为什么选择XXHDPI做设计呢?
“这是安卓UI的第二篇文章,第一篇主要讲了和设计相关的安卓系统基础知识,这篇文章主讲设计过程的重要步骤,设计工具推荐,以及文末资源下载。”
01. 两点因素确定设计稿尺寸
1.文档大小
上一篇文章提到,大图缩小比小图放大的损耗小,那我们应该根据最大系统屏幕密度XXXHDPI做设计稿吗?答案是不行的,因为设计稿文档太大, ps容易卡,切图给开发也会增大安装包,所以不能选最大尺寸。

2.市场占比:
下图是我根据今年最热手机型号整理的表格。

从图中可以看出,最热机型屏幕尺寸在5.0以上,屏幕密度在400ppi以上,分辨率主要是1080px*1920px。
我还找了其他相关资料,结果显示分辨率1080px*1920px的市场占比越来越高。
根据上面两点的分析,得出的结论是:按照1080px*1920px尺寸设计,它既限制了文件大小又能满足大多数用户的显示效果。
02. XXHDPI设计稿
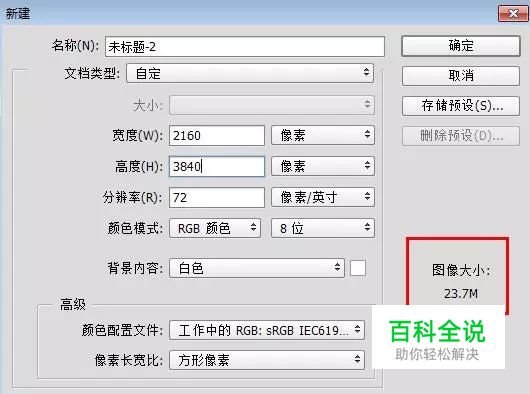
1080px*1920px刚好是安卓系统屏幕密度XXHDPI的分辨率,这两者的对应关系是谷歌规定的,不必深究,我们只需在ps里新建画布1080px*1920px,分辨率72ppi。
(之前的文章说过,画布设置为像素,分辨率不重要,设置多少都可以)
XXHDPI对应3X图,也就是1dp=3px。在Material Design设计规范里,把dp和px换算,就能得到相应控件的尺寸啦。
03. 适配
上一篇文章详细讲了安卓系统适配原理,简单的说就是,按照系统屏幕密度适配,但是有系统缩放图片和切倍数图片两种方式,具体内容请看上期文章。
04. 标注
标注的精准度直接关乎到设计稿的还原度,那怎样标注才能省时又省力呢?
标注软件推荐:PxCook 像素大厨

以前我也用过“标你妹、马克曼、Assistor PS”,综合比较推荐PxCook,它的安装包很小,支持多平台,标注功能非常智能,还能自动生成代码。
PxCook有设计和开发两种模式,设计模式主要用于设计师标注数值,选择安卓设计稿单位就是dp和sp。开发模式主要用于预览标注信息和代码,有了开发模式完全不需要设计师标注好吗,开发需要哪里指哪里。

它的优势体现在:
- 能标注图形的圆角,描边,投影,透明度;能标注文字的行高,字间距,对齐方式。反正设计有的信息都能标注。
- 和ps神同步,在ps里更改元素,pxcp文件会自动更新改标注信息,真的非常赞!!!
- 重点,免费。
小数问题:像素不能为小数,同样dp也尽量不要设置成小数,避免dp为小数的方法是,假如我们设计的是3X图,那么画布里所有的元素都必须是3的倍数,其他设计稿类似,标注的数值除以3刚好是整数,也就是dp的值。
热区问题:手机屏都有最小触摸范围,如果图标小于这个值,标注的时候记得给小图标加热区。
05. 切图
切图和标注一样,也是保证设计稿还原度的重要环节。
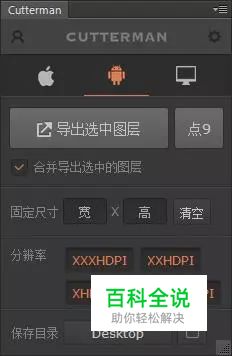
切图软件推荐:Cutterman

Cutterman是ps的插件,软件包小,推荐安装官方完整版PS cc ,绿色版Ps无法使用。它能切iOS,Android,PC三个平台的图片,切图前记得设置当前基准,即设计稿的尺寸。

和其它切图软件相比,它的操作方便很多,界面功能简单且容易理解,不像Assistor PS,我现在还没明白它切安卓图片的原理,切出来的图片尺寸也不对,完全不知道问题出在哪里。
注意:
- 图层不要有相同名称,因为相同名称的切图会被覆盖。
- 一般安卓切三套图给开发,即xhdpi,xxhdpi,xxxhdpi。
点9图
.9.png是Android开发中使用的图片格式,作用是保证图片在拉伸后显示不失真,主要用于避免圆角、描边、背景纹理等模糊变形,同时还减小了图片资源。

png图片

.9.png图片
主要应用场景:对话框,背景纹理;现在设计风格大多是扁平风格,按钮加渐变和投影的相对少见。
.9图片原理是:通过上边和左边来控制拉伸区域,通过右边和下边来控制内容的显示区域。

.9图片的四个属性:
- 上方的黑线,指的是水平方向的拉伸区域。水平方向拉伸图片时,只有黑线区域内的图像会被拉伸,黑线两边的图像保持原状,这保证了左右两边的边框圆角和描边不变。
- 左方的黑线,指的是垂直方向的拉伸区域。垂直方向拉伸图片时,只有黑线区域内的图像会被拉伸,黑线两边的图像保持原状,这保证了上下两边的边框圆角和描边不变。
- 下方的黑线,指的是该图片作为控件背景时,控件内部的文字左右边界只能放在黑线区域内。
- 右方的黑线,指的是该图片作为控件背景时,控件内部的文字上下边界只能放在黑线区域内。
注意:
- 点或线必须是纯黑色#000000
- 文件的后缀名必须是.9.png
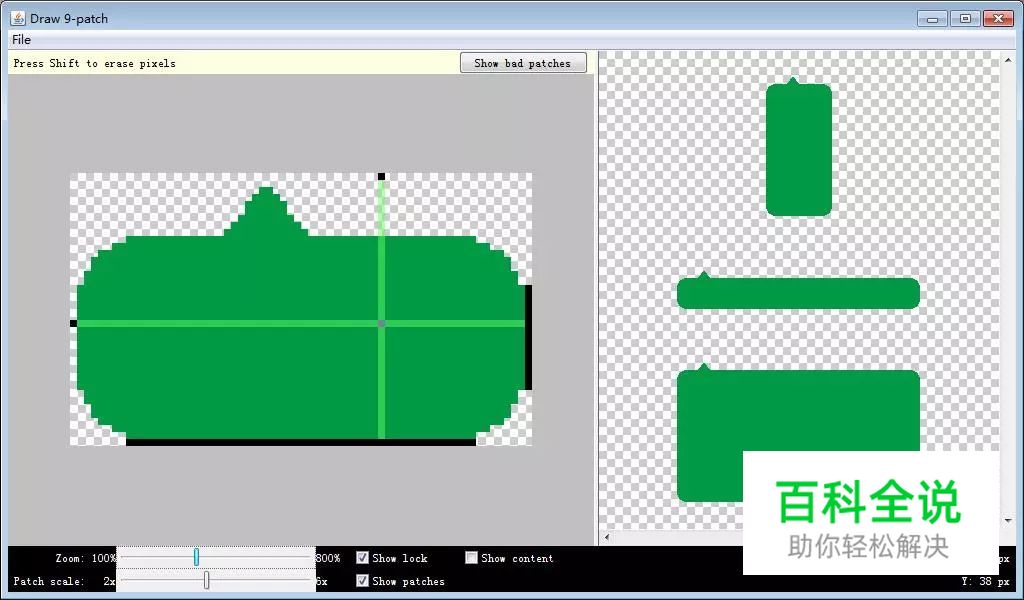
点九图片制作工具:draw9patch
旧版的Cutterman自带点九切图功能,但是新版没有了,可能是点九图使用范围太窄或者开发编译会出问题吧,为了避免出现问题推荐安卓系统自带的工具draw9patch制作点九图

基本操作如下:
- 把需要制作点九的图片保存为最小尺寸的png,以减小图片资源,然后拖入draw9patch。
- 点击鼠标左键画黑线,按住shift点击鼠标左键擦除黑线。上和左是拉伸区域,可以只画一个点,下和右是文字区域,黑线的长度就是内容范围。
- 右侧窗口有实时预览,拖动滑块查看效果,避免出错。
- 制作完成,点击保存即可。详细教程请。

图切完了,怎么命名呢?
06. 命名规则
命名的规范不是固定的,关键是看公司开发的命名习惯,如果有以前的设计文档可以参照。
一般规范是:分类名称+控件名称+功能+状态.png;不能用中文命名,不要以数字或符号开头,推荐使用英文小写字母命名,使用下划线连接。
举个例子:
一个列表上的按钮,点击查看更多,处于正常状态。
List_btn_more_nor.png
List_btn_more_nor@2x.png
切片分类是列表list上的元素,控件是按钮btn,功能是查看更多more,状态是正常nor。
最后,交付给开发的文档包含:
- 设计效果图jpg
- 标注源文件pxcp
- 切图png
完!
总结:
到这里文章就结束啦!本文的内容都是设计过程的重要步骤,也是我做设计的总结。有的地方讲的不详细,可以相关知识点,因为实在不想讲得太细碎,养成不做伸手党的好习惯。
下期主要讲Material Design设计规范。
资源下载:
PxCook下载链接:http://www.fancynode.com.cn/pxcook
云盘资源:http://pan.baidu.com/s/1eRSOnXg 密码:50j5
包含:新版Cutterman,点九切图(draw9patch、Java)
不易~
番茄设计匠(公众号)
作者:番茄
