你会画纸和铅笔吗?(PS教程)
纸张这货看起来没什么画头,可它是卷着的吖。这。。该怎么画呐?
铅笔看起来好复杂的感觉,又是削好的锥形。形体,材质,质感又该如何表现呐?
什么?你说你不懂哦?那跟着今天的教程(ui设计教程)做一遍吧。看你以后还说不说自己不会。

1.新建500*400文档。先给背景填充灰色,因为我们要画的是白纸。
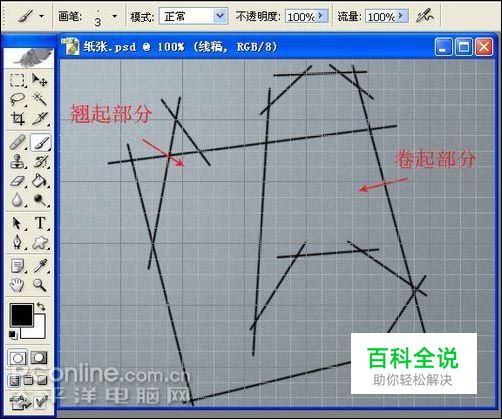
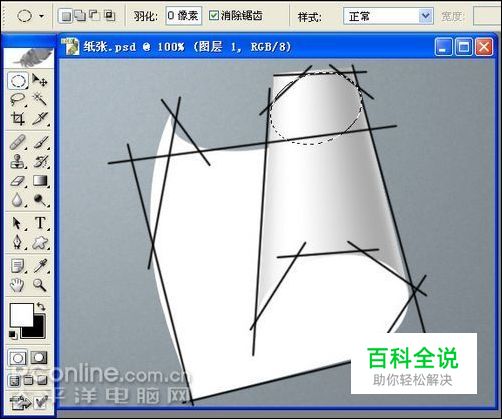
首先,我们要确定出白纸的大致形状,才能着手进行工作。新建一图层,命名“线稿”,使用画笔工具,勾画出白纸的位置形状。

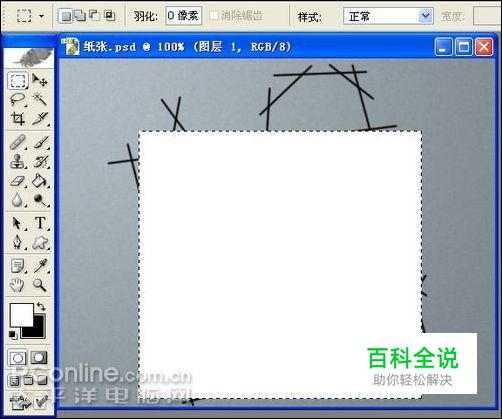
2.新建图层1,选择矩形选框工具,拉出一个矩形,不用很精确,一会还要调整。按D键复位色板,再按X键将白色切换到前景色,按ALT+DEL填充前景色。

3.按CTRL+D取消选择,将图层1放在线稿层下面,这样才看得到线稿,按CTRL+T自由变换,先对着线稿缩放至适合大小,再将图像向右上倾斜,执行编辑—变换—透视,根据线稿形状收缩右边,完成后回车确认变换。

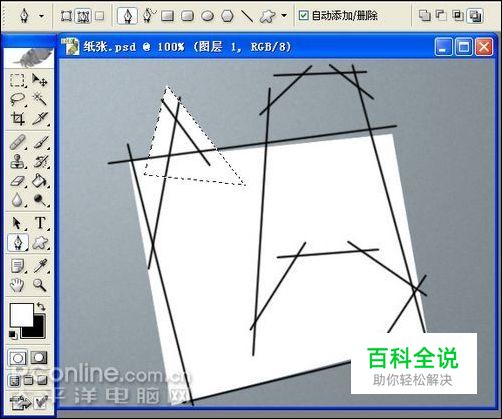
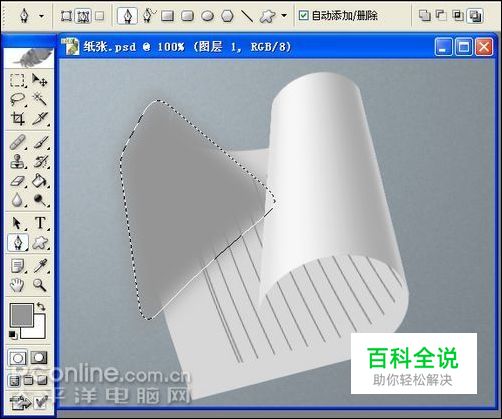
4.这时左上角翘起部分没有覆盖住,我们使用钢笔工具勾出选区来填补,选区要略大于线稿方便一会修改。

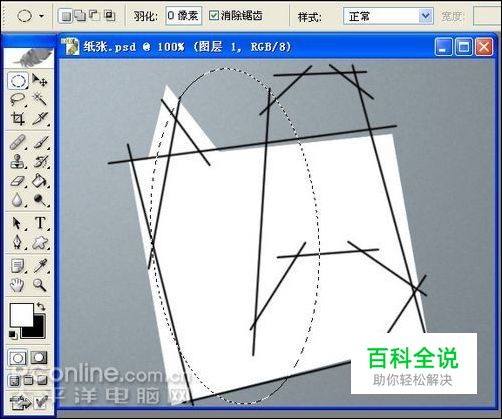
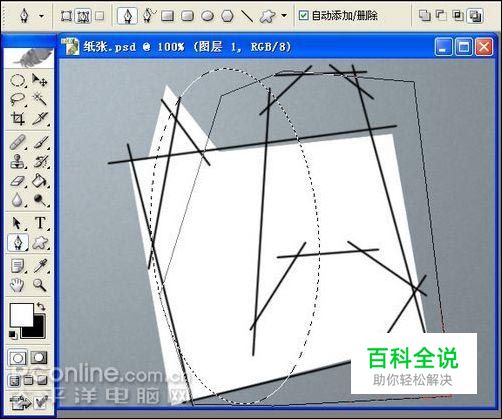
5.取消选择。选择椭圆选框工具,拉出一个竖起的大椭圆,执行选择——变换选区,将椭圆略向左倾斜,观察线稿,改变椭圆的高度和宽度,调出纸张边缘翘起所需的弧度。

6.选择钢笔工具,勾划路径将椭圆右边的纸张围起来,注意左下角属纸张部分,和椭圆接合处要平滑过渡。

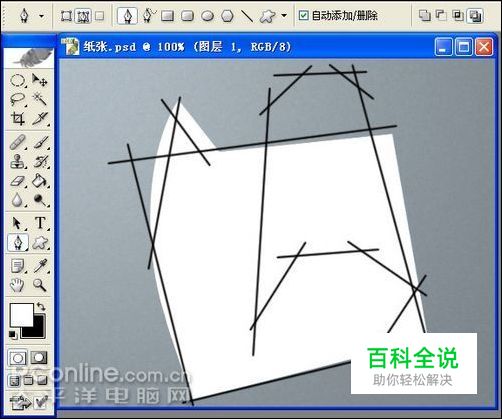
7.闭合路径后点右键,选择“添加到选区”,按CTRL+SHIFT+I反选选区,按DEL删除,取消选择。

8.选择椭圆选框工具,在上面拉个椭圆,执行选择—变换选区,将选区向左下倾斜并调整大小位置,选区的左边缘和纸张翘起处左边缘接合,按DEL删除。隐藏线稿层后看到椭圆选区删去的部分跟纸张上边不能平滑接合,但这里不需要处理,因为后面所做的卷起部分会将它覆盖。

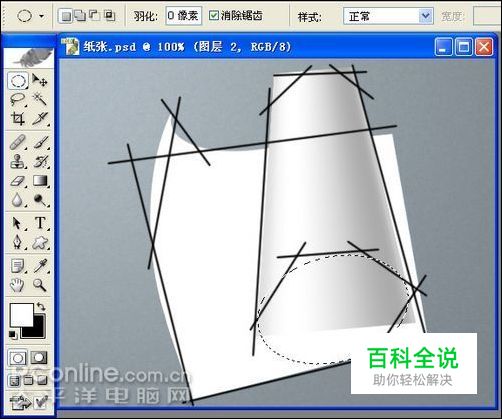
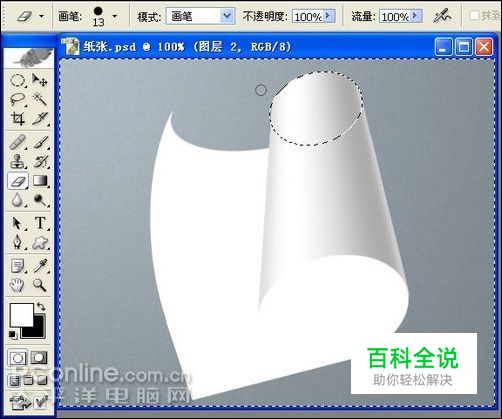
9.取消选择。现在画卷纸部分,新建图层2,选择矩形选框工具,在纸页卷起位置拉一个矩形。选择渐变工具,单击左上角选项的长条形渐变框打开渐变编辑器,编辑渐变如图,四个色标分别为10%灰(R235/G235/B235)、白、40%灰(R172/G172/B172)、30%灰(R194/G194/B194)。

10.选择渐变类型为线性,在选区内从左到右拉出渐变,拉的时候按住SHIFT确保拉出的线条水平。取消选择,执行编辑——自由变换,调整大小和斜度,再执行编辑—变换—透视,收缩上边,反复这两个动作,观察线稿直到适合。

11.选择椭圆选框工具,在卷纸下方拉出椭圆,椭圆的宽度和卷纸下部宽度一致,执行选择—变换选区,倾斜选区,调整椭圆高度和宽度,使选区的右边缘和卷纸下部右边缘接合,下边缘和平铺纸张(图层1)下边缘接合。

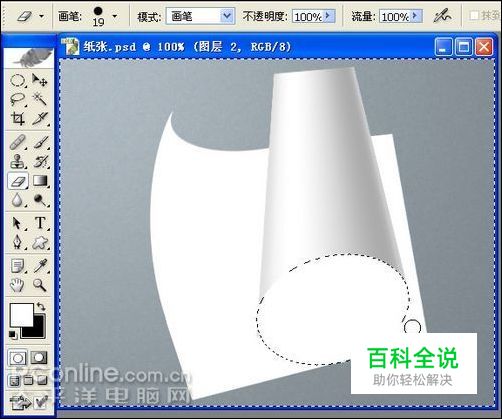
12.按DEL删除。按CRTL+SHIFT+I反选,隐藏线稿层,使用橡皮檫将右下角多余部分擦掉。

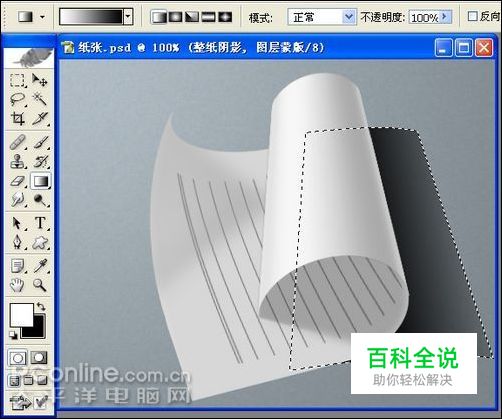
13.按CRTL+SHIFT+I反选回到椭圆选区,按住CTRL+SHIFT点击图层2,将图层2加入到选区中,再执行反选选区。选择图层1,使用橡皮檫工具将纸张右边多余部分擦掉。

14.取消选择。选择椭圆选框工具,在卷纸上部拉出椭圆,同样通过变换选区来倾斜和调整大小位置。

15.执行反选选区,选择图层2为工作层,使用橡皮檫工具擦除卷纸上部多余部分。

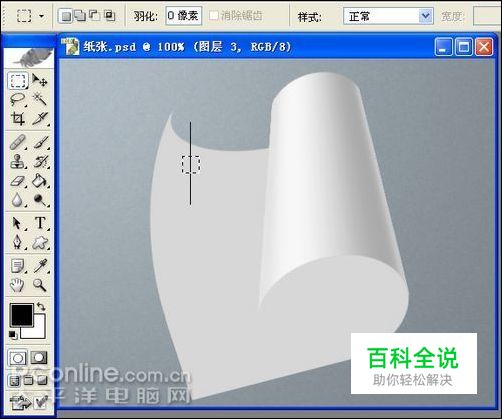
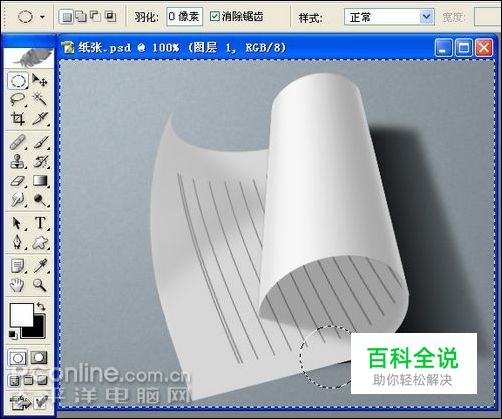
16.取消选择,这时线稿层已经没用了,可以扔掉。卷起部分的高光显得亮了些,打开亮度对比度,降低亮度-5,降低对比度-8。选择图层1,降低亮度-25。我们现在来给纸张加上格子,方法是用定义图案填充。在图层1上面新建图层3,使用铅笔工具在画布上画一条竖直线,选择矩形选框工具,拉个小正方形选区,将线条置于中间,执行编辑—定义图案。

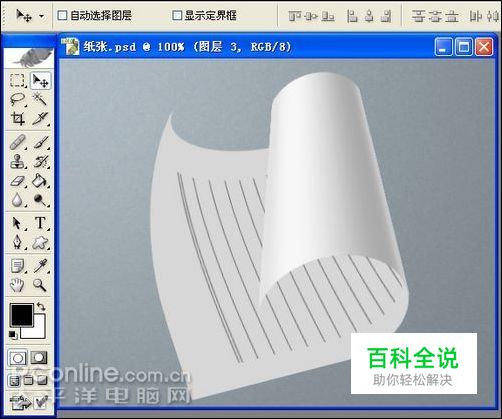
17.取消选择,去除铅笔线条,用矩形选框工具拉出一个大矩形,选择油漆桶工具,类型为图案,在图案选项下拉菜单中选择刚才定义的图案,然后在选区中填充。

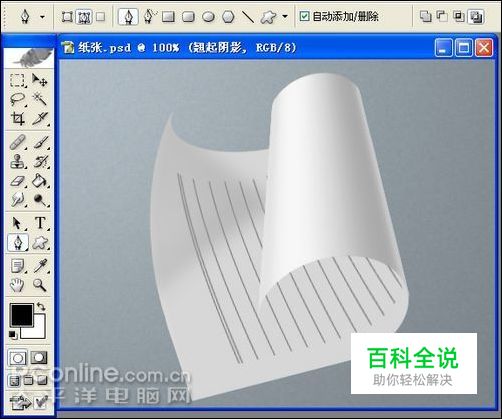
18.取消选择,执行滤镜——扭曲——切变,将线条往左稍微扭曲一下,我是用键盘上的截图键来截图的,但在打开切变对话框的时候无法截到图。 回到图层,使用自由变换和透视处理格子并摆放好位置。

19.通过载入图层1选区,移动反选的方法,去除多除部分,完成后设置图层不透明度为50%。

20.现在图层面板上除背景外有三个图层,由上至下分别是图层2,图层3,图层1。按这个次序给各层命名为卷纸,格子,平纸。在格子层上新建一层来做纸角翘起的阴影,选择钢笔工具,勾出阴影位置选区,按CTRL+D羽化,半径10,填充50%灰。

21.取消选择,按CTRL点击平纸层载入选区,反选删除,图层不透明度为50%,给这个层命名为翘角阴影。

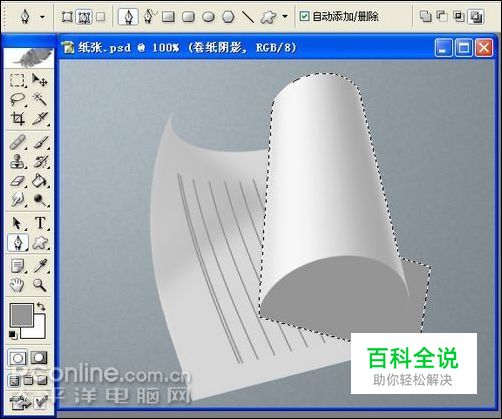
22.在这个层上新建一图层,命名卷纸阴影。选择钢笔工具,勾出阴影所在位置的选区,按CTRL+SHIFT点击图层2加入到选区,执行反选,打开羽化对话框,半径1,再反选,填充50%灰。

23.取消选择,载入平纸层选区,反选删除。不要取消选择,将选区向上移动至卷纸阴影约中间处,执行羽化,半径15,反选,执行滤镜——模糊——高斯模糊:半径5。这样是要做出阴影渐隐的效果。

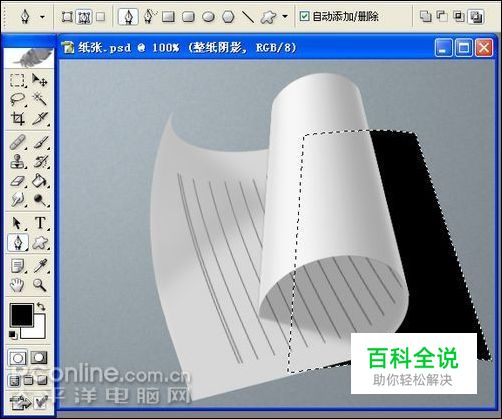
24.取消选择。在背景上新建一图层来做整纸阴影,选择钢笔工具,勾出阴影形状,填充黑色。

25.点击图层面板下边“添加矢量蒙板”图标,给图层加上蒙板,选择渐变工具,类型为前景到背景,设置前景色为白色,背景色为黑色,在选区中从左向右拉出渐变。

26.取消选择,在这个阴影层下面新建一层,将阴影层向下合并到空白图层中,变为普通层。选择椭圆选框工具在下边阴影和纸交界处拉下椭圆选区,羽化30,反选,执行高斯模糊,半径5。

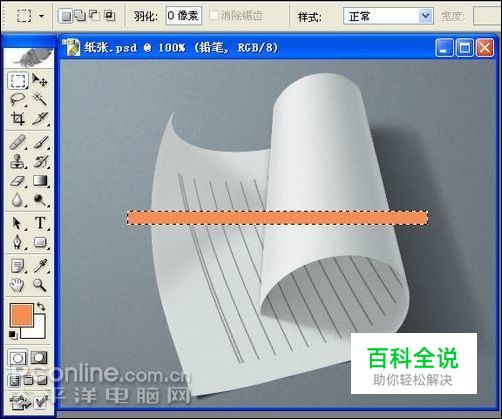
27.取消选择,图层模式为正片叠底,不透明度56%。选择平纸层,用钢笔将左下角勾出一点删掉,再在下面建层做出阴影,让这个纸角看起来有点往上翘的效果。最后给两个纸层加轻微杂色,数量约0.8。 铅笔的画法很简单,相信有很多人都画过,在这里我将我的做法简单说一下。在图层面板最上面新建一图层,命名“铅笔”,用矩形选框工具在画布上拉出一个长条形选框,填充自己想要的颜色,这里用的是浅橙红(R246/G142/B85)。

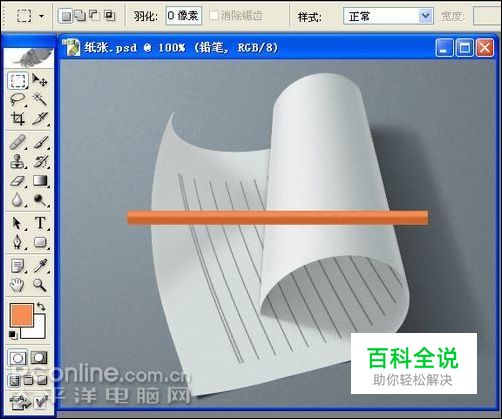
28.不要取消选择,在选框工具状态下用键盘箭头键将选区向下移动至铅笔的中间处,按CTRL+ALT+D打开羽化,半径1。执行图像——调整——色相饱和度:增加饱和度+25,降低明度-25。将选区上边缘移动至接近铅笔下边缘处,调整色相饱和度:降低饱和度-10,增加明度+12。再将选区下边缘移动至接近铅笔上边缘处,调整色相饱和度:增加饱和度+25,降低明度-25,完成后取消选择。

29.新建一图层,命名“笔头”,载入铅笔层选区,选择渐变工具,编辑渐变色如图,从左至右三个色标分别为:R166/G115/B89,R213/G162/B136,R194/G145/B120。在选区中由上至下拉渐变。

30.取消选择,在笔头长度位置拉个矩形选区,反选删除。取消选择。

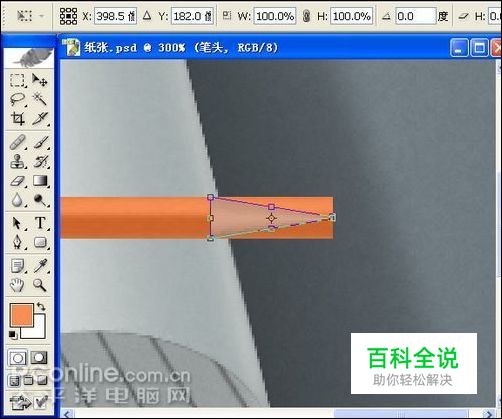
31.执行编辑—变换—透视,收缩右边使笔头变尖。

32.选择椭圆选框工具拉下小椭圆圈住笔头铅芯位置,按CTRL+U打开色相饱和度对话框,降低饱和度-100,降低明度-60。

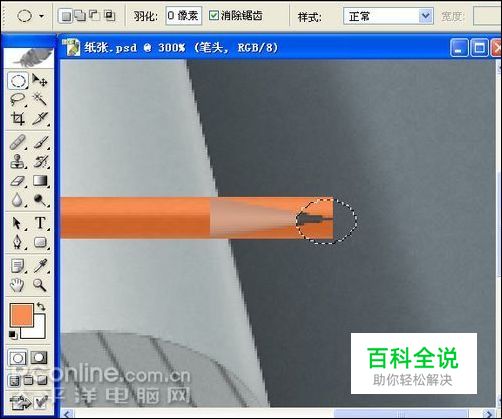
33.取消选择,使用钢笔工具勾出笔头与笔杆交界处刨削的锯齿形状,删除。

34.不要取消选择,将选区向右移动1个像素,反选,选择铅笔层,使用橡皮檫工具将右边笔杆擦除。取消选择,选择笔头层,执行滤镜——杂色——添加杂色:数量2。

35.新建一图层,命名“金属”,载入铅笔层选区,选择渐变工具,编辑渐变色如图,从左到右三个色标分别为:R56/G33/B10,R198/G164/B130,R96/G56/B17。在选区中由上至下拉出渐变。

36.取消选择。先用矩形选框工具拉个选区删除不需要的大部分,再用椭圆选框工具拉个小椭圆,移近金属包圈与笔杆相接的位置,删除。

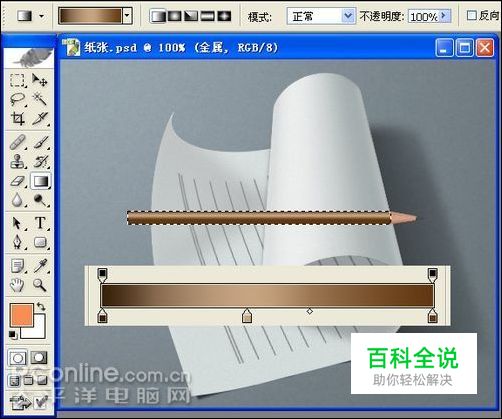
37.将椭圆选区向左移动至金属长度位置,反选,删除(椭圆的宽度要比金属的长度大,否则反选后就要用橡皮檫)。再执行反选回到椭圆选区,新建图层1,执行编辑——描边:大小1,居中,颜色R96/G56/B17。不要取消选择,再新建图层2,将选区向右移动1个像素,执行描边,大小1,居中,颜色为白色。

38.取消选择,将图层2向下合并到图层1,选择移动工具,按住ALT拖动对图层进行移动复制,复制出4、5个之后,排列好位置,选择图层2,链接上面全部复制层,按CTRL+E合并。按CRTL点击金属层载入选区,反选删除,取消选择,调整图层不透明度为50%,向下合并到金属层,再给金属层加轻微杂色,数量约2。

39.在金属层下面新建一图层,命名“橡皮”。载入铅笔层选区,选择渐变工具,编辑渐变色为:R155/G92/B84,R201/G128/B120,R175/G113/B105。在选区中由上至下拉渐变。

40.同样,使用矩形选框工具拉出选区删除大部分,再用椭圆选框工具拉出椭圆,反选,删除左边橡皮头部分。完成后选择铅笔层,用矩形选框工具删除橡皮下面露出的部分。

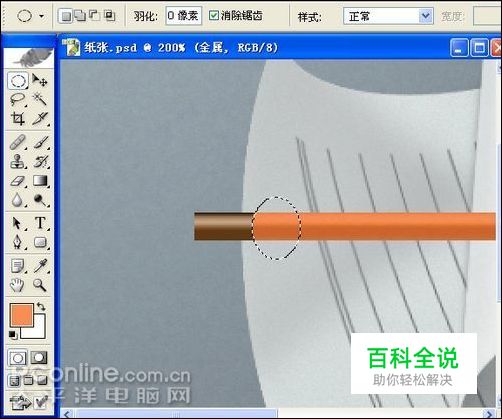
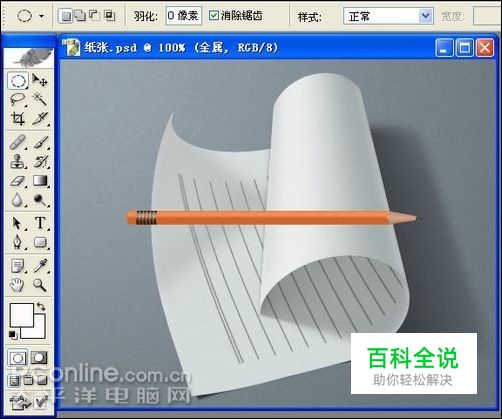
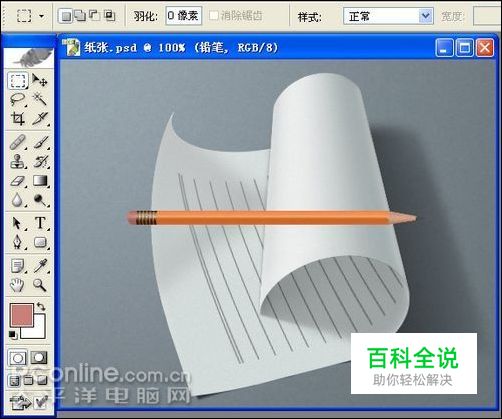
41.合并属于铅笔的所有图层,将铅笔摆放好位置,铅笔在这个图中的摆放看不到金属包圈和橡皮,白做了?我们可以换个位置摆放,或是画个笔筒在里面插满五颜六色的铅笔,那也很好看的,呵呵。在铅笔层下面建一图层做阴影。载入铅笔层载区,将选区向右下移动几个像素,羽化1,填充黑色,图层不透明度为60%,完成。

作者:网络
文章来源:
=========================关于学ui网=========================
xueui.cn 学ui网发布高质量ui设计教程和设计分享,希望打造一个最好的ui学习教程平台!
APP截图站:app.xueui.cn海量APP截图,让你灵感爆发!
