关于首屏设计的那些事
写在前面
6年前,深入电商设计这个圈子;
6年后,淡出电商设计这个圈子;
@马良重生 细想起,在电商行业里从自学到现在发现,越是基础的内容越是容易忽略。以下讲到的知识点,并不是一促而就的整理,而是在工作中从不懂到懂的点滴记录。
有一些基础点和要点,分几期整理后给大家。
也是给自己的总结,更是归零!
「文中所用案例均来自银泰网设计团队」
那好,我今天先从1个技法和3个技巧出发;
01、基础技法
首屏重设计
这里说的首屏设计,指平台类的专题头图或者店铺类的首屏
什么是首屏?
首屏,第一眼的视觉设计!
首屏,是不拖滚动条直接看到的位置;
首屏,是信息传达的起点;
首屏,是电商与平面设计所不同的地方之一;
首屏,是否精彩直接关系到用户停留多一秒;
问题来了:首屏设计怎么做?
下面是我整理了5个关于首屏设计的规律;
1、点出亮点【摆出好看】
首屏,既是开门见山的亮点表达,又是一个由点到整体的区块设计;
对首屏的设计时长往往会占我们整体设计时间的40%左右,如果不能在第一眼抓住用户的眼球,给用户视觉打上一种记忆点的话,就会直接降低用户对活动,对店铺的印象;

表现亮点的方法有:
1,文案和活动策划的新颖
2,设计跟紧现有流行设计趋势
3,用故事化的方式去卖货设计场景
2、点出卖点【说出折扣】
首屏,吸引用户的第二点:就是活动力度。
在早年间的电商活动策划中,重折扣,拼价格还是首位的。
首屏,主要功能就是把标题、折扣信息合理的放在固定的高度中,让用户打开专题或者店铺时第一眼看到信息。

表现卖点的方法有
1,直接折扣
2,福利优惠
3,主推产品特点
3、点出引导【提示向下】
只有首屏的视觉往往不够,在电商视觉中并不是做完首屏后整体设计工作就算完成了。
在常规的需求中,首屏下面往往是更为重要的单品罗列及重要的活动呈现,如何利用首屏(第一眼)的优势抓住眼球,并且通过视觉,引导用户向下参与并且发现感兴趣的活动或商品,这样的首屏设计才会更有用。

表现引导的方法有
1,元素具有明确的向下指引性
2,重点活动一屏到二屏间露出
回顾一下首屏设计基本要点
- 1、看全
- 2、一眼看到重要信息
- 3、页面整体风格体现
- 4、不只做首屏
这一步很重要
1、首屏,是对整体页面空间的合理利用,是对整体活动信息的直观呈现;
2、首屏,第一目的是突出活动。
3、首屏,不能以完成首屏设计就完成了全部设计的心态去思考;
4、高的安全 【首屏多大适合】
对于首屏高度的具体值并不是一成不变的,首屏的高度界定,只是是对主要信息画个安全框而已,用来保证用户在打开页面时第一眼看到的信息是完整的,和直接的。
首屏的高度值,用现有主流用户的电脑设备分辨率「减去」浏览器环境大小。
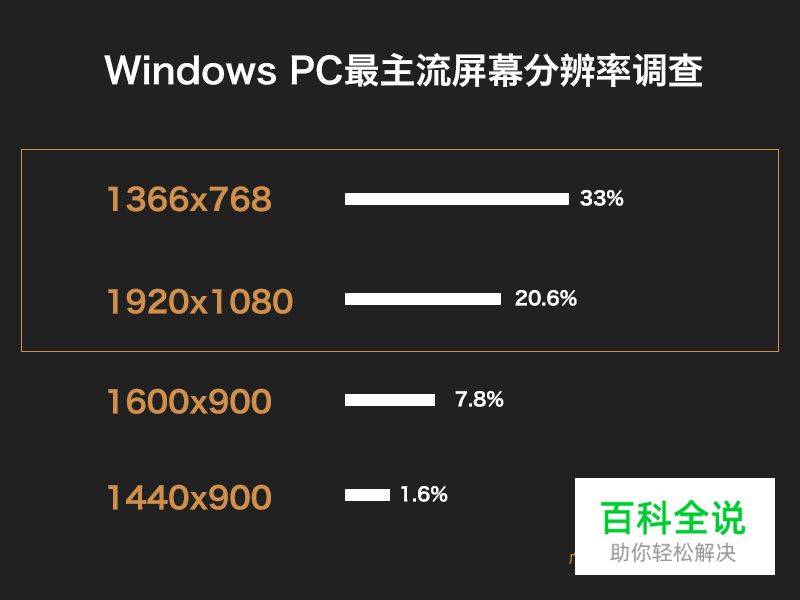
为此我特意查到一篇来自广告公司AdDuplex大数据统计,和流量研究院的分辨率使用情况。其中下图中(二个分辨率仍是现在主流)

来自:广告公司AdDuplex 大数据显示(最主流的PC屏幕分辨率依然是1366×768,而Win10系统下依然有近34%的设备保持这个分辨率,只有27%以上的PC在全高清或者更高级别)
http://diy.pconline.com.cn/886/8861940.html
1920×1080分辨率
首屏高度计算工式

1366×768分辨率
首屏高度计算工式

最后得出的结论就是:
首屏高度一定要控制在450-760内!
这一步很重要
1、首屏,高度并不是死的,可以根据不同的设计需求和活动目的灵活调整;
2、首屏,最基本的规律:重要信息一定在视觉安全高度内;
3、首屏,设计时保证主要信息一眼可见;
5、有用的宽 【安全区两侧】
上面说的是首屏高度对于主要信息的影响,下面我们再来说下首屏宽度对于设计宽度外的发挥余地。
这里引伸二个我一直以来对于首屏及整体专题内容区以外地方过度设计的疑问?
其一:高质感的c4d和复杂的背景设计,是否以牺牲用户打开的速度为目的?
其二:设计师以“自我大屏模式”的电脑,是否忽略小屏用户的浏览和购买体验?

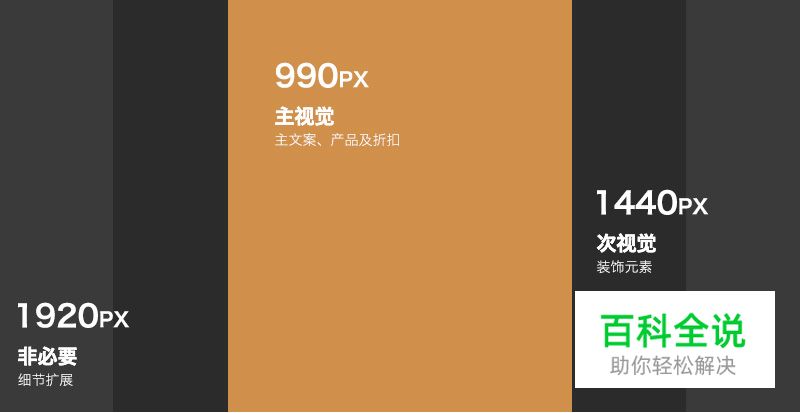
上图所示:
宽度990-1100间是做主要的视觉元素和标题,为对于这么宽的位置的来说,在刻画了主体后还有很大的留白可用;
宽度1100-1440间做一些辅助的,用于哄托氛围的元素,比如:现在流行的放各种飞着的产品或者圆球等;
宽度1440-1920间做可有可无的元素,用于从主视觉延伸出来的,或者是用于细节表现的;对于这一部分的表现,属于最后再完善的地方,中心还是在主视觉区域的刻画上;
这一步很重要:
1、不合理的页面的安全区会严重影响用户的打开速度;
2、有些背景设计都是无用功;
其中,以上所说的是对电商视觉中专题或店铺类首页,首屏设计的特点和尺寸基础的总结,并没有深入介绍首屏设计怎么做这样的理论中去。
对于首屏设计的方法和理论,其实你单看首屏,可以把他理解成某个品类、活动的banner设计,那么可以参考一些banner图的设计方法。
比如:站酷大神山岩,站酷大神骨头哥之前总结的一些理论,可以快速上手。
「不沉的骨头」
Banner设计三部曲
http://www.zcool.com.cn/article/ZMzgxNzUy.html
解锁5种商品摆放姿势
http://www.zcool.com.cn/article/ZNDIzMzM2.html
「山岩」
山岩ps小讲堂——第二十五弹
http://www.zcool.com.cn/article/ZNDg2MTY4.html
山岩ps方法技巧小讲堂——第十六弹
http://www.zcool.com.cn/article/ZMTQyNDky.html
但是如果你是做整体专题视觉的话,它只是整页视觉当中的一小块,更多的是以整体性的完成度和视觉连贯为主的。
那分享了一个基础技法后,我们再来分享几个做电商视觉常碰到的细节
02、基础技巧
1、“工具”重要
这里指的工具并不指你用的软件,我觉得软件的熟练程度和技巧是每个设计师都都应该去掌握的硬实力。
而这里说的工具是软实力,是说在开始用Ps之前对需求的沟通—理解—和时间安排;
明确需求时间
通过面对面的和运营沟通后,了解大概需求和看到框架后,你应该对自己的工作量有一个了解。在电商行业中,3天做完一个中型或大型活动的事情是常有的需求,所以在规定的时间内,如何准确的找准需求点,并且集中精力做好,其实真的很锻炼人。

常用的技巧有:
1、有活动需求时,做下来沟通,如果前期需求方给你框架图了,那么你在和需求方沟通前可以针对性的准备一些适合这个案例或者风格的参考图片,和需求方碰;
2、在初步确认感觉没有问题后,根据需求量的大小,根据自己当时的大脑状态,把自己的时间调成对应的模式;举个例子:当你一眼看到这个需求时,灵感如泉涌时,那么你就抓住这个感觉,在一天左右的时间里快速的完成初稿,和大致构图。然后可以去适当的休息下,想想接下来的内容怎么做。
这一步很重要
它的重要性就是让你在特定的时间内针对性的提高。当然,你对需求理解的越准确你就花费的时间也就越少。
明确的时间并不是用来困住你,而是让你把问题解决的更高效,这个问题不仅是需求,也是指全神贯注的集中考虑。
2、长图要折分
做电商需求少则3000px以上,多则10000 高度是常有的事,对于一般或中等配置的电脑来说,卡死或者保存不了、或者打开需要1分钟的现象是常见的问题之一。
如果再以分工协作的修改来说,一个平台型大活动页面的设计需求,分工协作是不可少的一种方式。

常用的技巧有:
1、对文件划分是好事,但是文件内图层组的划分也很重要。去掉多余,或者合并/栅格一些图层后,不仅能快速找到相应的图层,还可以降低文件的大小,如果文件小子,那么打开的速度就快了,相应的效率也就提高了,不再为等待打开文件而犯愁。
2、文件内不同的入口设计也不一样。举个例子:活动入口和单品推荐的在设计上肯定不同,前者一是要根据整体风格去表现,多以颜色结合人物加文案的形式出现;后者是以卖货为主,清晰的告诉用户价格、名称即可。
这一步很重要
折分文件并不意味着每个文件里的设计元素和风格相互脱离,而是为了提高效率分工协作的一种工作技巧。如果需求是分配给不同的设计师去设计的话,那么在前期内部的风格设计,元素设计上就要有规范,模版,就要有共用的元素,最后让相互分开的文件,合在一起也是个整体。
3、模拟上线效果
为了让需求方更好的设想出设计稿后期上线的效果,包括它在浏览器中,界面中,不同设备中的假想,我们在完成设计后,有必要去把做好的设计稿植入到整体环境中进行细节的调整。
举个例子:你做的是某专题的弹出窗,如果你单独做,也没问题。但是你很有可能会和整体专题视觉有出入。这时就需要把设计稿植入到整体中,进行统一。
常用的技巧有:
1、把首页设计稿置入到完整的加了(浏览器使用环境和平台网站使用环境)的截图进行整体预览;
2、把某个弹窗元素,置入到完整设计稿中进行预览;
这一步很重要
模拟上线的效果是为了让需求方更加清晰的设想到上线后的真实效果,同时也可以更好的进行设计的整体查看;
作者:马良重生
