excel开发者工具使用教程(chrome开发者工具使用教程)
对于每个前端开发者来说,除了F5和Ctrl C V (大雾) 之外,用的最多的恐怕就是F12 Chrome开发者工具了。对于这个工具,相信很多前端同学都了解不少使用的技巧,但是系统地学习过它的人却不多,今天咱们就一起完整地学习一下它的功能和使用方法,你也许会发现很多之前“用错”的工具呢。
本文中采用的示例和截图,来自于葡萄城前端表格产品SpreadJS,大家手边如果没有相关环境也不影响学习,我们今天的主题还是Chrome 开发者工具。
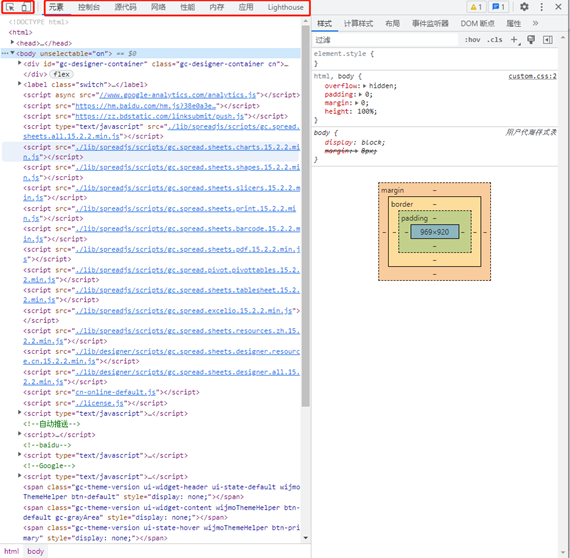
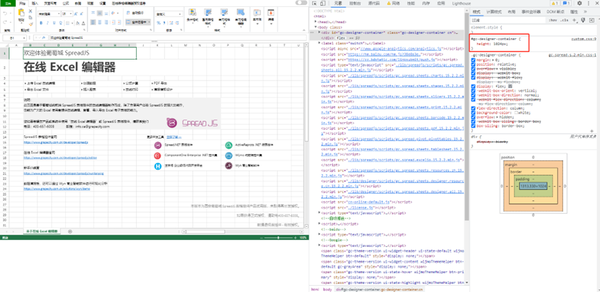
首先打开谷歌浏览器,进入SpreadJS在线表格编辑器示例。通过F12(快捷键:Ctrl Shift I 或者Cmd Shift I )或者通过右键菜单项的“检查“菜单项来打开开发者工具。在开发者工具中,最核心的功能就是功能面板。如下图所示,包括了选择元素、设备模式以及元素、控制台、源代码等。
元素:用于查看网页中的html结构与css样式 ;
控制台:浏览器中输入控制台信息,js脚本执行过程中,输出执行状态可以在控制台查看;
源代码:源代码与静态资源,进行网站源代码的调试、查看、编辑;
网络:每一个网站都有后台web服务器,网站前端与服务器http交互过程中,可以查看网络日志,可以查看调试;
性能:分析网站性能状态,js脚本执行性能、网页渲染性能、 后端请求性能;
内存:当前网页内存情况,是否存在内存泄漏;
应用:查看网页的缓存信息,如cookie、loocalStroage等;
鼠标点击图标后变为蓝色背景。此时将鼠标移至网页中,会发现鼠标移到某个页面元素上时,右侧开发者工具”元素”面板会高亮对应dom结构。
鼠标点击图标启用浏览器仿真器。
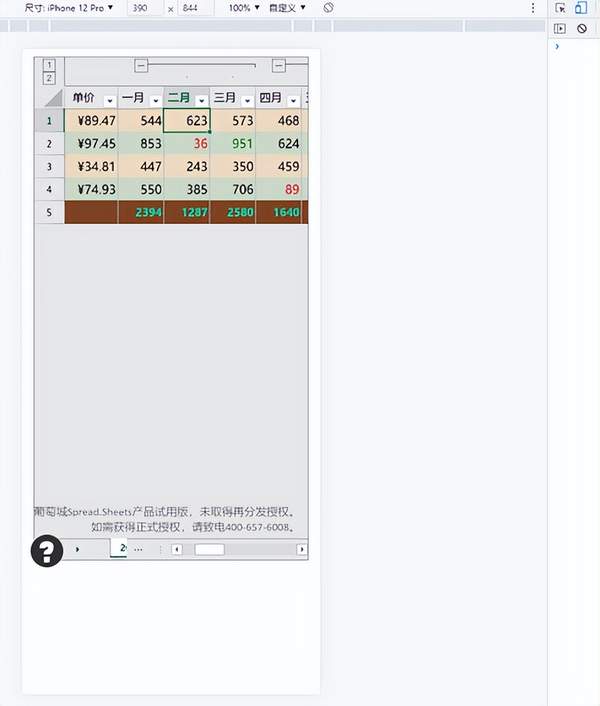
将鼠标移到设备上可查看圆形“触摸”光标。这将对基于触摸的 JavaScript 事件( 如touchstart,touchmove和touchend)做出反应。鼠标特定的事件和 CSS 效果不会 做出反应。SpreadJS 控件已针对触屏进行优化,方便用户在移动端使用。启用浏览器仿真器后,可以查看SpreadJS的移动端使用情况。如下图所示:
其次还可以通过拖拽控制台,修改尺寸,动态修改当前网页分辨率。
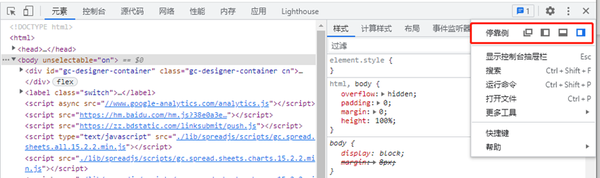
这时候有小伙伴发现我的开发者工具一直停留在网页右侧,如果此时想修改位置,怎么办呢?可以设置停靠模式:在新页面打开;左侧;右侧;下侧等。如下图所示:
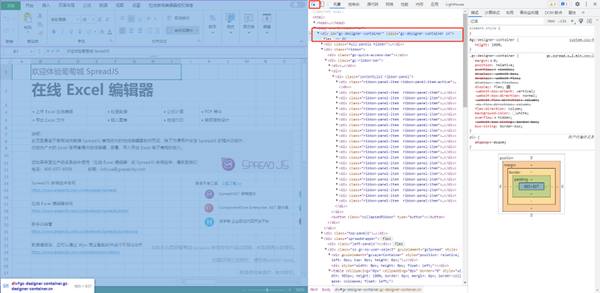
在元素面板中,分为左右两栏,左栏显示整个文档的dom结构,树形结构。在此面板中选择特性dom元素,右侧会显示更详细的属性信息。
通过元素选择器选中元素后,可以直接修改dom元素。选中颜色高亮,双击,进入编辑状态,修改dom元素,是实时发生的。
通过右键菜单 可以进行添加属性、 修改属性、删除属性、复制粘贴元素(原地复制)、
复制(可以复制多种格式如:复制outerHtml、selector、js路径、样式、xPath、完整xPath)、隐藏元素、强制执行状态(:hover、:focus)、存储为全局变量等
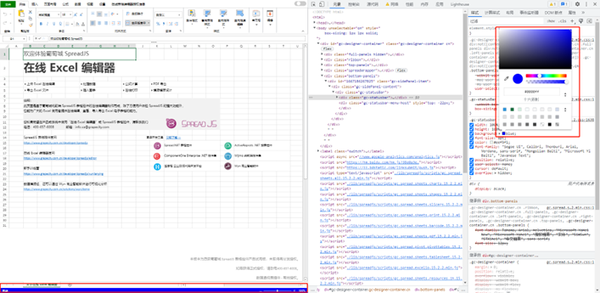
选中元素后,可以修改样式。如下图所示,直接修改在线表格编辑器高度,将‘100%’改为‘1024px’。
同时修改样式时,支持颜色选择器(实时预览颜色 颜色 透明度,编码方式)、支持阴影选择器等。
在控制台面板中,有如下功能:
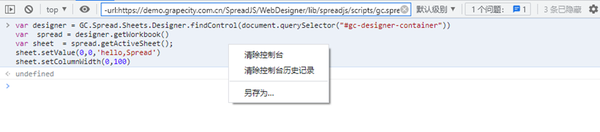
1、控制台可以清空或者保存历史,如下图所示。在控制台输入信息后,可以右键选择相应操作。
2、通过上下键来切换控制台代码历史。
3、通过关键字来搜索控制台信息。
4、创建控制台实时表达式。
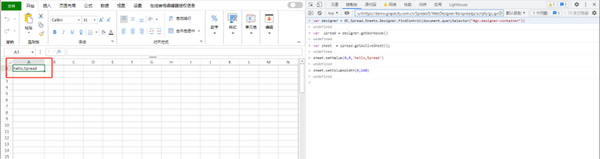
在线表格编辑器实例化了一个Designer组件,在控制台中可以对其进行操作。第一步根据dom节点获取Designer实例对象,其次可以通过getWorkbook()方法获取WorkBook实例对象spread。由于一个工作簿可能存在多个sheet表单,所以这里可以通过getActiveSheet()方法获取下表单实例sheet。在sheet基础上,可以为当前表单设置单元格值,设置列宽等等。
var designer = GC.Spread.Sheets.Designer.findControl(document.querySelector("#gc-designer-container"))
var spread = designer.getWorkbook()
var sheet = spread.getActiveSheet();
sheet.setValue(0,0,'hello,Spread')
sheet.setColumnWidth(0,100)5、控制台编程接口
1) console.log 最常用 / console.warn / console.error
2) console.assert
3) console.time / console.timeEnd
4) console.group / console.groupEnd / console.groupCollapsed
5) console.table
6) console.clear
下面就分别来看看着六种控制台打印接口用法吧
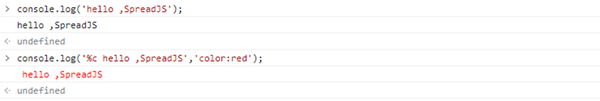
1、console.log() 支持打印字符串,数字,对象,对象等等。同时还可以设置字体颜色,如console.log('%c hello ,SpreadJS','color:red'); 为' hello ,SpreadJS' 设置了红色字体。运行结果如下图所示:
cosole.warn() 打印警告,会出现黄色背景,与感叹号符号。运行结果如下图所示:
onsole.erroe() 打印报错信息,会出现红色背景与错误符号。运行结果如下图所示:
2、console.assert() 打印断言,如果断言为假,则进入控制台,如果断言为真,则不会发生任何事情。
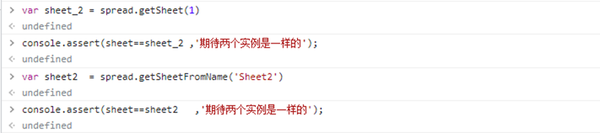
在本文前面部分,我们讲了如何获取designer对象,继而获取了当前活动表单sheet,其实获取表单的方法不只是getActiveSheet(),还有getSheet()、getSheetByName()等方式,那么通过console.assert来判断下这几种方式获取的表单实例是不是同一个呢?如下代码:
var sheet_2 = spread.getSheet(1);
console.assert(sheet==sheet_2 ,'期待两个实例是一样的');
var sheet2 = spread.getSheetFromName('Sheet2');
console.assert(sheet==sheet2 ,'期待两个实例是一样的');
运行结果如下图所示:
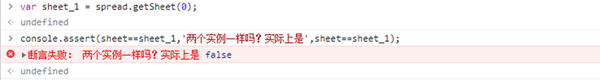
那么,如果断言失败,会怎么样子呢?这里获取了索引位置为0的表单与索引为1的表单进行了断言,如下所示:
3、console.time() / console.timeEnd() 可以用来获取自从执行console.time()到执行console.end() 中间时间。
在使用SpreadJS中,官方建议如果设置大数据量的更新时,可以使用挂起绘制与恢复绘制来提高性能,咱们来对比下使用与不用这个方法的具体时间差吧,
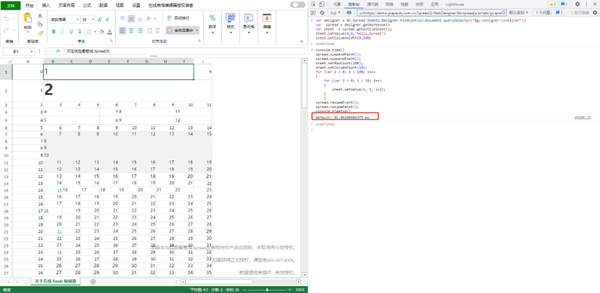
下图一是使用了suspendPaint/resumePaint 方法,为100行10列的单元格设置数据,一共耗时81毫秒。
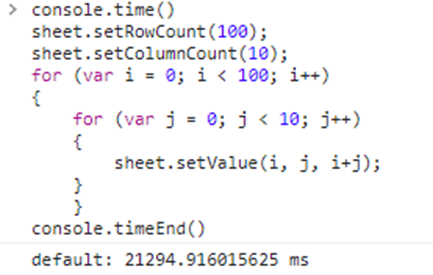
下图二是没有使用suspendPaint/resumePaint 方法,一共耗时21294毫秒。差距还是挺大的。
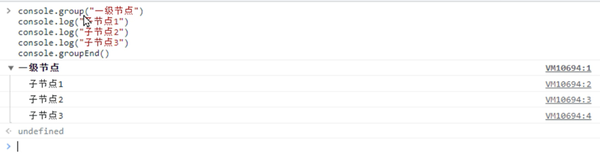
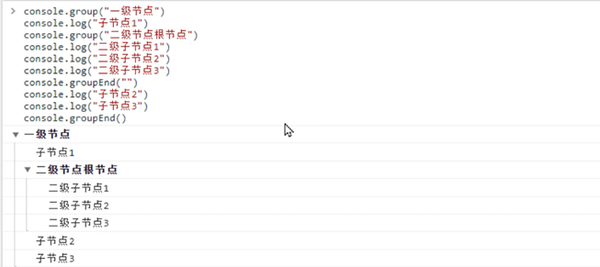
4、console.group()控制台输入树形结构,如下图所示:
console.group()组合使用创建二级节点,如下图所示:
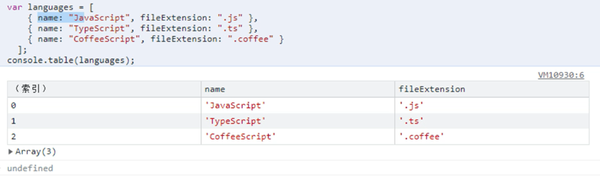
5、console.table()可以打印表格结构,如下图所示:
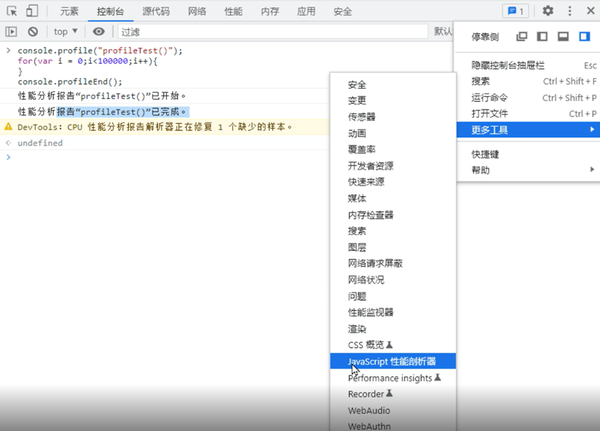
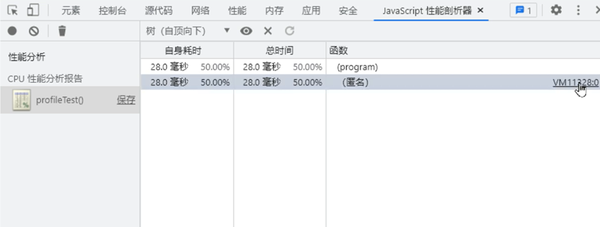
6、console.profile() 可以进行性能分析。
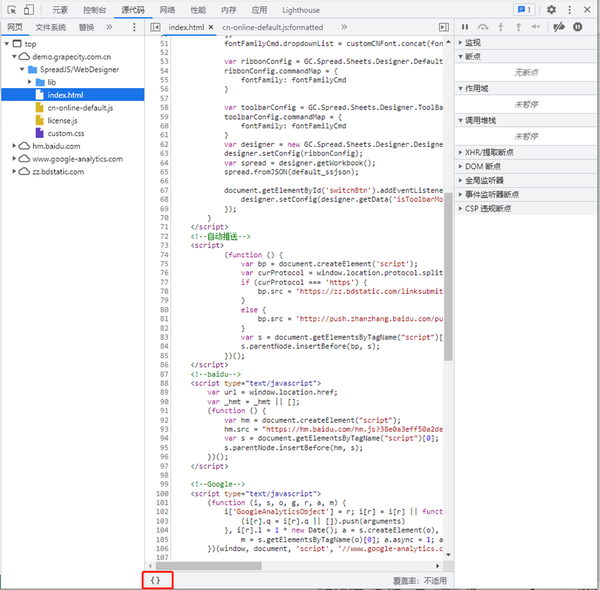
在源代码面板中,大概分成三栏,左侧展示资源树,中间为打开的源代码内容,右侧调试工具包括断点,调用堆栈等。在源代码面板中,主要功能为查看代码,调试代码。其中在查看代码过程中,可以进行美观输出。
现在大部分源文件为了提供性能,提供压缩后的文件,如果遇到某行代码报错,打开源文件看到一堆代码非常不利于阅读,此时可以通过源文件下方大括号的图标来进行美化代码。
在调试代码过程中,可以通过打断点方式来调试代码,如何打断点呢?定位到目标行数,在行数左侧轻轻点一下,会出现一个蓝色小圆点,此时断点就ok了。当网页运行到该代码时,就会触发DeBug模式。
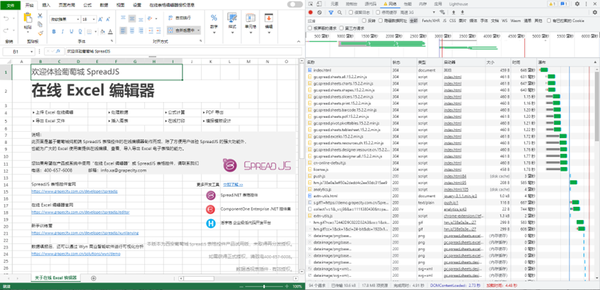
在网络面板中,可以获取资源与查看日志。
限于篇幅,今天的分享先到这里,更复杂的应用场景以后会持续给大家分享,欢迎关注。