浅谈如何让你的设计被记住?
- 前期:设计执行偏多
- 中期:能够准确定义产品的风格走向,并把产品做出独有的风格调性
- 后期:有很好的设计影响力,可以从行业角度出发,助力行业的发展
我个人还在前期到中期的过渡中挣扎,尽可能的保证自己的产出是优质的精准的,并且努力构建产品的调性。有了调性,就有了被记忆的资本了.
那么如何做到优质且能够被记忆的产出呢?我整理一下思路,在下面会介绍一些关键点,有不正确之处,大家可以共同讨论。如大家所知,产品按照发展阶段可以分为三段:探索期、成长期、成熟期,下面主要针对的是处于探索期的产品,成长期和成熟期的产品在某些点和探索期的不太一样,不在这篇讨论范围之内。
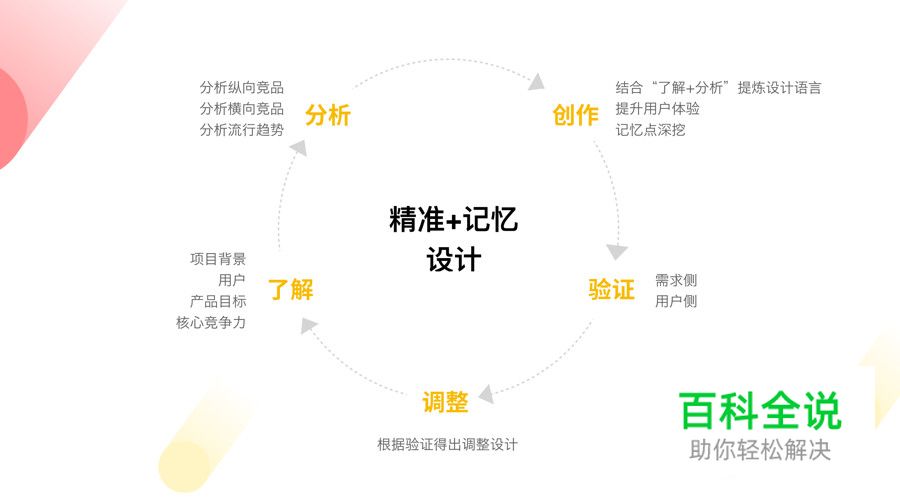
能够被记忆的设计,可以拆分为:精准的设计+有亮点的设计。关键思路闭环:了解-分析-创作-亮点-验证-修整.下面我会用最近的海外项目举例说明,听我慢慢说来。

一、了解
了解项目背景
了解假设用户
了解产品目标
了解核心竞争力
二、分析
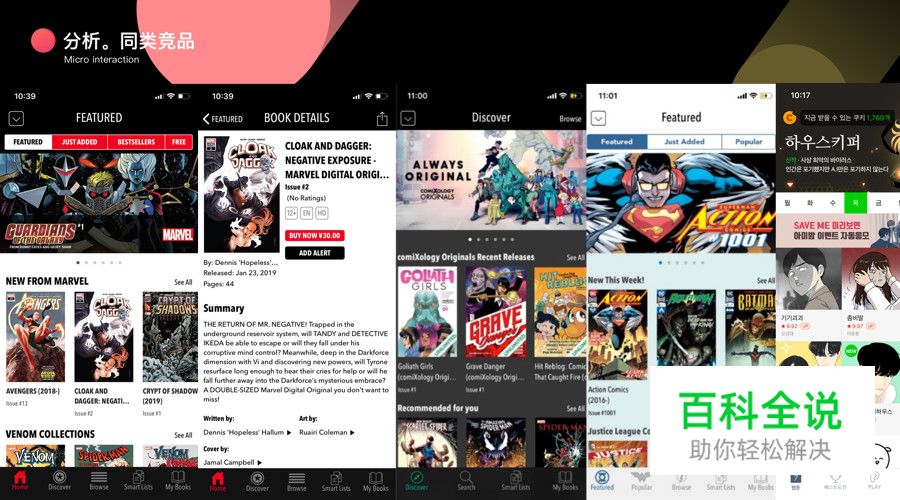
同类竞品


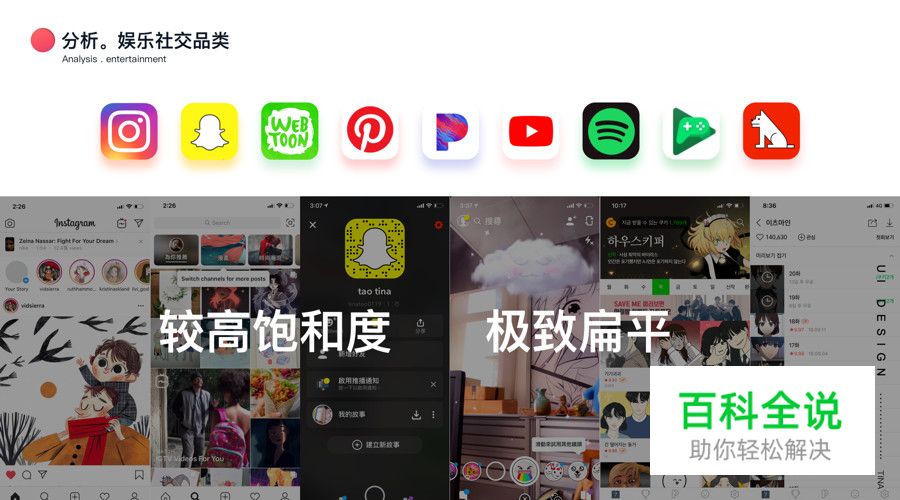
横向品类大众产品

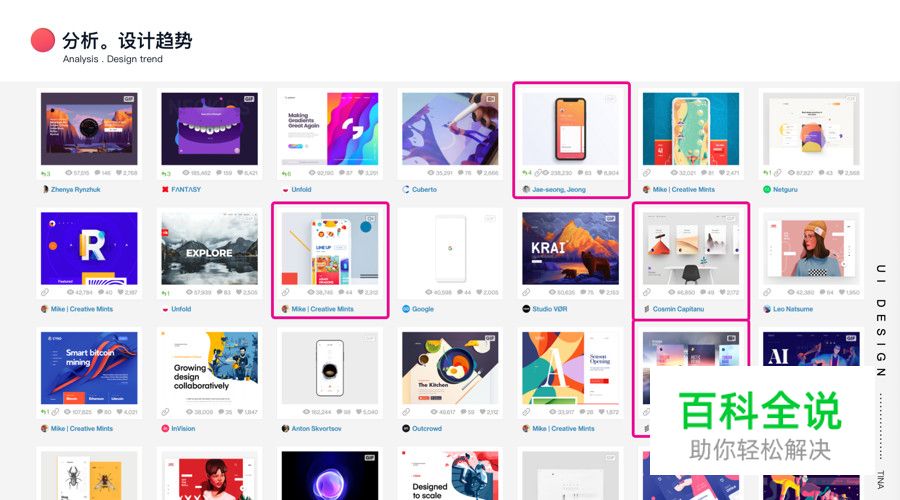
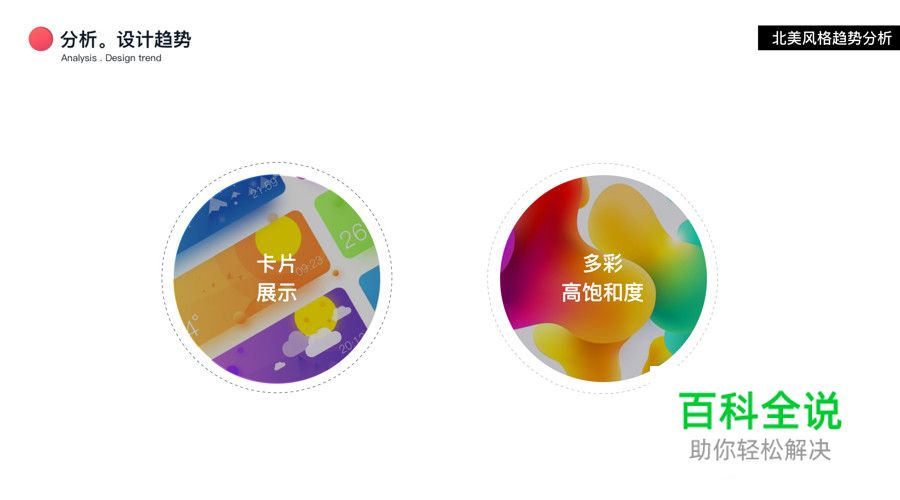
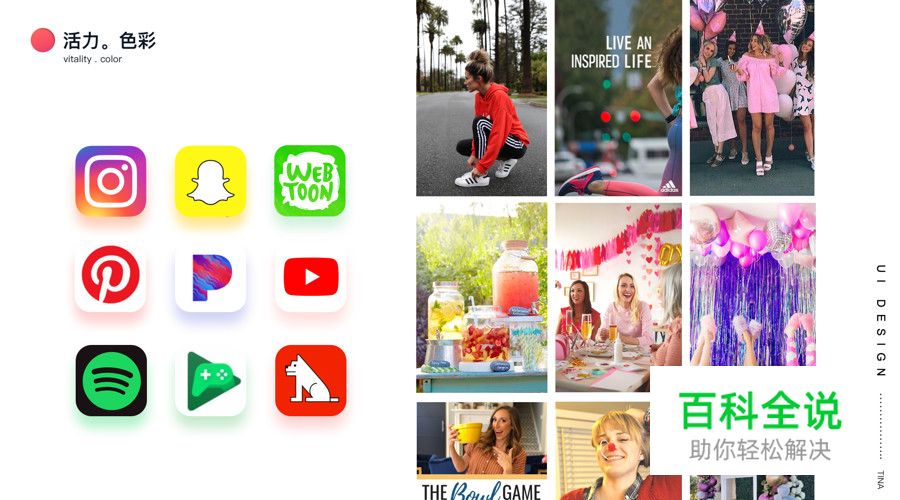
北美流行趋势
从各大设计网站截图可以很容易的看出,有以下几个共性:多彩,高饱和度,卡片化的展示,细腻的微交互,如下图:


三、创作


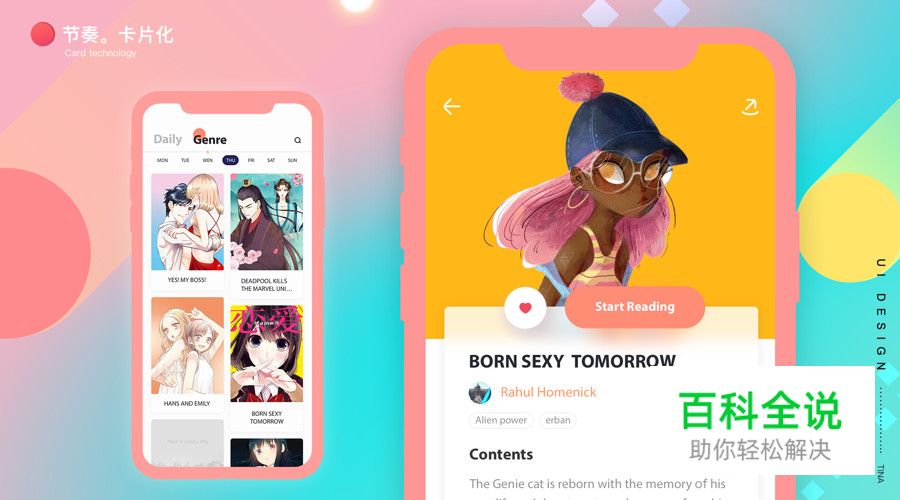
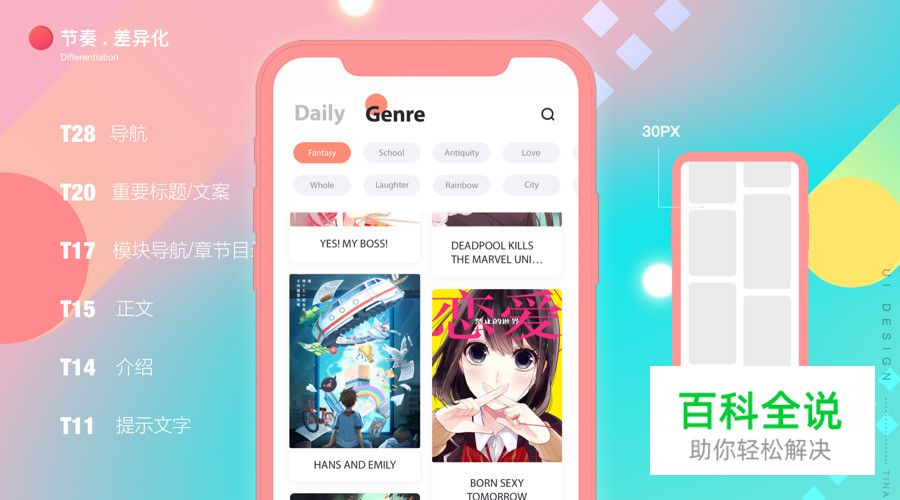
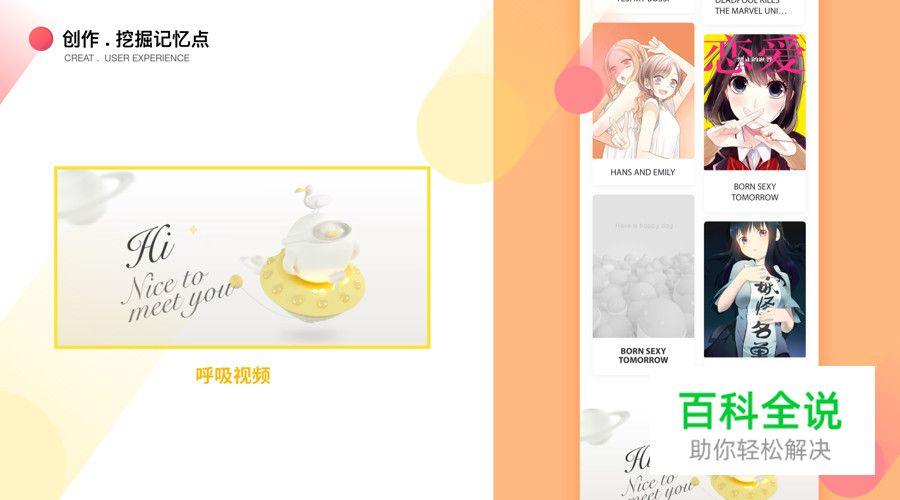
呼吸之节奏通过卡片化、差异化、栅格化来体现



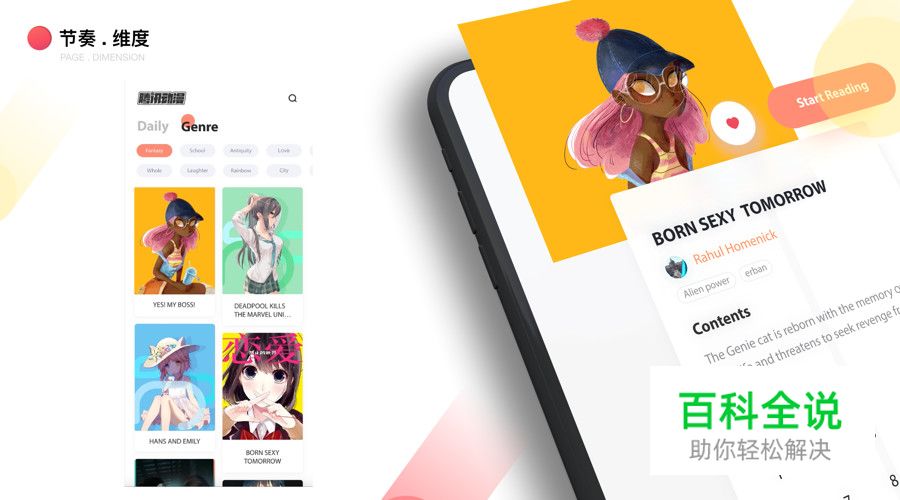
呼吸之维度通过单页面&多页面两个层面来体现:
1. 单页面的维度体现
把页面延伸至z轴,打造页面纵向的层级感
2. 多页面的维度体现
平滑且有继承关系的转场,能够很好的帮助用户理解产品架构。

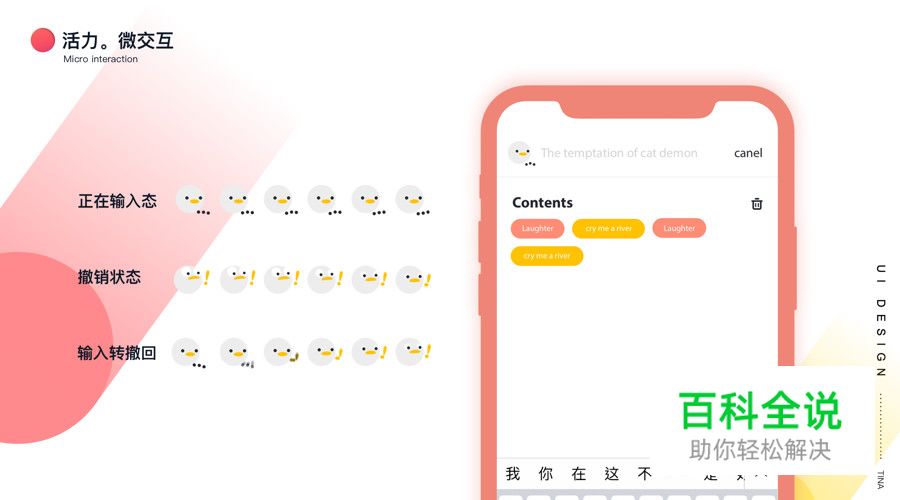
呼吸之活力




- 触发器:用户点击搜索进入搜索页,点击输入框;
- 规则::开始输入文案;
- 反馈:( 视觉反馈)黑子状态由默认状态转变为正在输入状态;
- 循环::点击键盘“搜索”,结束这段微交互;再次点击点击搜索框输入文案,再次激活此微交互;如一直在激活输入框状态下,黑子的状态一直保持在正在输入态;
以上阐述的是部分创作过程,阐述了如何推导设计语言:呼吸,并通过“节奏”“维度”“活力”三部分来解析如何用设计语言映射到界面中。
到这里为止,就是可以分水岭了,如果止步于此,你的设计应该能称得上是精准的设计,可以跳过以下第四大类,直接进入验证和修整.
那么如何能更好呢?如果能往前再进一步,挖掘一些亮点所在,是不是更容易被用户记住呢?下面会简单谈谈一种我常用的方式:奔驰法(一种由美国心理学家罗伯特.艾伯尔创作的思考方法)。
4. 设计侧切入挖掘亮点(常规设计可跳过四,直接进入第五部分)
亮点之如何思考
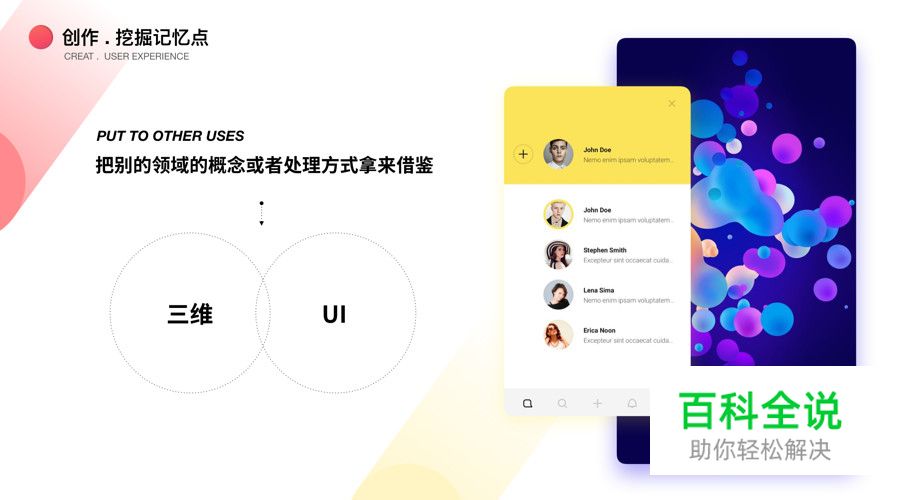
创新思维: 奔驰法之put to other uses
用作他用(put to other uses)
这是奔驰法有7个切入点,我此处是用了第五点:“put to other uses”;可以理解为设计时把别的领域的概念或处理方式拿来借鉴,我觉得可以理解为改变用途。其实拟物化就是用作他用的典型代表。它是在UI层面模拟实物的形态材质,从交互层面模拟实物的物理特性,最终运用在图标界面设计、动效设计等方面。
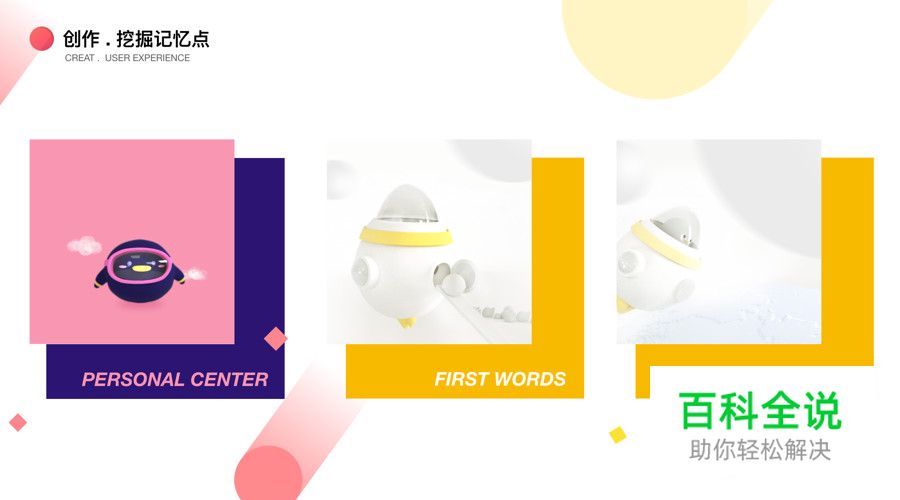
C4D目前在设计的火爆程度就不用我介绍了,我思考着如果三维与ui结合会碰撞出什么呢?


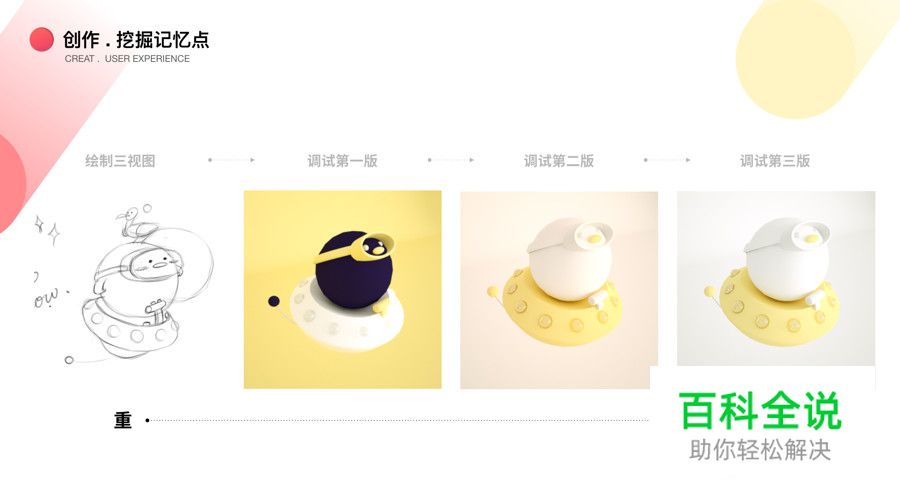
亮点之实践落地
内容思考:想要打造品牌印记,先要确立,品牌背景故事,虽然这两项没有实际应用场景,但可以它可以为后续的设计延展提供方向.(此处就不展开讲品牌印记打造的其他环节)
品牌背景故事:黑子来自于遥远的漫星,由于漫星已经濒临死亡,黑子急需找到漫力拯救漫星。黑子发现在地球上可以搜集漫力,便从外星到达地球。第一站是中国,第二站就是北美洲。




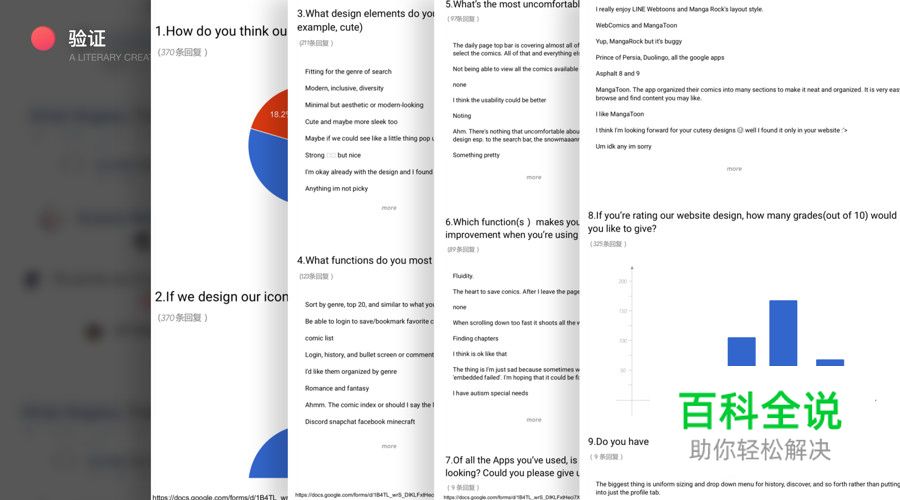
四、 验证

五、 修整

总结一下本篇文章的要点
TCD设计中心

