颜色的前世今生15·RGB拾色器详解
小编:干货来咯!续前面高冷内容,今天@endlessring给大家分享第15篇之RGB拾色器,是不是觉得很熟悉呢?但是往下看小伙伴门可能会发现,之前大家对之了解可能并不是那么多,跟着大神玩转颜色吧!文章有点长,希望对大家有帮助!
RGB系统是难点最多的,扫清了障碍之后,就可以轻轻松松讲解设色器啦~\(≧▽≦)/~
但在此之前,因为有网友说RGB加法色原理没有讲清楚,所以再在这里补充一下。
RGB加法色原理
为什么RGB加法色可以生成各种颜色呢?我们可以从人眼如何感应颜色的理论(颜色视觉理论)来理解。
现在关于颜色视觉原理,有一套比较成熟的理论来解释,这个理论包括三个方面:
1. 三色学说;
2. 对比色学说;
3. 阶段学说;
虽然这套理论能解释现在大部分的现象,但也不能说它是成熟的理论。并且他们大部分是科学家的理论假设,在实验验证上还有很多不足。毕竟我们不能把人的脑袋劈开来做实验对吧?这么滴也太不人道了。。。所以在实验验证方面,只能设计实验来间接证明理论的正确与否。这一点大家要理解。
不过,这些细节对我们只考虑“怎么用”的人来说无关紧要,交给科学家头疼去吧。
来看看对RGB系统最重要的理论假设:三色学说,也被称为“杨-赫姆霍尔兹理论”(以创立它们的科学家命名)。剩下的两个等讲Lab系统的时候再详细介绍。
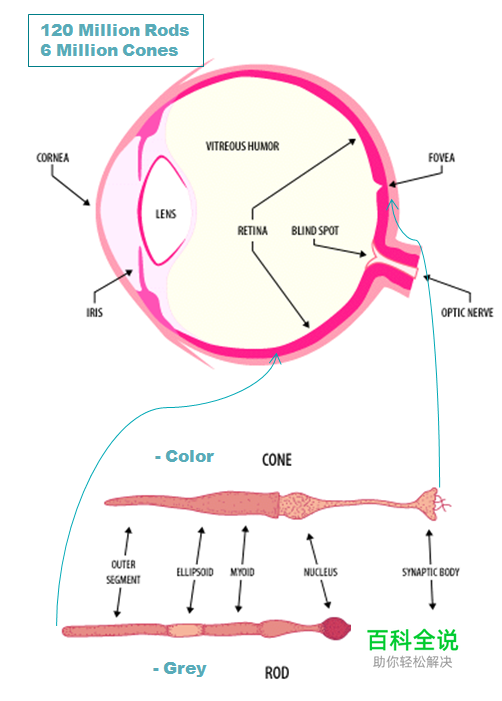
人眼的视网膜细胞分为两种(已有解剖学成果支持):
1. 负责暗视觉的杆状细胞,没有颜色感应功能,只能感应明度;晚上用;
2. 负责明视觉的锥状细胞,有颜色感应功能;白天用,光线一暗,就不行了,得让杆状细胞上;

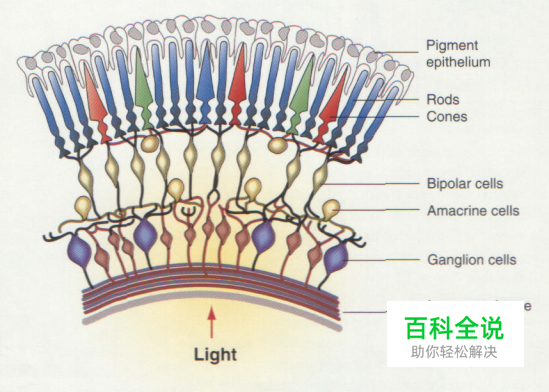
视网膜中的锥状细胞和杆状细胞
其中锥状细胞按照对光谱响应的峰值不同分为三种:
1. 感红锥状细胞;
2. 感绿锥状细胞;
3. 感蓝锥状细胞;
(这方面解剖学的实验成果还有很多不足。最大的问题在于,感红感绿感蓝细胞在解剖学上区分不出来,就是说它们外观长得都一样。。。现在的科研成果倾向于认为,是细胞中的微观能态结构的不同,导致吸收光线的峰值不同。好吧。。。不要在意这些细节。。。)

锥状细胞又分为感红、感绿、感蓝三种

三种细胞不同的光谱响应曲线
这就相当于人眼有三种传感器,分别采集红绿蓝三种颜色的信号强度。获得的RGB信号的比例不同,就会得到不同的颜色感觉(实际上,这就是数码相机的像素工作原理)。
人眼的颜色感觉,一定程度上,就是取决于这RGB三个传感器的信号的绝对强度(明度)和相对强度(信号之间的比值,决定色调、饱和度)。进一步,如果人眼的RGB感受到达一定比例的平衡,就会产生消色(黑白灰)的感觉。
也可以这么理解,牛顿从白光分离出了赤橙黄绿青蓝紫,但其实人眼仅仅是靠红绿蓝来识别颜色的。所以人造光源可以仅靠红绿蓝三种光来骗过眼睛,“虚拟”出白色,乃至更多的颜色。
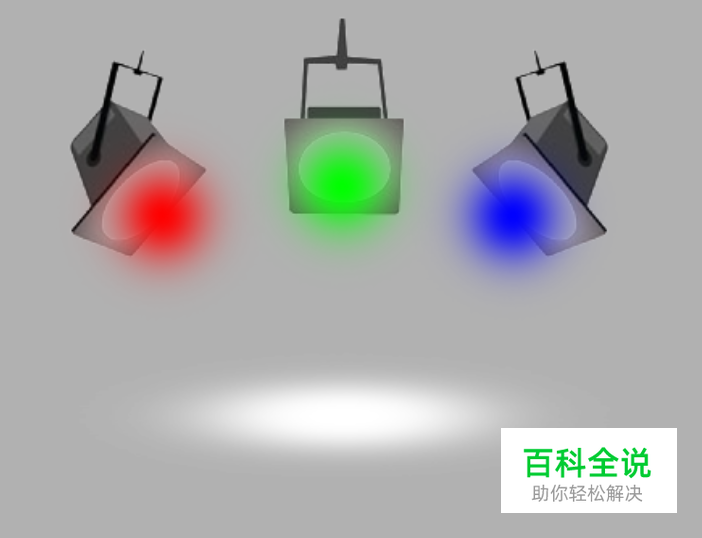
根据这个原理,如果我有RGB三个颜色的灯,就可以通过改变灯的光强配比,让人眼感觉到不同的颜色。而如果我们有两种不同的光谱分布A和B,不管实际它们的差异有多大如何,只要人眼这个RGB传感器得到的三个信号的强度值一样,那么人眼就会认为A和B这两个颜色是一样的。根据这个原理,我们就可以实现颜色的复现。

用RGB三盏灯,匹配出不同的颜色
该如何操作?
当用RGB灯光匹配出亮度最大的白光时,记下它们的强度值,并固定下来,设置为RGB灯光的最大值,暂时记为100%。
灯光的强度从0到100%的变化,如果可以无极调控,就可以生成无数种颜色。但是,我们现在用的都是数字显示系统,计算机处理都用二进制。所以,灯光的强度从0到100%的变化,只能分成有限的档位,并且这个档位的数量应该是2的N次方。
目前显示系统的主流标准,24位色:
1. 每一个像素都包含24位数据,正好是3个字节的长度;在计算机里大概长这样:
001001011010101010000111
2. RGB三个通道,每个通道包含1个字节的数据量,即每种颜色的数据深度是8位;
3. 这意味着RGB三盏灯,每一盏灯的光强,都可以有256个档位调整(2的8次方);从完全关掉的0(黑色)到最亮的255(白色,对应无级调控的100%)可调;
这就是所有RGB显示系统(CRT、液晶、OLED、LED点阵)的显示原理。你可以理解为,整个显示平面上有很多盏小灯在开开关关。每三个RGB小灯组成一个像素,每个像素负责显示自己的颜色。而许许多多的像素合在一起,就形成了显示画面。
进一步,我们可以用RGB三盏灯的档位大小的数据,来给所有我们能得到的颜色来进行编号。
比如,当我们知道某一个颜色A由(R: 120;G:098;B:201)组成,我们就可以把这个数字记下来,根据这个就可以随时随地复现这个颜色。——这就实现了颜色信息的存储。当我们把这个数据传给别人,别人即使在异地,也可以用别的RGB系统来复现。——这就实现了颜色信息的传递。
再进一步,把0到255的数据,用十六进制写出来,就是RGB显色系统对颜色的十六进制编码。比如上文的颜色A,编号应为#7862C9(前面标注#号,以示区别)。也可以理解为,这个颜色的RGB分量分别是(十六进制的)78、62和C9。
这个编号简单易懂,并且正好是3个字节,方便计算机的存储、计算和传输。对于需要显示的颜色数量而言,也够用了。(如果RGB通道不是8位位深,而是7位位深,那么就只有2097152个颜色可用,相比人眼能分辨的千万种颜色就太少了,会看到色带现象。)
可以说,RGB是一个非常成功的颜色编码系统,一切都如此完美,鼓掌~~
RGB拾色器详解
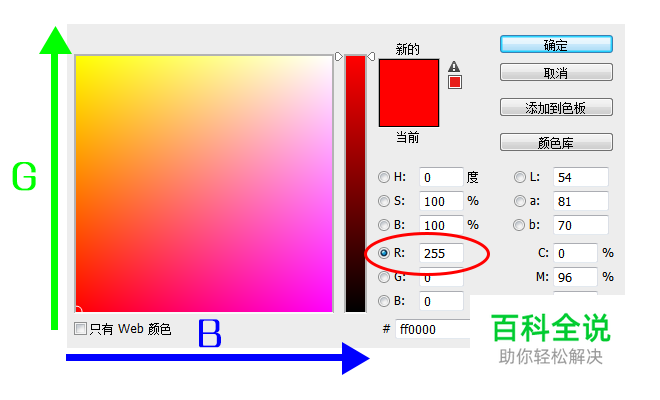
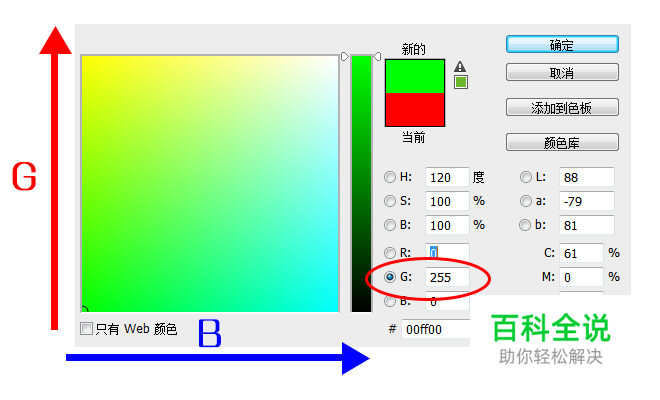
这样,PS中的拾色器界面是不是就很好理解了?
当选中R前面的点选框,意味你现在开始采用RGB系统来选色,并且R是主要调整对象:用滑动条来调整R分量的大小,从0到255,由小变大。色域部分,则显示当前颜色随着G和B分量的增加而产生的变化。
当颜色位于色域左下角时,G和B的分量为0,所以还是正红色。在色域右上角,G和B都增加到了255,满格,就生成了白色。

点选G和B前面的选框时,道理同上。


那么问题来了,当我想要某一个颜色的时候,该怎么调整RGB分量呢?
靠。。。嗯不,靠规律:
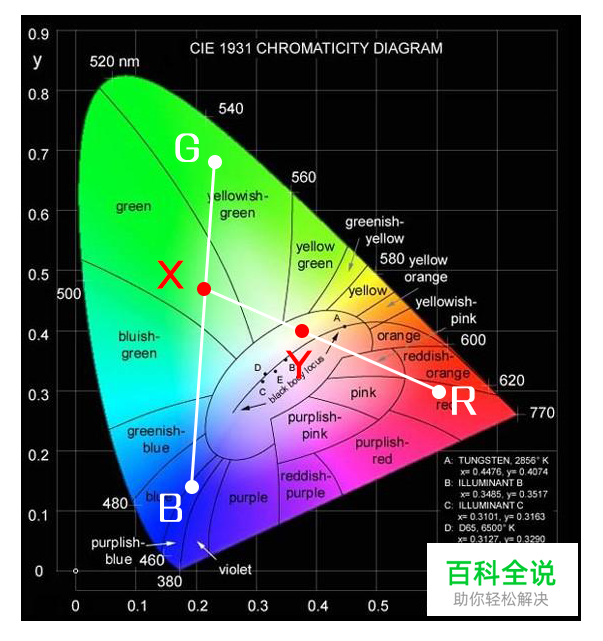
通过上几期对色度图的介绍,大家已经了解了,如果混合G和B,新生成的颜色X,一定在G和B的连线上。这时,增加R,新生成的颜色Y一定在X和R的连线上。
所以,把色度图上颜色的位置记下来,就可以根据自己的需要来调整颜色了。

——太复杂了有木有?!
来个简化版的:
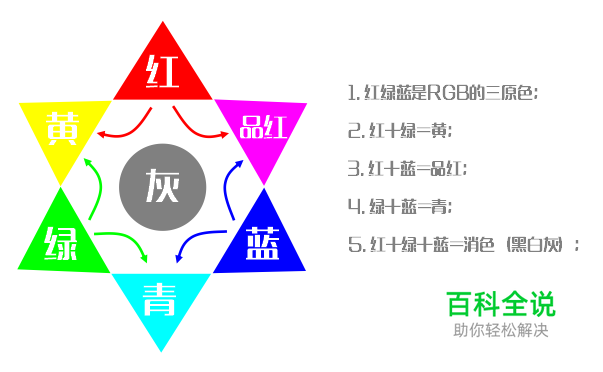
由于色光加法色的色相环其实就是色度图的简化模型,所以我们可以在下面这个6色的色相环里来看这个问题:

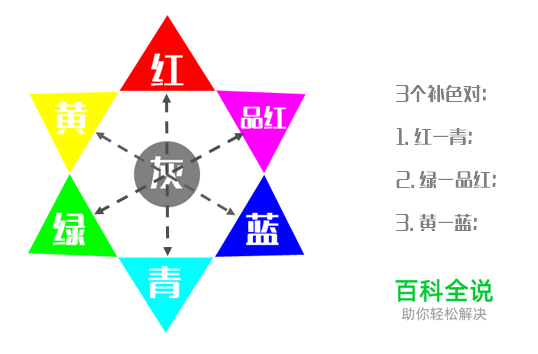
也就是说,黄青品红,是三原色形成的间色。而间色+对应的原色=消色。所以我们可以得到3个补色对:

至于为什么呢?观察一下色度图上他们之间的相互位置,这就是对色度图的一个简化。另外,CMY这三个字母的排序,正好是RGB的补色对应。心机啊心机。
假设现在有一个颜色X,我希望它能饱和度下降明度上升(变白),就应该增加B分量。如果希望明度下降(变灰),就应该减少B的补色,也就是形成黄色的R和G。
而如果颜色Y本身是靠近消色区域,增加B分量就不会使得饱和度下降,反而是向蓝色方向上升。所以,应该怎么调整RGB分量,取决于当前颜色的位置和你的目标。

其实还是很麻烦。。。囧。。。
所以我个人是很少用RGB选色的。。。有没有高人有好点的用法,快来指点一二~~
我觉得RGB系统最好用的应该是这个:十六进制编码输入框。
——把选中的颜色搬到别的软件里、从其他资料里面看到好看的颜色要搬到PS里来,直接粘贴拷贝或者敲几个数就好了,好方便\(^o^)/~
另外,搞明白RGB和CMY的补色关系,对调色也很有帮助。所以,别的先不管,这个6色色相环最好背下来!
修色楼主打算以后再讲,这篇已经写得太长了。。。大家可以看看李涛老师的这篇教程:如何把照片里的雾霾天修成艳阳天~
如何通过控制原色让你的照片变的通透
最后,我们选色的时候,有时候会看到有警告框弹出来。上面一排的警告框,是针对打印色域的检查。如果当前颜色超出了CMYK系统的色域范围,就会跳出叹号来提示你。并且,在下面的小方块里,会显示一个最接近当前颜色、又在CMYK色域内的颜色。单击这个小方块,就可以切换成这个打印安全色。

如果你是做Web设计,这个警告就可以不予理会。
但是如果你是要出海报,要给报纸上出广告什么的,就要注意这个问题,超出打印色域的颜色尽量不要用。并不是说用了打印安全色就没有色差了额。。。而是超出范围的颜色,那个色差…基本属于随机不可控类型,神仙都没办法(摊手
打印安全色的警告下面,还可能出现一个超出Web安全色的警告。

这个Web安全色是啥意思?
很久很久以前,网页设计师都是一群程序员,他们可以直接在源代码里面给背景和字体指定颜色。
由于当年的显示器和计算机平台的限制,主流配置可以实现的颜色停留在256色上。为了获得更多的颜色,有些系统会采用一种叫做抖动(Dithering)的、非常奇葩的办法来获得更多的颜色。但是各家的抖动办法又不一样,所以没发保证同一个页面在不同的系统里看起来一样。
为了兼容平台(微软和苹果)和浏览器(网景、IE等等)的不同,再考虑到硬件和软件的诸多限制,业界统一了Web浏览器使用的颜色库,定义了大概200多种颜色的标准代码。也就是说,如果在网页源代码里面,使用这200多种颜色的十六进制代码,就可以保证它在各个显示器中不会出现抖动,因此在这个意义上是“安全”的(避免了抖动带来的色差)。
现在嘛,毕竟技术已经今非昔比,现在的显示器不是24位色怎么好意思出门跟人打招呼?所以我个人觉得这个东西意义已经不大。
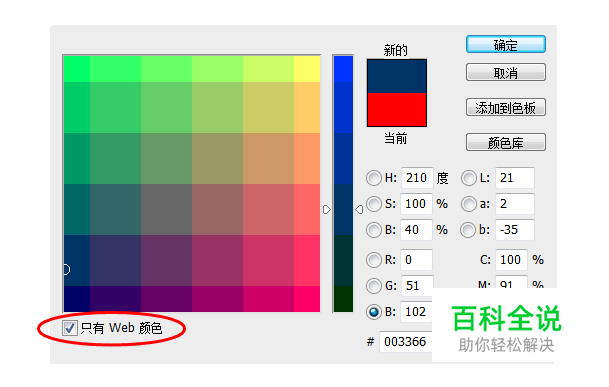
不过,有时候画个示意图什么的,因为并不需要非常精细的颜色,所以我个人还比较爱用这个。把色域下面的“只有Web颜色”的选框选中,就只显示Web安全色了。颜色少有颜色少的好处:面积大,好选。。。(你是有多懒。。。

下面是历史八卦时间。
如果有同学认为24位色难以理解,那是因为你没看过之前的好么。。。在形成业界公认的24位色之前,RGB显色系统经过了很长一段时间的标准混乱。各个公司用不同的平台、不同的硬软件系统,因此给RGB系统的编码方式是很不一样的。
总的来说,就是一个像素的数据深度,从1位(单色)开始不停升级,到2位、3位、4位。。。然后到8位(256色),再到16位(高彩),再到24位(真彩)的发展历程。
到了24位色,上文已经分析过了,各方面都堪称完美,又是微软和苹果主推的标准,所以横扫天下,一统江湖。
今天我们以IBM、微软制定的标准为线索,来重温一下历史~

站酷
原文作者:endlessring

