在一个js中引用另一个js的方法
js中引用另外一个js的方法主要有两种,实际上性质是一样的,这篇文章就来和大家分享一下这两种方法,与HTML编程的理念
操作方法
- 01
一个js调用另外一个js的方法,最简单的例子就是jquery的调用。首先准备好两个js文件。
- 02
然后写一个html文件,通过<script type='text/javascript' src=''></script>方法,将两个js引用到html文件中。
- 03
处于下方的js文件,就可以直接调用上方js文件中的内容了。比如我们在HTML中先载入了jquery,在第二个js可以使用dollar来对对象进行直接操作。
- 04
因为js本身是不能运行的,必须依托于html才能执行。<script type='text/javascript' src=''></script>的引用其实就相当于将几个js文件都写在HTML文件中了,所以可以直接调用。
- 05
第二种方法,不使用HTML,而直接在js中引用另外一个js的内容。首先要在要引用另外一个js文件的js开头,写一个匿名函数。
- 06
在匿名函数里创建一个document.write()函数,将另外一个要引用的js写入。
- 07
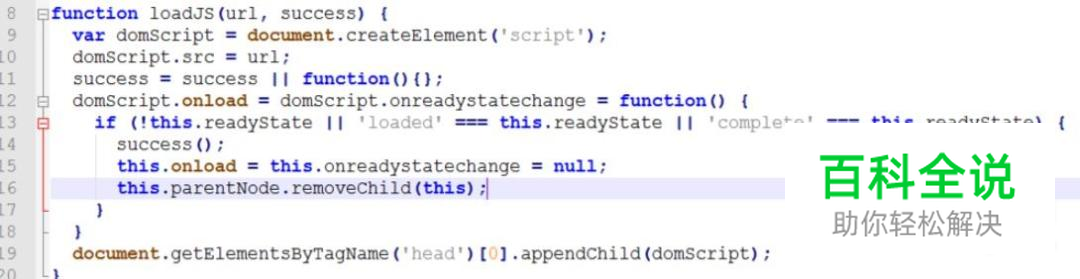
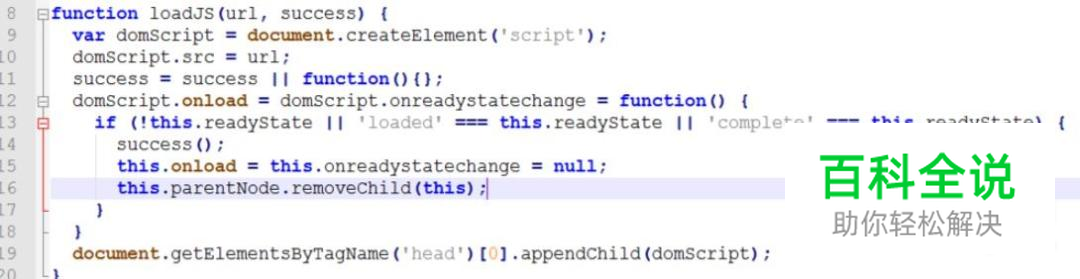
但是除了opera浏览器,其他浏览器都不会马上建立DOM树,所以需要将动态载入js全部执行完成后,才能执行后续代码。可以将这一部分代码进行封装。

- 08
最后使用封装函数进行测试,这里使用的封装函数是LoadJS,我们写运行函数就OK。
赞 (0)