零基础可以学vr吗(vr内容制作需要学什么)
对许多设计师来说,VR是一个未知领域。近年来,我们目睹了VR相关硬件和软件的蓬勃发展。VR的体验从不尽人意到令人惊奇,他们的复杂性和功能性都有了很大的变化。
作为UI或UX设计师,迈向VR的第一步是艰难的。我知道,因为我们也是这样过来的,所以无需畏惧!在这篇文章,我将分享VR界面的设计流程,希望可以借此为你开启VR设计的大门。你无需成为专家,只要将自己的设计技能运用在这片新的领域就好。
目前都有哪些类型的虚拟现实应用(VR App)?
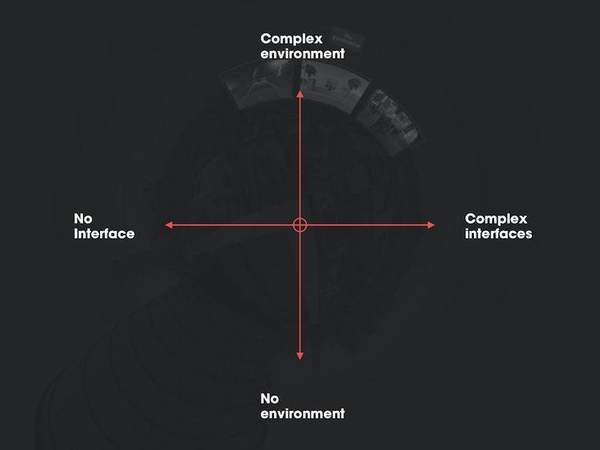
一般来说,从设计师的角度来看,VR App由两类控件组成:环境和界面。
- 环境:可以理解为你带上VR头盔后所进入的世界——可能是一个虚拟的星际世界,也可能是你坐过山车看到的风景。
- 界面:是用户交互元素的集合,通过它来在环境中导航,并控制自己的体验。所有的VR App都可以根据这两个维度的复杂程度来定义。
集中在二象限(环境复杂、界面简单)的app多为模拟器类,比如上文提到的过山车体验,在滑行时你会一直处于这种环境。
与其相对的四象限有丰富的界面和简单的环境,三星的Gear VR主屏幕就是一个很好的例子。
设计地面、风景等虚拟环境需要设计师熟练运用3D模型工具,将元素绘制得生动逼真。对于许多UI和UX设计师来说有些困难,而VR界面设计则是他们更好的选择,可以运用自身技能。
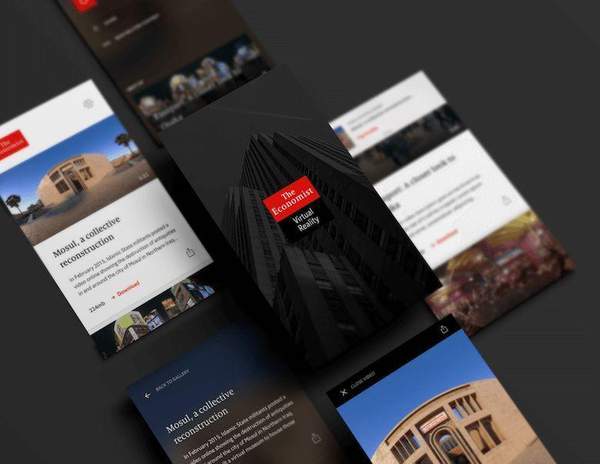
我们最早的VR界面是为“The Economist”设计的,与VR产品工作室Visualise一同合作。我们做设计,Visualise进行研发。
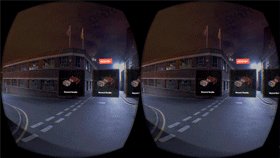
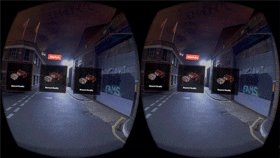
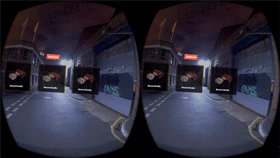
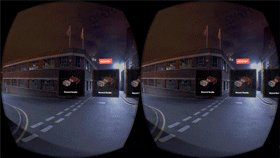
在介绍VR界面设计的具体细节之前,我们先以“The Economist”为例,来阐述VR app的设计方法。你可以通过Oculus网站先下载一下“The Economist”。
VR UI设计过程
虽然大多数设计师对移动端界面设计流程可能已经了如指掌了,但是对VR界面的设计流程却不甚了解。当我们接到设计VR界面的项目时,我们做的第一步就是设计一套工作流程。
换汤不换药(新领域,旧流程)
第一次使用三星的Gear VR时,我们发现这和传统的移动端app是相似的。他们有相同的工作原理:用户通过与界面交互来浏览页面。这点很重要,虽然这里只是简单提了一下,但需要牢记在心。
既然VR与传统app界面相似,那么设计师们花费数年时间学习并掌握的传统UI经验不会浪费,同样可以复用于VR领域。事实上,你比你想象的更擅长VR app设计!
在讲解VR界面设计流程之前,让我们先回顾一下传统移动界面的设计流程。
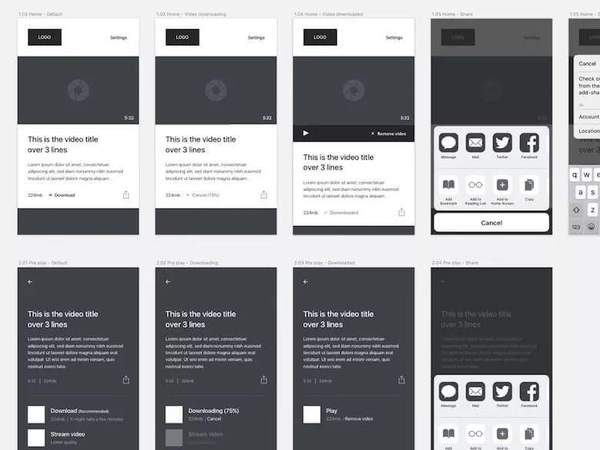
第一步:线框图
首先,通过快速多次迭代来定义交互方式和总体布局。
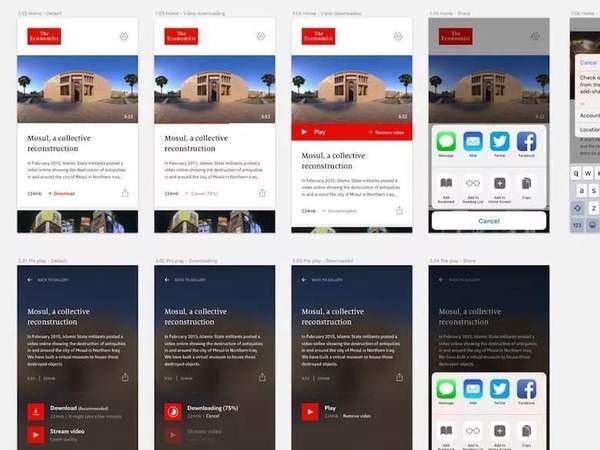
第二步:视觉设计
在这个阶段,设计风格和交互方式已经确立。将品牌风格与线框图相结合,经过精心设计得到漂亮的界面。
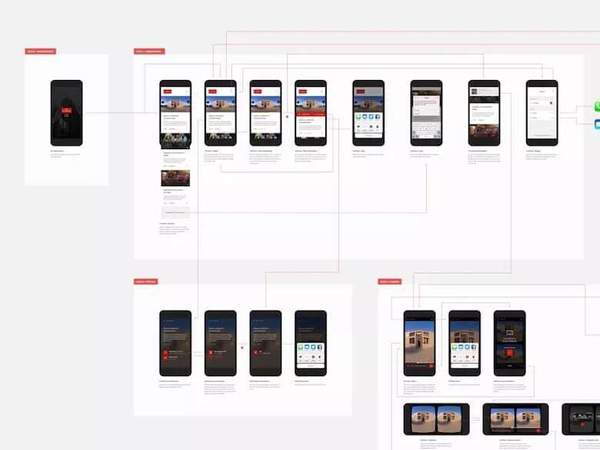
第三步:流程图
为了表明页面之间的交互流程,我们会用线把页面连接起来,并将其称之为流程图。流程图将作为程序员在开发过程中的主要参考。
那么,我们如何将传统的设计流程应用于VR设计中呢?
初始设置
画布大小
最简单的问题可能是最具挑战性的。面对360度的画布,用户很难知道从哪里开始交互。事实上,UX和UI设计师只需要关注空间中的某一部分即可。
我们花了几周时间来弄清楚VR设计所需的画布尺寸。在设计移动端app时,画布尺寸是由设备大小决定的:比如iPhone6的尺寸为1334×750像素,Android为1280×720像素。
要想将移动端app设计流程应用于VR,首先必须确定一个行之有效的画布大小。
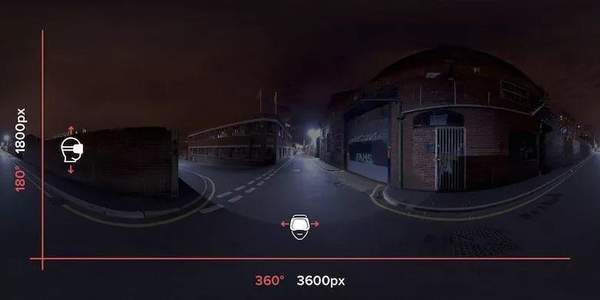
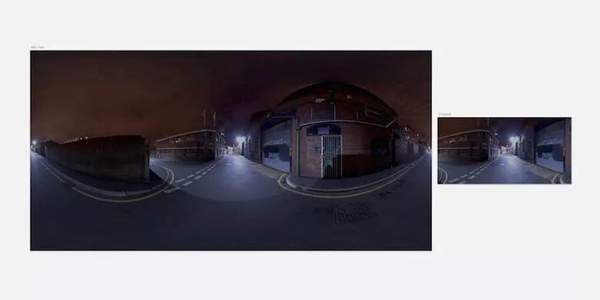
下图看起来像是一个360度的环境被展开成了平面,这种表现形式被称为等边投影。在三维虚拟环境中,这些投影会包裹在一个球体周围,来模拟真实世界。
水平360度和垂直180度代表了投影的全宽。我们可以以此来定义画布的大小:3600×1800像素。
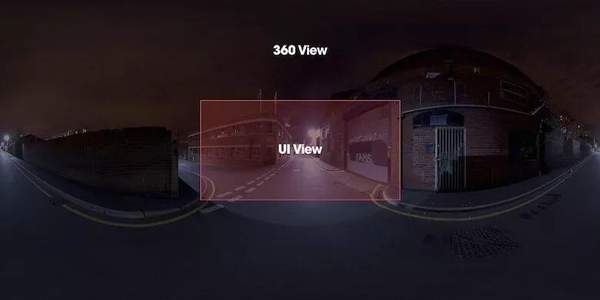
这么大的画布很难顾全,由于我们主要是为了绘制VR界面,我们可以将注意力只集中在画布的一部分上。基于 Mike Alger早期对视觉舒适区域的研究,我们可以把有用的界面分离出来。用户感兴趣的区域集中在360度环境面积的九分之一,它位于等矩形图像的中心,大小为1200×600像素。
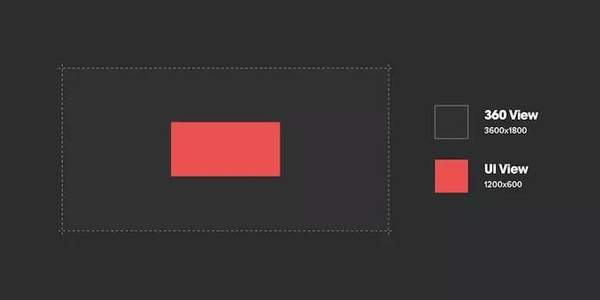
得出结论:
- “360视角”画布: 3600 × 1800像素
- “UI视角”画布: 1200 × 600像素
测试
在一块屏幕上使用两种视角的画布是为了测试。“UI视角“的画布可以使我们的注意力集中在设计本身,制作流程图也会更便捷。同时,“360视角“画布用于预览VR界面,为了获得真实的比例感,使用VR头盔测试界面是很有必要的。
工具
在正式演练之前,先了解下所需的工具:
- sketch:我们将使用sketch来设计界面和交互流程。如果没有,可以下载试用版。sketch是首选的界面设计软件,不过如果你更习惯于使用photoshop或其他任何软件,也是可以的。
- GoPro VR播放器:它是一个360度界面查看器,由Gopro提供,免费。可以用来预览设计并测试。
- Oculus Rift(译者按:是一款头戴VR显示器,价格在399美元左右):将Oculus Rift连接到GoPro播放器来进行测试。
实操演练
在本节,我们将花费最多五分钟时间,来练习下VR界面设计流程。
下载素材包(
https://www.dropbox.com/s/i73fot0fevv436c/Kickpush_VRDemo_Assets.zip?dl=0),里面有调整好的UI元素和背景图。如果你想用自己的素材,也是可以的。
1. 设置“360视角”画布
首先,创建一个360度视角的画布。打开sketch,创建新文件,并创建一个3600×1800像素的画布。导入名为background.jpg的文件,并将其放置在画布的中间。如果想用自己的素材,请确保背景图像的比例为2:1,并将其调整为3600×1800像素。
2. 设置“UI视角”画布
如上文所述,“UI视角”的画布只选取“360视角”的一部分,并且只专注于VR界面设计。因此,我们在360旁边建立新的1200×600像素的画布。然后,将360视角的背景复制到新画布,注意,要放置在新画布的正中间,并且不要调整大小。我们要保留背景的裁剪版本。
3. 设计界面
我们将在“UI视角“画布上设计我们的界面。为了使练习更加清晰直观,我们添加了一行卡片。如果你想偷懒,也可以从素材包里直接把名为tile.png的文件拖到画布中央。在同一行复制三个tile文件,然后把kickpush-logo.png文件拖出来放在tile上方。
4. 合并两个画布并且导出
将”UI视角”的画布置于“360”画布的中间,注意“UI”的图层要在“360”之上。导出“360”画布的png格式。
5. 用VR设备测试效果
把刚刚导出的png拖进GoPro VR播放器的窗口,用鼠标拖动图像来预览。做到这一步我们就全部完成了!很简单吧!如果你电脑上有设置Oculus Rift,那么GoPro VR播放器会监测到它,并且允许你用VR设备来预览图像。根据你电脑的配置,你可以在MacOS中处理显示设置。
技术因素
1. 低分辨率
有人说VR头盔的分辨率很差,这不是完全正确的:它相当于你手机的分辨率。只是由于设备距离你的眼睛有5厘米远,显示器看起来就不那么清晰了。
为了获得清晰的VR体验,我们每只眼睛需要显示8K分辨率,这相当于一个15360×7680像素的显示器。目前的技术还做不到,但是相信最终一定会实现的。
2. 文本可读性
受分辨率所限,所有漂亮、清晰的用户界面看起来都是像素化的。这意味着文本将很难阅读,并且一条直线上的元素会出现混叠。设计过程中要尽量避免使用大文本块和过分细节化的UI元素。
收尾工作
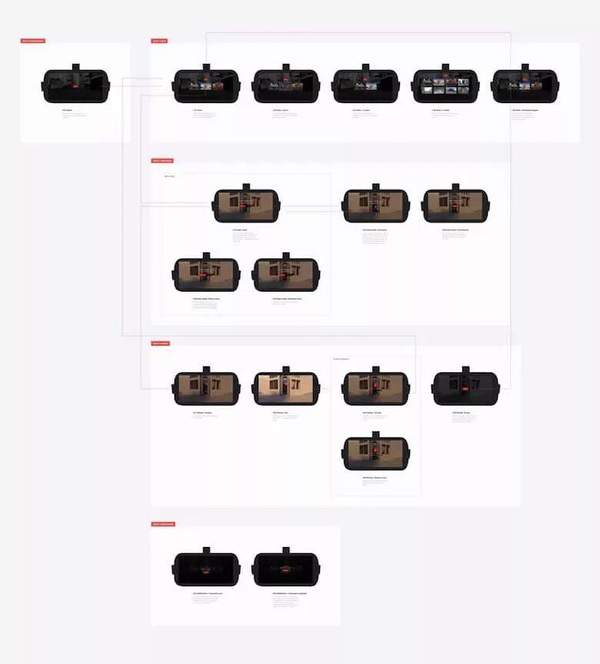
1. 流程图
在移动端界面中常用的流程图,也可以应用于VR界面。将“UI视角”界面连接成流程图,这对于开发人员理解我们设计的总体架构是非常有用的。
2. 动效设计
制作漂亮的界面是一回事,展示界面如何操作是另一回事。让我们再一次用二维视角来展示。用sketch设计好界面后,用AE或principle来展示动效。虽然得到的并不是3D体验,但它可以用来作为开发团队的指导方向,并且可以使客户在项目早期理解我们的想法。
你可能会觉得:“二维动效虽然很酷,但是VR会比这个复杂的多。”是的,确实是这样。但问题是我们能多大程度上将我们当前的UI/UX设计应用在这个新的媒介上呢?
VR UI设计可以走多远呢?
1. 虚拟与现实的距离
一些VR体验严重依赖于虚拟环境,这时传统的置于顶部的操作界面并不是用户使用VR的最佳方式。在这种情况下,我们希望用户直接与环境本身进行交互。
想象一下,你正在为一个高档旅行社开发一款应用。你希望用最生动的方式将用户引流至各个潜在的度假目的地。因此,你邀请用户戴上头盔,在你宽敞的办公室开始体验。要从你的办公室切换到风景区,用户需要先选择他们想去的地方。他们可能会拿起一本旅游杂志,快速浏览,直到被某一页面吸引。也可能在你的办公桌上有一些有趣的东西,选择不同的东西可以把用户带到不同的地方。
显然这种操作很酷炫,但也有一些缺点。要达到完整的效果,需要一个更先进的VR头盔和手柄。另外,相比以前移动端界面已经设置好了可以选择的选项,这样的操作需要耗费更多的开发资源。
2. 商业与创新的平衡
事实上,对大多数公司来说,这些身临其境的体验在商业上并不可行,除非拥有像Valve和Google那样几乎无限的资源,否则开发出如上文描述的体验对他们而言太昂贵、太冒险,也太耗时。这种体验可以生动的表现出你处于媒体和技术的前沿,但是要想将你的产品市场化却并不容易。毕竟,可操作性是很重要的。
通常,当一种新的形式出现,先行者们(这个世界的创造者和创新者)会将它推向极致。随着时间推移,经过更深入的学习,以及更多资金投入,才会被用户广泛接受。随着VR穿戴设备的普及,更多的企业会发现商机,将VR融入他们与消费者的互动之中。
目前来看,VR应用程序使用的界面都很直观,与人们习以为常的可穿戴设备、手机、平板和电脑等的应用程序基本无异,这使得VR成为大多数公司可负担和值得投资的项目。
是时候搭上VR设计的火箭了!
希望这篇文章可以使VR看起来不那么可怕,并激励你开始自己的VR设计。
常言道:独行者步疾,结伴者行远,而我们希望与你一起并肩远行。在Kickpush,我们认为每个公司最终都会有自己的VR app,就像如今每个公司都有自己的移动端网站一样。所以我们制造了这艘关于VR的“火箭”,希望世界各地的设计师可以共同努力,大胆地去探索未知的领域。VR app越早实现商业价值,当下的生态系统就越早进化。
作为电子产品的设计师,我们的下一个挑战是设计更加复杂的应用,以及通过手柄进行更多类型的输入。为了解决这些问题,我们需要更高效率的原型工具,来快速轻松地创建及测试设计。我们团队会持续跟进类似的早期尝试及新工具的开发进展,并且写在后续文章里。