在GUI设计中如何运用模糊和投影(下)
小编:@UISTAR当我们回顾这几年做的体验比较优秀的交互设计时,会明显发现做的比较好的APP都是注重功能优先的。对一个产品来说,好的功能设计是它成功的关键。美学和视觉细节同样重要,因为他们可以有效的提升功能设计。
《在GUI设计中如何运用模糊和投影(上)》
模糊效果
1.移动APP中的模糊效果
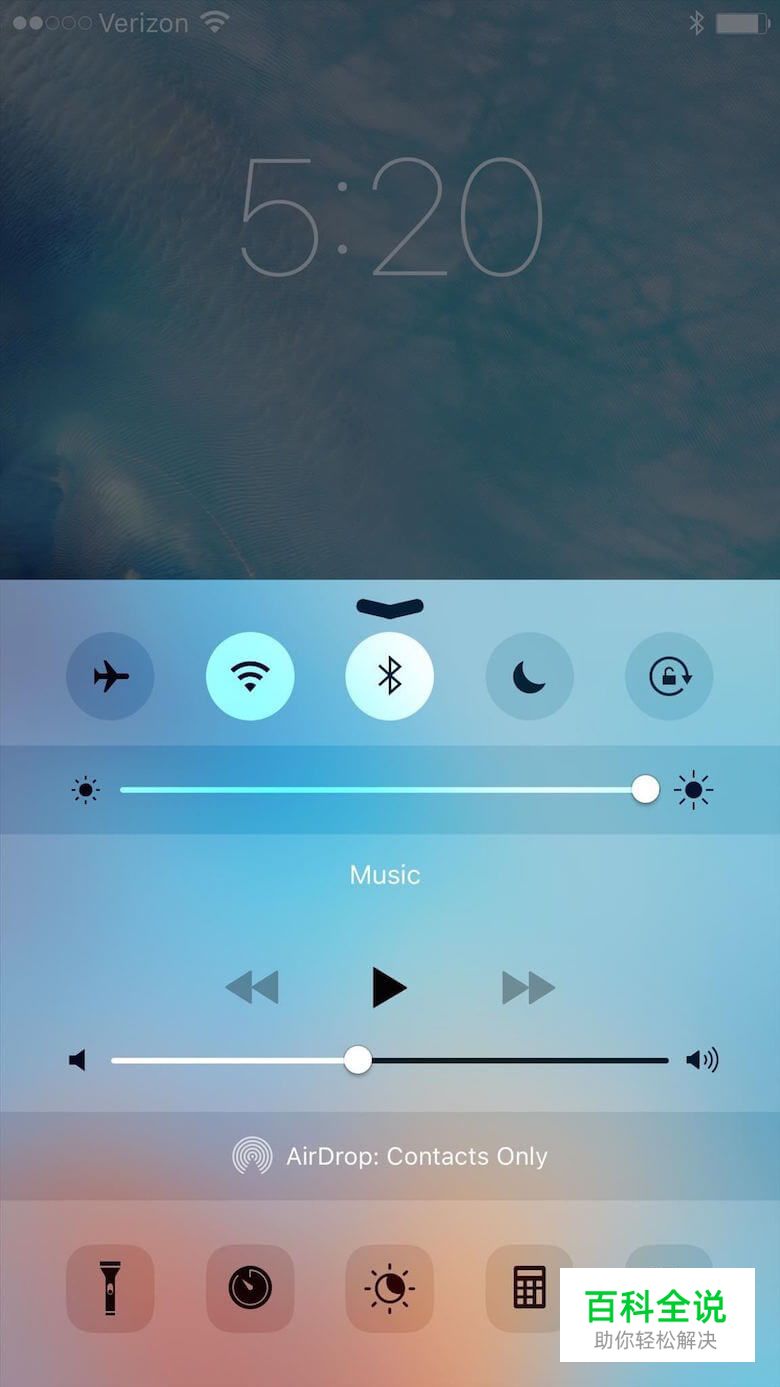
当年苹果推出iOS 8时,它开始在APP设计中运用模糊效果,尤其是当它出现在屏幕中的时候。最重要的变化之一是使用了高斯模糊,最明显的就是控制中心,你只要从屏幕底部上滑就可以拉出控制中心,而这时候背景是模糊的。这是一种新潮的交互方式,只用你的手指就可以完全控制。

2.苹果iOS系统的控制中心
在最新版本的iOS系统上,苹果又进了一步,给系统自带应用:手电筒,照相机,计算器和计时器图标加上了3D Touch功能。当用户的手指按压这些图标,弹出框会出现实时模糊效果。

高斯模糊对现代手机界面有以下好处:
1.让流程图明显
在GUI设计中,模糊效果可以很好的区分界面层级,移动端尤为明显,当我们有多个UI界面信息出现重叠显示的时候,利用高斯模糊效果是非常高效的解决办法,它可以让用户明确的理解界面流程。
雅虎天气iOS版就是运用了当地的天气图片作为背景,你的天气基本信息一目了然,想要了解更多详细数据只需点击一下屏幕,比起用新的页面覆盖当前的天气图片,雅虎天气会停留在当前页,并把天气背景图模糊掉,这样使得详细天气数据被凸显出来,同时天气背景图也得以在当前页面保留。

雅虎天气用模糊效果在导航层级上就给用户提供了文本信息的易读性
2.引导用户的注意力
人类倾向于聚焦自己的东西,忽略自己不的东西。我们眼睛就是这样看东西的。这就是我们熟知的视觉调节反射。设计师应该用这个原理来模糊屏幕中不重要的元素,引导用户视线到有价值的内容或者重要的操作上去。Tweetbot APP就是用了模糊来引导用户集中注意力在他们需要聚焦的元素上面。虚化的背景几乎辨认不出来,而重点的是账户信息和调出的操作按钮。

3.使覆盖文本清晰
文本在你APP的目的是在你和APP之间建立一个明确的联系,同时也帮助用户完成他们的目标。在这一过程中排版扮演着至关重要的作用,好的排版阅读起来毫不费力,而不好的则恰恰相反。
为了最大化文本的可读性,设计师需要在文字和背景之间创建一个合适的对比度,。模糊对设计师来说是一个完美解决办法,它使得覆盖文本阅读起来清晰可见,而他们只需要模糊底层图像的一部分。
在网页设计中模糊效果
可以无缝地融入网站设计模糊效果。
1.装饰背景
越来越多的网站用全屏图片做来做背景装饰,说明模糊背景已经找到了它在现代网站设计中的市场定位。这个装饰效果也有实用价值:通过模糊一个对象,聚焦另一个对象。因此,如果你想突出你的主题,把背景模糊是最好的解决方案。
格子农场网站用了一个农场形象的背景图片来让用户有身临其境的感觉。为了更有趣,这张照片上还用了非常大的字体来吸引用户的注意力。模糊用的非常棒,因为它帮助用户把注意力聚焦在文字上面,从而整个屏幕。

模糊背景能够聚焦指定元素
2.渐进图像加载
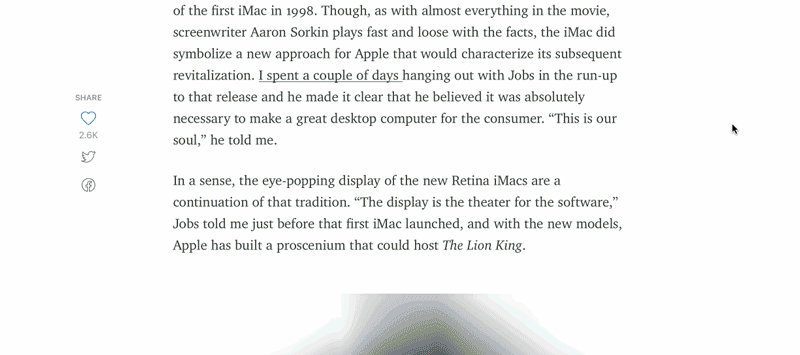
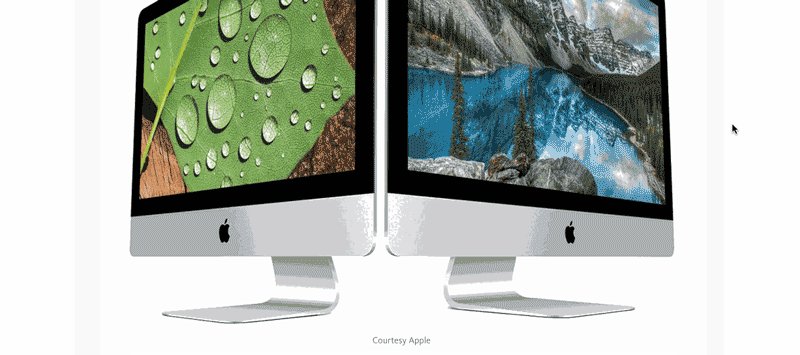
随着现代网页中加载的图片越来越多,重视加载过程变得很重要,因为它会影响网页的性能和用户体验。使用模糊效果可以创建一个渐进的加载效果。Medium就是一个很棒的例子,他在没完全加载出来的图片上都盖了一张模糊的图片。首先,它只要加载一个很小模糊图片(缩略图),然后才过渡到大图。

Medium.com的图片载入过程
这种方法有两个好处:
- 1.它能根据你设备的请求来分配不同的图片尺寸,从而降低网页的压力。
- 2.模糊过后的缩略图比纯色的占位符尺寸更小(只有几kb),不会让页面过度加载。
3.测试网站的视觉层次
模糊效果不仅可以用来做视觉设计,也可以用来是测试网页的视觉层级。
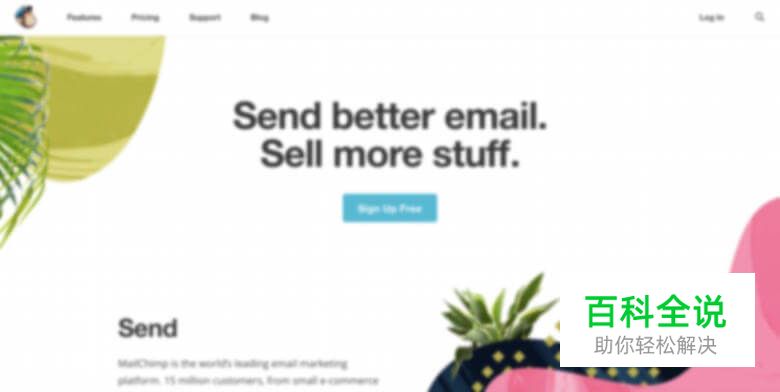
模糊测试可以快速让你确定你用户的视线是不是聚焦于他们真正想看的地方。你只需在你网页上截图,然后在Photoshop打开,添加5到10像素的高斯模糊。观察模糊后的网页(比如下面Mailchimp的例子),看看有哪些元素突出。如果测试结果你不满意,你可能需要修正你的网页。

模糊测试技术用于揭示设计的焦点和视觉层次
Mailchimp的主页通过了模糊测试,因为突出的元素是注册按钮和标题,这说明了使用该产品的好处。
模糊效果也会导致一些问题
1.移动端过度使用模糊
模糊效果并不是完美的。它也会带来一些问题:图形性能和电池的消耗。由于模糊效果很占用内存带宽和消耗电池,所以它会影响你电脑的性能和电池的寿命。滥用模糊的结果将是拖慢APP的运行速度,从而极大的降低用户体验。
我们都希望设计优美的界面,但与此同时,我们不能让用户忍受长时间加载或快速消耗他们电脑的电量。模糊效果应该明智而又有节制的使用,你需要找到设计美观和资源合理利用之间的平衡。因此,当我们使用模糊效果时,应该多检查你APP占用的CPU、GPU,内存和电池情况。
2.模糊效果和文本可读性问题
另一个你要记住的因素是:模糊不是动态的。如果你的图像发生变化,确保文本总是处于模糊之上。在下面的例子中,可以看到当你忘记这点时将会发生什么。

小标题文本是完全不可读
3.模糊效果和多内容页面
当模糊的背景用在充满大量文字内容的页面时会引发一些问题。你可以比较下面的两个例子。左边的页面使用模糊效果看起来很脏,并且文字几乎不可读。右边的界面没有使用模糊效果则看起来清晰很多。

当我们需要在页面上显示很多的内容,模糊背景可能不太适用。图片来自:Tubik studio
总结:
阴影和模糊效果提供的视觉线索,可以帮助用户更好更简单的理解正在发生什么。特别是,他们允许设计师告诉用户元素之间的关系和潜在的交互,以及潜在的与这些对象的互动。当你应用的合适,这些元素可以并且将会改善设计的实用性。
smashingmagazine
作者:Nick Babich
译者:UISTAR(微信公众号)
