如何把控“P2P产品”的充值设计
充值、提现、支付可谓是互联网金融产品的生命线,流畅高效的操作体验和积极的反馈结果始终被整个互金产品研发团队视为核心目标。账户系统相关的充值、提现、交易支付问题一直是产品体验问题的多发区,而它又构成用户对平台满意与否的核心标准之一,值得设计师给予长期的。
本篇重点阐述笔者在51人品理财充值体验度量中采用的研究方法,发现的问题,问题的定位与分析,解决思路与设计方案等内容。
01 确立一套研究方法&了解账户系统业务特性
1、51人品充值体验度量研究思路
51人品账户相关的用户体验度量结合了定量和定性的研究方法,见图1。

图1 51人品充值体验度量研究思路(部分)
(1)定量研究考察系统有效性和效率,监测并分析用户行为数据。
(2)定性研究用户主观满意度,探索潜在诉求,如定期分析开放式用户反馈可通过统计相关问题的核心词汇及词频,了解用户主要观点和态度。
2、51人品账户系统业务特征简述
在任何设计动工前,了解账户系统业务特征是必备项。
51人品账户资金流动分两类。
(1)出入金。即51人品账户系统与银行账户系统的资金往来,属于系统与外部的资金流转。一个完整的充值流程重点涉及四个模块,分别是51人品App平台、支付渠道、存管银行,用户的绑卡银行(其他支付类或P2P产品或许不同)。从用户角度理解,主要是充值和提现的流程。
(2)资金在51人品账户系统内的流转,如购买理财产品时使用人品宝支付,涉及到的是内部余额账户系统。投资一款理财产品的到期赎回,属于一笔资产转变为余额账户资金的内在流转。
本篇重点阐述出入金类型中的充值版块。
02 定量分析——用户行为数据的获取与分析
1、核心链路监测机制
对一些核心任务流程或承载主要业务线的操作流程建立核心链路,用于监测和获取用户关键行为数据,是一种值得长期使用的定量研究方法。通过几条核心链路,设计师可以对用户行为数据有长期的掌控和问题警觉性认知。此外,前后数据的对比还可作为衡量改版设计优劣的一个重要参考。
一条核心链路的建立,是任务流程—界面流程—界面关键埋点的逐步拆解过程。比如先将整个充值任务分为输入金额环节,选择支付方式环节,校验环节等环节,每一个环节皆有用户需聚焦的目标。然后,以对应页面为细分项,在每个界面中寻找可用于监测用户行为数据的埋点,如页面UV,关键控件的点击,页面的转化率等,案例见图2。

图2 51人品充值核心链路监测图
2、用户行为关键节点的聚焦与提取
每一条核心链路中皆有可提取用户行为数据的关键节点。节点中可能隐藏用户痛点,同时也是机会点。建立在节点上的漏斗数据可以作为用户行为转化的分析依据。同时,在转化率较低的节点,是最值得反思、分析和优化之处。因为这可能意味着当前的方案没有带来潜在商业价值的转化。
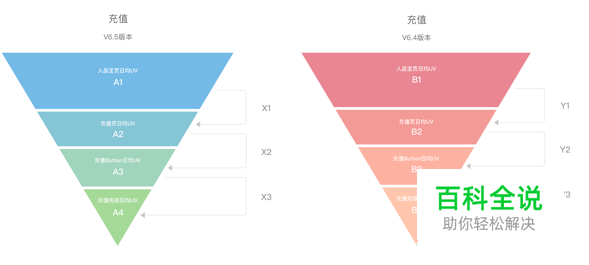
CASE 51人品充值漏斗图
从充值页到充值Button点击的转化看出平台用户的充值意愿,而A3的值则反映了日均充值订单量;从点击充值Button到充值完成页的转化可以了解到充值成功率的状况,这是比较关键的数据(可能会以一个版本为单位,也可能以一个时间段或重大改造事件为单位)。从点击确认充值到充值结果页,会有一定比例的失败,而导致用户充值失败的原因是我们要重点的问题。

图3 51人品充值漏斗图
03定位、分析和解决问题
1、充值失败原因
提取一个中长时间段内每一笔订单的失败原因,统计、归类和排序是第一步。同时,作优先级的区分。占比较高的失败问题需优先解决,可行性较高的问题敏捷迭代,而用户自己的习惯问题则需逐步引导教育、实时异常判断、及时反馈到位并提供建议解决方案。
密码错误却不是我所预想的主要原因,遇到的最大问题是余额不足。
很多用户提交充值前,并不清楚当前选用的支付银行卡余额是否满足自己的充值额度需求,用户也不会在充值前找其他渠道先行确认银行卡余额,通常他们尝试性充值,等反馈余额不足再决定换卡支付或修改充值金额。
银行账户相关问题也五花八门。比如银行系统处理失败,银行卡限额问题,未开通线上认证支付,银行账户状态异常等;其次是短信验证码问题,用户收不到验证码/验证码超时或错误;最后,密码错误其实只占一个较小的比例。
2、充值失败的解决:场景化思考是关键
设计师不可能解决所有问题,有一些事项需提前明确。
对已发现问题的定位(是哪个模块的问题),拆解(属于界面认知还是底层技术逻辑),解决(设计师可以做什么和我们需要PUSH哪些人员一起解决),笔者认为这是一个基本的问题解决模式。问题来自哪一方,我们的主被动属性,我们当前的解决能力,我们PUSH设计方案落地的能力都会纳入考虑范围。有些问题我们可以作前置异常判断,引导用户立即修改;有些问题需快速反馈,明确失败原因,提供解决思路,发挥用户主观能动性;有些问题我们建议技术人员优化底层逻辑;当然,对业务细节的反思也是必要的。
接下来,我们重点考虑设计体验问题该如何解决。在专业范畴之内,思考如何发挥设计的最大价值转化。
场景化思考是解决问题的关键方法。
比如,余额不足问题。用户完成校验后,系统提示余额不足,此时用户较大可能是修改金额或更换支付方式。所以输入金额和选择支付方式采用页面加浮层的交互组件就比较高效。若在结果页显示余额不足或用户需要多级返回修改,则交互成本就比较高。
解决银行账户限额问题,需做好限制提示和异常判断。在使用优质支付渠道基础上,我们在银行卡限额的相关场景中做好相应的额度提示和异常判断。如用户绑卡时,推荐使用额度高的主流银行;用户选择付款银行卡时披露每张银行卡本次最多充值金额;用户输入金额时提示本次最多可充值金额;用户输入超额时实时动态提示。
其他如验证码输入错误问题,用户本身存在记忆负荷和输入出错,我们需要客观容错。
此外,我们从后台舆情反馈中有了宝贵的发现。由于用户支付校验的短信验证码是发往用户银行预留手机号上,而用户若更换了手机号,会出现短信发送后无法在当前手机获取的问题。于是我们在银行卡账户管理版块,在银行卡卡面展示预留手机号后四位,对银行卡加入更新预留手机号功能,引导用户先银行柜台更换新手机号,并在平台更新。
3、界面设计
先从拆解任务流程开始,然后具体到界面设计,见图4。一个完整的充值流程我将其分为输入金额、选择支付银行卡、安全校验、等待验证、结果反馈。笔者倾向于选择分节操作,而不是一股脑让用户在一个页面完成所有输入和选择后再发起安全校验,这样可以保证用户在每个环节能够聚焦一个小目标。分节引导可以避免用户不知从何开始或有所遗漏,也有利于养成习惯且不觉得我们的充值操作太难。

图4基于充值场景的分节设计
第一节,输入金额。通过计算银行卡的单日/单笔限额后,告知用户该卡本次最多可充值金额,在充值页降低用户对各种限额概念的认知负荷;输入金额时,考虑到P2P产品的用户群体中,中老年用户人数和资金占比均不低,我们的视觉设计采用了大输入框,大字体,并调整了字体样式和字重等。当然,对输入金额不符合限额规则,格式有误或不符合平台充值规则要做实时判断提示。
第二节,选择支付银行卡。此时,用户需确认自己的金额和支付方式,当然我们默认选择用户的惯用卡。一个半屏浮层会是比较适用的交互组件,用户关闭浮层修改金额或当前更换支付方式的操作路径最短。这在余额不足场景下,也同样适用。
第三节,安全校验。引入生物特征如指纹或FaceID的校验提高了校验的效率和安全性,但等待总是必须的。等待还很焦虑,无聊的等待比物理时间要长的多,校验中的等待体验非常重要(比如迪士尼乐园那样的等待设计)。常见的可能是可爱的动画或进度反馈,但考虑到金融场景的特殊性,我倾向于借助品牌要素传达安全感。
第四节,结果反馈。充值中、充值成功、充值失败。充值中意味着资金仍在途,一方面我们需提升平台和合作方的效率,另一方面对在途资金的实时跟踪则显得尤为重要。在途资金的不可把控,会造成用户短暂性恐慌,简言之,不安全。所以在app中提供在途资金查询的快捷入口、当前进度和入账通知则会给用户较大的安慰。
其他细节,在此不再赘述。
04总结
本篇是笔者对半年来充值问题的一个阶段性总结,希望后期能引入更深入的度量方法和挖掘更多的体验问题,更贴近用户的行为习惯,并作多维度思考和分析。
51UXC(公众号)
作者:51UXC 交互设计师
