切图标记外挂神器ASSISTOR PS(下)
小编:在切图标记外挂 Assistor PS 深入解读(上)中,@纪凡_Given给大家介绍了即将免费的切图标记外挂 Assistor PS 强大的标记功能,然后,这个神器的功能仅仅如此?本文将为介绍 Assistor PS 其他丧心病狂的功能:创建引导框,一键全自动切图,创建参考线,单位转换器,取色器,圆角矩形转换,按照固定间隔复制图层等。
创建引导框
为你选择的图层创建引导框。快捷键(Alt+Q)。

点击旁边的小三角可设置引导框的大小。

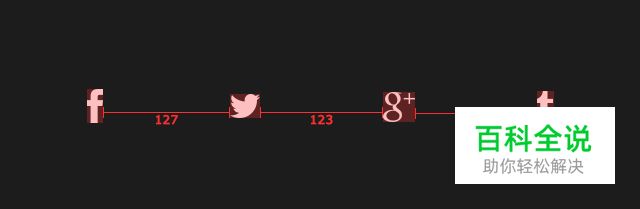
对于一些初级切图仔来说,这个功能可能没什么接触过。有时候我们需要为一些特殊图层创建引导框后再进行标记,具体作用及重要性,请看下面的例子。 错误的标记

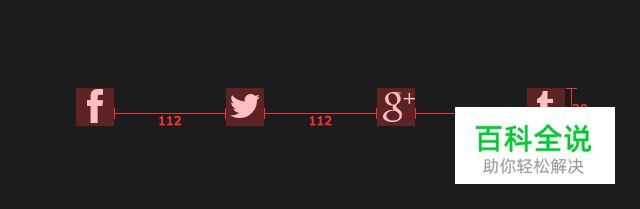
正确的标记

这里我先是为每个环肥燕瘦的图标创建统一的引导框,大小为38px*38px,然后再标记每个引导框之间的间隔。如果没有这个引导框,按照第一个标记,标出来的数据乱七八糟不说,开发同学在编码的时候还要量一下空白像素……
一键切图
吊炸天而且复杂到让作者凌乱的切图功能就藏在这个神奇的按钮下。此功能的工作原理大概是把需要切的图层复制到一个新窗口里面保存。具体使用步骤如下:
- 选择你要切的图层
- 如果需要对每个图层单独切出,请勾选 each layer
- 点击切图按钮,或者快捷键(Alt+W),此时 PS 就像开了脚本的游戏,全自动啪啪啪地切了起来……(切图复制出来的新窗口大小等于图层的实际大小,包括该图层的样式,比如投影)
- 当你使用选区工具拉出一个选区之后,将切出每个图层在该选区的切片,切片的大小和该选区的大小一致。假如你选了一个图层,但是这个图层在这选区里面是没有任何东西的,那你切出来的切片就是全空白的。(这里稍微比较复杂,有兴趣可以自己尝试动作操作理会下。)
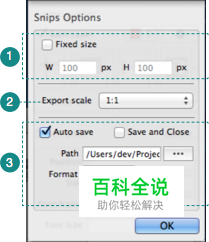
同样点击右边的小三角形,我们可以对功能进一步设置,使之更快更全自动。

- 设置固定大小。有时候我们需要切包含透明像素的图层,比如上面标记的四个社交图标,可以设置38px*38px,后再下进行切图。
- 输出比例。这里可以选择输出比例,比如@2x,50%,安卓的 HDPI 等,Assistor PS会自动帮你计算并输出。
- 自动保存设置。建议勾选 auto save 和 save and close,这样会自动保存切片并关掉新建的切片窗口。Path 设置保存路径。Suffix option @2x 勾选后会自动在@2x切片的文件名加 @2x。
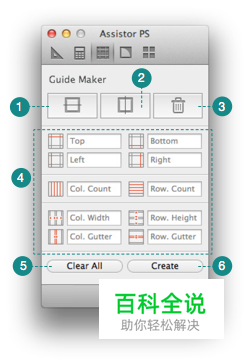
创建参考线
相信很多人,尤其是 UI 设计师,网页设计师都用过 Guide Guide 来创建参考线, Assistor PS 包含了 GG 的大部分功能。

- 创建水平居中参考线 如果没有选区,则创建整个画布的水平居中参考线。
- 创建垂直居中参考线 同上。
- 删除参考线
- 参考线设置(详见下文)
- 清除所有设置
- 根据设置创建参考线
参考线设置(这里不过多介绍,只给出翻译)

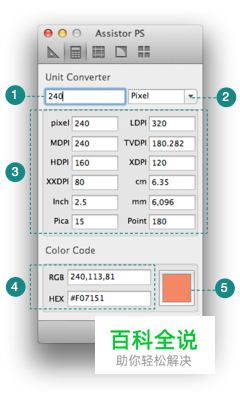
单位转换器(附赠取色器)

- 输入数值
- 选择基本单位
- 转换结果
- 颜色编码
- 取色器(可取屏幕任何位置的颜色!隐藏得太深了,我才发现……)
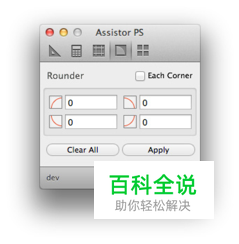
圆角矩形转换

可以把圆的换成方的把方的换成圆的。勾选 each corner 可单独编辑每个角。使用前请先在 PS 选择一个矩形。
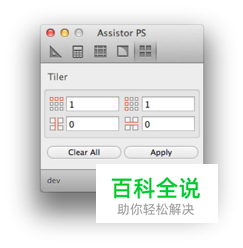
按照固定的间隔复制图层

又是一个炒鸡实用的功能,具体效果请看例子:
使用前:

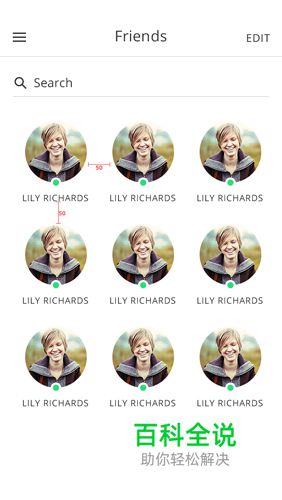
设置 Assistor PS 如下(列数3,行数3,列间隔50px,行间隔50px)

使用后:

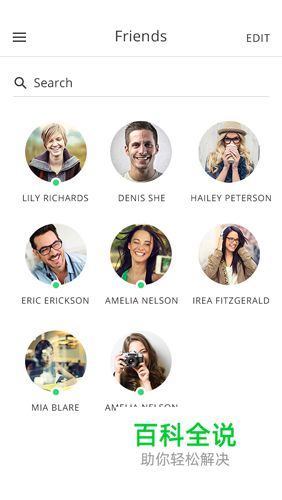
不过建议大家用完稍微花点时间填充下数据,如下图:

感谢大家的阅读,Assistor PS 的详细介绍也到此结束,希望大家凭借此神器,变身高级切图师,hold 住所有需求。码字不易,喜欢不妨点个赞吧。
bigertech
作者:@纪凡_Given
