全面解析设计的四大基本原则
设计的四大基本原则,相信设计师们都不陌生,也一定都在自己的设计中多多少少运用到了。可能有的设计师运用到了,也不见得清晰的理解设计四大基本原则,所以今天小梓主要以 “设计的四大基本原则是什么”,“如何更好的运用设计的四大基本原则” 为主题来写这篇文章。
四大基本原则是什么?
亲密性
亲密性原则是指:将相关的项组织在一起,移动这些项,使它们的物理位置相互靠近,这样一来,相关的项将被看作凝聚为一体的一个组,而不再是一堆彼此无关的片段。当然了,如果某些信息项或组彼此之间并无关联,这些元素就不应存在很近的亲密性(即不应靠近)。这样就能为用户提供一个直观的提示,使用户马上了解页面的组织和内容。
总结:亲密性意味着关联,在一个页面上,物理位置的接近就意味着存在关联 (实际生活中也是如此) 。就像两个很靠近的人走在大街上,你会认为他们认识,反之,两个相距甚远的人,你会认为他们不认识…
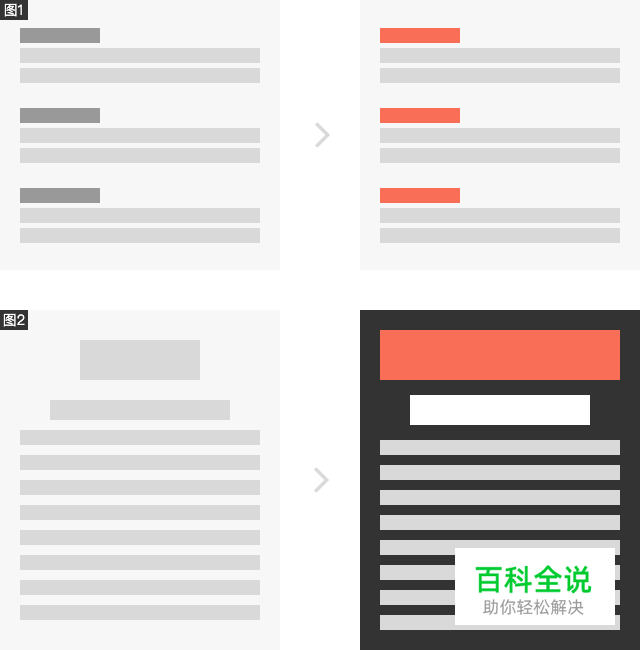
举例:下图1左边的排版中每一个内容都和其他的内容间距相同,看不出它们之间有什么关系。而图1右边的排版缩小了标题与内容之间的间距,加大了组与组之间的间距,从而使得标题与内容之间的关系更加清晰,同时空间感也更强。
下图2左边的排版中数字看起来像一个单独的单元,与内容无关。而图2右边的排版缩小了数字与内容之间的间距,使它们靠的更近了,这样一来,我们很容易就发现了它们之间的关系。

对齐
对齐原则是指:任何元素都不能在页面上随意安放,每一项都应当与页面上的某个内容存在某种视觉联系。如果页面上的一些项是对齐的,这会得到一个更内聚的单元。即使对齐的元素物理位置是彼此分离的,但在你眼里(以及在你的心里)它们之间也会有一条看不见的线把彼此连在一起。不知道大家有没有听过一句话,整齐即是美。
现在的对齐方式分为:左对齐、右对齐、左右对齐、居中对齐。
总结:对齐意味着有条理,页面最好只使用一种对齐方式。
举例:下图1左边的排版中既有居中对齐、左对齐、还有右对齐、整体显得非常杂乱,不知从何看起。而图1右边的排版统一使用了右对齐的方式,整体看上去非常舒适有条理。
下图2左边的排版中有三种对齐方式 (标题剧中对齐,文本左对齐,图片右对齐),并且文本与图片上下没有对齐,整体关系不够明确。而图2右边的排版统一使用左对齐,并且文本与图片上下对齐,使得整个排版井然有序。

重复
重复原则是指:设计的某些方面需要在整个作品中重复。重复元素可能是一种粗字体、一条粗线、某个项目符号、颜色、设计要素、某种格式、空间关系等。读者能看到的任何方面都可以作为重复元素。你在工作中肯定已经用过重复。例如,所有标题都设置为相同的大小和粗细,项目中的每个列表都使用相同的项目符号,这些都是重复的例子。
总结:可以把重复认为是“一致性”。不过重复还不只是自然的一致,这是一种统一设计各个部分的有意识的行为,就如我们为每个项目所做的设计规范,就是为了使项目更加的统一。
举例:下图1每一段内容的标题、文本、还有圆形符号都是重复元素,使得整个页面非常具有组织性与连续性。
下图2的头部采用了深色的背景填充,如果没有底部重复的深色小色块,整个页面就不会有这么强的连续性,所以在页面中连续性也是非常关键的,尤其是有多个页面的时候。

对比
对比原则是指:页面上的不同元素之间要有对比效果,达到吸引用户的对比效果。如果两个项不完全相同,就应当使之不同,而且应当是截然不同。对比不仅可以用来吸引眼球,还可以用来组织信息、清晰层级、在页面上指引读者,并且制造焦点。可以采用多种方式产生对比。如大字体与小字体的对比;细线与粗线的对比;冷色与暖色的对比;平滑材质与粗糙材质的对比;间隔很宽的文本行与紧凑在一起的文本行形成对比;小图片与大图片的对比…
总结:要想实现有效的对比,对比就必须强烈,千万不要畏畏缩缩。
举例:下图1左边的排版中标题与文字的对比比较轻微,中规中矩。而图1右边的排版中把标题颜色换成了红色,就与文字的对比非常明显,让人一眼就注意到了标题。
下图2左边的排版也是对比不够强烈,没有抓住眼球。而图2右边的排版则截然不同,只是换了一个黑色的背景色就抓住了人的眼球,再加上红色的标题,白色的副标题、浅灰色的文本,使得整个页面的层级非常分明且突出。

如何更好的运用四大原则?
在设计页面的时候,我们往往采用的不止一种基本原则,而是四种基本原则都会用到。要知道,一个好的页面设计,亲密性、对齐、重复和对比,往往都是相辅相成的,而不是孤立存在的。
前面已经总结了设计的四大基本原则是什么,接下来主要以举例的形式来让大家更好的运用四大基本原则,举例涉及平面及UI等。
APP设计
下图是我们常见的App Store里面的两个页面,第一个搜索的页面尽管它非常的简洁,没什么太多的内容,但它的设计里面同样运用了四大基本原则。而第二个App的页面虽然复杂一些,但同样也是运用了四大基本原则,尤其是重复与亲密性。

网页设计
下图是一个企业官网,采用了比较多的对比、对齐、重复和亲密性。相比较移动端App而言,网页运用的四大基本原则更加明显,让人更容易察觉,因为它的空间大,内容多。

平面设计
下图是两张活动海报,一个是设计展的海报,一个是七夕的海报。它们共同的特点除了都采用了四大基本原则,还有一个很明显的特点就是,它们标题与内容的对比非常强烈,很吸引眼球。同时重复的元素也让整个设计更加的完整一致。

总结:以上分别通过App设计、网页设计及平面设计的角度举例,无非是想告诉大家设计的四大基本原则运用是非常广泛的,并不仅仅局限于某种形式的设计。举例最主要还是起一个举一反三、抛砖引玉的作用,更多的还是希望大家在设计中多观察、多思考、多实践。
对了,以上举例内容中,因为怕显示的特别杂乱,所以可能还有许多没有框选出来的对齐、重复、对比及亲密性的地方,大家不要纠结哦。
希望大家看完都能有收获吧!
小梓的设计笔记(公众号)
作者:小梓

