html的div元素使用
在html中常用div元素
<div> 是一个块级元素
下面介绍html的div元素使用
希望能帮助到大家
操作方法
- 01
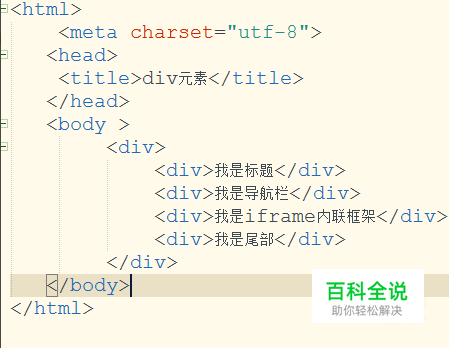
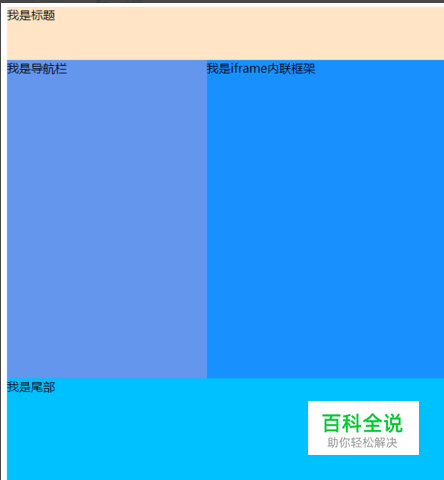
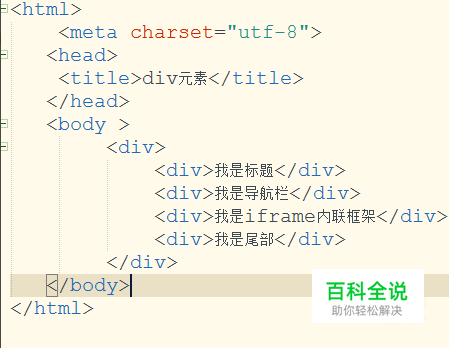
<div> 是一个块级元素 使用div设置网页 标题 导航栏 内联框架 尾部

- 02
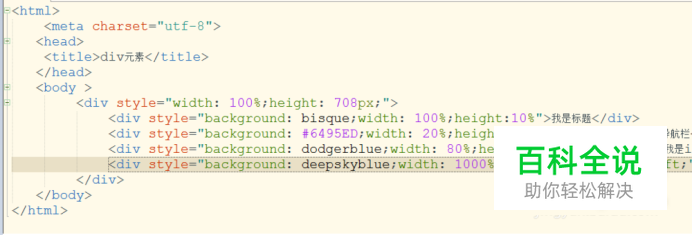
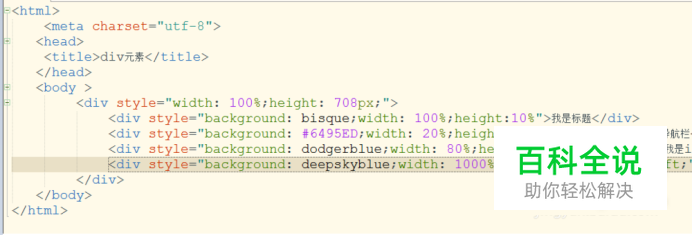
如图所示 设置网页标题栏 添加背景颜色 宽度 高度


- 03
设置导航栏

- 04
设置内联框架的界面

- 05
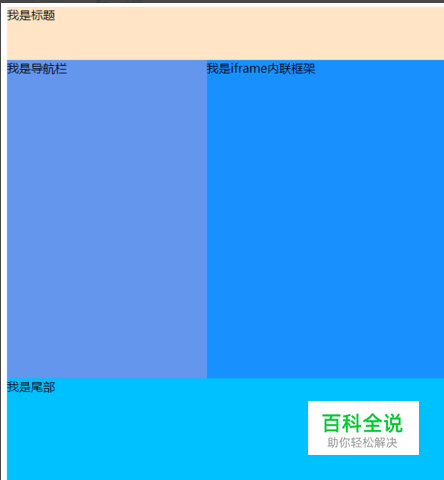
使用div设置 效果如图 可以选择合适的背景颜色


赞 (0)
在html中常用div元素
<div> 是一个块级元素
下面介绍html的div元素使用
希望能帮助到大家
<div> 是一个块级元素 使用div设置网页 标题 导航栏 内联框架 尾部

如图所示 设置网页标题栏 添加背景颜色 宽度 高度


设置导航栏

设置内联框架的界面

使用div设置 效果如图 可以选择合适的背景颜色