交互设计师的作品集制作方法
@窒息红Leon:经常有学生问起交互该怎么体现自己的作品与能力,所以今天就来说说新人交互设计师的作品集制作。
声明:本文用到的所有素材均经过授权,仅作学习交流,不得用于任何商业用途,否则一定追究法律责任。
特别感谢:家诚Leo、小和、Ding、Bubu 提供他们的作品集给我参考。
转眼又到了一年之春,除了万物复苏天气转暖,同时也迎来了一个求职季:不仅仅是学生们要忙着春招、找实习、申请国外的学校,同时也是在职人员跳槽的高峰期。对交互设计师来说,既然要求职,简历与作品集自是必不可少,前者已经在以前的文章里聊过很多次,倒是后者经常有学生问起交互该怎么体现自己的作品与能力,所以今天就来说说新人交互设计师的作品集制作。
对于交互设计师的核心竞争力,似乎国内外都比较认可的一种说法就是「Story telling」和「Persona」,用中文来说就是「场景演绎」与「用户画像/建模」。话虽如此,这两项能力的具体理解还没那么容易,尤其是「场景演绎」。很多人刚开始做作品集的时候就是堆砌——堆砌做过的项目、把界面排列起来、把个人经历罗列一下,总让人感觉读起来干巴巴的。要知道,作品集本身就是一个产品,于是制作作品集也是体现这两项重要能力的过程。
Persona
用户画像是非常重要的一项能力,对用户的理解、归纳将直接影响设计师工作的效果,尽管现在很多大公司并不严格按照交互设计流程来进行设计,但是这依然是很有分量的一个考察点。《About Face 》中有很大的篇幅来专门介绍这种工具如何在实际项目中发挥作用,感兴趣的朋友可以针对这几个章节专门去研究一下。下图就是一个比较好的画像例子(来自 Bubu)。

一些比较失败的作品集中不会专门描述项目的用户画像,他们可能会表达目标人群是学生、是老人、是年轻女性,但是过于宽泛的定义将会掩盖真正的受众。如果能够针对选择几个有代表性的例子,并建立起更具针对性、指向性的画像,可以帮助设计师在前期构建项目雏形。因此在作品集中,非常建议将这部分画像展示出来,也非常利于读者了解这个项目。

上面这张图是另一个我个人觉得比较好的用户画像范例(来自家诚Leo),针对的产品是一个在线学习平台。虽然使用真人照片也可以,但是设计师自己根据用户特点绘制了三个典型卡通人物,并且在旁边仔细描述了他们的基本情况和与产品相关的诉求。从 Skill buyer 到 Skill seller 再到 Employer,也是从校园到社会(Campus to Society)的一个进阶过程。这样叙述整体会显得很有层次感,也包含了足够广的覆盖面。
Storytelling
我自己对场景演绎的理解主要就是 5W 原则,你必须具备将项目及场景中「Who、What、When、Why、How」都清晰表达出来的能力。听起来好像很玄乎,其实并不是,比较失败的作品集只描述了设计师做了什么工作,比如我设计了一个打车软件,展示了其中的个人中心、打车界面,但事实上对于项目的背景、解决的问题、适用的场景都没有详细的表述。

像上面这张图就是我自己作品集里一个比较失败的例子。我仅仅罗列了沟通模块、附近寻伴、我的圈子三个功能及界面,本身比较单薄,而且前后并没有直接的串联,也没有与场景结合在一起,属于场景演绎的失败典型。顶部「新功能」、「新思路」几个字完全是废话,没有对比根本体现不出「新」,也表达不出这样设计解决了什么问题。
作品集不像做讲演时候的 PPT,后者一般主张尽量少写字多做引导,主要由讲演者推动故事前进;但是作品集往往都是单独呈现在读者面前,因此必须在其中描述设计过程。
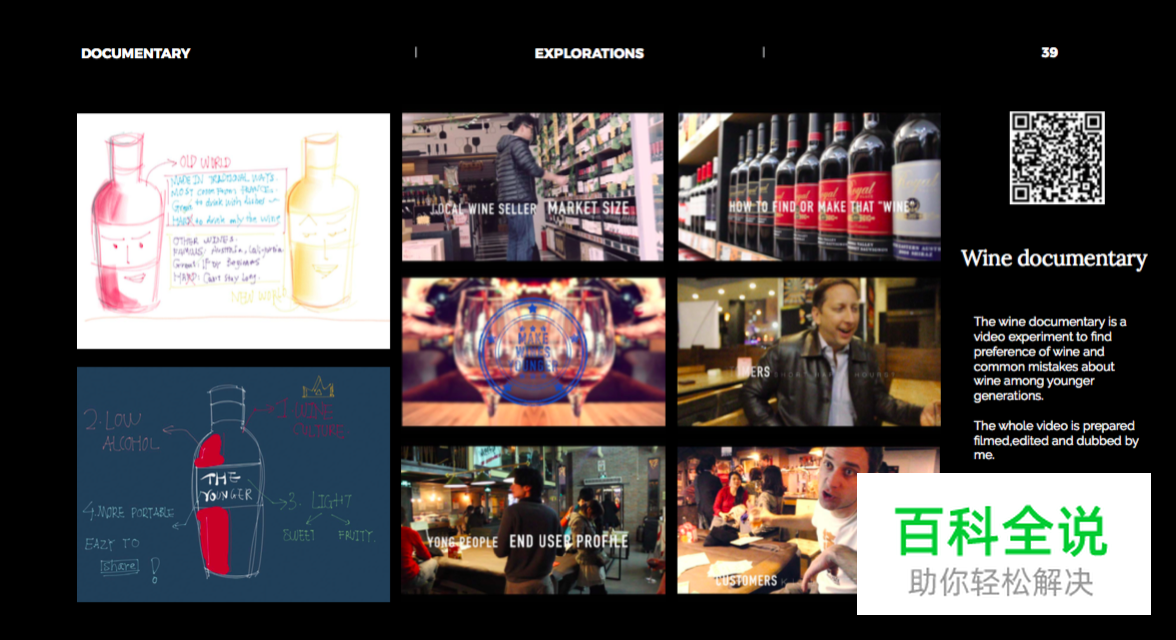
如果是自己独立的完整项目,非常建议在作品集中留下二维码或者网址,毕竟看再多的图也不如上手玩一下来的真实。(下图来自:家诚Leo)

结果方面,如果是真实运营的项目,则在作品集中展示一下数据比如 PV、UV、简单的盈利情况,都会让读者对这个项目的评价向上迈好几个台阶。下图就是某产品根据前期调研、测试后具体上线的效果对比(来自小和)。通过评估能够显著看到数据提升,而这简单的一页正是对设计效果最好的体现。

上图是我自己的一个项目历程展示,一个长期的项目可以彰显你的执行力。通过数据的变化以及功能的迭代,在这个过程中非常能体现出项目的成长过程以及你在其中所发挥的作用。
职责
面试时,除了考察你的个人素质,还经常会重点了解协作能力。一个项目从设计稿到正式上线,中间必不可少要与产品经理、视觉设计师、开发工程师通力协作。在这个过程中,除了设计页面、梳理逻辑以外你还做了什么?对项目的把控能力如何?你的产出是否规范?这都是实际工作中非常重要的能力。
作品集视觉设计
如果只是在作品集中做机械堆砌,整体页面恐怕不会有很好的一致性。比如封面是一个设计风格,到了具体展示的时候又会出现多种其他风格,这对读者来说体验也非常不好。一份优秀的作品集整体上有一条主线来牵引,而在每一个小节中又能体现出项目的特色,不会让读者在阅读时产生很强的跳跃感,也不容易打断读者的思路。如果要展示高保真界面或者原型图、手绘,也都应当将这些图片预先处理,裁剪成合适的尺寸或者最好放到对应的 mockup 中,千万不要直接把图片贴到背景里,会显得非常突兀。
像下图这样(来自家诚Leon),把产品的界面与整体背景完全融合在一起,看起来会非常自然。也没有必要过多篇幅的罗列界面,总而言之就是让你的项目有迹可循,体现质体现量,就可以了。

另一方面不太建议把作品集做的太花哨,对色彩的选用还是冷淡一点比较好,同时也要兼顾文字的排版及显示效果。总之一定要记得视觉是为内容服务的,千万不要本末倒置。 像下图这样简单的排版看起来也非常舒服(来自 Ding)。

自我描述
优秀的设计师一定也是一个有趣的人。作品集里展示项目往往比较有限,况且很多公司项目又不适合直接放进来,所以我也建议大家可以在作品集中留一两页的篇幅描述一下你自己。比如喜欢运动(跑步、攀岩、射箭……),喜欢手绘(秀一下手账或者其他作品集),擅长写作和摄影(其他社交网站的主页等)等等,相信都可以为自己加不少分。毕竟,谁不要想雇一个纯粹的工作机器来做同事吧。(下图来自家诚Leo)

举了这几个例子不知道对大家是否有帮助,如果有看到很棒的作品集也欢迎留言给我,一起学习欣赏。
祝求职的各位能找到满意的工作:)
推荐作者的微信公众号:

文章来源:优设
作者:@窒息红Leon
