如何利用一个变量来精确控制多个变量
小编话:上一次我们带来的是@惊叹号设计的如何用AE表达式快速实现延迟动画,深受大家喜爱和赞叹!那么这次我们又将带来他的“如何利用一个变量来精确控制多个变量”,大家是不是也像小编一样越来越喜欢AE了呢?喜欢就要行动,大家准备好了么?
最少关键帧原则
这个原则是我在平时工作中总结出来的,“最少关键帧原则”。就是说在能完成同一动画效果的前提下,我总是乐意用尽量少关键帧去实现。就好比上一篇文章提到的,利用表达式去剔除“多余的”关键帧,尽量由一个变量来主导其他变量。这样做不仅后期修改起来得心应手,节奏上容易把控,而且整个文档也非常简练,看着心情愉快,效率自然更高。
linear表达式介绍&用法
子父链接,表达式属性之间的链接都可以实现由一个变量去控制多个的变量。说到链接,不得不提到表达式“linear”,它的存在为我争取了更多刷站酷的时间,哈哈,就是说自从用“linear”,一口气做了5个需求,不费劲,谁用谁知道啊!
同样,我们先来看看官方是如何定义“linear”的:
插值方法(节选)
linear(t, value1, value2)
返回类型:数值或数组。
参数 t 通常是 time 或 value,但它也可以采用其他值。如果 t 是 time,则值之间的插值会在持续时间内发生。如果 t 是 value,则表达式会将一系列值映射到新系列值。
同样我们可以在表达式库中调用它:

通过官方简单介绍你能明白“linear”是个什么东西了吗?如果你懂了,本教程到此结束。至少我当时查看的时候,以为adobe的中文版帮助文档是直接拿英文版Google翻译的。硬是没看懂啊!?
经过九九八十一天发酵,我懂了!
其实它一点都不复杂,顺着往下看相信大家都能学会。
我们主要来看看这个语句,linear(t, tMin, tMax, value1, value2)。上文官方定义中提到,如果 t 是 value,则表达式会将一系列值映射到新系列值。而我们恰好就要利用这个映射功能,还记得我们的标题吗?“‘精确’控制多个变量”。
同样拿一个小实例来帮助我们分析。
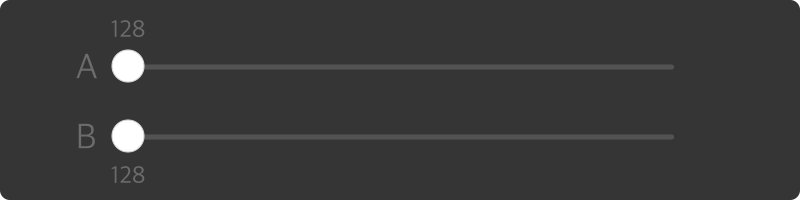
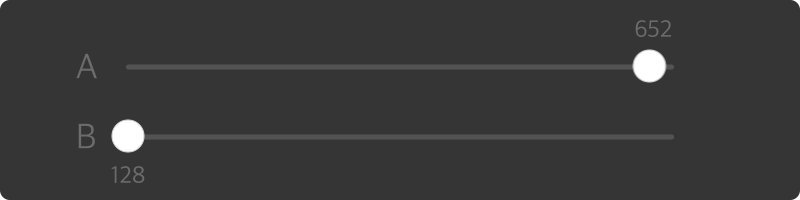
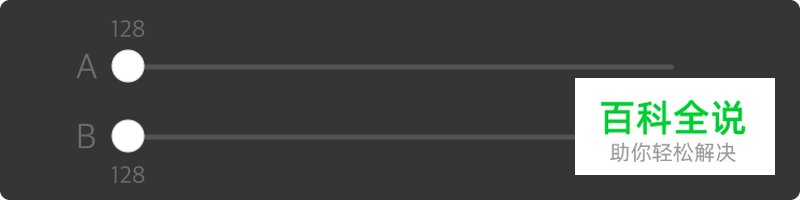
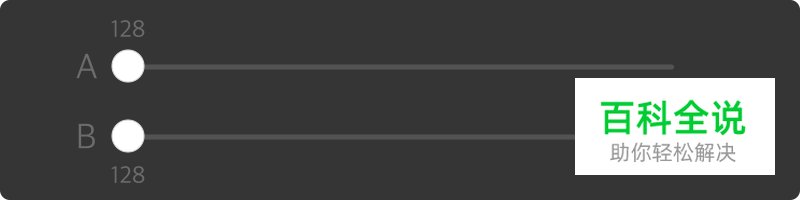
有A,B两个圆,先对A圈的X轴方向上做位移关键帧动画,A圈从128运动到670,如下图:

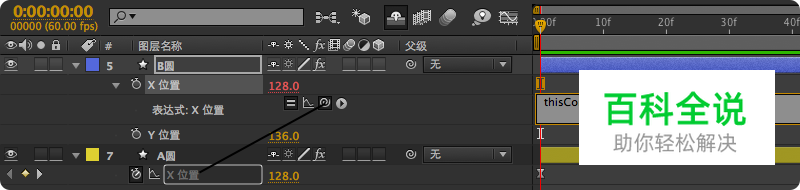
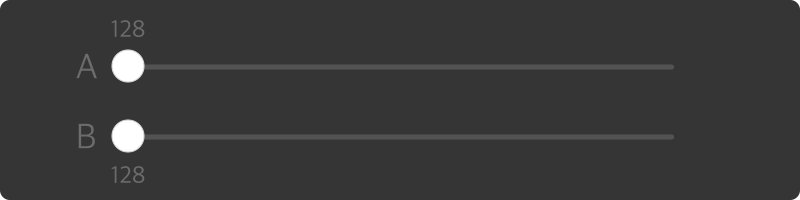
接着我们点开B圆的X位置属性(右键单独尺寸),点开表达式窗口,将其关联到A圆的X轴,如下图:

紧接着,我们定义一个“Ax”并且让 Ax=thisComp.layer(“A圆”).transform.xPosition;(注意“;”相当于句号,不要忘记了)。然后再调用“linear”表达式,并改变里面的参数,具体如下图:
Ax=thisComp.layer(“A圆”).transform.xPosition;
linear(Ax,128,670,128,420)

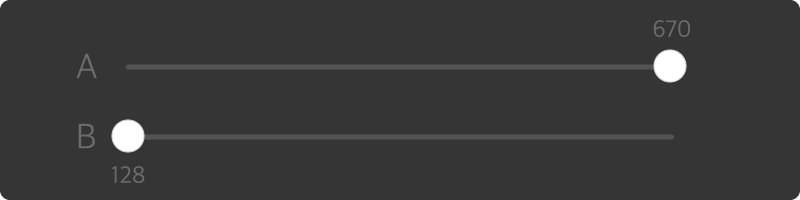
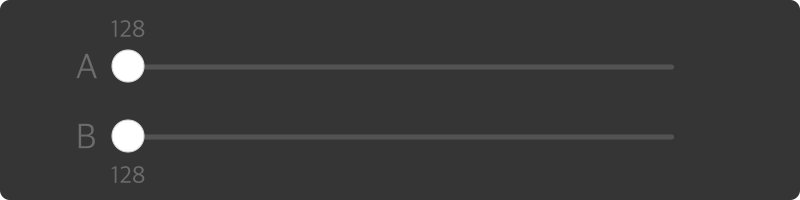
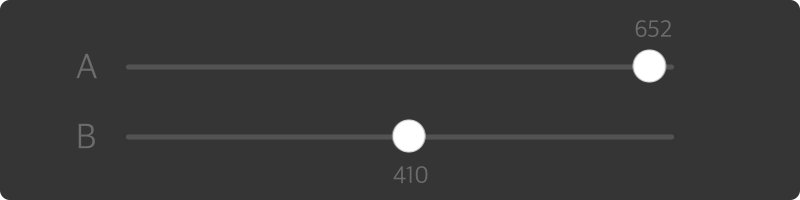
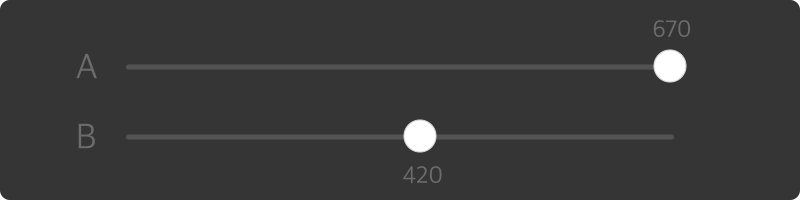
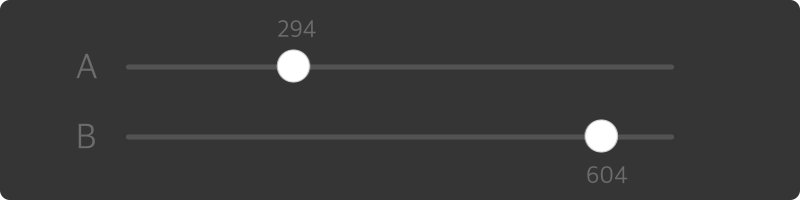
仔细观察“linear”后头括号中的数字,然后我们来感受一下“linear”的效果:

看到这里我想大家都懂了吧,是不是so easy。什么!?还不明白!
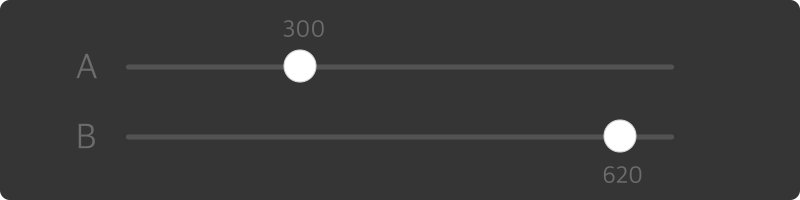
稍微改一下再看看:
Ax=thisComp.layer(“A圆”).transform.xPosition;
linear(Ax,128,300,128,620)

(我有先把A圆的位移动画改成了128到300哦,如果不改的话,大家可以想象一下是怎么样的一种情景。)
通过上面的实例,我们不难看出“linear”的“映射”是怎么工作的。简单的解释“linear(Ax,128,300,128,620)”,当Ax从128到300变化时,映射出128到620的值;即Ax=128时输出128,Ax=300时输出620,输出的对应值就作用到了B圆的X轴属性上了。而我们又把A圆的x轴位置属性定义给了“Ax”,所以就相当于把A圆的x轴映射给了B圆的X轴,至于具体的变化范围,就看你括号里的参数怎么定义了。
需要注意的是映射的对象不是一对一,可以一对多;也不必需要X轴映射X轴,你可以X轴映射Y轴,甚至X轴映射透明度,缩放,旋转等等。具体怎么个射法还是得看你的tiwei,是体力,不是,是能力。总之“linear”会让你动画中的元素关系更加密切,而不是孤立的个体。
就是这么简单实用,即学即用的映射技巧,你学会了吗?
简单示范&思路分享
上面实例中A圆是主导对象,由他的运动来影响B圆的运动。在很多情况下我需要选对主导对象,因为是由主导对象发起动画,一般关键帧也是打在它身上。所以要根据具体情况来分析,选对主导对象对你后面的工作影响重大。一般我都是选跟手指操作的关系最密切的对象作为主导。
下面简单示范和分析一下我做的一些小实例,由于篇幅原因我不对细节做具体分析,方法也因人而异,旨在分享哈。
例1:
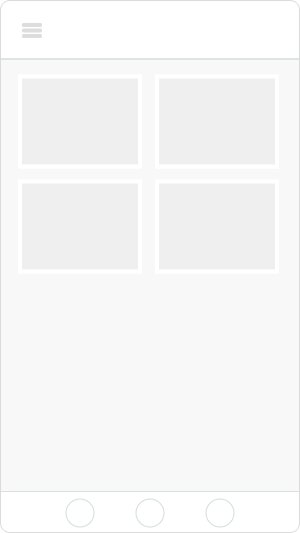
思路:banner的高度去映射背景图的缩放;

例2:
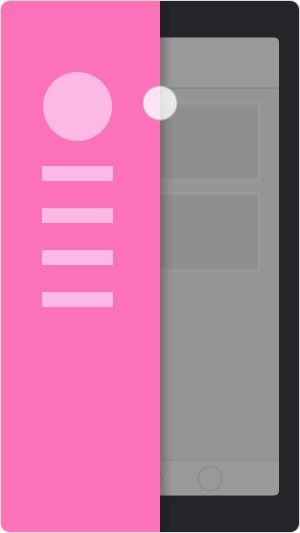
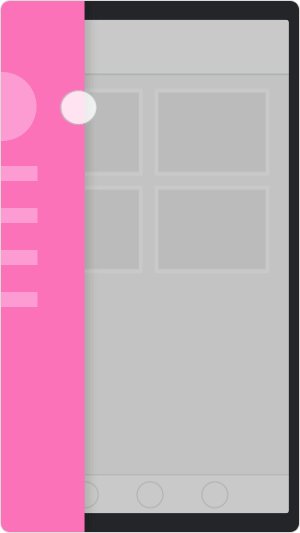
思路:侧边栏的X轴去映射首页的缩放&圆角&灰度;

例3:
思路:顶层的Y轴映射自己的缩放&圆角,同时映射第2,3层的y轴&缩放&圆角;

例4:
思路:蓝圆映射多边形的大小;绿圆映射多边形的圆度;黄圆映射背景颜色等等;

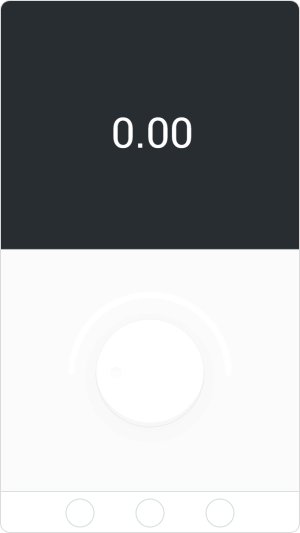
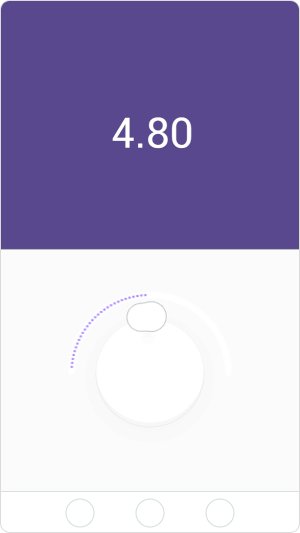
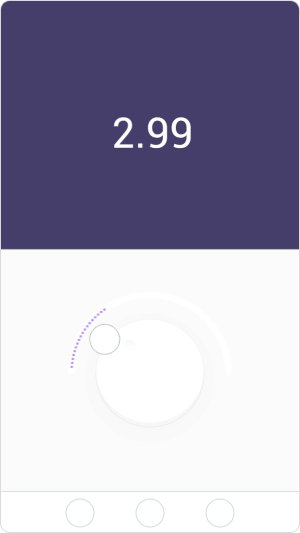
例5:
思路:旋钮的旋转映射数字从0变化到10&背景颜色&刻度条等等;

例6:
思路:第一个圆的缩放映射其他圆的缩放&投影&脚标的缩放等等;

实例到此结束~
希望能给大家一下小小的启发哈~
最后

大家想知道这个抽风圆点怎么实现吗?可是篇幅太长了,请听下回分解吧。
谢谢观看
站酷
原文作者:惊叹号设计

