设计规范 | 详解组件控件结构体系-空数据类
UI设计师或产品经理在设计产品原型时,大部分情况都是先设计主流程的主界面,然后设计其他各个场景的界面,最后设计异常界面、空数据界面等等。那么,空数据界面一共有哪几种类型呢?这篇文章我们来看一下设计规范中的空数据类型。
空数据类型一共有三类:
- 初始状态
- 清空状态
- 出错状态
依旧附上一张脑图,组件控件分类(如果单纯通过组件控件,难以满足功能划分的需求,所以我将这个范围扩大,分类里面不仅仅含有组件和控件,所以请不要在意细节。)

初始状态
定义:初始化状态,没有任何内容,需要用户进行某种操作才能产生内容的界面。
用途:提示用户需要进行某种操作才会出现内容,并不是没有内容。
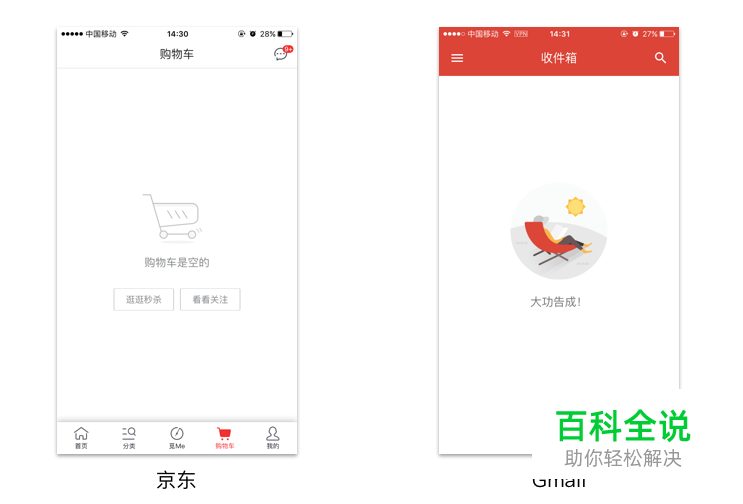
例如京东App,当用户没有把商品加入购物车时,进入购物车界面,会给出提示购物车界面为空,给出用户提示后,给出相对应的入口按钮,引导用户操作。如果直接给出一个空白界面,那样的话用户可能以为该界面出bug了,不知所措。
Gmail直接用一个插画提示用户收件箱为空。

初始状态的组成部分:
- 相关插画/图片
- 解说文案
- 操作入口按钮或可点击文字(非必须)
一般对于初始状态的设计,常规做法是简单的插画配合简洁的文案,必要的时候给出引导用户操作行为的按钮。
现在流行的设计趋势是插画越轻量越简单越好,以免抢夺了文案信息。
清空状态
定义:通过删除或其他用户操作,清空当前的页面内容,产生了空界面,这时候需要有明确的提示,且告知用户该如何处理。
用途:提示用户该界面为空数据的原因是用户删除了内容。

清空状态是对初始状态的进一步细化。清空状态的界面和初始状态设计很相似,唯一不同的是文案的提示。
清空状态的组成部分:
- 相关插画/图片
- 宣传解说文案的
- 操作入口按钮或可点击文字(非必须)
有的产品设计直接把清空状态的界面按照初始状态来设计,这样也是可以的,缺点就是没有告知用户产生空状态原因是初始化还是清空所致。
出错状态
定义:由于网络、服务器或者没有找他其他结果等原因导致无法加载内容,产生了空界面,这时候需要有明确的提示,且告知用户该如何处理。用户操作反馈的无结果界面也可以用这样的思路来设计。
用途:告知用户当前产生的空界面是由于某些原因出错所致。
例如知乎在网络异常时,页面加载不出来,出现空数据页面,给出文案提示和点击重试按钮。微博国际版也给出文案提示,小插画和点击按钮

在对信息进行搜索,无法获取数据时,产生的空数据界面。例如iOS原生邮件在搜索不到内容时,产生的空数据状态界面。而网易考拉在搜索无结果时,给出新的解决方案。

原有界面内容被删除时,用户点击进入时出现的出错状态。例如QQ浏览器,通过新闻列表点击,进入新闻详情,由于文章被删除,会出现出错状态的提示。

相关文章:
《设计规范 | 详解组件控件结构体系-导航类》
《设计规范 | 详解组件控件结构体系-加载类》
《设计规范 | 详解组件控件结构体系-引导类》
《设计规范 | 详解组件控件结构体系-网络异常类》
作者:Echo(微信公众号:UEDC)

