炫彩的抽象光是这样画的!(PS教程)
小编:这中炫彩的光总觉得可望而不可及,根据作者的讲解,其实也不那么难,前提是你要熟练钢笔工具,就没那么困难了。
如果你还不会钢笔工具,先看看《UI设计师必会技能—钢笔工具应用》、《钢笔工具so easy》这2篇文章,玩玩先。
@飞屋睿UIdesign:抽象光的制作在广告、海报、游戏场景设计中特别多,这类唯美的光线制作也是学PS时首要掌握的难点。当初,你只能拿着PS做照片美化的时候,你只把PS当成美图秀秀用,而等你学会了抠图,就为下一步要进阶合成技术做好了准备。我们今天要学的抽象光,也是在进阶合成技术的过程中必备的另一项技能。
一、抽象光背景
抽象光的背景一般来说是黑色。(请问:为什么不能是白色背景?)你见过白天的月亮吗?同样道理,光本身有趋于“白”的本质,如果四周都充斥着白色,那么这道光也就没有存在的必要了。
好了,现在让我们打开photoshop软件,新建一个800px*800px的文档。根据不同的项目,画布的大小也会不一致,如果采用较大的画布,那么,我下面所讲到的有关大小尺寸的时候,你自然就要将尺寸放大一点。
1、将文档填充黑色,再将前景色设置为#922f00,采用大而软的笔刷,(所谓大的笔刷到什么程度呢?在这里我选择的是笔刷大小800px,硬度为0,)在画布中心点击一下,就能画出如下图所示图样。这里还可以用径向渐变来绘制,效果是相同的。

2、如果觉得色彩不够强烈,我们可以将上一步所画的图层复制一层,将复制层的混合模式改为“颜色减淡”,图层混合模式中的“变亮”、“滤色”、“浅色”等都可以用来为图层加亮,但是“颜色减淡”是效果最强烈的,在此处也最为理想。

3、对于抽象光的背景,我们需要增加一种烟雾感的纹理效果来烘托光线。这时,新建一个图层,将前景色和背景色还原为白色前景、黑色背景。然后,进入到滤镜>渲染>云彩,图层发生如下的变化。

完成滤镜效果后的图层混合模式改为“叠加”,透明度降低到30%。这时,有了这层烟雾感就足够了吗?我认为还不足够,那么,我们还可以再增加一个滤镜。
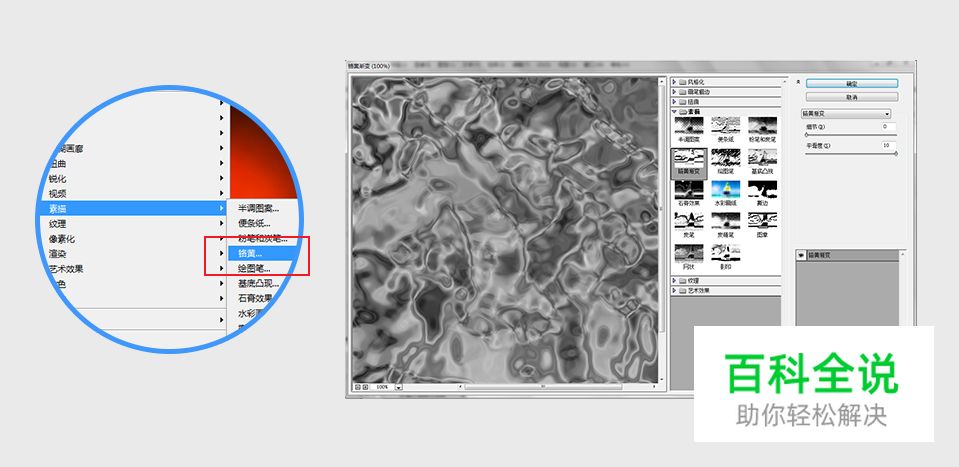
进入滤镜>素描>铬黄,在铬黄渐变的滤镜库面板设置中,设置细节为0,平滑度为10,你也可以按照自己的喜好去调试相应的值。点击确定后,就能让烟雾效果变得更为强烈。

二、光的形态
在我们现实世界当中,光的形态可以说是一条无限延长的射线,遇到阻挡的时候就会出现反射。当然,这是自然界中的光,而抽象光是虚拟的,也就是说,光的形态可以自由发挥,任由你的想象,它可以是一个弧形,也可以是平行的直线型、流线型、发散式等等。本教程中,我们要制作的光的形态是弧形的,也可以叫做S形。
上一个步骤已经将背景做好后,我们将背景的图层编为一个组,取名为“背景”。在“背景”组上方新建一个组,组名为“发光体”。
1、运用钢笔工具,画出一个漂亮的S形路径。大家可以看到,我画出的弧线的锚点很少。我觉得运用钢笔工具的最高境界就是用最少的锚点来画图形,利用操作杆控制线条的走势,这样画出的图形平滑度会更好,大家可以有意往这个方向训练。

2、在“发光体”组内新建一个图层,进入到画笔工具,选择一个5px大小的硬边圆画笔。然后再回到钢笔工具,右键点击S形路径,选择“描边路径”,顾名思义就是要用画笔来描出路径。点击后会弹出一个对话框,工具选项中默认为“画笔”。这里最重要是要点选“模拟压力”,模拟压力是能保证你的描边能根据方向等状态大小粗细会有所变化,这种变化过渡非常自然,模拟了现实情景中手绘的效果。如果没有点选,那么,你绘出的线条粗细就很均匀。

前景色随机选择,因为再接下来的步骤中,我们会为其叠加其他的颜色。
三、光的质感
现在开始做光的质感了。我们要知道的是,最简单做出光的质感效果的方式是采用图层样式,而究竟是哪些图层样式呢?下面我们可以开始动手来实际操作一下。
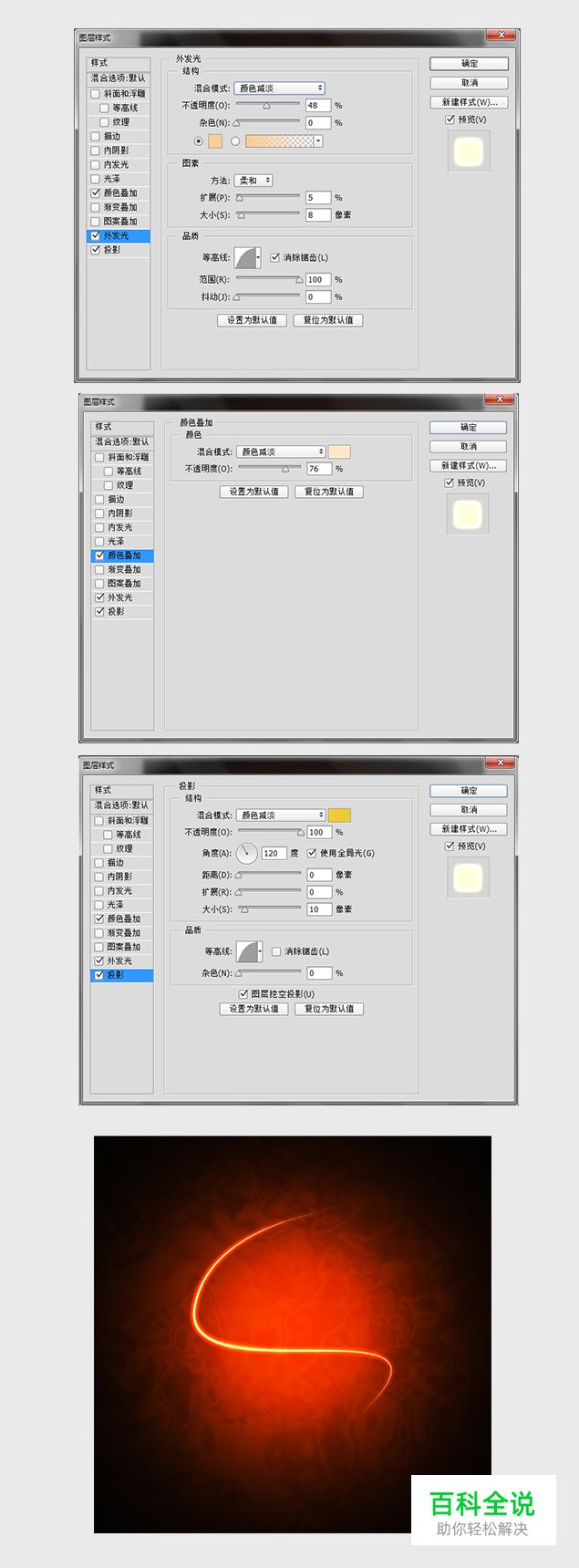
1、我在这里分别运用了“外发光”、“颜色叠加”和“投影”这三种图层样式,下图中有相应的图层样式的参数,以及运用后的图像效果。

对于图层样式的数值在此我就不再多讲,这需要大家动手自己练习,慢慢学会如何用各项数值来趋近你要制作的效果。我在此提供我的参数给大家参考。
2、按照上面几个步骤,重又做出另外两条光带,让三条光带组成一个美妙的三角结构,你也可以采用蒙版擦除部分光带。点击复制图层样式就能让新的图层也运用上一步所做出图层样式,根据光带的不同你还可以进入图层样式对其中一些参数进行调整。

四、需要修饰的文字
现在有了光感后,我们就开始加入我们的主角。在这里我采用的是我个人网站的网址(www.ifeiwu.com)作为展示焦点,你也可以将自己的个人网站的网址做出这样的光感效果,比如你正在看的优设网 ^ ^
新增一个图层,采用独特的布局、字体,利用微妙的变化达到平衡的美感。图层的光感效果仍然可以复制已有图层的效果。

五、增加装饰
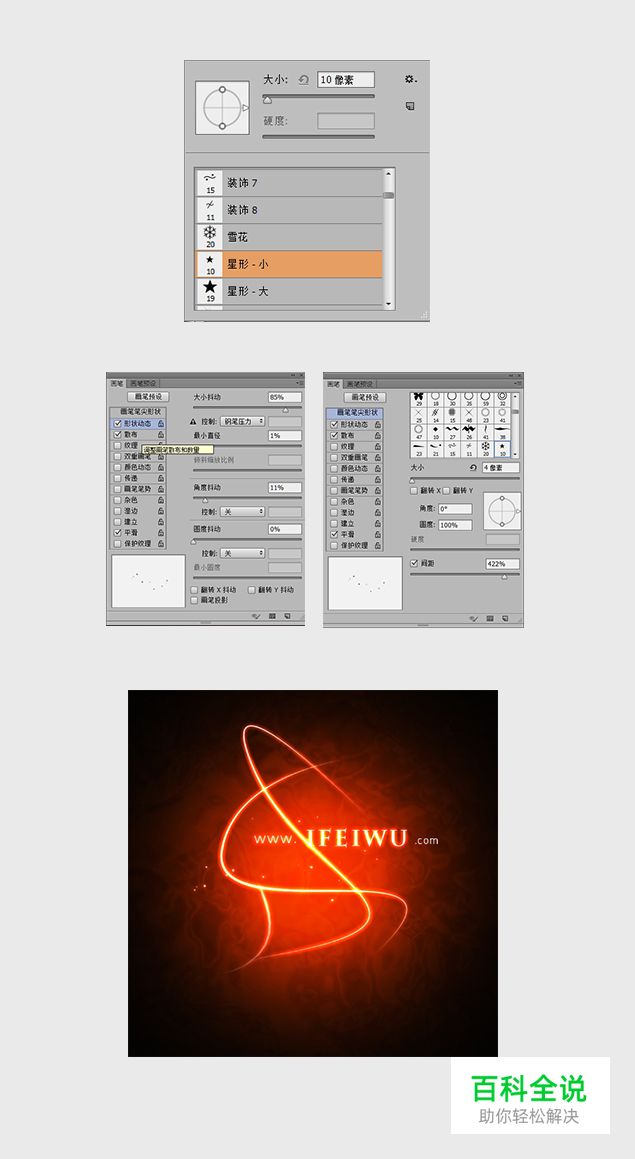
这样的效果就够了吗?当然,你也可以增加一些其他的装饰。我在这里采用星形画笔,打开画笔面板,对画笔的形状动态和散布面板进行相应的调整,调整后,变成随机散布星形的一种新的画笔。在画布上随机描上几笔。

六、上色
如果你想改变抽象光的颜色应该怎么办?在所有图层的上方新建一个图层,用一个大而软的画笔(大小800px,硬度0),设置蓝色为前景色,在左上角涂抹。
然后,将该图层的混合模式改为“颜色”,降低透明度至70%。这时,根据你所涂抹的颜色也可以适当增减透明度,效果如下:

继续为其他部分上色,如此上色的办法对黑色环境的部分不会有影响。可以看到在这里我填上了这四种颜色。

最后,我的抽象光作品就制作完成了。

后记
这篇教程里所教的最重要的地方就是,学会如何用图层样式打造抽象光。网上有很多抽象光的素材可以直接现用,但是,这样的话,也许你根本不知道怎么实际运用这些现有的素材,如果你不知道如何去做,也就不会知道如何修改已有的素材,再拿来为自己所用。
ifeiwu
文章来源:优设
作者:@飞屋睿UIdesign
