小程序怎么给用户推送消息
往小程序能发送消息吗?答案肯定是能的。
开通消息发送功能
进入微信公众平台,设置,开通小程序消息发送权限
配置消息发送模板
微信公众平台有三种消息推送方式
1、 开发者服务器接收消息推送
2、 云函数接收消息推送
3、微信云托管服务接收消息推送。
现在我们要看的是第一种。开发者服务器接收消息推送
开发者服务器接收消息推送
消息能力是小程序重要组成部分,我们为开发者提供了订阅消息的能力,以便实现服务的闭环和更优的体验。
订阅消息推送位置: 服务通知
订阅消息下发条件: 用户自主订阅
订阅消息卡片跳转能力: 点击查看详情或可跳转到小程序的页面
1、 先定义一个消息模板。
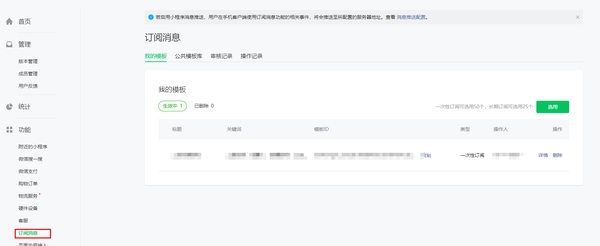
如下图,在微信公众平台订阅一个消息模板,用来定义消息的格式。我已经订阅成功了一个,具体步骤,可自行百度。

图1
2、获取小程序用户的openId
过程略,可百度
3、获取access_token.
access_token 是小程序全局唯一的后台接口调用凭据,调用大多数后台接口时都需使用。开发者可以通过getAccessToken接口获取并进行妥善保存。
为了access_token的安全性,后端API不能直接在小程序内通过wx.request调用,即api.weixin.qq.com不能被配置为服务器域名。开发者应在后端服务器使用getAccessToken获取access_token.
过程略
上边条件具备之后,开始整理发送消息到小程序上的内容
发送消息到小程序
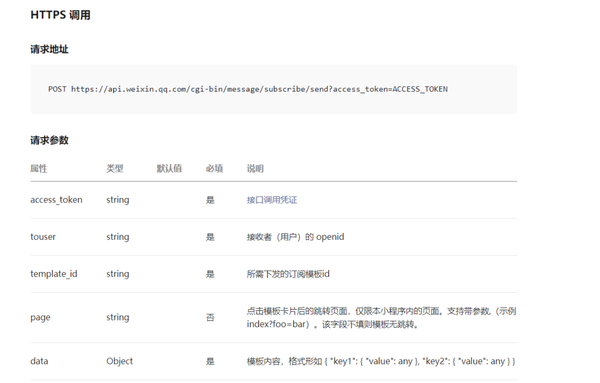
下面就要调用小程序官方提供的发送消息的接口了。先看一下官方文档

图2
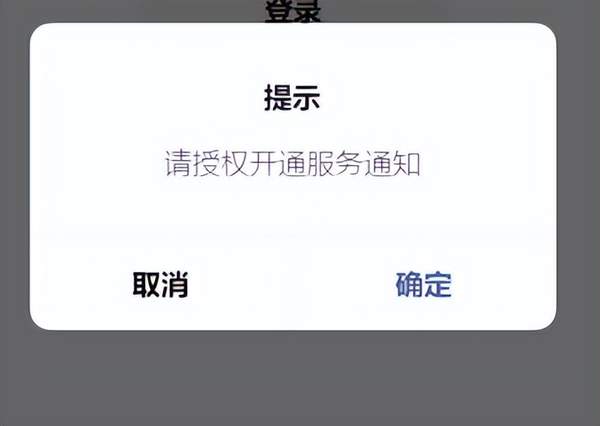
第一步,要引导用户授权,能够允许接收消息, 如图1.
下边是弹出授权消息的小程序代码
confirmMsg: function(e){
wx.getSetting({
withSubscriptions: true, // 这里设置为true,下面才会返回mainSwitch
success: function(res){
let tmplIds = 'UblTSmgV_clnIbj5JT6tkbkFDCDSWHtX-dGazbtf9DE'
// 调起授权界面弹窗
if (res.subscriptionsSetting.mainSwitch) { // 用户打开了订阅消息总开关
if (res.subscriptionsSetting.itemSettings != null) { // 用户同意总是保持是否推送消息的选择, 这里表示以后不会再拉起推送消息的授权
let moIdState = res.subscriptionsSetting.itemSettings[tmplIds]; // 用户同意的消息模板id
if(moIdState === 'accept'){
console.log('接受了消息推送');
}else if(moIdState === 'reject'){
console.log("拒绝消息推送");
}else if(moIdState === 'ban'){
console.log("已被后台封禁");
}
}else {
// 当用户没有点击 ’总是保持以上选择,不再询问‘ 按钮。那每次执到这都会拉起授权弹窗
wx.showModal({
title: '提示',
content:'请授权开通服务通知',
showCancel: true,
success: function (ress) {
if (ress.confirm) {
wx.requestSubscribeMessage({ // 调起消息订阅界面
tmplIds: [tmplIds],
success (res) {
wx.request({
url: 'http://localhost:9090/pro_api/test/sendOneUser/{openId}',
method: 'post',
data: {
}
})
},
fail (er){
console.log("订阅消息 失败 ");
console.log(er);
}
})
}
}
})
}
}else {
console.log('订阅消息未开启')
}
},
fail: function(error){
console.log(error);
},
})
},第二步, 用户授权允许后,调用后台java接口,生成消息内容,发送到微信平台,并通知小程序用户。
RestTemplate restTemplate = new RestTemplate();
String url = "https://api.weixin.qq.com/cgi-bin/message/subscribe/send?access_token=" getAccesToken();
WxMssVo msgVo = new WxMssVo();
msgVo.setTouser(openId);
msgVo.setTemplate_id(template_id);
msgVo.setPage("pages/index/index");
Mapm = new HashMap<>();
m.put("thing1", new TemplateData("title content"));
m.put("name4", new TemplateData("杭州"));
m.put("date3", new TemplateData("2022年11月22日"));
m.put("thing2", new TemplateData("content1"));
m.put("thing8", new TemplateData("content2"));
msgVo.setData(m);
log.debug("msg content: {}", msgVo);
ResponseEntityresponseEntity = restTemplate.postForEntity(url, msgVo, String.class);
String resMsg = responseEntity.getBody();
log.info("get Message Result: {}", resMsg);
return resMsg;只要小程序端允许获取消息,并调用上边接口,根据微信用户的openId,发送到小程序用户,即可成功。
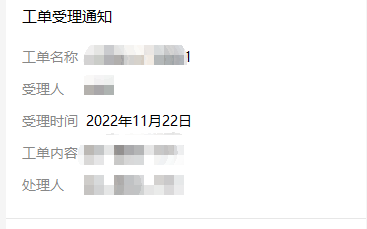
第三步,展示效果

图3
大功告成,往小程序上发送消息成功。
注意的问题
消息模板定义,除非你是学校等公立的机构主体,才能订购长期订阅的模板,其他只能订购一次性模板。

图4
第二个问题,在往微信平台发送消息内容时,需注意发送的内容有限制,否则会被校验出来,提示各种invalide date, invalide name等,无法发送,需按照下边注意一下即可。

图5
好了,基本就这些。