微信公众号怎么进入深色模式
千呼万唤始出来,微信「暗黑模式」终于上线。「暗黑模式」对公众号排版有哪些影响?作为运营者,我们要注意什么?
作者 |Ceci
来源 |微果酱 「ID:wjam123456」
微信iOS版「深色模式」的上线又叒叕引起了一阵骚动。安卓的用户也不用着急,据最新消息,目前微信安卓版本的暗黑模式也已灰度测试完毕,即将全量上线。
1、公众号封面图
2、正文配图
3、正文内小标题
4、正文字体颜色
5、分割线及引导图标
6、正文背景图
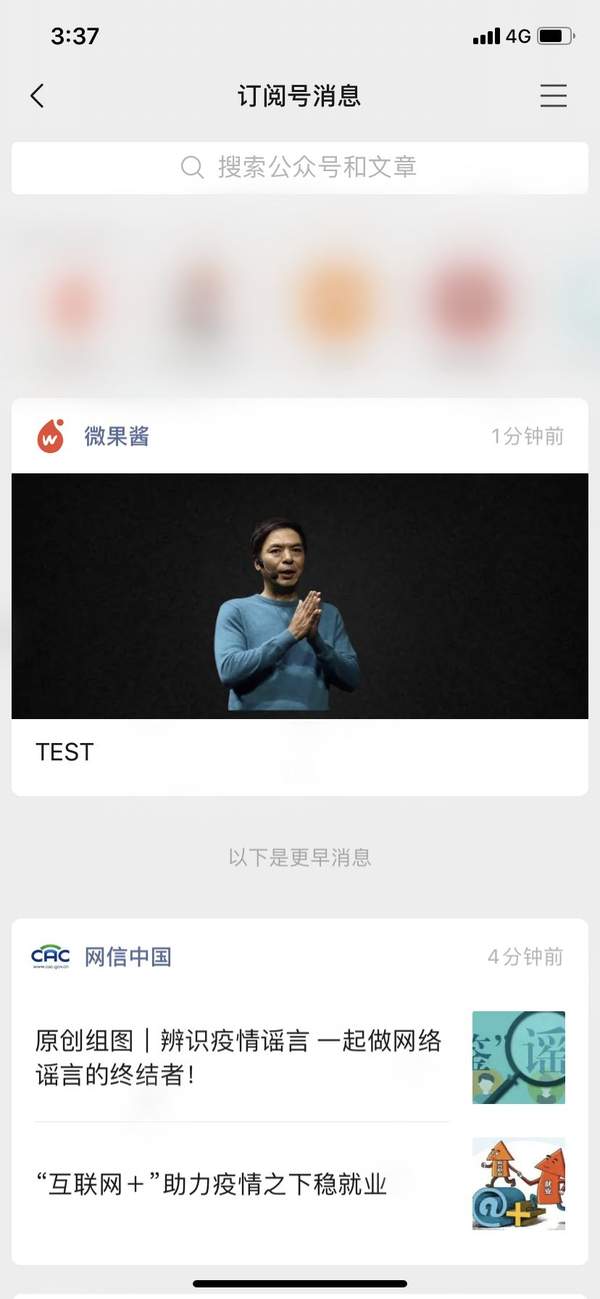
公众号封面图
1、封面头图黑色的不明显。
点击显示对比图
▼
可以看到,如果你的封面图是黑色的话,深色模式下在信息流里几乎和背景融为一体,意外有种3D的效果?所以如果想要在信息流里面突出一些,暗黑色系的封面图要慎重一点了。
2、次条封面图会显示白边。
点击显示对比图
▼
不少公众号会把次条弄成圆形或者别的形状,在一般模式下看不出来有什么问题,一旦切换到深色模式,多余的白边就跑出来了……比较好的解决办法就是用回正方形的封面小图,或设计别的有圆形效果的图案。
正文内配图
1、公众号头图
点击查看对比图
▼
很多公众号头图都是一张白色底的图片,上面设计了各种公众号logo和介绍语,因为背景与公众号界面颜色完全融合,所以为了省事儿,很多运营者或设计师都直接导出一张带白色底的jpg或gif图片。
但如今打开了“深色模式”,白底照片在黑色背景下原形毕露,亮度的差异使其尤为突兀,原本舒适的排版大打折扣。最好的方式就是把白底去掉,将头图导出为png的格式;而gif图在设计伊始就要考虑到这个问题,不然后面再去抠图就很麻烦了。(别问我为什么知道
)
除了白底”亮眼”,许多公众号的头图也“抠不干净”。
点击显示对比图
▼
“深色模式”除了是公众号编辑的恶梦,还是设计狮作品的“照妖镜”,一不小心就是大型翻车现场。很多细节上的抠图问题暴露无遗,不想扣鸡腿的设计狮们可能要细心细心再细心了。
抠到一半,估计是着急抢口罩去了。
2、文中图片加白边或阴影点击显示对比图
▼
正常模式下,加了白边的截图会使文章看起来更整洁。但“深色模式”下的白框变成了黑框,不难看且还有些许镂空边框的视觉差,大家可以视情况使用。
不少运营者在排版的时候为了美观,会对截图素材添加“阴影”,但这样的图片在暗黑模式下会显示成白边,活生生变成一个带光晕的“发光体”。当用户在暗黑模式下沉浸阅读时,突然滑到一张亮度过高的图片,体验感受可能会扣分。
正文小标题
1、小标样式变白,最好去白底
点击查看对比图
▼
和头图一样的问题,重要的事情说三遍:去白底,去白底,去白底。
2、小标颜色尽量避免灰、黑色点击显示对比图
▼
灰色、黑色类的小标样式在没有浅色边框包裹下会在”深色模式“下“隐身”,就着微弱的屏幕光,如果缺少颜色较浅的元素,用户会看得很吃力。还是建议尽量避免选取大面积灰色或黑色的小标样式。
字体颜色
1、正文字体避免选灰度过于浅或过深。
点击查看对比图
▼
暗黑模式下浅灰色的字体容易与背景融为一体,字体没有亮度很难看清;过黑的也会显得刺眼。
2、带有荧光的字体颜色会显得比较刺眼
点击显示对比图
▼
平日里,颜色饱和度较高的文字会更容易吸引用户注意,但是在“深色模式”里亮眼变成刺眼,而且给人以荧光感,选择饱和度较低的文字是较为保险的做法。
3、整体配色问题点击查看对比图
▼
对于偏爱多种颜色排版的编辑来说,“深色模式”打乱了其基于白色背景的配色组合,色彩的搭配变得更难掌控。趁此机会减少多颜色同时使用,转型简洁的画风未尝不是一件好事。
分割线、在看、阅读原文
1、不要用纯黑色的分割线点击查看对比图
▼
对的,你没看错,纯黑色的分割线上演一秒“消失”。
2、要导出成png格式
点击查看对比图
▼
老问题了,去白底,去白底,去白底。
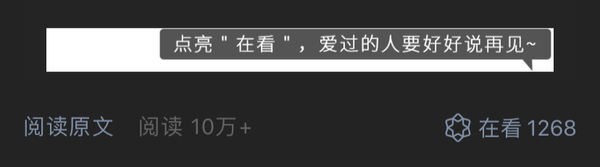
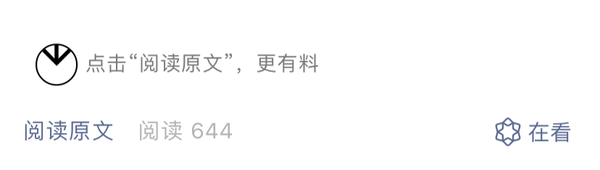
3、引导在看、阅读原文带有白色底图。
又是瞬间暴露设计狮偷懒的一个雷区。一些平时看起来很ok的阅读原文引导图,也是白底。
点击查看对比图
▼
正文背景
1、小清新网格背景图上文字全都“被添加”了灰黑色的底色,看着会比较难受。
点击查看对比图
▼
2、甚至空格也会显示,影响整体美观。点击查看对比图
▼
以上,就是我们总结的一些公众号排版问题。
因为每个号的排版风格都不一样,我们观察到的案例也仅仅是部分,深色模式出来后应该如何适配,建议还是多试。
-End-
今日话题
你体验过微信「暗黑模式」了吗?
你对「暗黑模式」怎么看?
一起来评论区聊聊~
作者:Ceci
图文编辑:MS
文章为作者独立观点,不代表馒头商学院立场
馒头精选