你真的了解标签栏吗?
标签栏往往在 App 屏幕底部以菜单形式出现,告诉用户当前所在位置。提供了在 App 不同部分间快速切换。一般界面中经常使用的功能就会放在这个位置。
一个好的标签栏设计应该是用户在没有任何外界指引的情况下,也能仅靠第一眼就能知道该如何操作。因此在设计时应该使用合适的视觉元素和交互方式,直观的告诉用户,而不必有任何多余的解释,这也就是我们常说的用户体验。那么如何设计一个具有良好用户体验的标签栏呢?我们可将标签栏拆分为五个要点分别进行分析。

标签布局
在设计之初,首先需要确定的是标签栏的数量和内容,从而确定相应的布局方案。根据iOS规范,标签栏个数往往在3-5个之间比较合适,一般在这个范围内布局差异不大。通过研究我总结了常见的3种布局方式,即屏幕等分、减去左右间距后等分、图标左右间距相等。
屏幕等分
该布局方式较为常见,其计算方法:列宽=屏幕宽度/标签个数,对于技术实现来说较为简单,这里我收集并整理了50个不同行业的App,发现目前90%的App都采用这种方式。如:DaDaBaby、小猪短租。

减去左右间距等分
和屏幕等分类似,只是该布局需要减去左右两边的间距,这种布局方式和屏幕等分差距不大,但可看到标签之间相对更为紧凑。当区别并不是太大时,如果你的App在初创期那么还是建议你用屏幕等分的方式。

以美团为例,从上图可以看出,红色色块即为界面左右的间距,而其他5个标签是屏幕尺寸减去左右间距之后在进行等分。该布局方式目前见得较少,通过我收集的案例中目前仅2%的App在使用。
图标左右间距相等
图标左右距离相等多用在标签数量为3个的情况,部分设计师认为采用等分形式图标太散,因此采用等距等分的方式可以将图标更为集中。

以in为例,通过上图我们可以看出红色色块为标签区域,蓝色色块为间距,并且间距相等。这样设计可让照相机左右两边的标签不会分散太开。
其他布局
当然有些特殊App可能标签栏数量会大于5个,这时候如果继续放一起会降低视觉和操作体验,那么标签栏的数量超过了5个怎么办?如果数量多于5个,首先可以和产品沟通是否可以将一些不太重要的放到其他位置,如果沟通根据产品需要确实需要放于底部,那么可以选取重要的标签露出,其他的标签放在更多里面。

以同花顺为例,他的标签较多,因此将最后一个标签变为更多,点击更多,其他较为不重要的标签即可通过弹出层进行展示。
背景样式
在设计时,背景也是需要考虑的元素之一,这往往根据我们的产品属性来确定。这里我收集了不同行业的App总结了4大背景样式:白色或浅灰、黑色、毛玻璃、无背景。
白色或浅灰
白色或浅色是最为常见的背景样式,他能够更好的突出标签内容,同时不会让底部显得过重,在我收集的50个案例里面,90%的App都采用白色或浅灰。

以闲鱼为例,背景栏采用白色并加上投影让页面视觉层次更加清晰;以OFO为例,背景采用灰色#FEFEFE同样也能很好的将其和内容部分分开。
黑色
黑色背景不太常见,往往用于一些特殊类型的App中,例如运动、股票、夜间模式等。

以乐动力和片刻的夜间模式为例,在使用时背景往往不是纯色,常规一般采用#333的色值。
毛玻璃
毛玻璃效果最早使用起源于iOS7中,在前两年比较流行。不过其会耗费大量的资源,目前很多App已不再使用该效果。

以美团和网易云音乐为例,我找了很多App暂时只找到这两个例子,同时我也找了安卓版的美团和网易云音乐,并没有使用毛玻璃的样式。
无背景
无背景也就是标签直接浮在内容上方,采用该种方式设计会导致标签信息展示较弱,因此这种情况一般在内容为主的直播App中较为适用。

以抖音为例,抖音对界面元素的控制和布置都足够严谨,采用无背景的方式可以让页面更具透气感,使用户更能聚焦于APP呈现的内容而不分散注意力。
展示方式
以上是我分别针对Mac系统本地素材库和花瓣网线上素材库,大概介绍了他们设置标签的方法,其实不管你是喜欢用哪一个,这里的标签不易设置过多。同时标签的设置也需要遵循设计规则,当发现你的“设计规则”不能满足时,那么还可以定期更新你的“设计规则”。最后提示一点,我们至少3个月需要去整理一下素材库,将以前收集的现在觉得不好的素材清理掉。
在确定了标签栏的布局和背景后,就需要考虑标签栏的展示方式了,这里我收集了四种标签栏的展示方式:图标+文字、图标、图标+文字+舵式、文字+短线。
图标+文字
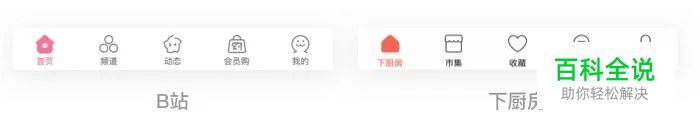
图往往最容易吸引人的眼球,因此采用图标+文字的展示方式更能够突出标签栏,目前95%的App都是采用该方式进行设计。如B站和下厨房。

图标
在标签栏设计中,只采用图标的形式想必大家也见到过,样式较为简洁,但是识别性较低,一般适合于小众的产品中,对于常见的电商、视频类、社交类等不太建议用这种方式。

以字里行间和花瓣为例,这两个产品都比较小众,同时目标用户又是互联网行业,对这些图标含义都较为熟悉,因此采用这种方式会显得产品有气质。
图标+文字+舵式
它是特殊的底部标签栏,因为常见于一个加号或照相机形状的舵峰,故叫舵式底部标签栏。这种标签栏的关键在于驼峰,驼峰是处于略高于其他功能点的层级。这种导航的使用常见于社区型APP,具有多格式发布需求的情况下,会选择采用舵式导航来突出功能点。

以Nice和转转为例,Nice点击相机图标可直接进入相机添加照片;转转点击“+”号就可发布闲置物品。
文字+短线
文字+短线类似网页中的导航,采用这种方式能够更直观的让用户进行操作,但是其样式较为单一,适合用户群体跨度较大的产品,多用于直播类的App中。

以抖音和爱奇艺纳逗为例,这类短视频类的用户群体年龄跨度小到几岁大到六七十岁都会用,因此简单易用是基础。
图标样式
在产品设计中,不同样式的图标给人的感受是不一样的。想让标签栏准确高效的传递信息,选择合适样式的图标尤其重要。这里我收集了5种图标样式:线性、面型、线型+面型、轻拟物、节日。
线性
简单地说是由包括直线、曲线、点在内等元素组合而成的图标样式。其优势是轻巧简练,具有一定的想象空间,且不会对界面产生太大的视觉干扰。我们常见的线性图标有2px、3px、4px的描边。

以严选、星巴克、36Kr、爱彼迎为例,一般在2倍手机上显示非常细,虽然其识别度较低,但容易给人以精致、时尚的感觉。在一些时尚类App会考虑使用2px的icon。
同时,它可以表现更多的细节,由于其线条较细因此不会对界面内容造成干扰,多用于电商类、精细类的产品中,其选中效果可以是线性高亮,也可以面性高亮。

以土豆、猫眼为例, 采用3px的图标不管是从识别性和表现性来说都比较好,适合用户跨度较大的产品或工具类的产品中,其选中状态多为面性图标。

以字里行间、优酷为例,采用4px的图标,相较于2px、3px的图标,会更加厚重,同时采用较为流行的叠加效果会让整个图标更年轻潮流。由于线条过于厚重,因此在设计时图标不易过于复杂。
提示:通过我研究的50个不同行业的优秀案例来看,默认采用线性,选中采用面型的App占比为80%,主要是因为这样对比差异较大,更利于用于明确当前操作位置。同时默认状态下又不会对界面产生过多的视觉干扰。
面性
面性图标可以简单理解为描绘的是物体大致轮廓,相较于线性更加稳重和扎实,对色彩的传达也清晰明显,因此多用于选中效果中,在默认状态做多以浅灰展示。

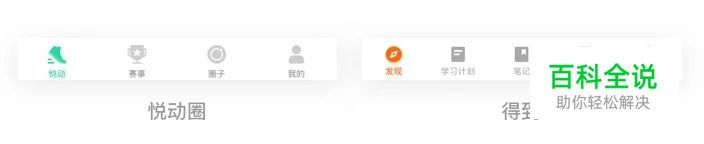
以悦动圈、得到为例,它们分别是运动类产品和阅读类产品,采用面性图标比较符合产品稳重的气质。同时在选中效果上采用渐变或投影的效果,让整个设计不至于太呆板。
线性+面性
线性+面性的图标,一般用于选中状态中,多用于主色为黄色或者其他亮度较高的颜色中,避免单独使用视觉不突出,加上描边之后反而给人活泼的感觉。

以转转和YY为例,默认状态下为线性图标,同时加入一些小元素或者断线处理,在选中状态下线性描边+颜色填充,让让图标更具风格。
轻拟物
轻拟物图标在扁平风格之后就较少使用,大多都换成了线性和面性剪影图标,不过在游戏类和儿童类的产品中仍在使用。

以英语启蒙动画、儿童绘本为例,拟物的图标对于儿童来说更容易理解。
节日图标
节日类图标这个算是比较特殊的一类,比如新年会采用大红的灯笼、端午节会采用粽子、世界杯会采用足球元素,这里说它是拟物图标也可以,不过其特殊性我们就单独来说。

以菜鸟裹裹-世界杯、爱奇艺-春节主题为例,我们看到都是一些拟物和有趣的小插画图标,在表现上手法多变,主要突出氛围为主。
微交互
微交互常常运用于选中效果,运用情感化设计让人们使用过程中产生乐趣从而增强用户体验。其动画效果往往都比较简单,主要有:小变大、旋转、跳动、小元素变化、背景板+小元素动画+放大、异形等,大家在做的时候可以研究更多的交互方式。
下面我找了些案例分别对应上面说到的效果,和上面对应分别为星巴克、爱奇艺泡泡、土豆短视频、喜马拉雅、爱奇艺、腾讯视频。

以星巴克为例,它就是默认线性图标,选中状态是面性图标,同时在选中效果时采用由小放大的效果,这样能够清晰的给用户传达当前界面,同时默认状态下也不会对界面造成干扰。

以爱奇艺泡泡为例,它对应的选中效果采用活泼的圆形去填充,并旋转展示,采用这种交互方式会App显得更加活泼。

以土豆为例,它的整个界面风格都是以圆润为主,同时采用黄黑搭配让整个App更显青春活泼,采用这种跳动的选中动效让整个产品都鲜活了起来。
下面还剩下喜马拉雅、爱奇艺、腾讯视频,来说下它的交互方式,这里由于文件过大我就不一一放案例了,大家打开App进行对比。喜马拉雅采用小元素变化的交互方式,这也算较为常见的动效方案,实现起来也较为简单。爱奇艺的交互动效就较为复杂,采用了多个效果叠加,实现1+1大于2的效果。腾讯视频其实谈不上交互,但是选中状态采用明星头像,也是觉得很有差异性。
总结
标签布局:常见的三种布局方式,即屏幕等分、减去左右间距后等分、图标左右间距相等。目前80%的App都采用屏幕等分的方式。
背景样式:常见的背景样式有四种,即白色或浅灰、黑色、毛玻璃、无背景。白色或浅灰常用于简洁需要突出主题内容的App中;黑色多用于股票类或夜间模式中;毛玻璃是iOS中常见样式,同时需要消耗较多的资源,因此现在较少使用;无背景的情况,往往标签内容会融合到界面的内容中,因此适用于以界面内容为主的短视频类的App中。
展示样式:标签的展示样式主要有四种,即图标+文字、图标、图标+文字+驼式、文字+短线。目前95%的App都采用图标+文字的方式,不仅表现力高,识别性也更强。
图标样式:图标样式主要有五种样式,即线性、面型、线型+面型、轻拟物、节日。具体如何选择需要看你的产品需求,不过这里还是通过我的研究,默认线性选中面型是大多数App采用的方式。
微交互:微交互常常运用于选中效果,运用情感化设计让人们使用过程中产生乐趣从而增强用户体验。其动画效果往往都比较简单,主要有:小变大、旋转、跳动、小元素变化、背景板+小元素动画+放大、异形等,大家在使用的时候可自行组合。
作者:风筝KK

