如何设置及编辑PPT的幻灯片母版
对于幻灯片视图中的幻灯片母版和版式,还可以对其进行编辑。
关-1- 注-1-公-1-众-1-号-1-"求学若渴"下载完整视频教程
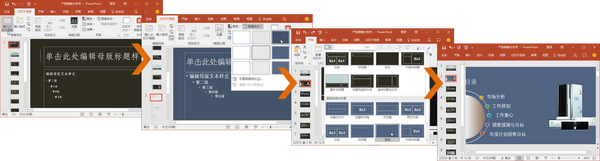
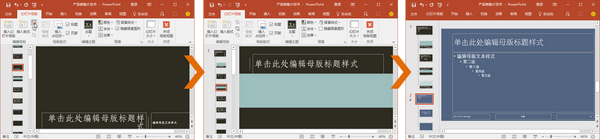
一, 实战:在产品销售计划书中插入幻灯片母版
当需要通过幻灯片母版来为演示文稿添加多个主题时,那么则需要插入幻灯片母版,然后对幻灯片母版进行编辑。

二, 实战: 在产品销售计划书幻灯片母版视图中插入版式
在幻灯片母版视图中除了可插入幻灯片母版外,还可在母版视图中插入版式,以便自定义新的版式。

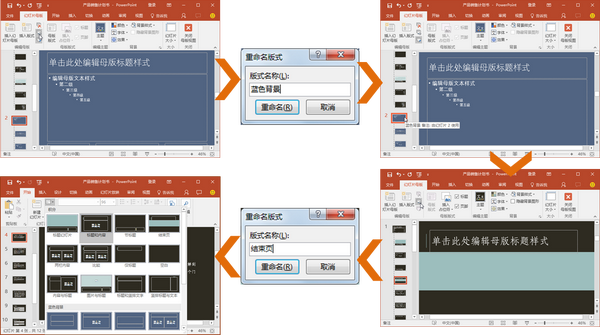
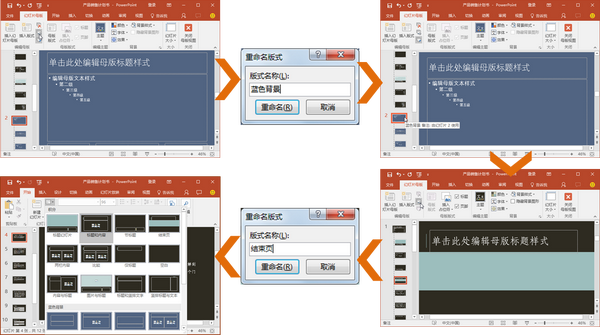
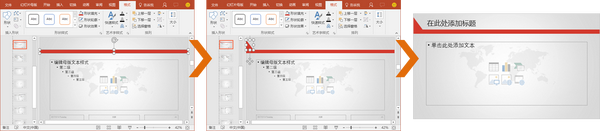
三, 实战: 在产品销售计划书中重命名幻灯片母版和版式
对于插入的幻灯片母版和版式,可以为幻灯片母版和版式进行重命名。

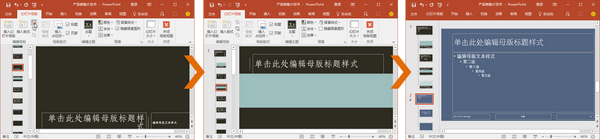
四, 实战: 在产品销售计划书中删除多余的版式
当幻灯片母版视图中幻灯片母版和幻灯片版式过多,且某些幻灯片母版或幻灯片版式无用时,可以删除。

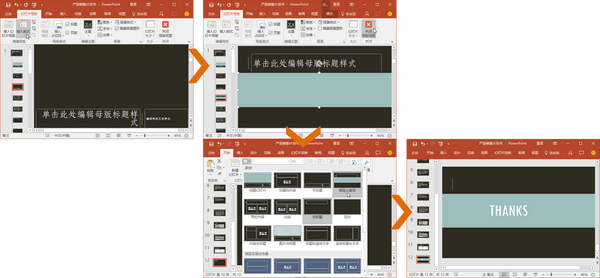
五, 设计幻灯片母版版式
如果想演示文稿中的幻灯片应用不同的幻灯片版式,那么可分别对幻灯片母版版式进行设计。
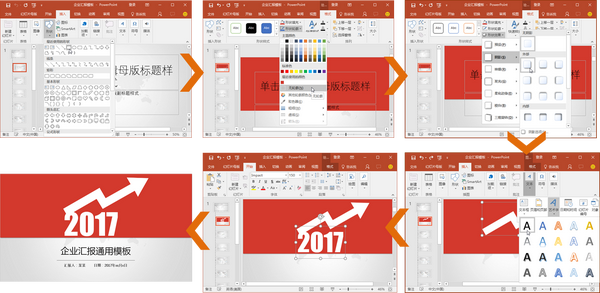
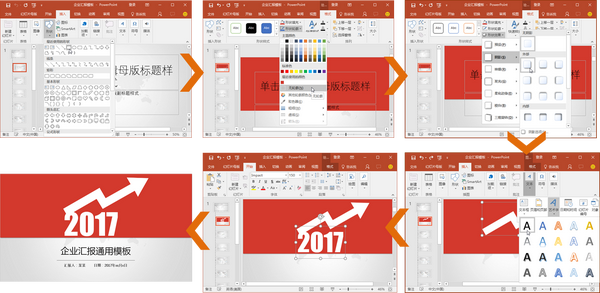
六, 实战:设计企业汇报模板封面页
在幻灯片母版中可根据实际需要添加形状、图标、文本等对象对封面进行自定义设计。

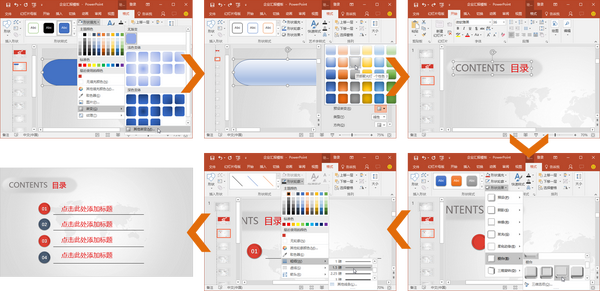
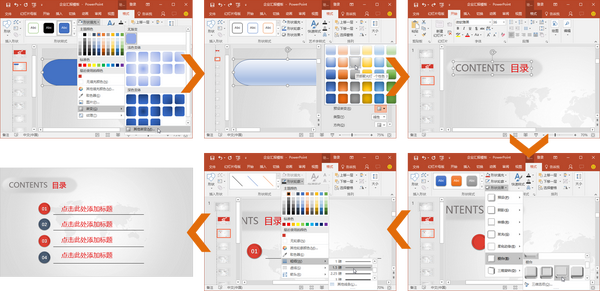
七, 实战:设计企业汇报模板目录页
目录主要用于展示演示文稿内容的大纲。

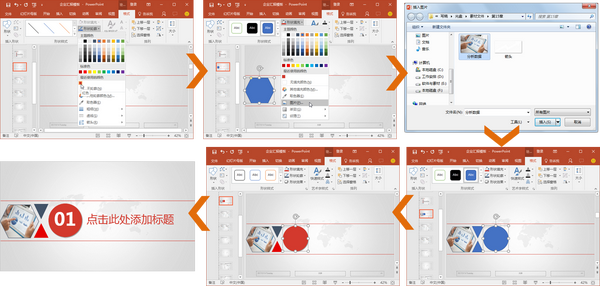
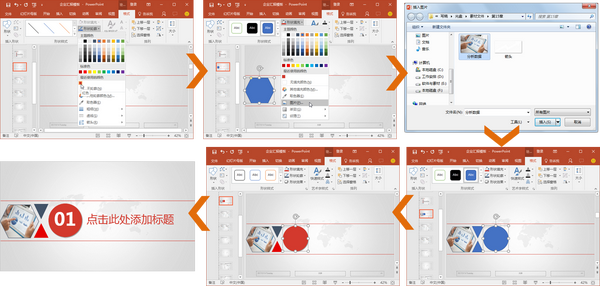
八, 实战: 设计企业汇报模板过渡页
当演示文稿中的幻灯片内容分节较多时,可以通过过渡页进行过渡。

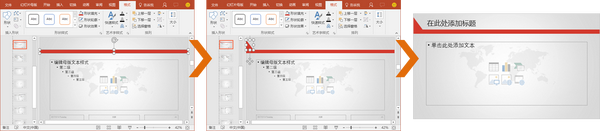
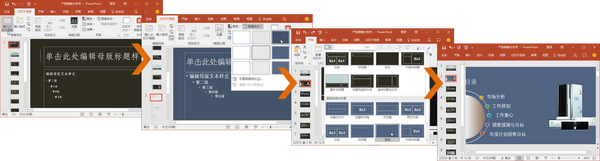
九, 实战:设计企业汇报模板内容页
内容页在整个演示文稿中占主体,为了方便查看,所有内容页幻灯片的布局、色调等最好统一。

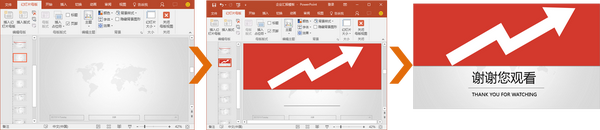
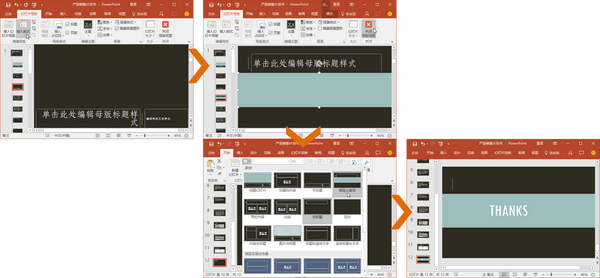
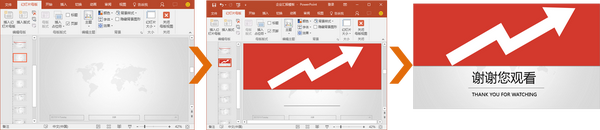
十, 实战: 设计企业汇报模板结束页
在设计结束页时,可以在标题页的基础上进行更改即可。

#pgc-card .pgc-card-href { text-decoration: none; outline: none; display: block; width: 100%; height: 100%; } #pgc-card .pgc-card-href:hover { text-decoration: none; } /*pc 样式*/ .pgc-card { box-sizing: border-box; height: 164px; border: 1px solid #e8e8e8; position: relative; padding: 20px 94px 12px 180px; overflow: hidden; } .pgc-card::after { content: " "; display: block; border-left: 1px solid #e8e8e8; height: 120px; position: absolute; right: 76px; top: 20px; } .pgc-cover { position: absolute; width: 162px; height: 162px; top: 0; left: 0; background-size: cover; } .pgc-content { overflow: hidden; position: relative; top: 50%; -webkit-transform: translateY(-50%); transform: translateY(-50%); } .pgc-content-title { font-size: 18px; color: #222; line-height: 1; font-weight: bold; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; } .pgc-content-desc { font-size: 14px; color: #444; overflow: hidden; text-overflow: ellipsis; padding-top: 9px; overflow: hidden; line-height: 1.2em; display: -webkit-inline-box; -webkit-line-clamp: 2; -webkit-box-orient: vertical; } .pgc-content-price { font-size: 22px; color: #f85959; padding-top: 18px; line-height: 1em; } .pgc-card-buy { width: 75px; position: absolute; right: 0; top: 50px; color: #406599; font-size: 14px; text-align: center; } .pgc-buy-text { padding-top: 10px; } .pgc-icon-buy { height: 23px; width: 20px; display: inline-block; background: url(https://lf6-cdn-tos.bytescm.com/obj/cdn-static-resource/pgc/v2/pgc_tpl/static/image/commodity_buy_f2b4d1a.png); }
【多区域包邮】PPT演义 无 正版操作系统图书
¥99.36
购买