教你用AI制作灯泡文本效果
小编:嗨同学们好!今天又是活力满满的一天呢,下面为大家带来一篇简单的AI教程,将学习制作灯泡文本效果,在本教程中会学习使用一些基本的工具。希望你喜欢这个教程!


第一步
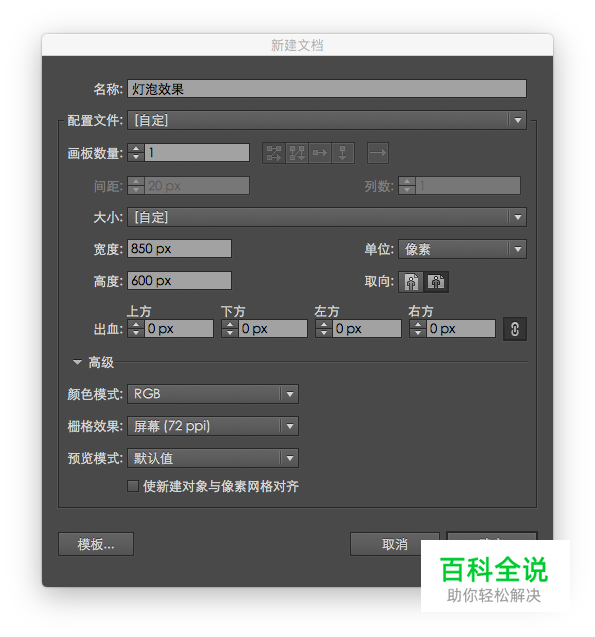
创建一个新文档,将窗口中的数值设置如图:

并设置网格为:


第二步、创建主要形状
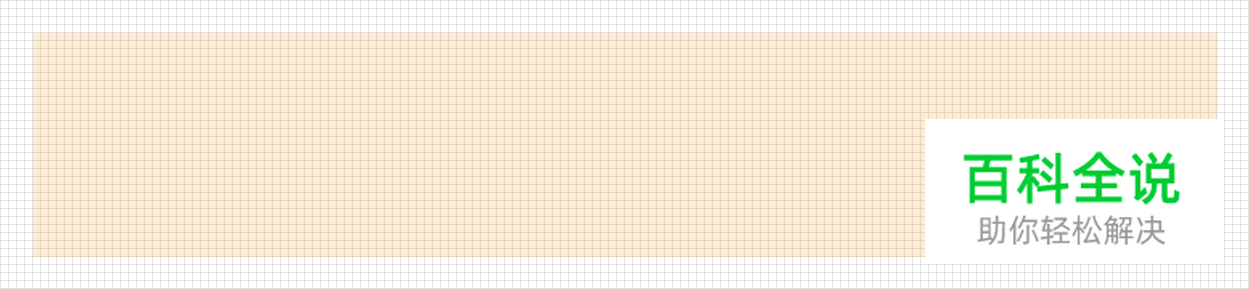
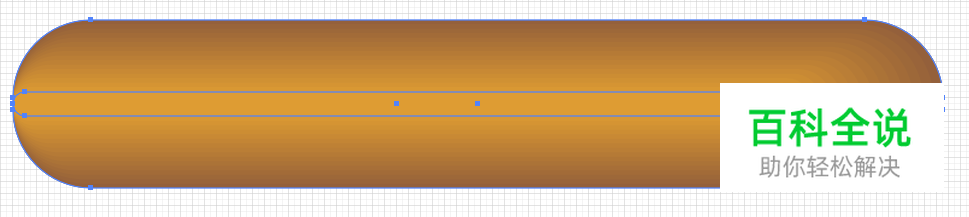
选择矩形工具(M)创建一个148 x 28px的矩形,其颜色为R = 244 G = 167 B = 32,并降低不透明度至20%。

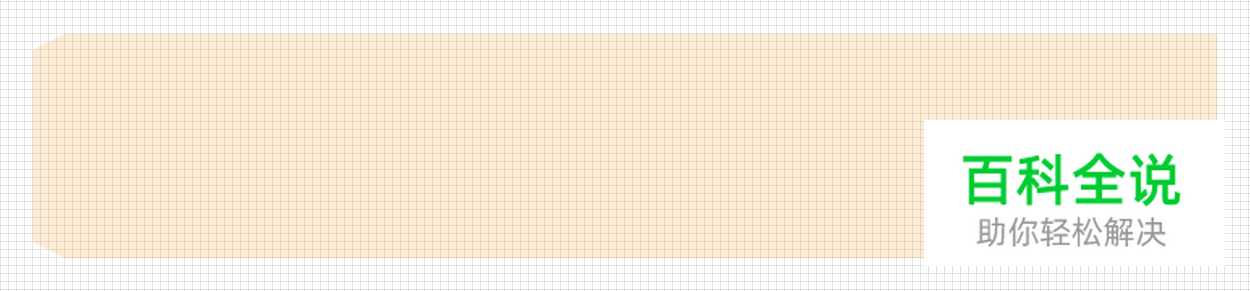
选择添加锚点工具( ),在矩形左侧4px的位置添加两个新的锚点。用直接选择工具(A),选择左上角的锚点,将其向下拖动2px,然后选择左下角的锚点,将其向上拖动2px。
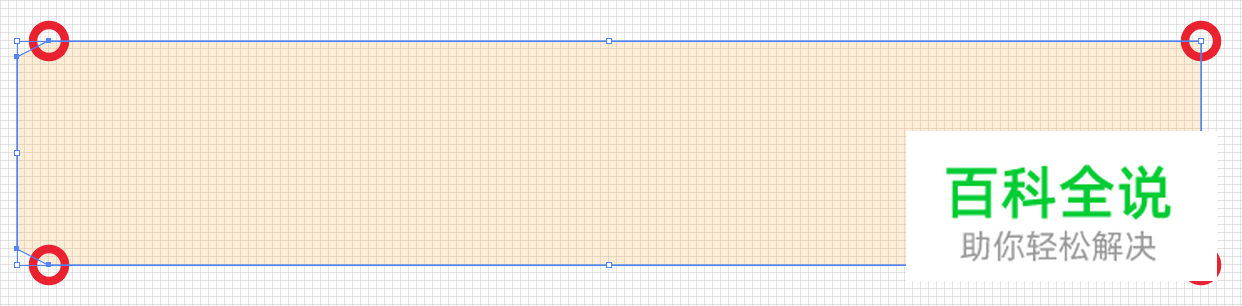
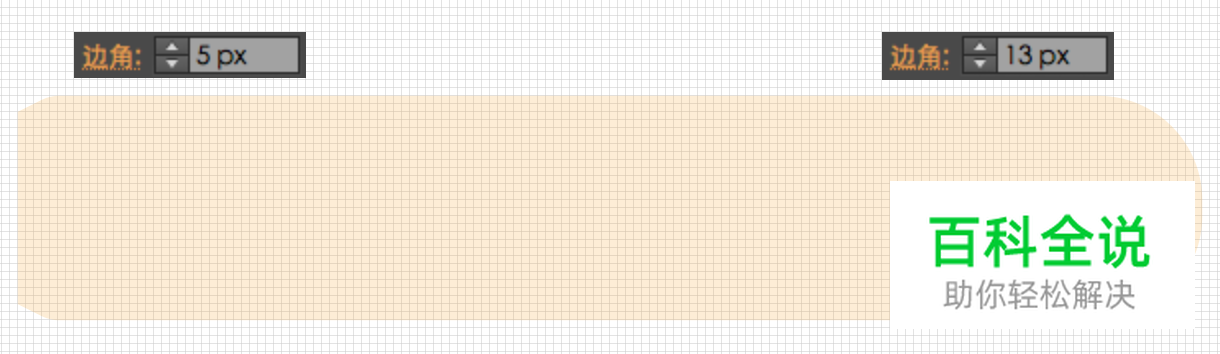
选择直接选择工具(A),选择红色圆圈突出显示的左边两个锚点,设置边角为5px,选择红色圆圈突出显示的右边两个锚点,设置边角为13 px。


第三步、创建内部组件
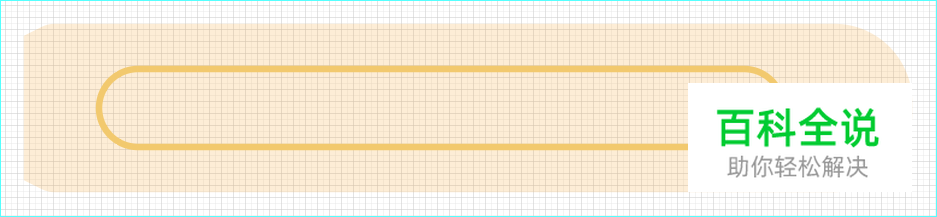
使用矩形工具(M),创建一个115 x 14px的矩形,距刚才画的矩形左侧12px,垂直居中对其,设置1px的内描边,颜色设置为R = 243 G = 202 B = 103,圆角为7px,选择对象>路径>轮廓化描边。

重新选择矩形工具(M),创建一个109 x 4px的矩形,如图放置,添加相同的1px黄色内描边,圆角为2px,选择对象>路径>轮廓化描边。

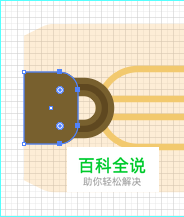
选择矩形工具(M),创建一个12 x 10 px的矩形,将其放置在距第一个距矩形3px的位置。设置颜色为R = 121 G = 96 B = 42的3 px内描边,圆角为5 px,选择对象>路径>轮廓化描边。然后添加新的填充,选择此新填充,将颜色设置为黑色(R = 0 G = 0 B = 0),将其不透明度降低到40%,并将混合模式更改为柔光。选择效果>路径>位移路径,设置-1px的位移。

选择矩形工具(M)创建一个9 x 12px的矩形(R = 121 G = 96 B = 42),并将其与第一个形状左侧对其,垂直居中,将其右侧两点的边角设置为3 px。然后添加新的填充,添加第二填充,将颜色设置为R = 145 G = 120 B = 64,选择效果>扭曲和变换>变换。设置“缩放 – 水平”为70%,“缩放 – 垂直”为90%,并选择中间左侧参考点。现在添加第三个填充,将颜色设置为R = 166 G = 135 B = 78,选择效果>扭曲和变换>变换。设置“缩放 – 水平”为40%,“缩放 – 垂直”为80%,并选择中间左侧参考点。




第四步、让它亮起来
选择主要形状,在前面复制(Control-C> Control-F),并把它放到前面(Shift-Control-])。选择这个副本,向左移动1px。然后复制它(控制-C>控制-F),将其向下移动1像素。重新选择在此步骤中创建的两个副本,打开路径查找器面板(窗口>路径查找器),选择减去顶层。然后将现有填充颜色替换为R = 235 G = 178 B = 40,不透明度为70%。


选择主要形状,在前面复制(Control-C> Control-F),并把它放到前面(Shift-Control-])。选择此副本,向下移动3 px,向左移动1 px,然后复制它(Control-C> Control-F)。选择此第二个副本并将其向下移动3px。重新选择在此步骤中创建的两个副本,选择减去顶层。然后将现有填充颜色替换为R = 235 G = 178 B = 40,不透明度为50%。

选择主要形状,在前面复制(Control-C> Control-F),并把它放到前面(Shift-Control-])。选择此副本,向左移动1 px,然后复制它(Control-C> Control-F)。选择此第二个副本并将其向上移动3px。重新选择在此步骤中创建的两个副本,选择减去顶层。然后将现有填充颜色替换为R = 235 G = 178 B = 40,不透明度为30%。

选择主要形状,在前面复制两个副本(Control-C> Control-F),并将两个副本放到前面(Shift-Control-])。选择顶部副本,向上移动1 px,向左移动1 px,然后复制它(Control-C> Control-F)。选择此第二个副本并将其向下移动3像素。重新选择在此步骤中创建的两个副本,选择减去顶层。然后将现有填充颜色替换为R = 235 G = 178 B = 40,不透明度为70%。

使用矩形工具(M),创建一个155 x 28 px的矩形(R = 149 G = 96 B = 55),与现图像右对齐,圆角为13px,然后选择对象>扩展外观。

使用矩形工具(M),创建一个128 x 4 px的矩形(R = 224 G = 157 B = 34),圆角为2px,然后选择对象>扩展外观

选择混合工具:

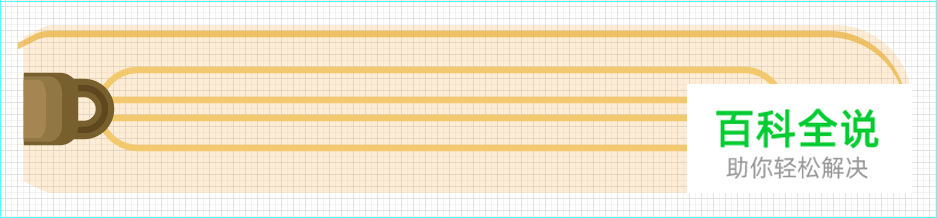
重新选择在最后两个步骤中制作的棕色和黄色圆角矩形,然后按Alt-Control-B创建混合效果,并将其放置到底层Shift-Control- [。


使用矩形工具(M),创建一个145 x 8 px形状,并将与整体向左偏移2px的位置,如图像所示。填充白色,圆角为4 px,然后选择对象>扩展外观。将不透明度降低到50%,并将混合模式更改为柔光。

使用矩形工具(M),创建一个145 x 2 px形状,并将与整体向左偏移2px的位置,如图像所示。填充白色,圆角为1 px,然后选择对象>扩展外观。将不透明度降低到30%,并将混合模式更改为柔光。

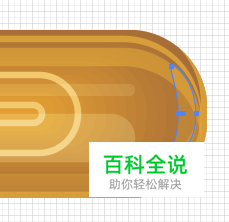
使用椭圆工具(L),创建一个14 x 3 px形状(R = 235 G = 178 B = 40),并将其放置,如第一个图像所示。选择效果>变形>弧形。输入下图所示的属性,单击确定按钮,然后转到对象>扩展外观。并将其不透明度降低到30%。



第五步、创建螺帽
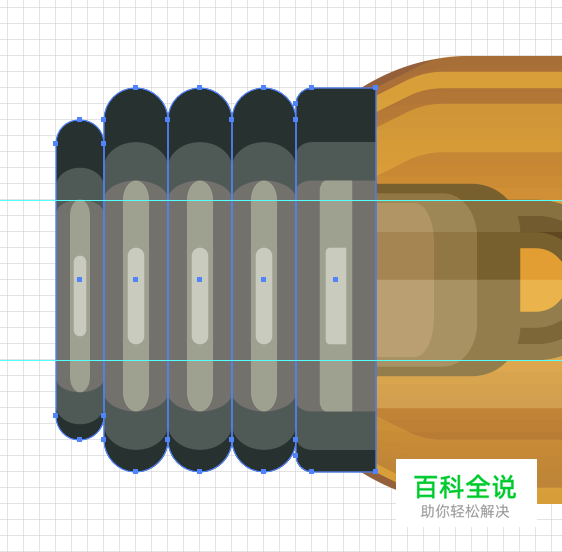
使用矩形工具(M)创建5 x 24px形状(R = 39 G = 49 B = 48),距左侧2px,垂直居中。选择左锚点,设置边角为1px。切换到圆角矩形工具,并创建三个4 x 24 px形状和一个3 x 20 px形状(R = 39 G = 49 B = 48),放置这些新的圆角矩形如图像所示。

选择在上一步中制作的五个黑色形状,添加第二个填充,将颜色设置为R = 79 G = 89 B = 86,然后选择效果>扭曲和变换>变换,设置缩放-垂直为80%,移动-垂直为1px。添加第三个填充,将其颜色设置为R = 114 G = 113 B = 108,然后再次进入效果>扭曲和变换>变换,设置缩放-垂直为60%,移动-垂直为1px。

仍选择五个黑色形状,添加第四个填充,将颜色设置为R = 174 G = 177 B = 155,然后选择效果>扭曲和变换>变换,设置缩放-水平为40%,缩放-垂直为60%,移动-垂直为1px。添加第五个填充,将其颜色设置为白色,然后再次进入效果>扭曲和变换>变换,设置缩放-水平为25%,缩放-垂直为25%,移动-垂直为1px。

使用圆角矩形工具,添加五个圆角矩形,如图像所示。将这些新形状的填充颜色设置为R = 234 G = 221 B = 191,不透明度为50%,然后将混合模式更改为柔光。

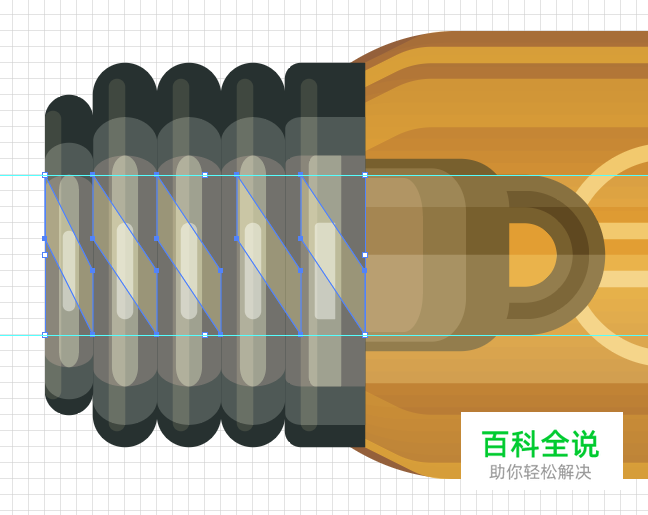
切换到钢笔工具(P)并创建第二个图像中显示的五个形状。将这些新形状的填充颜色设置为R = 255 G = 244 B = 161,不透明度为70%,然后将混合模式更改为柔光。

使用矩形工具(M),创建一个4 x 24px的形状,并将其放置如图像所示。使用R = 244 G = 167 B = 32填充,不透明度为30%,并将混合模式更改为柔光。

接下来,创建一个3 x 24px的形状,并将其放置,如第二个图像所示。用R = 244 G = 167 B = 32填充,不透明度为40%,并将混合模式更改为柔光。使用相同的工具,创建2 x 24 px形状,并将其放置如第三个图像所示。用R = 244 G = 167 B = 32填充,不透明度为50%,并将混合模式更改为柔光。最后,创建一个1 x 24px的形状,并将其放置如第四个图像所示。填充R = 214 G = 137 B = 2,不透明度为40%。

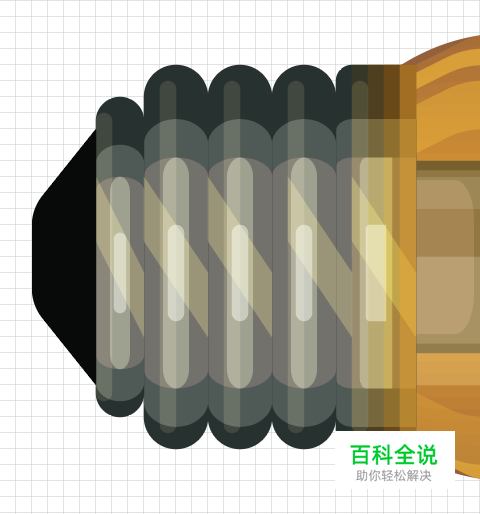
使用矩形工具(M),创建一个4 x 16px的形状(R = 8 G = 10 B = 10),并将其放置如图像所示。选择直接选择工具(A)。选择左侧顶部锚点并将其向下移动5px,然后选择左侧底部锚点并将其向上移动5px。接下来,选择左侧两个点,设置边角为3 px。

选中最新形状,添加第二个填充,将颜色设置为R = 75 G = 64 B = 59,然后选择效果>扭曲和变换>变换,设置缩放-水平为70%,缩放-垂直为70%,移动-垂直为1px,选择中间右参考点。选择形状添加第三个填充,填充为白色,不透明度为50%,混合模式更改为柔光,然后选择效果>扭曲和变换>变换,设置缩放-水平为40%,缩放-垂直为40%,移动-垂直为1px,选择中间右参考点。

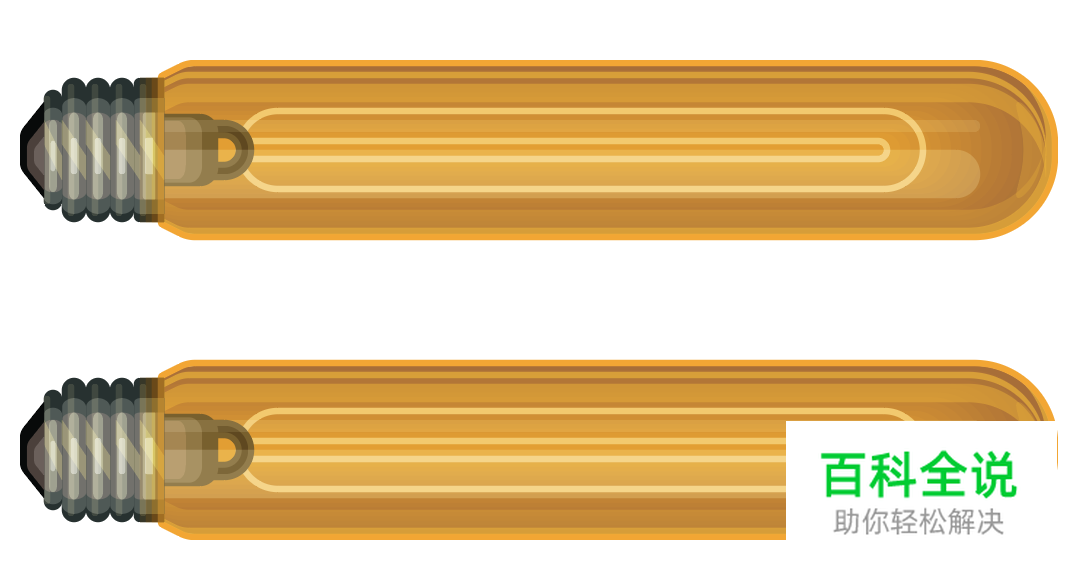
第六步、添加描边和重复
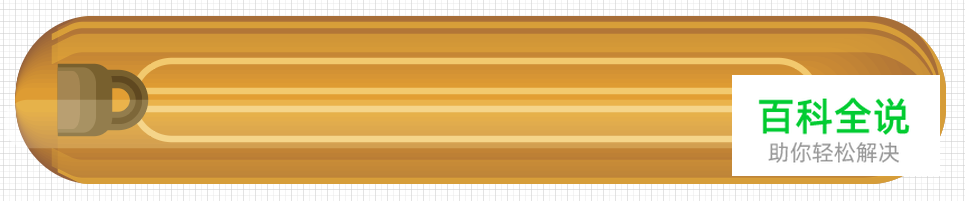
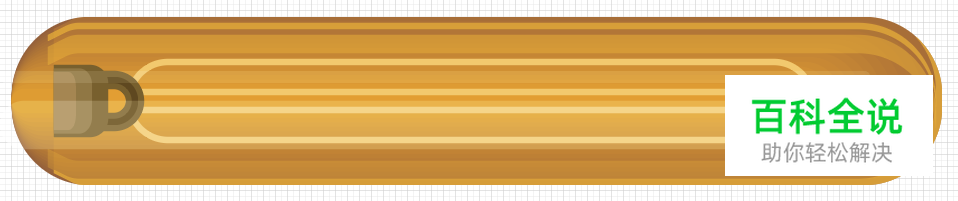
重新选择主要形状,设置圆角外描边为1px。选择对象>路径>轮廓化描边。

选择到目前为止制作的所有形状,复制它们,并将副本放置在下图所示的位置。

第七步、创建图案画笔
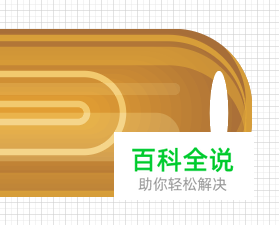
使用矩形工具(M),创建一个83 x 40px的形状(R = 39 G = 170 B = 225),不透明度为50%。使用相同的工具和属性,创建一个5 x 40px的矩形。

选择构成顶部灯泡的所有形状以及位于其上方的蓝色矩形,然后选择形状生成器工具(Shift-M)。按住键盘上的Alt按钮,拖动一条从顶部到该蓝色矩形底部边缘的垂直路径。这个动作会快速删除那个蓝色的矩形以及它后面的所有形状。

使用直接选择工具(A),选择第一个图像中左侧的所有形状,然后将其拖动到“色板”面板中,另存为模式,命名为“StartTile”。选择第一个图像中右侧的所有形状,另存为第二个图案,命名为“EndTile”。有了这两个模式,你就可以从你的画板中删除这些形状了。
选择第二个图像,并选择形状生成器工具工具(Shift-M)。这一次按住键盘上的Shift和Alt按钮,并将两个简单的选择拖动到该蓝色矩形的左侧和右侧。

删除该蓝色矩形。选择其余形状,打开画笔面板,然后选择新建画笔-图案画笔,然后在开始图块并添加您的“StartTile”图案,在结束图块并添加您的“EndTile”图案。

第八步、创建背景
使用矩形工具(M),创建一个850 x 600px的形状(R = 102 G = 59 B = 67),添加第二个填充(R = 0 G = 0 B = 0),不透明度为3%,混合模式为正片叠底,然后选择效果>艺术效果>胶片颗粒,输入如下所示属性。


添加第三个填充(R = 255 G = 200 B = 0),不透明度为10%,混合模式为正片叠底,然后选择效果>艺术>海绵。输入如下所示属性。

第九步、创建文本效果
选择文字工具(T),选择Neons font字体(可文末下载),将大小设置为150 px,行距为155px,字距为150px。添加“TURN ON”白色文字,不透明度为30%。


使用钢笔工具(P)绘制一个简单的路径“T”,选择该路径,从“画笔”面板添加之前做的图案画笔,设置17.5像素的圆角。

接下来用同样的方法完成其它字母,需要调整一下圆角参数哦:

选择背景的矩形,在前面复制(Control-C> Control-F),并将其放到前面(Shift-Control-]),然后删除黑色和黄色填充。然后选择第一个填充,将其混合模式更改为柔光,做R = 102 G = 59 B = 67(透明度0%)到R = 38 G = 34 B = 98的径向渐变。

恭喜!你完成了!
看完教程咱们交作业咯!点我直达作业提交页面>>

:tutsplus
译文作者:学UI网翻译社-YIie
