如何更上镜(网页版面设计过程)
这是作者推荐的游戏页面设计的一些个人思路与见解,希望能让你的网页也同样做得更上镜。


所使用的素材

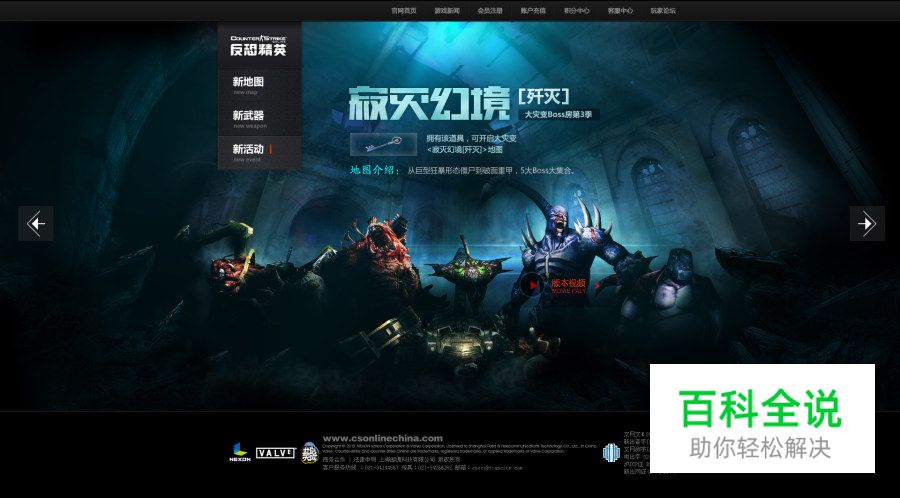
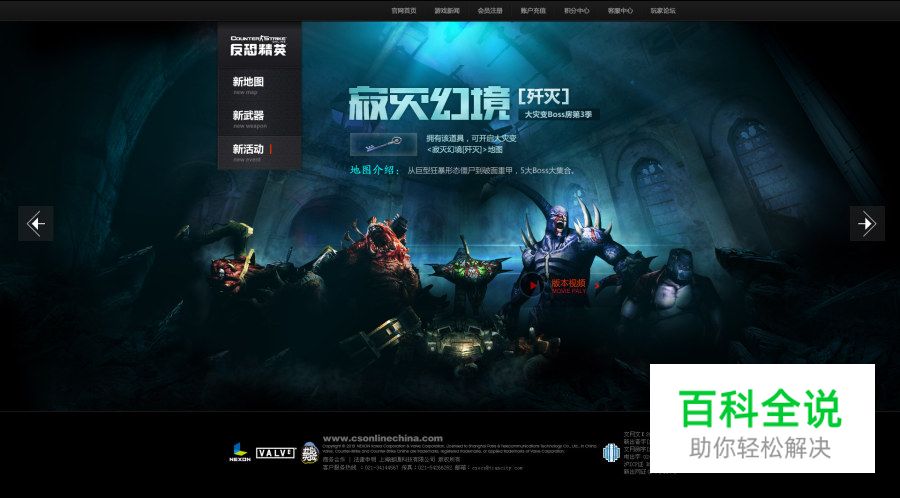
最终稿效果

步骤一:标题配合素材引发的思考
这次版本标题是“幻灭寂静”,配合需求方提供的素材找出关键词:虚幻+阴暗+冷色调+boss一定要叼(叼了才会有扁它的冲动)
ok,找出关键词了,排版就很容易了,表情叼的boss站中间,其他的站边上。

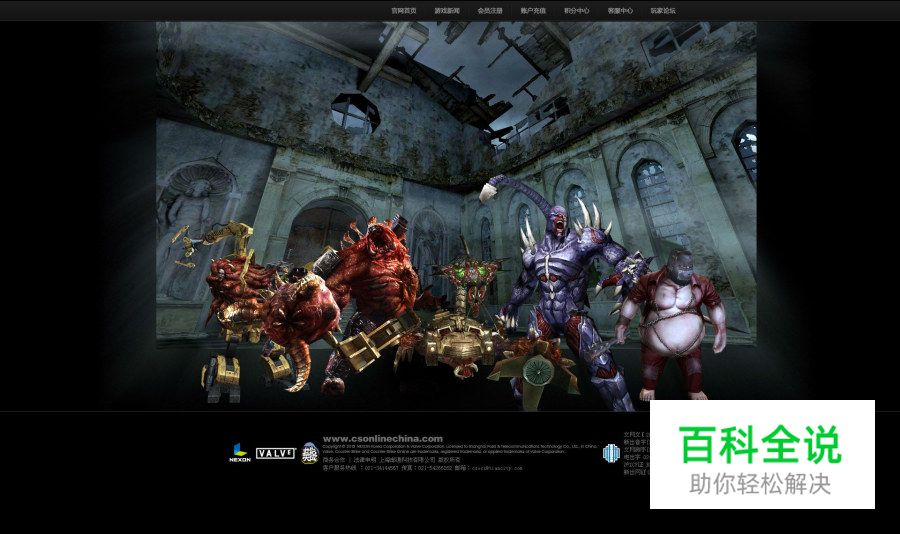
步骤二:前景和后景的明暗关系处理
其实就是一个前后虚化处理的过程,大致的明暗关系交代清楚。

步骤三:人物间的明暗强化
处理完前后的明暗后,处理人物间的明暗,这2步主要是渲染画面的阴暗感。

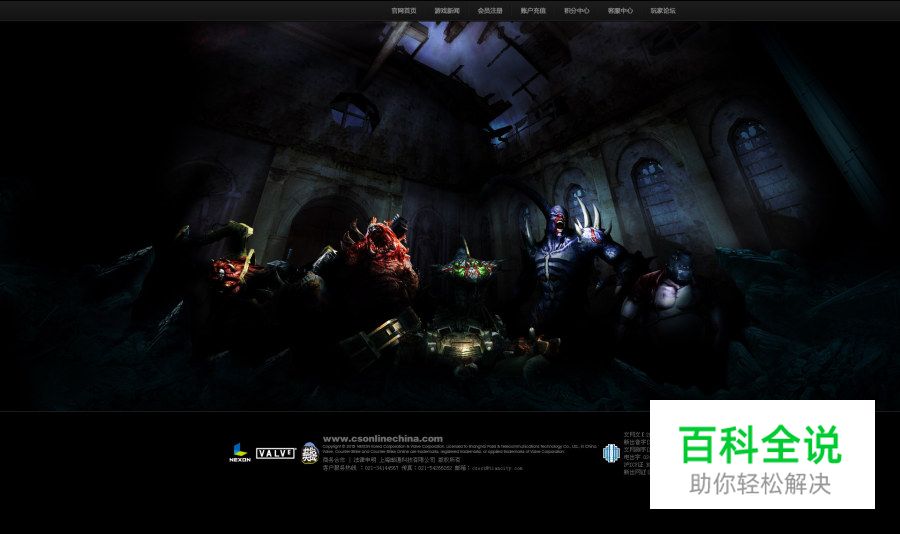
步骤四:增加画面的层次感
这里我找了一些废墟的素材进行拼搭,以丰富画面的层次。但是不能对画面的主视觉造成干扰,主要是些一眼带过的效果。

步骤五:画面的光源处理
从素材寻找光源的切入点,置入顶部光源,关键词:虚幻+冷色调。

步骤六:画面一些虚幻细节的处理
加一些前景后景的烟雾,以及人物背部的点光来烘托最终气氛。

加上文字排版–完稿
原文作者:kulama
相关文章推荐:








赞 (0)
