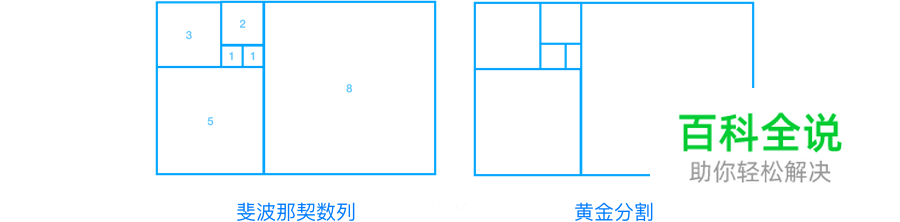
实战案例教你黄金分割
我想谈谈那些鲜为人知的设计准则。希望它们不仅敦促我研究学习,同时提醒他人——设计绝不只是渐变和投影。今天通过一个小小的界面案例为大家分享一下,笔者在实际工作中如何运营黄金分割以及斐波那契数列来进行设计的过程。
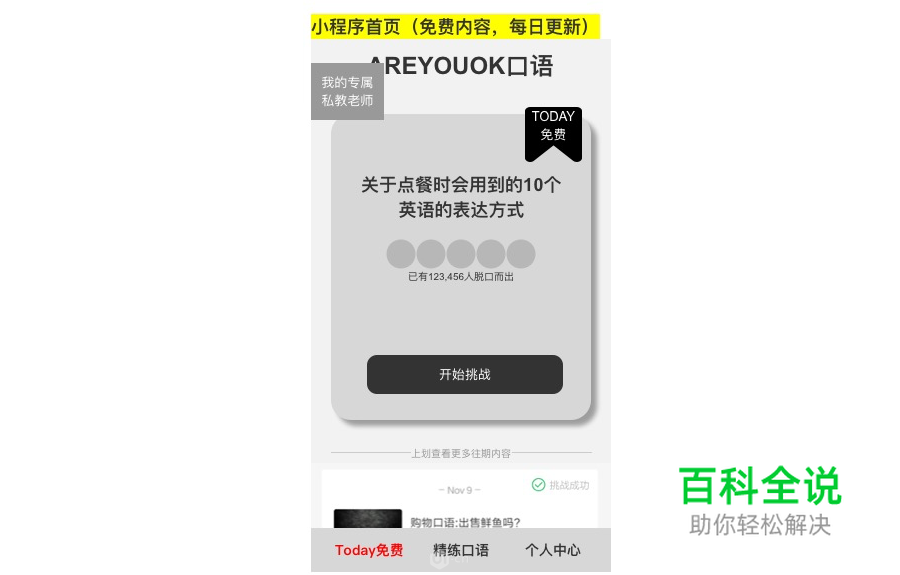
交互方案如下,今天因为只讲设计手法,所以对交互层面的东西暂且搁下,我们作为UX设计师,工作远不止设计界面这一个环节,如下图的交互方案一样,过程中有过很深入的讨论和思考,今天就不展开讨论思考过程了。

话不多说,当交互方案确定开始视觉设计时,没有思路的时候,你可以这样开始:
01. 确定黄金分割线
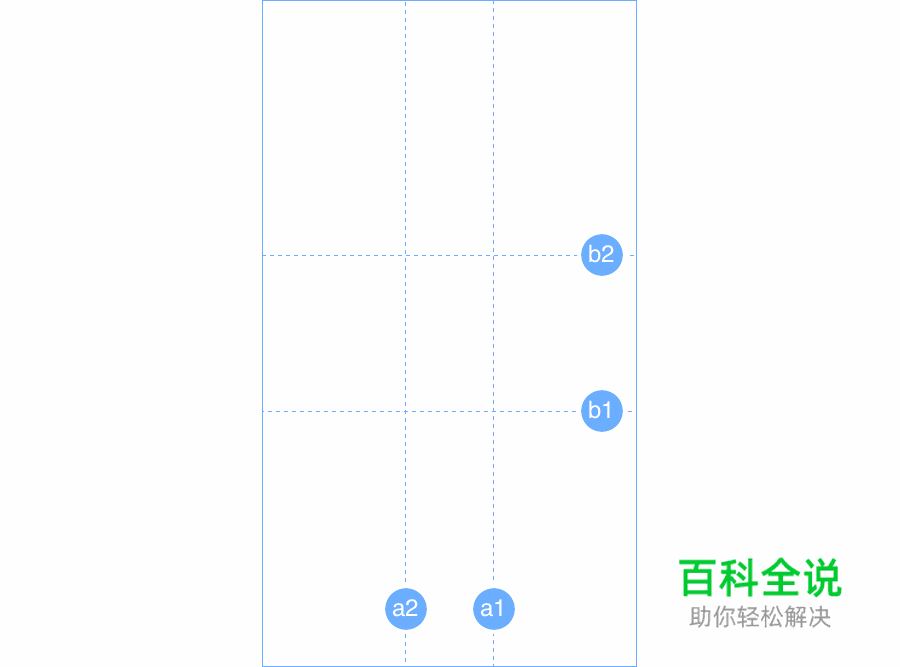
利用黄金分割可以在界面创造四条黄金分割线

iOS一倍图:375×675为例
如何算出上图四根线呢?
方法很简单,因为黄金风格率为1: 1.618,计算如下:
a1=375×0.618=231.75≈232(四舍五入)
a2线就是从右到左找到232px的位置划线即可
b1=667×0.618=412.206≈412(四舍五入)
b2线就是从下到上找到412px的位置划线即可
黄金风格线的位置是能引起人自然的重要位置,这一步的目的就是给界面提供一个基础框架,你可以把重点信息放在这些关键位置上,帮助你布局。
02. 确定基础样式
算好最佳长宽比的卡片布局
考虑这个原型,笔者自然选择卡片式的布局样式,对信息进行聚合。那这里就产生了一个问题,“为啥别人家的卡片就是比你好看呢?”笔者认为,最重要的原因是你的卡片或者说那个基础矩形在与整体界面的比例关系存在问题;

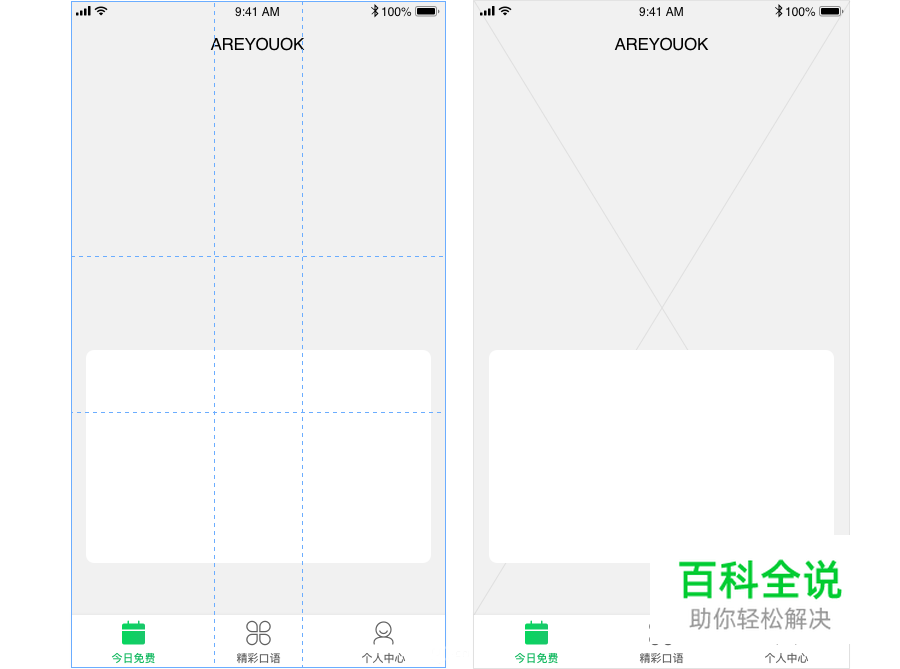
如何操作呢?如下图,笔者是按iOS一倍图375×667来演示设计,大家要了解这个尺寸的矩形本身就接近黄金分割矩形(375×607),抛去NavBar的64px高度,内容展示区域呈现了一个无限接近黄金矩形的区域(差了4个像素,苹果严谨的可见一斑)。
之所以要讲这些,是要让大家了解,接下来你在画面上呈现的卡片大小都是要依据这个内容展示区的矩形来设定。这就是上面所讲的,元素与元素之间可以通过比例关系进行呼应,让你产生的元素有理有据,更为和谐。所谓道生一,一生二,二生三,三生万物,彼此都是互为联系的。

接下来,我们依据这个内容展示区,利用黄金分割产生一个矩形(是不是很舒服),考虑交互内容,卡片背景我会用老师照片整体填充,至于卡片到底位于黄金分割线什么位置,我们需要通过输入文案,整体考虑后再做决定,但是这个阶段,基础骨架就搭建完成了。

03. 信息搭建
斐波那契数列,一个无限接近黄金比例分割率的数列
这一步就是完成一个卡片的设计,注意组合你的信息,这时候我们就不得不考虑字号,间距这些基础排版知识,如何让排版更加合理舒服呢?斐波那契数列这个神奇的数列会帮助我们,他无限接近黄金风格。不过在这之前,需要再定义一个隐形的矩形,因为你的所有信息必须呈现在其中,如下图,这个区域也是通过黄金分割产生一个最佳的矩形。

斐波那契数列遵循这一规律:每个数字都是前两个的总和。
那么从零开始的数列是这样的:
0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55, 89, 144…
这个数列没有止尽。
相关性体现在,这个数列的比例接近黄金分割率。

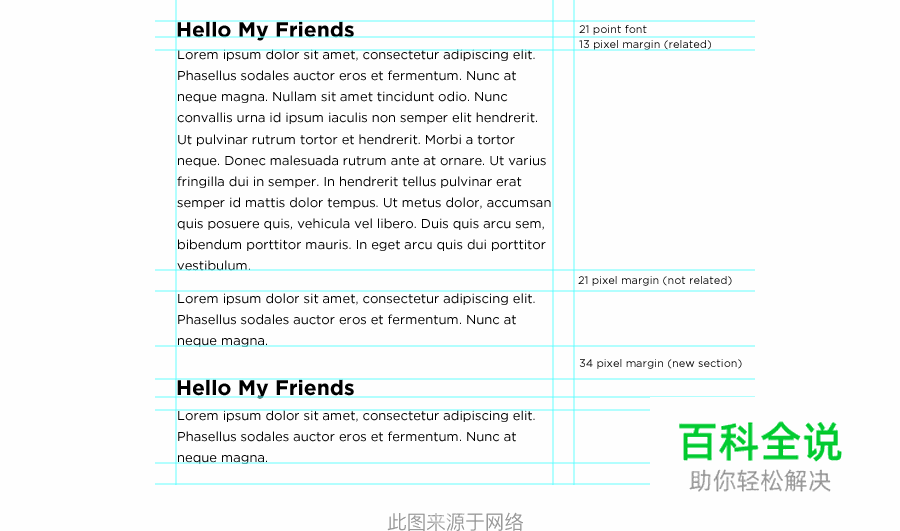
通过这个数列我们就可以设定段落和标题的字号,以及它们的间距;

使用数列的方法有两种:
方法1:
可以直接选择数列的数字作为字号和字间距,如上图所示,作者选择了13,21,34这个数列段,来设置字号大小和间距(web,海报,banner等都适用)
- 标题字号:21
- 正文选择:13
- 标题正文间距:13
- 段落间距:21
- 大段与大段间距:34
这样的设置让排版更严谨和有据可寻,摆脱全凭直觉选择尺寸和间距的弊端。

方法2:
因为是数列,就存在比例,斐波那契数列可以设置的比例是无穷的:1:1/1:2/1:3/2:3/1:5/2:5/3:5/5:8…下图是笔者,选择其中的一段比例关系13:8:5:3:2:1,通过3的倍数设置的排版样式:

通过数列,可以实现的排版样式会很多,因为有了相应的比例关系,怎样排版都很和谐,大家之后可以勤加练习,找到更多更好的比例搭配。
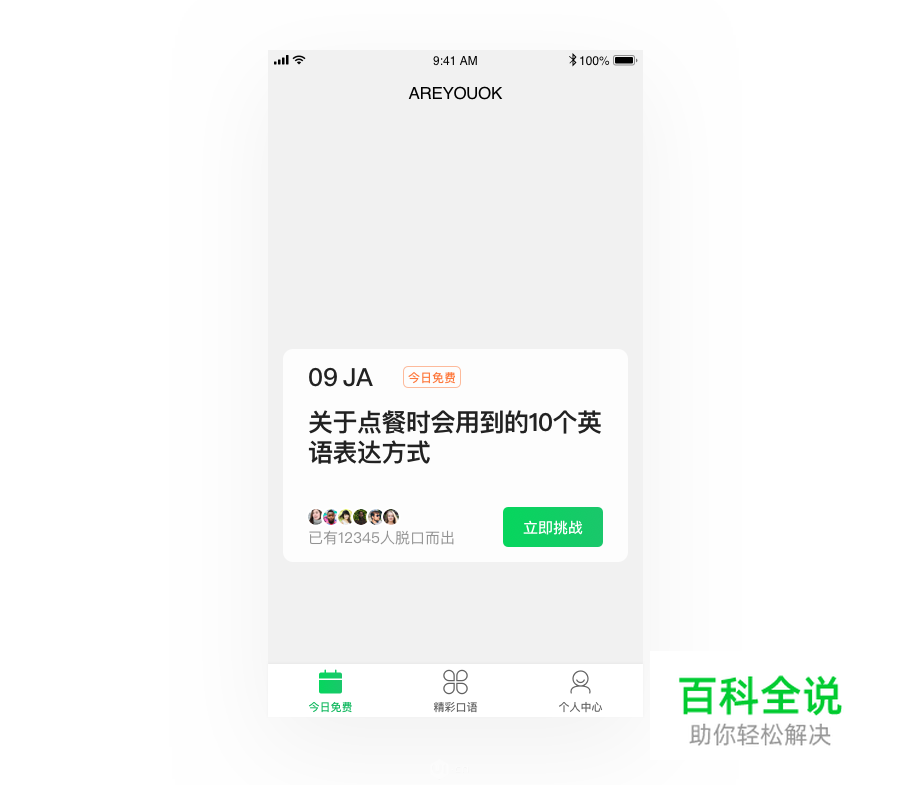
理论讲述完毕,回到实例,卡片设置如下:

上图中红框是一个黄金矩形,通过数列对矩形进行分割,你会惊奇的发现配合的如此和谐,隐藏在背后的是数字的力量。

04. 综合调整
让画面中重要信息自己发声
基本上是最后的步骤,通过上述合理的框架结构,将信息都有序排布,接下来我们补充所有元素,完善画面。

还记得上文提到过的吗?我们确定了一个卡片,那这个卡片到底在什么位置可以让画面更和谐呢?黄金风格线会再次帮助我们,如下图:

首先先看下这张背景图,通过老师的姿势我们可以判断出整张照片的重心,重心其实偏右,所以我们把老师让其往右移动,让重心更靠竖向右边的黄金风格线,这样在界面纵向维度通过老师丰富的面部表情形成视线的第一个点。
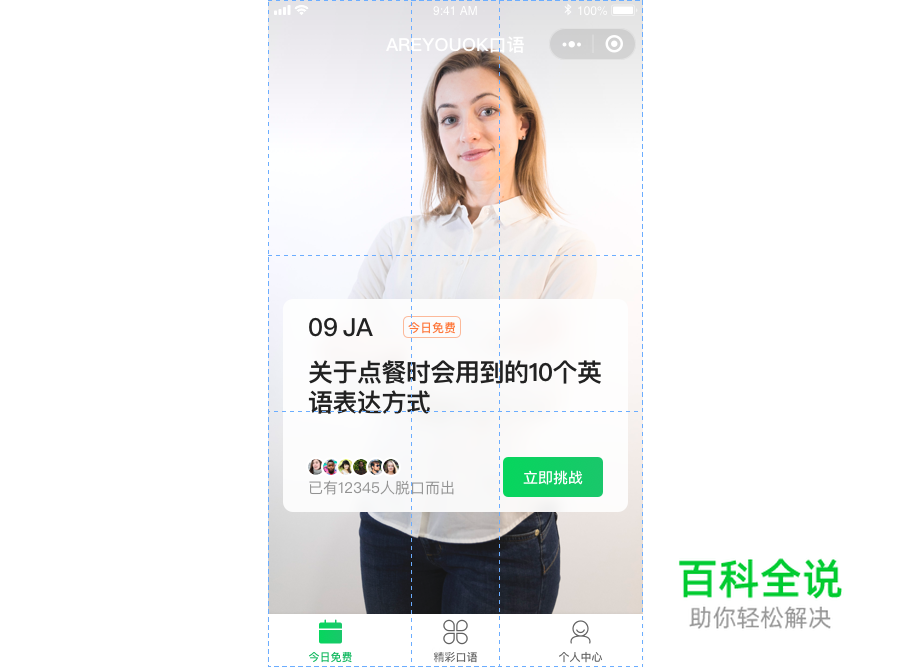
接下来我们调整下卡片位置,首先背景图人物上半身比例较大,视感上是往下沉的,而卡片核心的信息内容比重也比较大,如果我们把卡片放在画面中心位置(如下图),你会发现虽然按钮和日期在黄金分割线位置,但是因为上述提到的问题,界面上部分会显的相当拥挤,给人很局促的感觉,画面的看上去头重脚轻,缺乏稳定感;

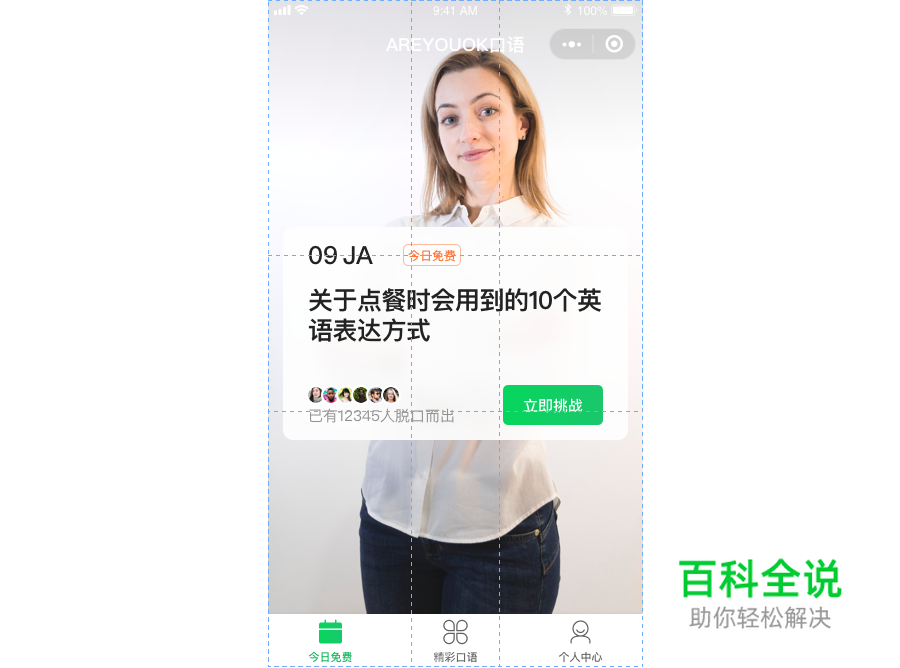
显然卡片需要下移,所以笔者选择了横向第二条黄金分割做基线,上面讲到卡片的核心信息的展示关系到用户第一时间的理解,所以我们将主文案信息放到分割线位置(如下图),同时这个位置刚好将背景图片老师衣服与裤子明显的分割进行了遮挡,保证了界面在横向纵向位置只存在两项分割,保证画面更整洁,不会被额外的信息元素做更多的破坏性分割。

显然卡片需要下移,所以笔者选择了横向第二条黄金分割做基线,上面讲到卡片的核心信息的展示关系到用户第一时间的理解,所以我们将主文案信息放到分割线位置(如下图),同时这个位置刚好将背景图片老师衣服与裤子明显的分割进行了遮挡,保证了界面在横向纵向位置只存在两项分割,保证画面更整洁,不会被额外的信息元素做更多得破坏性分割,形式应该在内容之下。
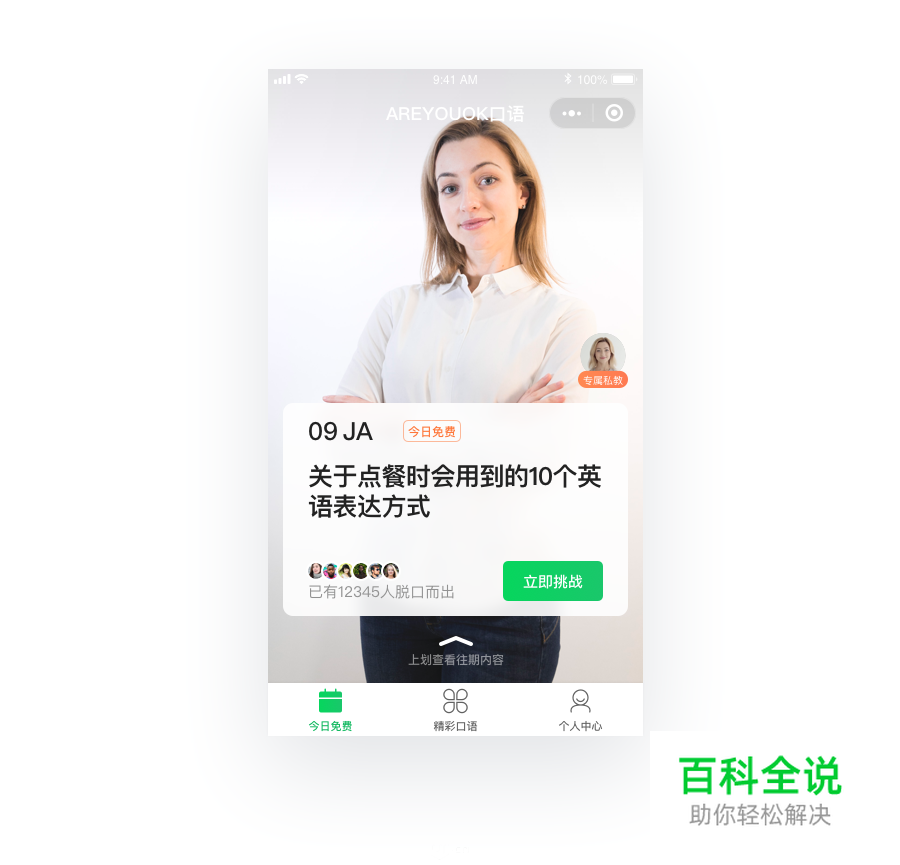
最终效果如下:

总结
黄金风格,创造和谐——不管是纸质平面,屏幕还是一个空间,只要存在元素,这个元素就会对相应内容产生分割,形成互为影响。大小,位置,间距,进而形成各种比例关系。如何让其有序?让我们更易观看和欣赏?自然界创造了这个神奇的规律,黄金分割率能创造出具有视觉吸引力的比例。纵观历史,它被广泛用于艺术,建筑,设计甚至是人类身体比例中。
通过上述的例子,你也会发现,我们使用黄金分割和斐波那契数列,其实就是通过严谨的数学公式,推演设计的过程。这个过程你会发现通过有意选择形状、边距以及字号,即使简单的排版也显得平衡,清晰和统一。创造平衡而美观比例的同时还能产生视觉上的韵律感以及和谐感。
所以,在笔者看来,黄金分割作为一种设计手段,在日常的工作以及学习过程中,都可以帮助我们去理解作品,创作作品。如果你开始的时候过于茫然,不妨通过黄金分割来辅助你的设计。
最后,再强调一下,设计的手法多种多样,黄金分割只是其中一种重要的手法之一。设计就是推演反复的过程,很多实际问题也需要我们具体问题具体分析。
篇幅有限,之后会在网格系统的分享文章中,再次结合黄金分割做更多的分析。
UI中国
作者:金山办公用户体验中心_北京
