交互动效设计-After Effect(1)
从这次的教程开始,我会出一些UI设计相关的交互动效设计教程,希望能帮助到有需要的宝宝们
写在前面
目前市面上已经有很多交互动效原型设计的软件
比如AfterEffects,Principle,Hype3,Flinto…等等。我目前用的最多的就是AE和Pr这两款的,往往在用ps设计界面时我会搭配AE做界面交互
本次案例是我以前面试全民直播时的一个测试题,因为就只有2天时间做的不是很好大佬们多多批评
那这个案例的设计所用动效软件AE,界面设计软件PS,后期会出Principle搭配sketch的相关动效设计教程。当然如果有老铁对Hype3或者Flinto感兴趣的话可以评论区留言,倘若呼声很高的话,肯定满足你们的要求哈

课前准备
首先当然要先安装好ps和ae这两款软件啦,下载地址可以在我的第一节教程
『5分钟教你学会Form 插件』自行获取哦
(如链接过期可到公众号EricUED获取哦)
设计教程
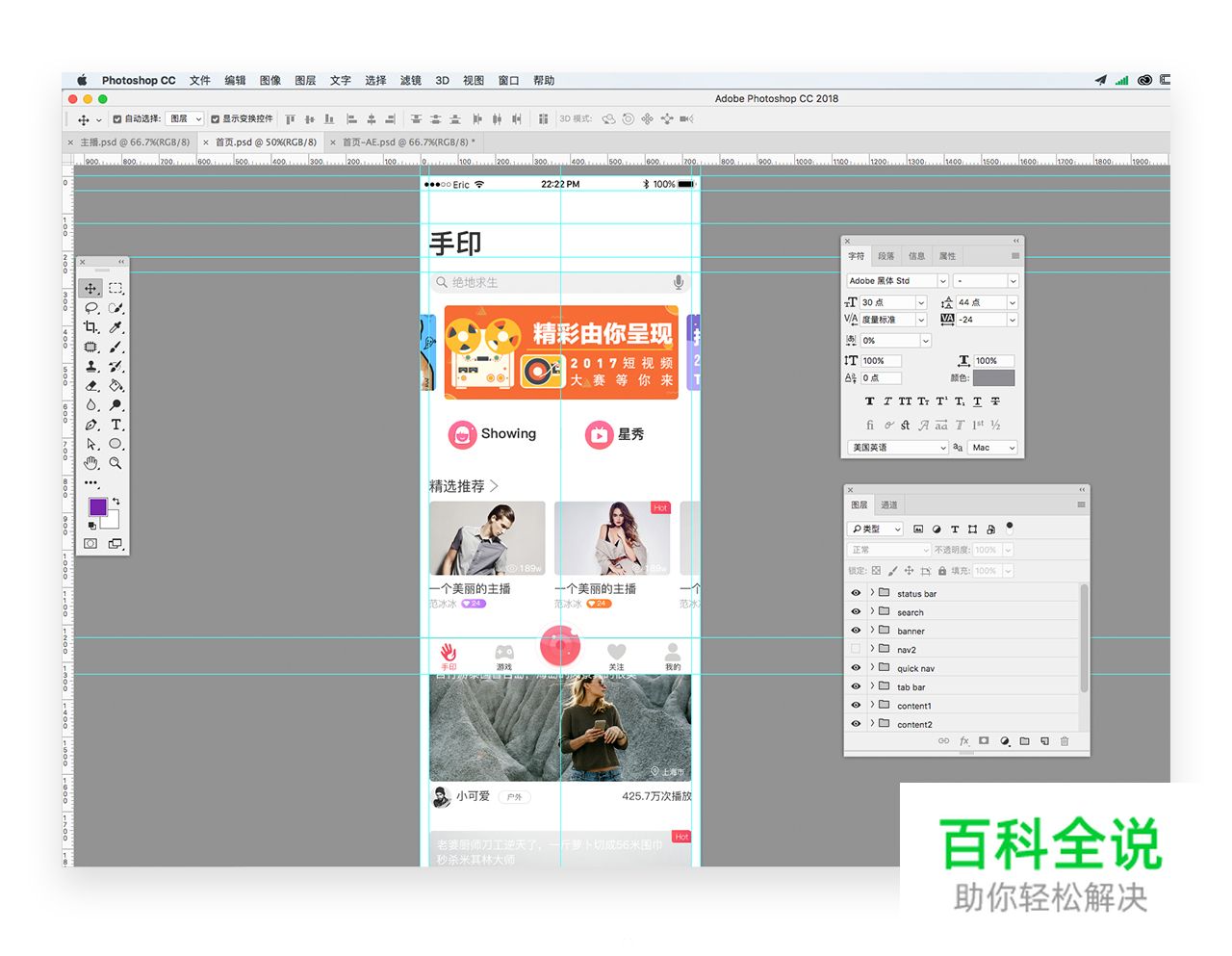
1、在用PS设计UI界面时要随时注意图层的命名和归类,这不仅会方便我们界面的设计,在后期ae动效设计时也会节省很多时间


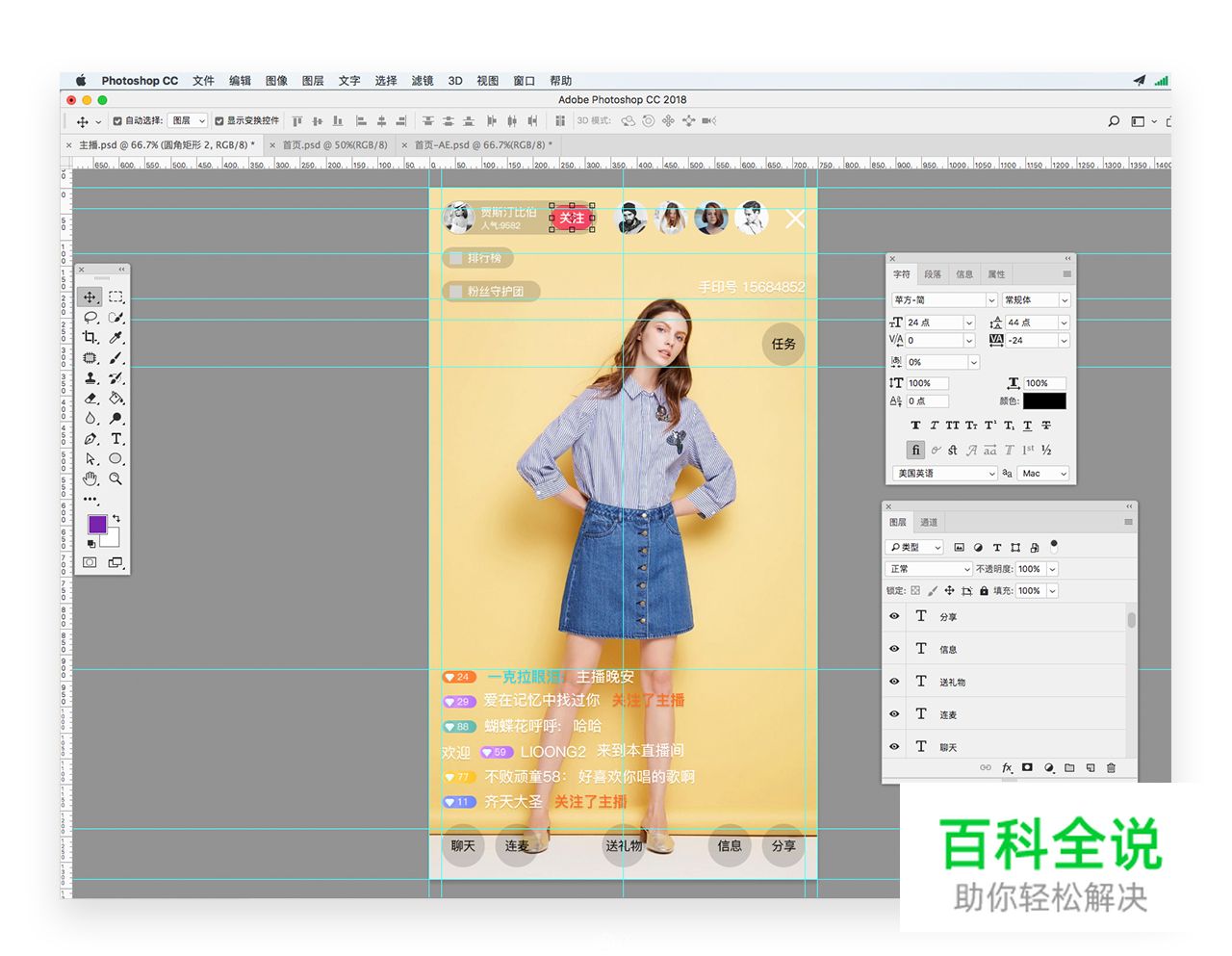
2、当我们完成了界面设计的部分后,这时就可以开始整理图层来导入到AE做动效了,注意:整理的规则是,将动效中不产生空间变化的图层分别Ctrl E给合成为图片形式比如tabbar、statusbar。将卡片或者是按钮都合成为图片,如果有元素需要产生位移最好提前在ps中将元素的运动前后的状态做出来,以便于我们后期ae中动画的设计

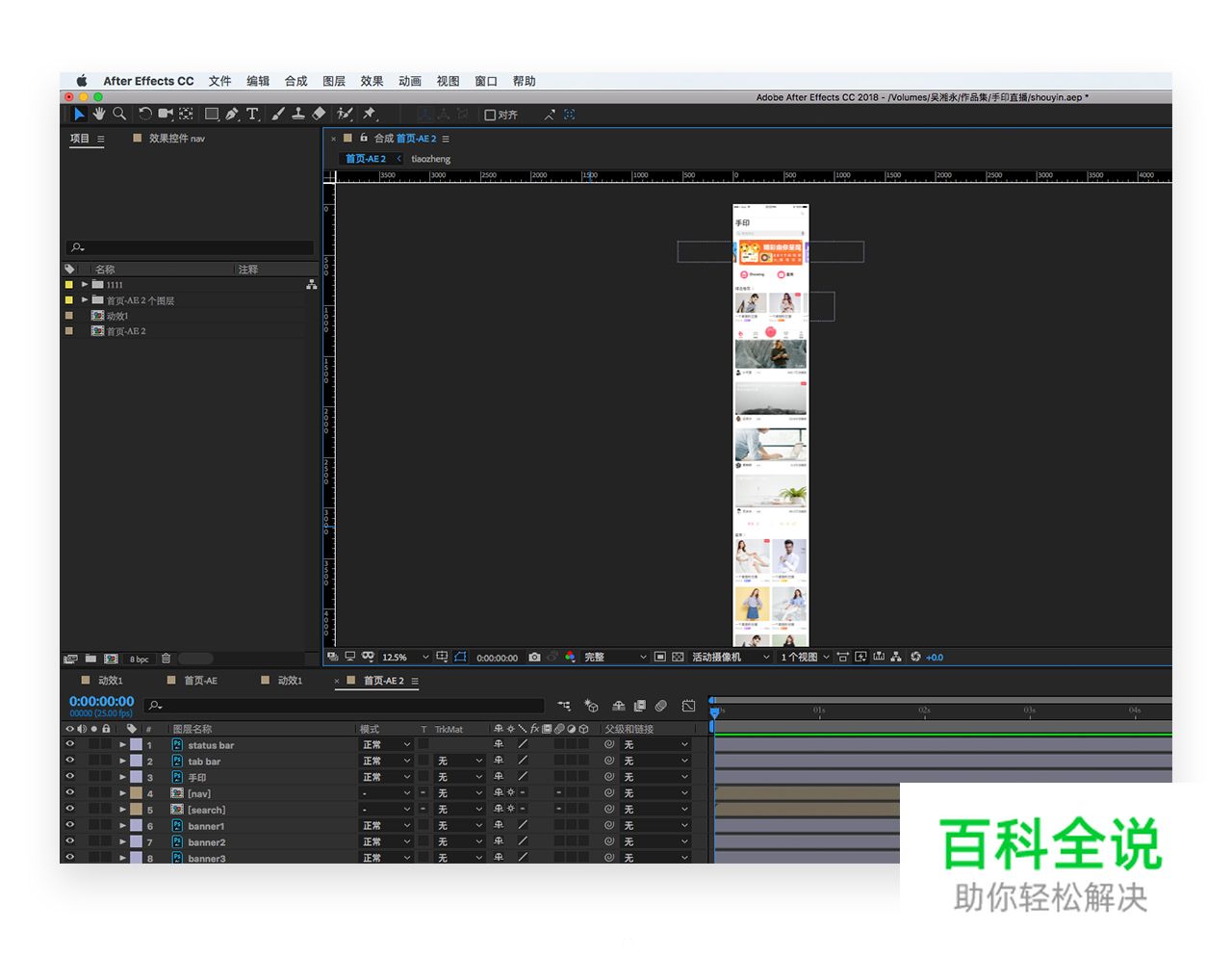
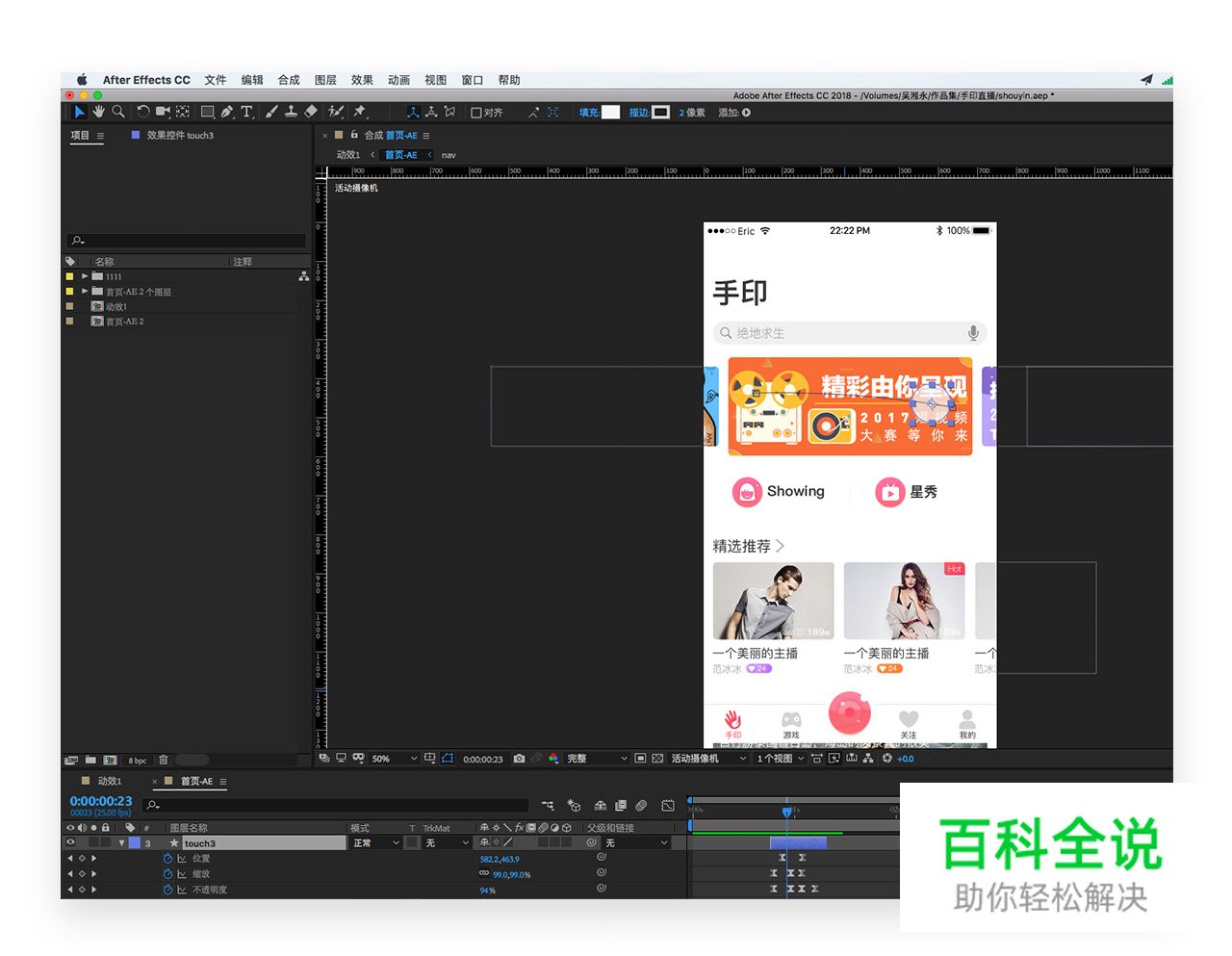
3、打开AE,合成设置为我们的设计稿尺寸,一般为750*1334的大小,时间的话看你的动画的长短而定

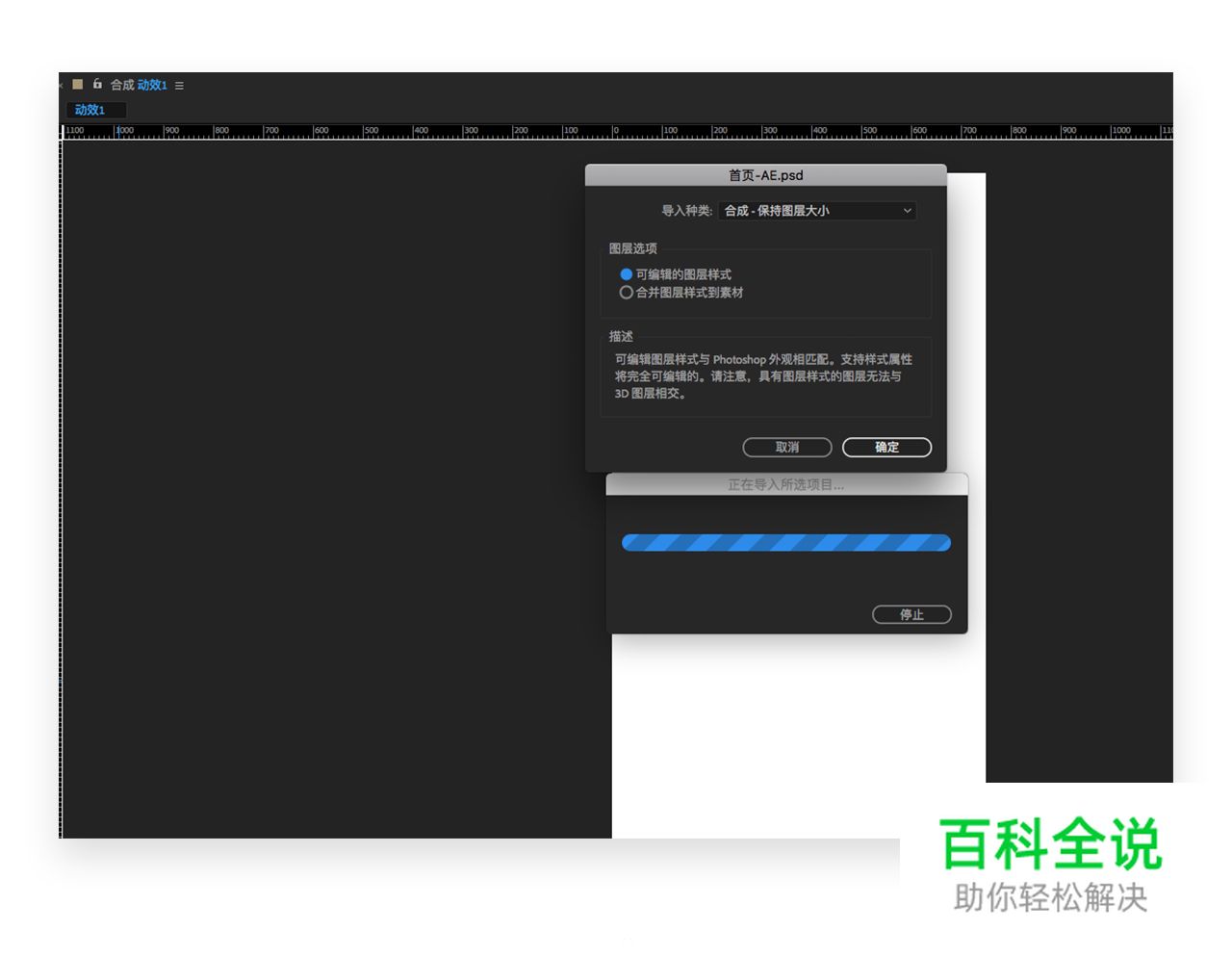
4、将PS文件导入到AE中,对话框中导入种类:合成-保持图层大小,图层选项:可编辑的图层样式,然后将合层拉倒动效1的时间轴上


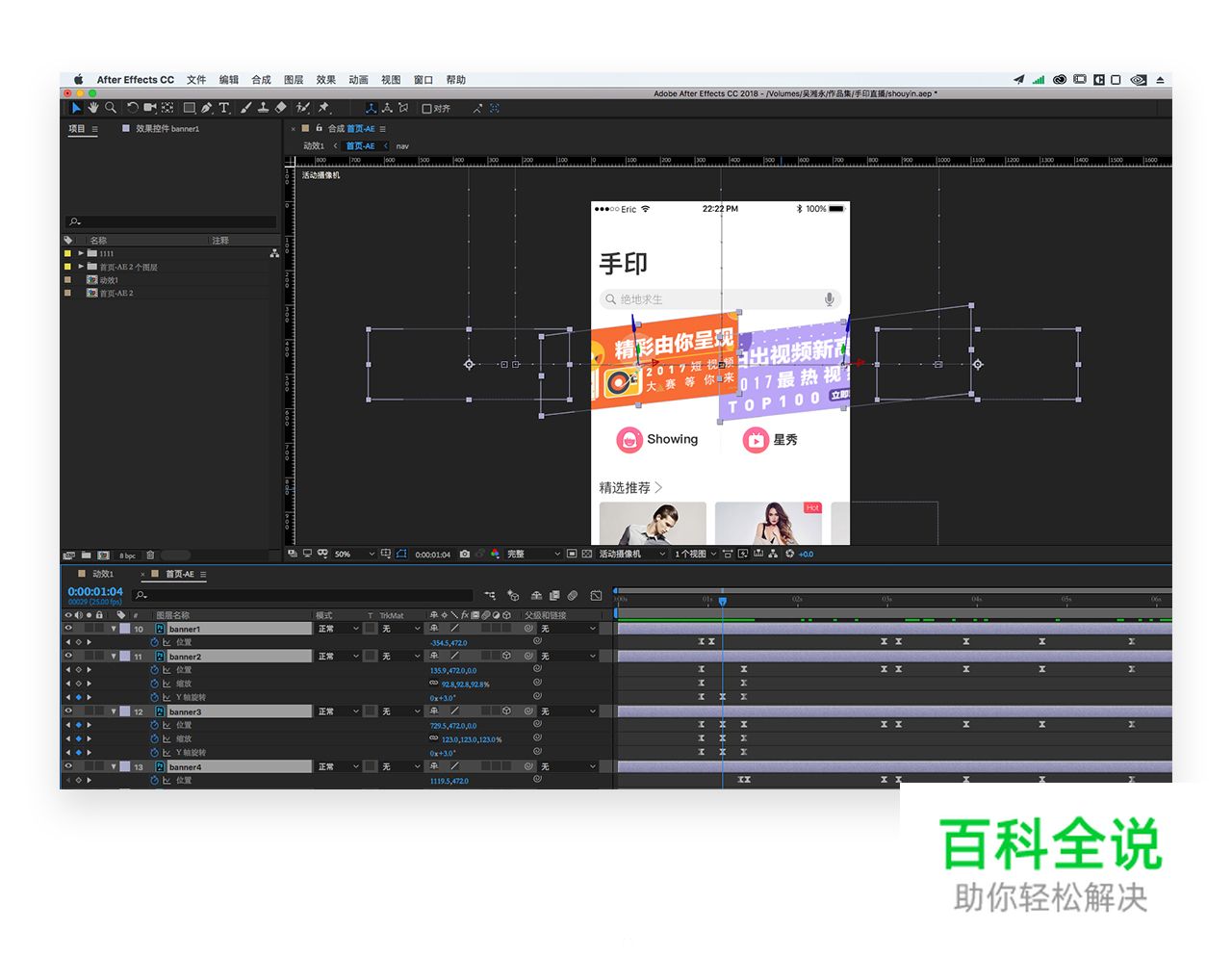
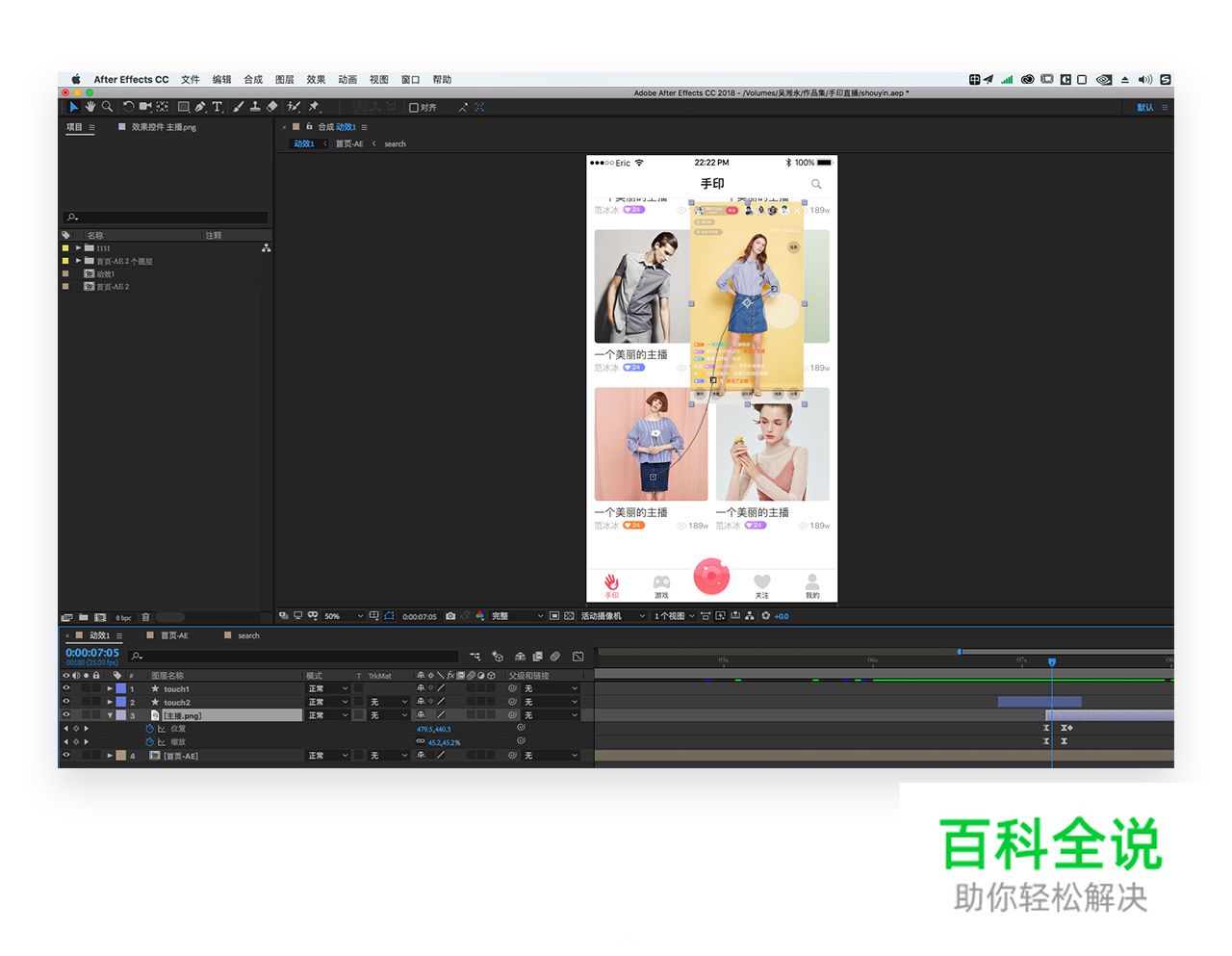
5、首先我们要做一个touch效果,类似手点击屏幕滑动的效果。新建一个圆形形状给它位置、缩放、不透明度打关键帧做动画

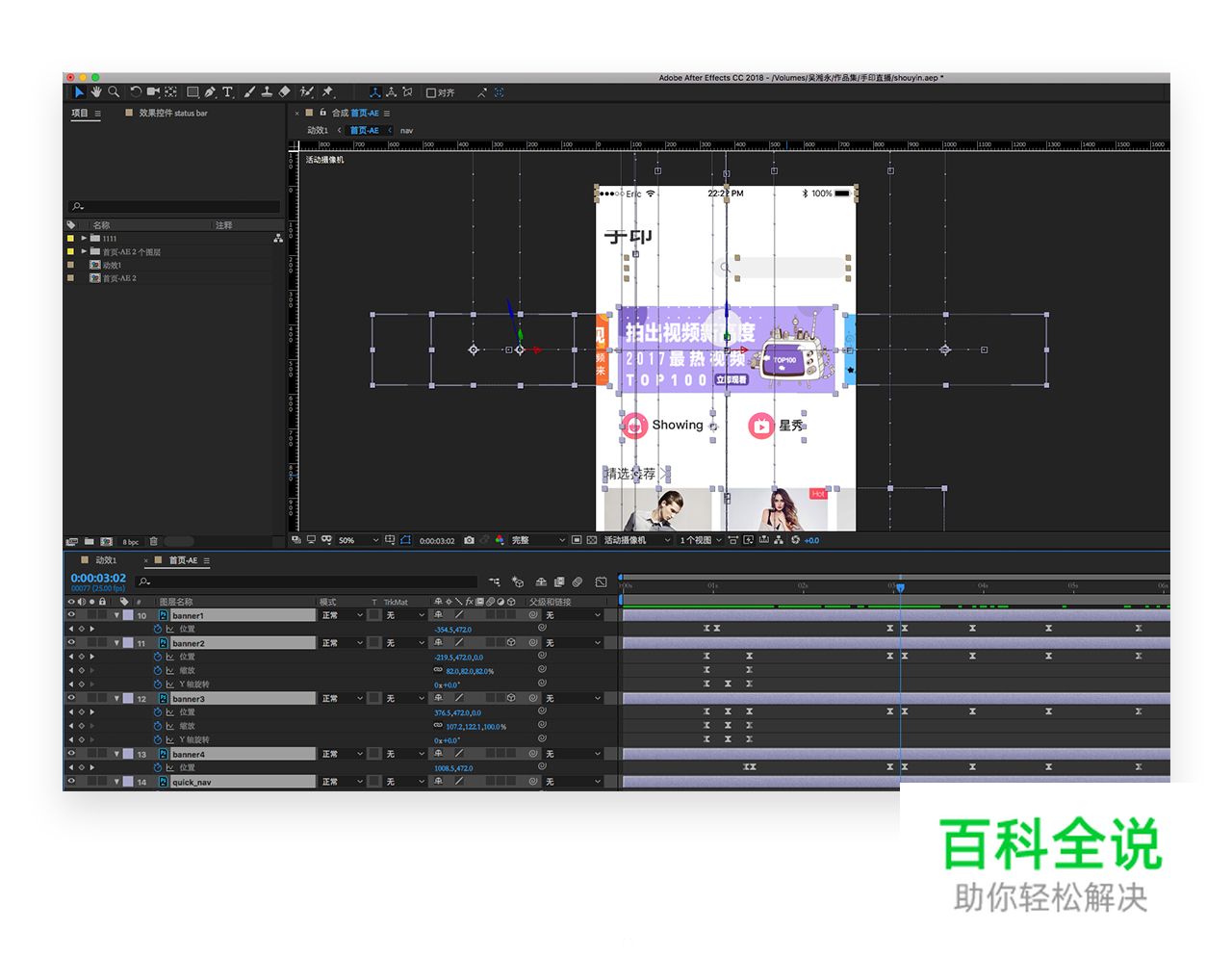
6、在我们滑动banner时会产生Y轴的旋转变化,让视觉上产生三维效果,这是这部分的一个小重点。注意;(图层的运动不可以是匀速的,一般会给关键帧添加缓动效果)


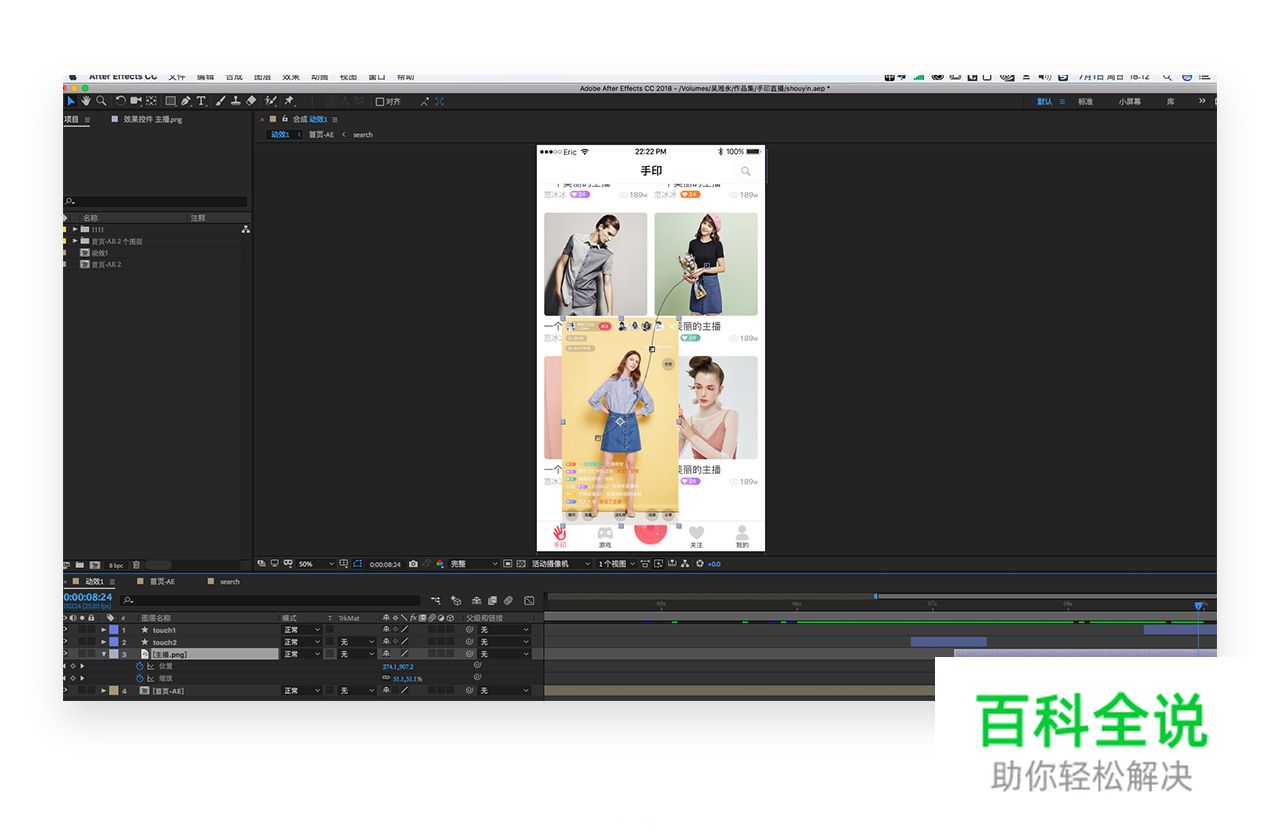
7、之前的banner是一个十字交互的手势所以只需要对这4个图片做动画就可以。如果是上下的roll滚动手势的话,就需要对所有的图层做P位置在Y轴的变化。

8、在上滑的时候tabbar和statusbar固定不动。其中会有2个设计难点
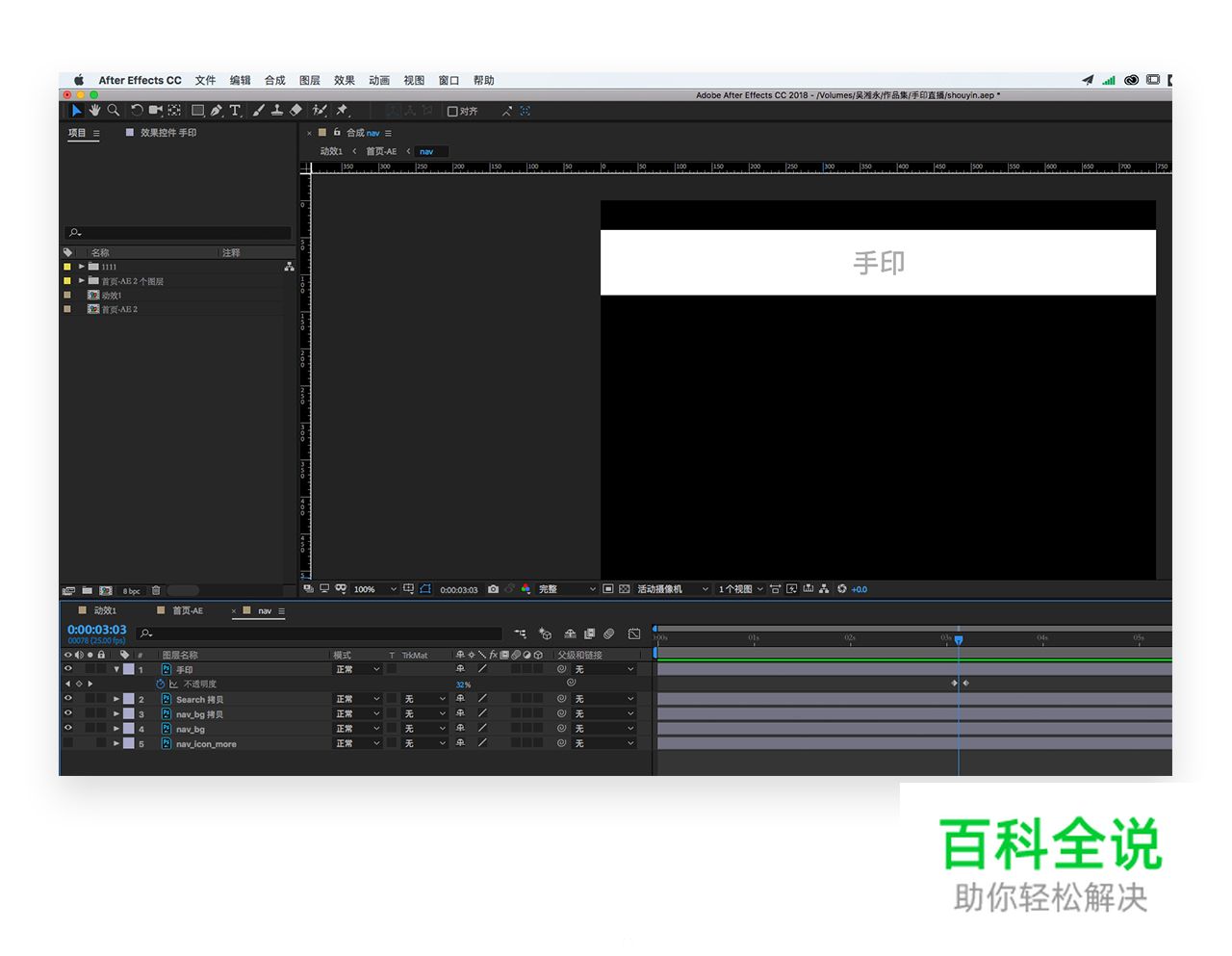
- 1、大标题手印2字上滑后消失然后缩小出现在nav中间位置。
- 2、即当上滑时搜索框和icon向右缩小,然后搜索框消失icon位移到nav右边的位置。
设计技巧:针对第一个问题,大标题只做向上的位移,然后双击在nav合成里对小号的标题手印2字做透明度变化,出现的时间上自己需要把控好。
第二个问题,在Search合成里面,其实就是给搜索框做了个从左向右缩小的蒙版路径动画,同时搜索icon跟随搜索框X轴位移,当2者运动到最后侧时一起向上位移消失,同时位于nav合成的搜索icon透明度动画出现




9、当上滑结束后,选择一个视频卡片。卡片会有一个运动曲线同时产生从位置和缩放动画。当右上角关闭视频时,视频卡片向左下角曲线运动


总结
- 1.当用sketch做界面时就用Principle。这两组黄金搭档可满足pc用户和mac用户的不同需求
- 2.在用PS设计UI界面时要随时注意图层的命名和归类,这不仅会方便我们界面的设计,在后期ae动效设计时也会节省很多时间
- 3.图层的运动不可以是匀速的,一般会给关键帧添加缓动效果
第五篇教程希望能够帮助到老铁们,如果喜欢可以点个小赞赞哦

UI中国
作者:EricWu
