如何修复像素低的照片(如何修复像素不高的照片)
今天给大家讲了一些处理不清晰图片的方法以及原理,那本篇教程,我们主要针对的像素不高,而且无力回天的图片,在设计工作中,有时候甲方会提供不太清晰的图片,可能你经过几轮沟通之后,又不得不选择这类图片进行设计,这个时候该怎么办?破罐子破摔?反正是他们提供的,不清晰也不怪我,或者你可以正向的看待问题,不清晰也有解决的办法,这节课就带大家来了解,图片不清晰怎么做设计。
首先我们来看看,
到底什么样的图片符合我们这节课所讲的
这是一个图片从清晰到模糊的一个演变过程,这里高清的图片是最适合设计的,而完全模糊像素低的图片,完全没救的。
这里处在一个模棱两可的位置上的图片,它很难变得清晰,但是它又没有特别模糊,这类图片就是符合我们这节课所讲的内容。(良好类型的图片符合之前的教程——图片不清晰还咋做设计,里面讲到可以用软件提升它的清晰度)。
所以说,像这类图片我们通过软件只能提升一点的清晰度,但是终归还是不够清晰。
而像高糊的图片就真的是没救了,这类图片是完全不能用的。(除了特定的情况)
如果是印刷品,图片稍有不清晰就会非常影响作品,这是一个大忌。
记得我刚毕业时候找了一家喷绘公司实习,其实那个时候就是一个小白,什么都不懂,然后有一天给一个客户喷绘一个三米多的大喷绘布,结果喷出来的图片非常不清晰,全是马赛克,根本不能用,因为当时我没有看喷绘尺寸什么样,我直接把一个小图放大到3米,最终导致一个严重的失误,然后被老板臭骂了一顿。
幸亏我没有开喷绘公司,不然被你赔死!
但是经过那一次我也长了经验,知道了在做大尺寸印刷品的时候该怎样做,当然,现在做电商相关的设计师用72分辨率就可以了,不需要图片多么高清,但是当你放大图片,呈现满屏的状态时就发现,不是那么回事了,图片不清晰,会影响消费者的购买欲望,这是正常的消费心理,所以我们要学会面对这样的情况该怎样去做 。
来看看,
图片像素低和像素高之间的区别
之前我们讲过,像素越多的图片也就越清晰,像素越少的图片也就越模糊,所以这里的两张图,我们明显能看出哪个像素高,哪个像素低。
素低的图片,我们增加它的清晰度其实就是增加它像素边缘的对比度,这个之前也教过大家方法,但是一顿操作猛如虎,放大一看还是模糊。
接下来就是重头戏了,针对于不清晰的图片,我们该如何处理呢?也就是说,我们如何规避它的缺点呢?
不知道大家有没有学习过绘画,在我们画素描画或者水彩画的时候,经常我们会眯起眼睛向后靠,来观察画面,这是因为当你眯起眼睛和画⾯面有个距离的时候,你的视线会自动屏蔽掉画面细节部分,比如说笔触、处理痕迹,这样我们就能发现哪个地方不足,哪个地方需要进行修改,而解决图片不清晰的原理也是一样的。
针对于像素低的图片,我们该怎么办呢?难道我们也眯起眼睛退后观察吗?倒不如我们直接给它缩小,这样,像素的颗粒感就少很多,图片也会变得相对清晰。
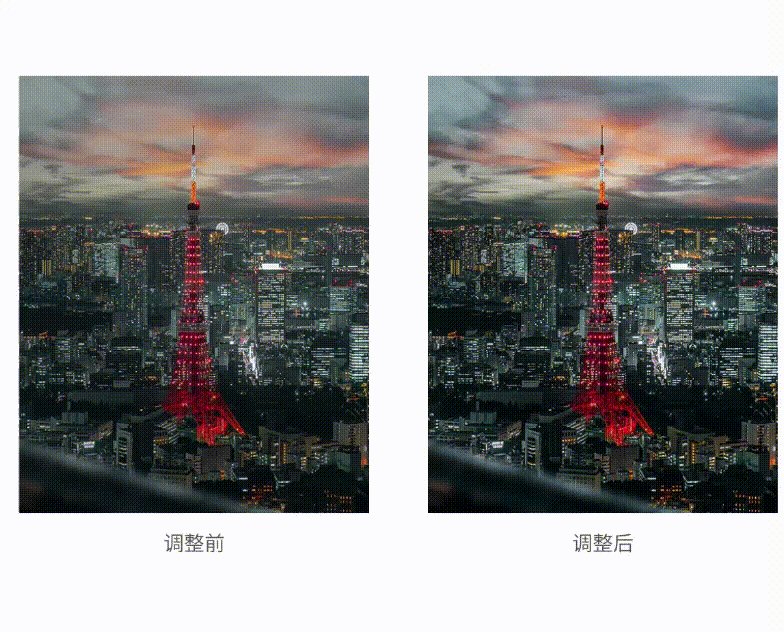
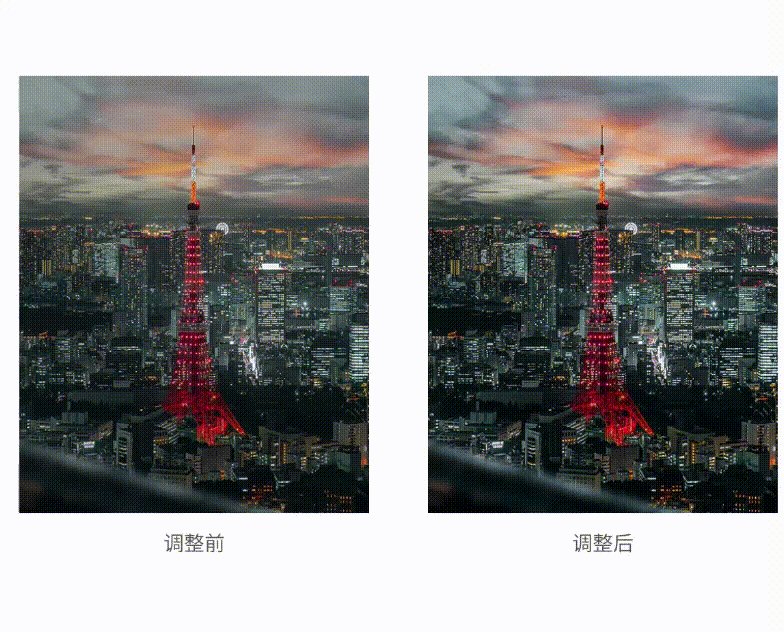
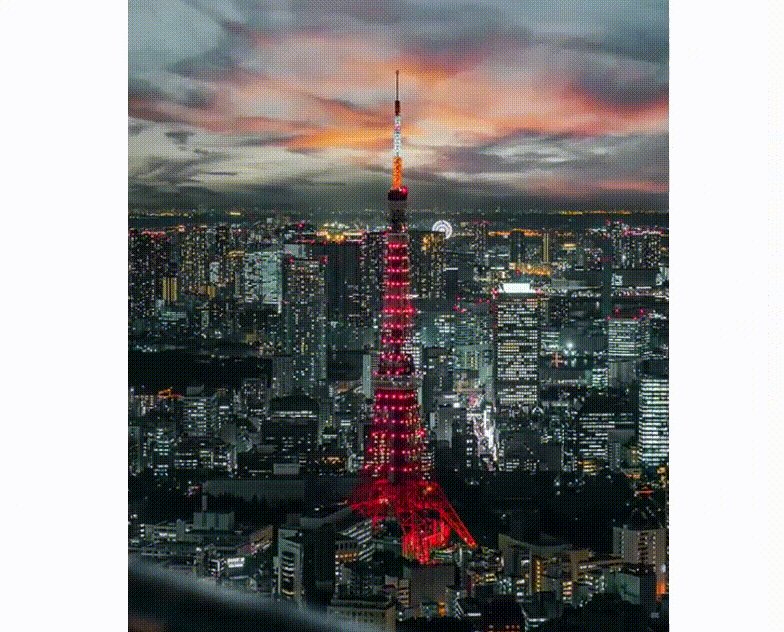
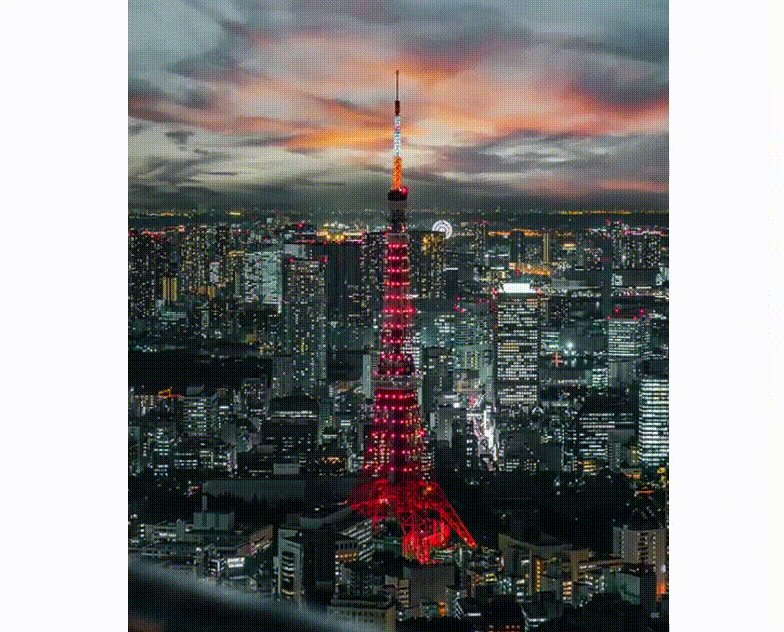
第一个最有效、最快速、最常用的方法就是缩小处理
针对于不清晰的图片,缩小它就减少了像素的颗粒感。
第二个方法,单色处理图片,图片不清晰时,单色处理也可以很好的规避缺点。
单色处理在设计中也很常见,当然,也不只是处理成黑白图像,也可以是有彩色的单色图像,比如图片中的人物是抠出来之后做的单色处理。
或者是整版的图片,处理成单色调。
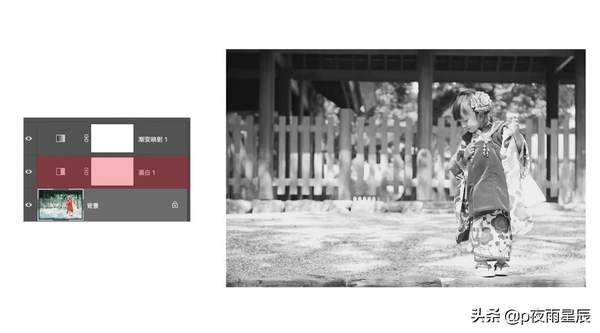
拿这张照片举例
我们可以在ps当中先给图片做黑白处理
然后在其基础上添加渐变映射图层样式,这样得到的图像色彩更加纯粹。
既然可以单色处理图片,当然也可以多色处理图片 。
多色调处理图片,在设计中,可以统一画面的色调,也可以用来区分信息 。
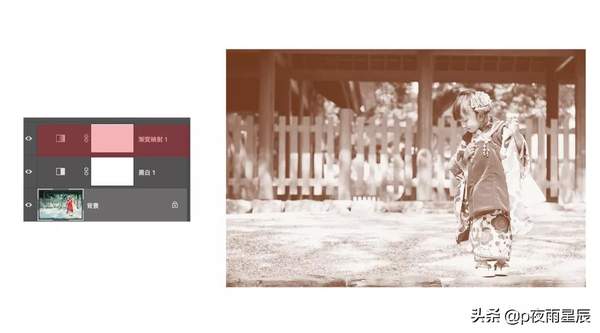
以这张照片为例
同样也是先处理成黑白,再用渐变映射设置色调,我们可以给它处理成这种复古的感觉。
也可以在复古的基础上加一些光感效果。
也可以用互补的色调来做多色处理
半调处理图像,也是常用的手法之一,我们来看下设计中的表现有哪些
像这样的图片,我们可以用滤镜中的彩色半调来设计,关于彩色半调的用法,之前也有相关的教程,大家可以去看看 。
同样这张照片
同样也是先调整成黑白图像,然后做渐变映射,再做彩色半调处理,这两种方法,经常是组合使用的。
两种方法的结合让图片复古的氛围更浓烈。
第五种,利用重复的形式,当图片不太清晰,我们可以让一张图片重复的出现在画面中,不仅可以让画面更具有形式感,更会加深观者的印象。
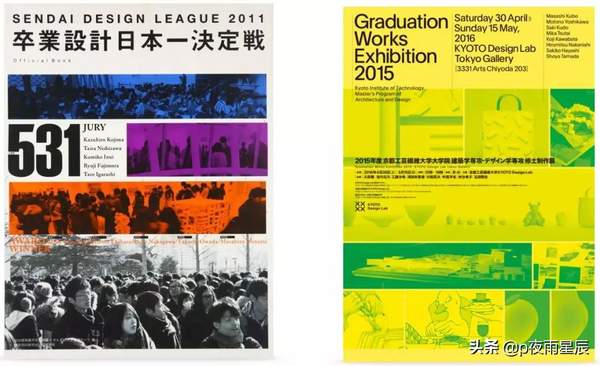
设计中,有很多利用重复的方式构成画面的,他们不一定都是因为图片不清晰而选择用重复的方式,有时候也是根据主题或者作者本身的设计思路而选择是设计形式。
这些都会给我们创作时,提供很多灵感
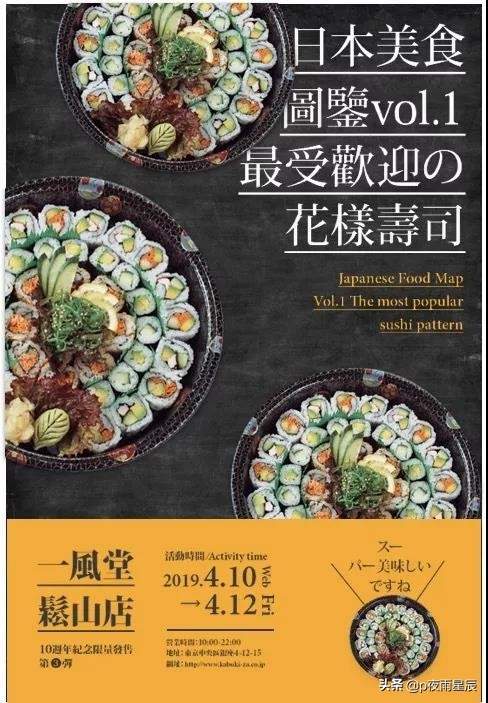
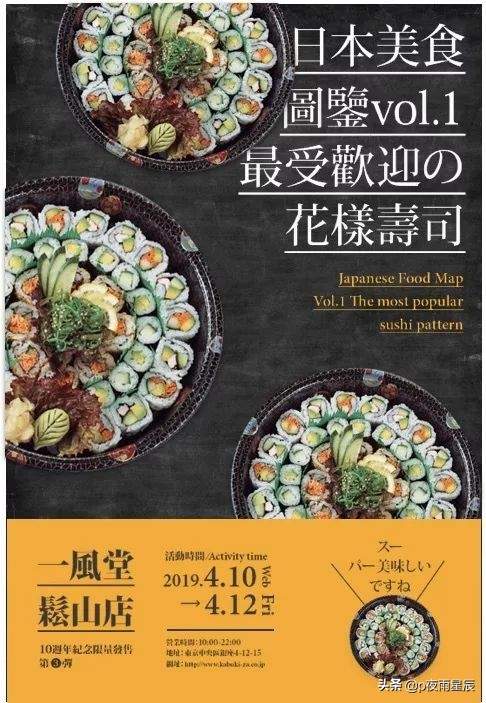
接下来我们用这个不太清晰的寿司图片,设计一款画面
首先把图片置入画面中,复制三个,图片边缘的裁切掉。
图片与背景形成的负空间可以用文字来填充
先把主题文字规划到版面中,底部我们可以加一个色块来平衡整体的版式
在色块上编排文字。
最后再重复一个产品,作为点缀,就OK啦。
将图片处理成图形也可以规避图片不清晰的缺点,但是这个比较考验大家的造型能力和色彩搭配的能力。
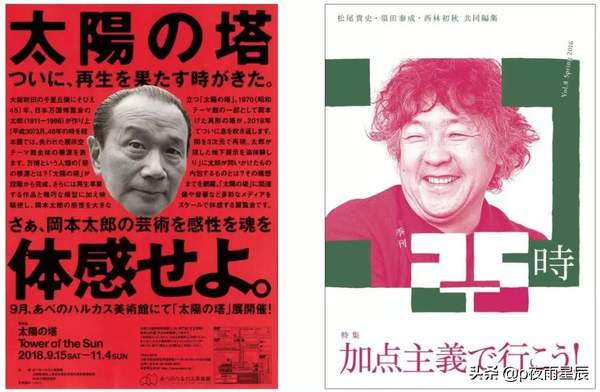
这一系列海报就是用图形的手法设计的,我们可以看到虽然只是简单的几个色块,但是把人物的特点表现的很清晰明了。
那我们就用这个猫爪图片,来试试,处理成图形
根据图片,我们可以绘制出很多不同的猫爪,当然你可以完全根据图片的形态去画,但是要注意的是,图片转化成图形,不能做的太具象,要有图形的特点 。
放到背景中,出血裁切。
加入文字和底纹,搞定。一只爬在窗台上小猫咪,给它处理成图形
同样我也没有完全按照图片的造型去设计,而是根据猫咪趴着的形态,绘制的图形 。
再给图形添加一些阴影效果,小猫会更加立体 。
绘制窗台
加个背景就OK了
第七种方法,可以给图片处理成插画风格,这种和之前的图形风格有点类似,不过插画风格更考验手绘的能力 。
这系列海报就是通过插画手绘的形式来设计主体形象的。
包括这些也是,它和图形的区别就在于,插画的形式会更加具象,保留的细节更多一些。
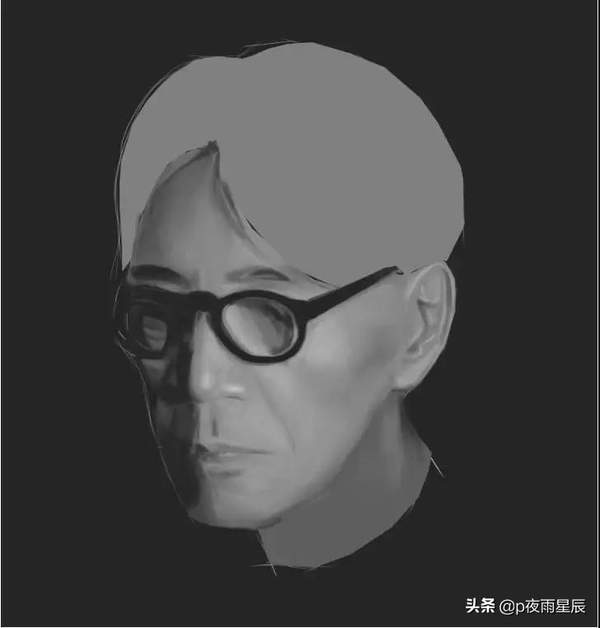
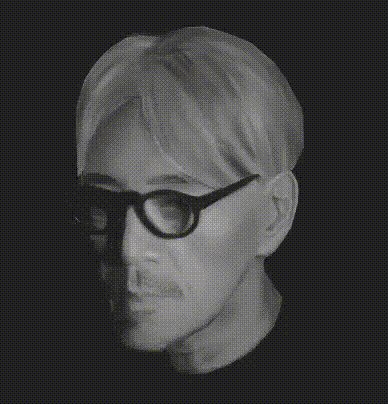
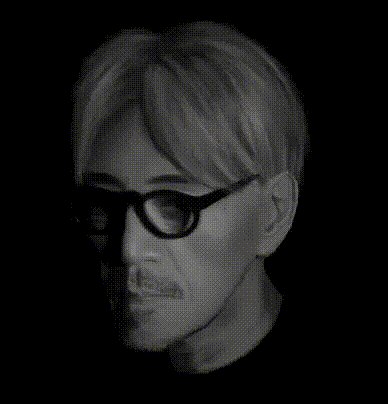
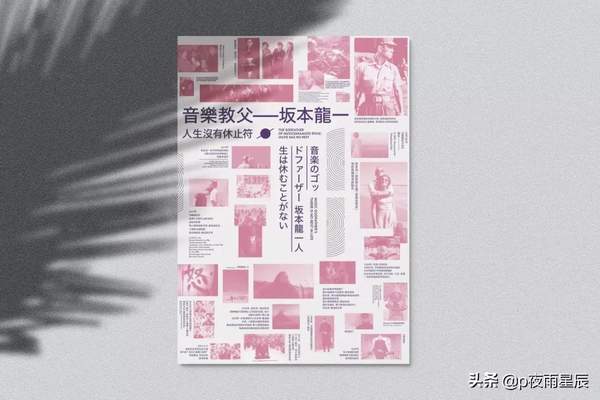
坂本龙一的照片,不够清晰,我们通过手绘,来试试将他还原
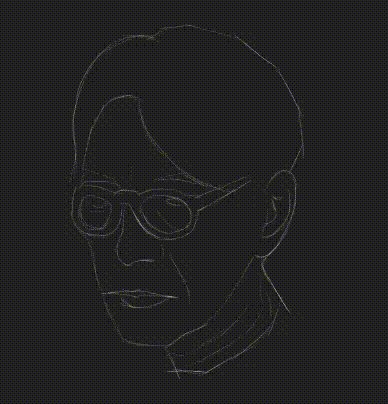
打草稿,绘制轮廓。
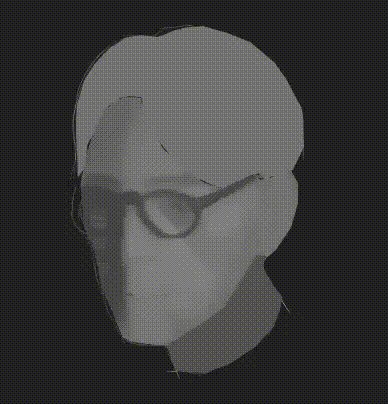
大面积填充颜色
绘制五官
深入刻画
刻画出皮肤的质感
绘制头发
深入刻画头发
在整体图层上加个色阶,增加明暗对比度
置入画面中,加入文字和肌理
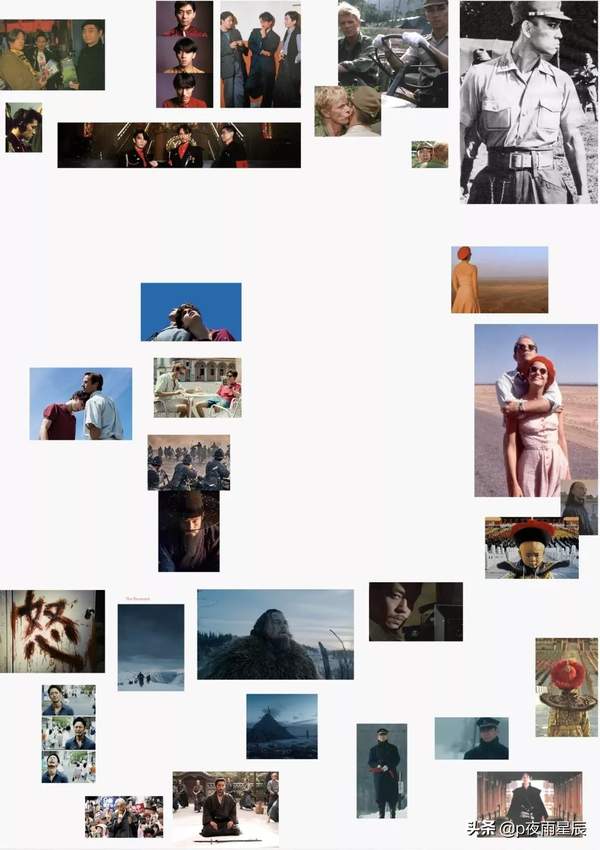
这是所有要放到海报中的图片,都是坂本龙一参与配乐制作的剧照,清晰度都不太够 。
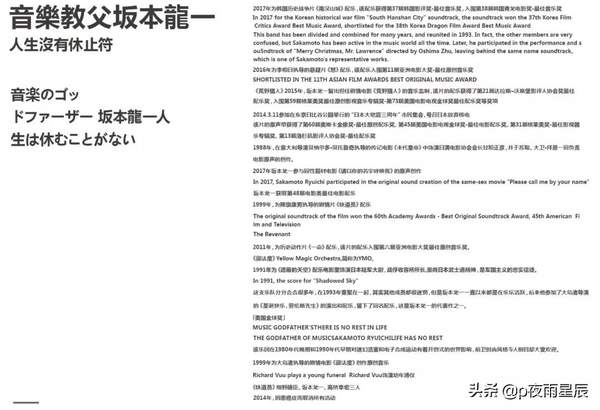
这是所有的文案,每个文案都是针对上一页的剧照图片,是不是感觉文字和图片都太多了,让人头大,其实你可以在前期归纳整理,让图片和文字成为一组,然后根据网格把每一组编排到版面中。
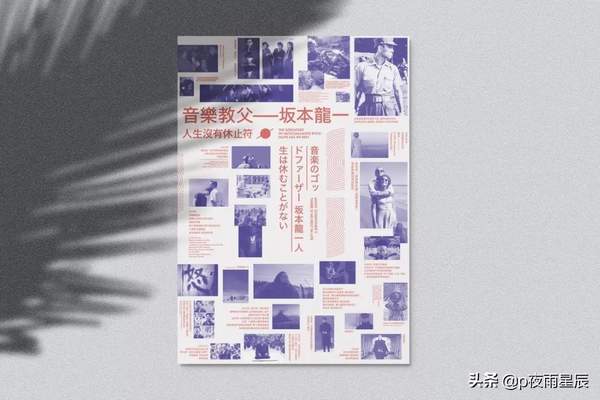
就像这样,图片与文字归类,置入画面,虽然利用缩小的手法让图片变得清晰了,但是色调上比较杂乱,所以我们把图片处理成统一的色调 。
都统一成蓝色调,文字变为对比色红色。
效果图
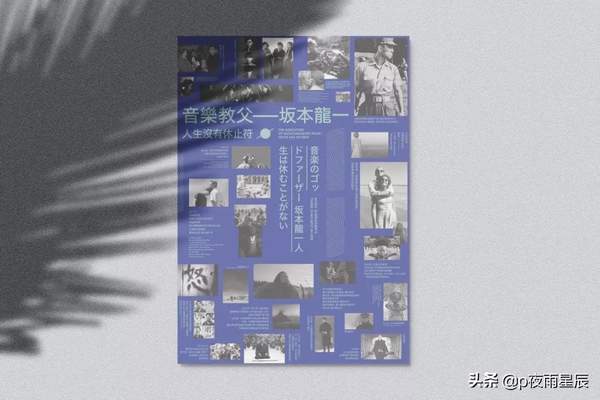
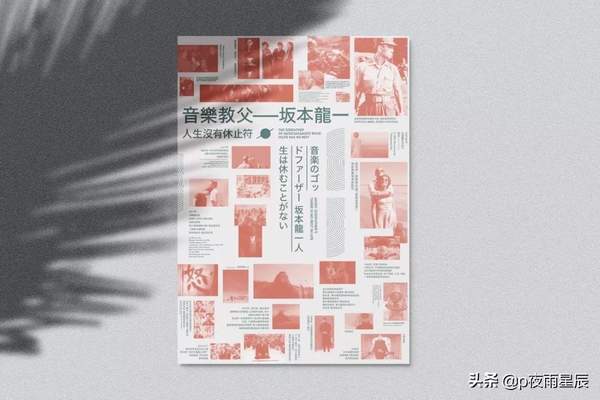
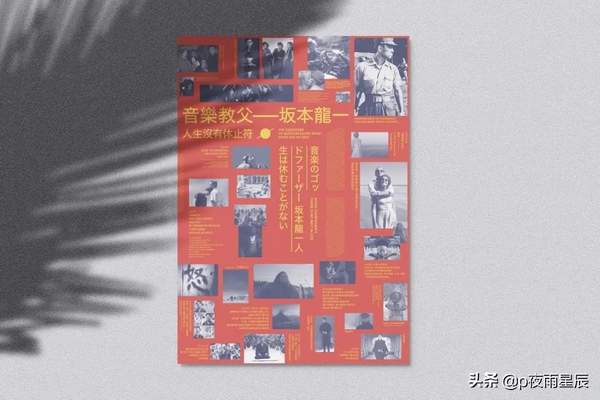
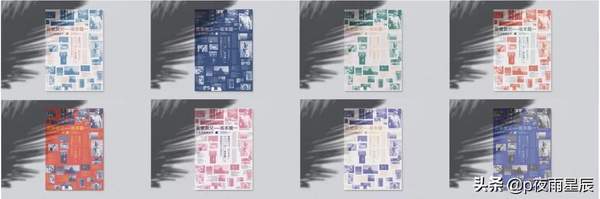
不同版本的配色:
所有方法
缩小处理
单色处理
多色处理
半调处理
利用重复的形式
处理成图形
处理成插画风格
今天这节课就到这里了,如果再接收到甲方不太清晰的图片,相信大家也知道该怎样去处理了,平时工作中多少都会接触到不太专业的甲方,但是相信大多数设计师在职场都是很被动的,这个时候你没有资格说这个工作我不做了,你只能自己想办法去尽可能去解决问题,如果你只是破罐子破摔,那你可能永远处于那个水平,很难进步,更别提去换个专业一些的公司了,所以正向看待问题是很重要的。