教你排版,很受用
下图中的这类设计画面就是我们最常见的,内容要求也是客户经常要求的,客户希望出现自己公司的前台,虽然他也很清楚前台的视觉效果不尽人意,但是并没有打算花钱重新装修或是聘请摄影师对环境进行更多的渲染。
而是希望平面设计师来帮他搞定。

大多设计师对这类客户提供素材是一筹莫展,并没有更好的方式和方法来解决,原因在于对素材的变化理解不够,我们如果能够换个角度去思考画面的解决方式,也许就会豁然开朗。
首先我们需要引导客户
让客户明白我们自身的形象体现是可以通过一些简单的“渲染”来解决的。
举例来说:我们能否使用原图作为辅助素材,而非主体出现,前提我们保证画面一定会出现前台logo,保证我们企业简介的”概括感”。
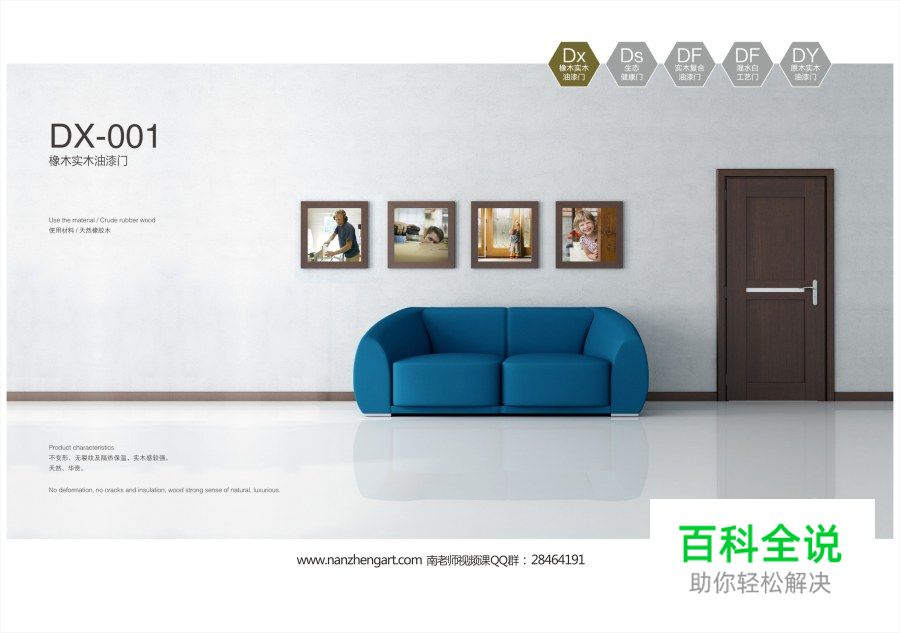
当我们引入了”概括感“这一概念,而客户又能接受的情况,我们的画面就可以由以下视觉效果来呈现了。

大家通过这个画面很容易的感受到崭新的设计感
我们甚至没有对图片进行任何的处理,只是通过色块对底图的修饰,即“压”住了图片不够精彩的特点,又提升画面的整体性。
原设计色块的出现,色相的使用,使画面整体状态过“冷”,并且和环境的融合度过低,使用大面积的黄色后,在整体色相的处理上保持的统一性,当具备了高度的统一性后,我们就会发现原来让我们头痛的底图好像已经”消失“了一般,这正是设计中图片和周边元素相融合的结果。
任何一个元素都不是独立的,我们单独处理任何一个元素让他如何精彩都不如整体感给我带来的合理与和谐
当然前提是画面的焦点,辅助元素、色彩使用、都是符合阅读习惯的,都是在设计过程中根据内容的重要程度进行按级别设计的,或者说我们的设计就是要帮助读者更好的阅读而存在。
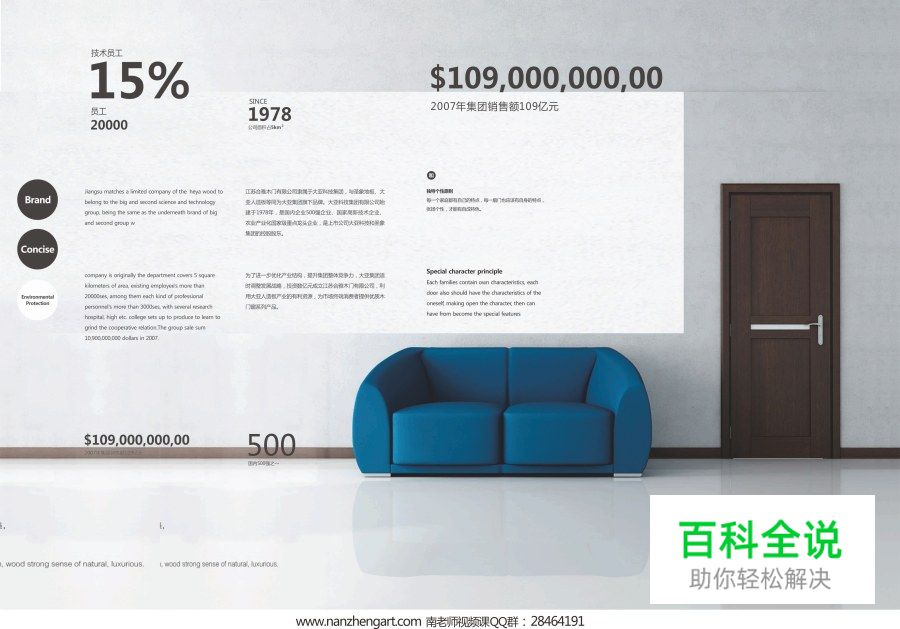
除了色块的改变以外,我们更重要的是需要把信息的节奏性的表达,这些信息的节奏出现,不是单纯的一段文本罗列就可以产生的。(如下图)

我们可以看到重新设计的企业简介
所有文字的节奏,内容,分栏,让我们更加容易阅读,并且设计感也更加强烈
原因在于设计的视觉标准其实是存在的,这个标准就是文字的阅读感,元素的节奏感(节奏感的具体化会涉及到数学的内容,如费氏数列等,内容太多也太过枯燥,了解一下即可,或是设计后可用一些以后的标准进行参考,万万不要以数学级别的标准作为唯一标准。)
信息的处理
之前我的一些案例中,有些设计师回复,老师你的画面总是很丰富,一定是客户的给您提供的素材全面,资源也更丰富。
我们来回忆一下,设计原稿和修改的对比。

两者在内容上完全相同
这是第四期学员的一个课堂作业,我们发现修改后(右图)我们整体画面更加“丰富”,原因在于哪些方面,我们可以来总结一下。
第一:由纯色背景转化为半透明,底图可以通过色块渗透到画面当中,保证了原图一定的识别力,也具有更强的设计感。
第二:对信息的处理
(企业简介文字,可参考我的书中案例信息,此案例作为课程内容提供给学员练习,方便学员感受我的设计思路。)
对文中重点信息进行了二次设计和提取,不再是单纯文本展现,重新段落文字中要点数据信息,通过这样的设计加深印象,正是我们设计在阅读中所产生的重要作用,帮助读者记忆,帮助读者尽快的记忆重点信息。
大家可以清晰的看到
技术员工15%在员工总数中的比例。

2007年集团销售业绩109亿,
109亿为了加深视觉印象我们通过
¥10,900,000,000更强烈的数据感表示。

公司建立时间1978
公司面积 5平方公里

这些数据的出现,文字出现的组合方式,文字形成的体积感,是设计师对信息准确提取后(不要盲目学习此形式感,要以信息叙述要点为第一准则)需要大家解决的问题。
再通过类似的案例来说明一下,不同的画面都可以使用这个方法来解决。(下图信息有所调整,目的在于让学员理解信息,色块对画面不必要信息的遮挡产生的设计感受,使用了和企业简介相同的信息内容)


由此可见所以说设计不光是一张“好图”的问题,他所需要考虑的信息关系网是非常庞大的。
之前有设计师评论就提到有好图就好设计,经常也要提到让图片自己“说话”,从这一个简单的案例看出,图想“说话”容易,出口成章“难”,需要更多的信息来辅助它说话,来帮助他渲染气氛。
如果是所谓的“烂”图呢,其实没有严格意义的“烂”与“好”。而是我们的设计与图片的结合是否合适,要考虑图片想说什么,文字想说什么,二者想说的内容相同,我们才方便把他们结合在一起。
经常会有设计师说某某的设计很棒是因为图片好。
但他为什么不考虑自己为什么没有如此好的图片?原因到底在哪里,是图的好坏影响我们设计?还是我们设计师如何使用一些技巧去利用图片?
图片在不同设计师手里会展现出不同的光芒。分析客户,分析客户产品特征,你才能利用好这样的图片。
徐悲鸿先生 作品很棒 难道是笔和纸的原因吗?显然是徐悲鸿先生自身对画面的理解,笔与纸只是媒介。
设计师也一样,要多看优秀设计背后的分析,为什么要用此图,此图这位设计师利用了那些重点,在光影,敏感,内容上做了那些强调与修饰,这些修改完成后是否更贴切我们的主题,不要 想当然 觉得“只是”图片 “只是”文字 “只是”排版,简单的“只是”你又是否能设计出来。
这次以图片使用技巧范例为引子,其实很多时候图片的处理不是单靠ps这工具完成的如此绚丽就可以解决的。
我更希望设计师自己不要把设计想简单,这样客户就更不会觉得我们“简单”的设计是如此的简单。
设计如此简单(再有方法之后)
设计如此不易(不明觉厉之时)
并不矛盾。
这样训练不是完成一个项目,而让你变成一个训练有素、懂得工作方法的人,之后,使用设计语言表述出来的人。
作者:南征南征
