设计规范 | Web端设计组件篇-其他类
根据组件的用途,可以分为六大类:Feedback 反馈、form 表单、basic 基础、data 数据 、navigation 导航、other 其他。

Tag标签
定义:用于标记和选择的组件
使用场景:
- 1. 标记属性时
- 2. 多选展示标记时
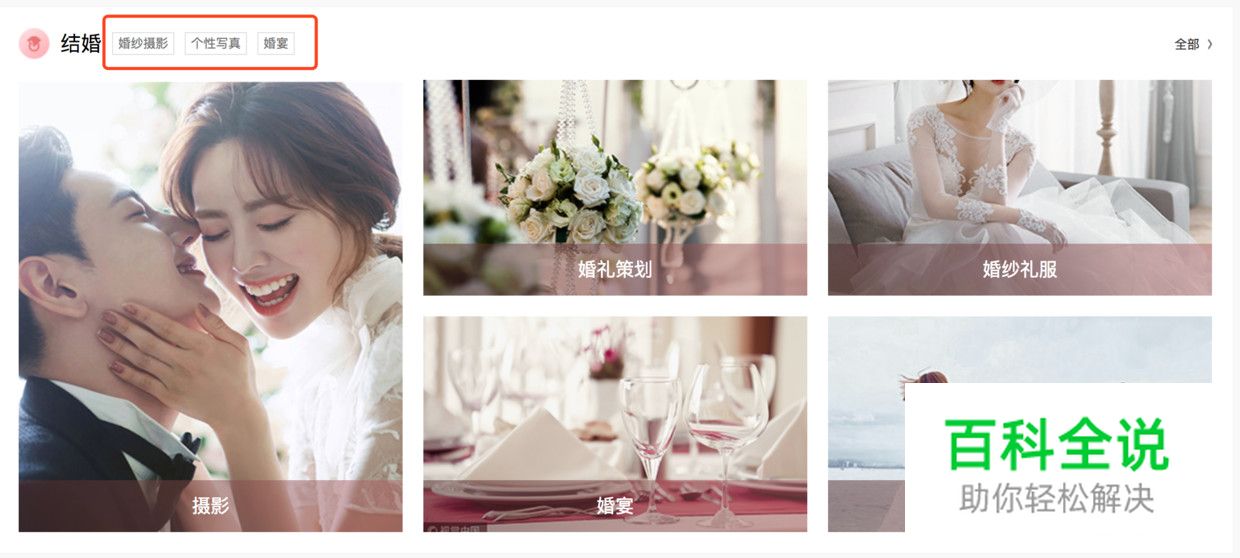
例如,大众点评首页结婚业务模块,标题除了给用户标记属性,还可以点击标签进入对应分类类目。
基础样式:一般有三种,面性标签、线性标签、可删除标签。

筛选样式:通过点击标签,选择对应标签属性的筛选结果,可多选,点击选中,再次点击取消选中。
添加tag样式:含有添加tag的按钮,点击激活输入框,输入完成鼠标点击其他区域/回车,完成添加。添加tag的按钮保持在添加tag之后。如果tag有数量限制,超过限制时,添加按钮消失。
Table表格
定义:展示列表数据并可能附带操作的足迹啊
使用场景:
- 1. 当有大量结构化数据时
- 2. 结构化数据需要排序、筛选、操作等
操作样式:含有列表操作

批量样式:可以批量操作,当未点击批量勾选时,批量操作按钮置灰。

链接样式:点击颜色文字按钮,可打开新tab,查看详情

筛选样式:第一次点击,下箭头被选中,列表逆序排列;再次点击上箭头被选中,列表正序排列再次点击,回复默认状态。
List列表
定义:通过列表区分信息层级。
使用场景:
- 1. 通常展示主要的关键字段
- 2. 详情页的上一级页面
例如:网易邮箱,邮件列表,鼠标hover列表,出现hover效果,点击进入邮件详情页。
基础样式:通常展示详情的重要字段信息。鼠标hover出现hover效果,点击进入具体详情页。
操作样式:可以在列表上进行操作。

Card卡片
定义:信息聚合的容器
使用场景:
- 1. 信息需要分组,需要区分层级时
- 2. 展示关键字段信息
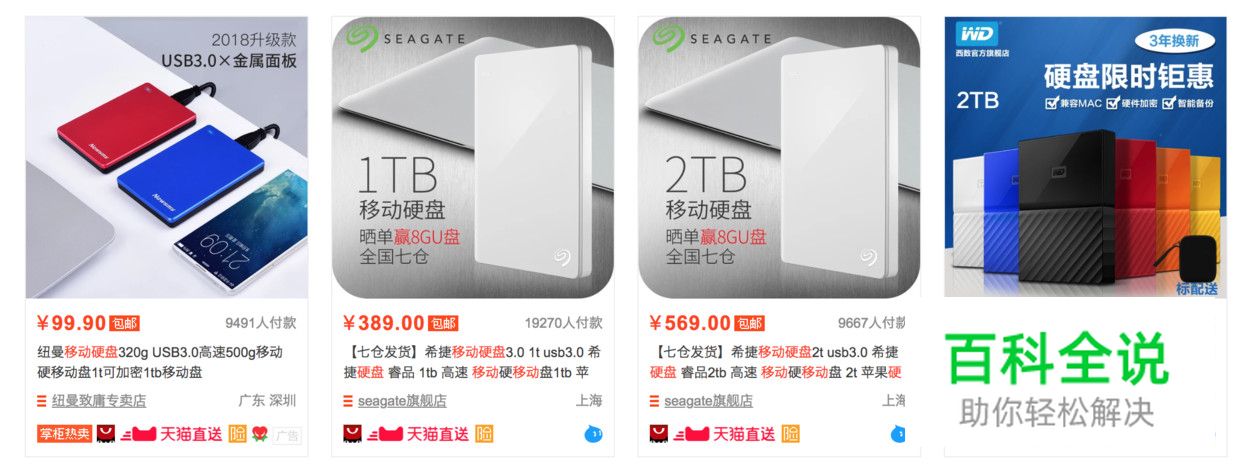
例如:淘宝搜索结果界面,展示不同商家的产品通过卡片展示给买家查看。

文字样式:单纯的文字聚合成卡片。

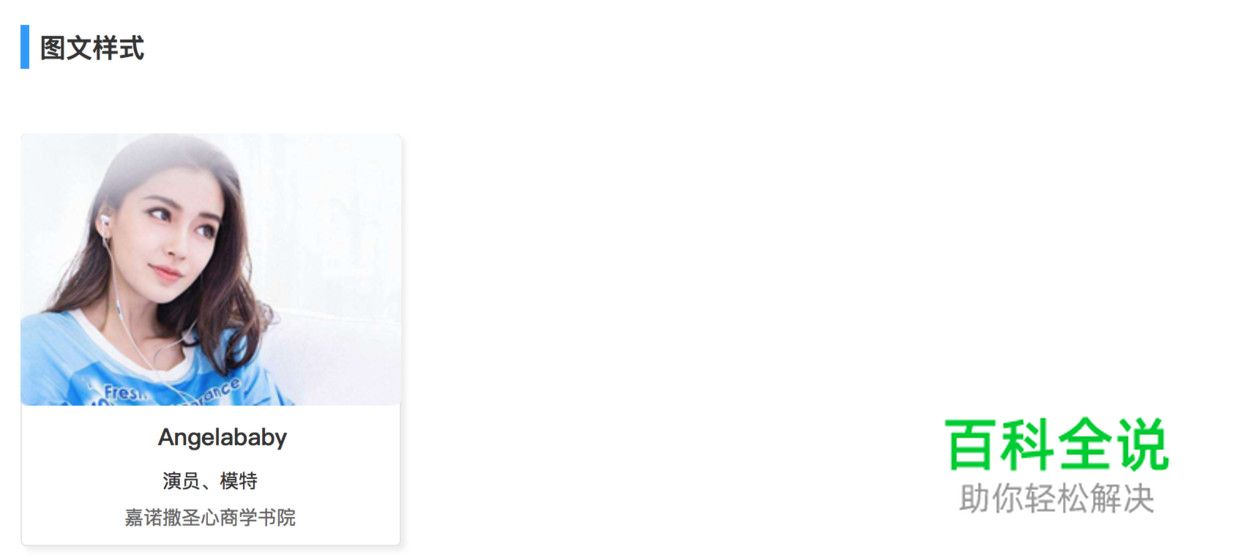
图文样式:含有图片和文字聚合的样式

相关阅读:
如何构建Web端设计规范
设计规范 | Web端设计组件篇-反馈类
Web端设计组件篇-导航类
设计规范 | Web端设计组件篇-级联、数字输入、单复选框和开关
设计规范 | Web端设计组件篇-树和日期时间选择器
设计规范 | Web端设计组件篇-文本与选择器
设计规范 | Web端设计组件篇-数据类
吴轶 (公众号)
作者:Echo

