揭秘京东APPLE WATCH V1.0设计全过程
小编:Apple Watch来袭太猛,@京东设计中心的同学们打造的第一版Apple Watch客户端也鲜新出炉,作为一个购物平台,如何在手表这么小的屏幕上做文章?放什么功能?如何使体验完整?来学习下他们的表现方法。

近年来可穿戴设备渐渐进入人们的视线,京东JDC也为给用户一个完整的体验加入到了探索的队伍中来。
全新的平台
谷歌与苹果的Watch设计理念基本相同,两个平台下我们面临相同的问题。如何体现Watch平台自身重情景、极简、轻量的特点是我们设计过程中始终思考的问题。

依旧从场景出发
用户主动使用场景:Watch可移植一些手机应用的功能,帮助用户在合适的场景下使用这些功能。如:公车上想看看中午买的东西到哪儿了,人太多且手机在公文包中不便于拿出,于是抬起手腕查了一下。走在路上,忽然想起家里大米没有了,对着手腕上的watch说:“买一袋大米。”watch推荐了三款大米:之前购买过的、热销的、有促销活动的,从中选择其一,再选择家的地址,完成了购买。
用户被动使用场景:Watch作为穿戴设备上最好的体验是当用户需要的时候对应的内容刚好就显示在上面,让用户能够在做饭、吃东西、跑步、闲聊的过程中使用,也就是用户在一个场景下收到一个恰当的信息。如:快到家时,Watch震动了一下,抬起手腕一看:快递员出发了。
基于以上场景我们初步确定了希望用户在watch上体验的功能:1、语音购物;2、消息触达。
不要变成一个持续的振动器
Watch会长时间贴着用户的皮肤。基于这种亲密关系,用户对于Watch上的震动感知比手机更敏感,所以我们需要控制Watch上震动频率,避免给用户带来干扰。
我们对京东现有的消息按照用重要程度和用户相关性两个维度重新梳理,并将用户划分成普通用户和定制用户。将重要信息推送到所有用户的Watch上。对于已订阅了“提醒签到”“优惠促销”等信息的定制用户推送更多消息。

很快地完成Watch上的操作
在《Design Principles for Android Wear》中有个“5秒原则”,讲的是用户使用Watch上的应用程序时间越长,就会使用户从现实世界中脱离的越严重,使得用户不得不暂停现实中的活动来处理watch,这样就失去了穿戴设备本应便捷的意义。因此所有watch上的“交互行为”都应该更高效,建议每个任务的操作都能在5秒内完成。
我们通过缩短操作流程、提高用户浏览的效率两方面来减少用户在应用中花的时间。
缩短操作流程:
在做语音购功能时,把需求明确到:帮助用户便捷地购买轻购买决策的商品。如:日用品,食品等。
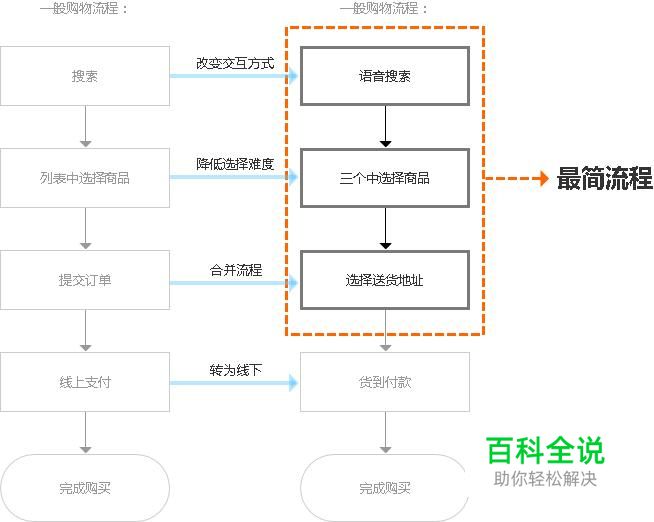
减少用户选择难度,把线上流程放到线下。一般购买流程:搜索——选择商品——提交订单——支付定订单。而在watch上我们让用户使用语音搜索后,只展示与用户相关度前三的商品,用户很快就能做出选择。然后直接选择地址就能提交订单。我们砍掉了庞大的线上的支付流程,改为线下的货到付款。这样精简了线上流程后,用户就能想到时随后立刻完成线上购买。

信息结构扁平化。
在手机端,大多数的应用采用了常规的“递进式”层层深入的界面信息架构,常常会因层级太深,而使用户需要一层一层跳转界面来达到用户的需求。这样的交互显然不适宜于Watch。我们针对信息架构进行很多探索性的尝试,最终采用了“双层结构”模式,将订单信息平铺,当用户有明确的查看意图时才展开下层的物流内容。(手机上是把订单按状态分类,如:待付款、已完成等。)
提高用户浏览与使用的效率:
一次显示一条信息内容。当有更多的二级信息时,把它放到二级页面上。当有其他平行信息时,切换页面展示。
尽可能简化文字表述。信息通过关键词和短语来表述而不是完整的句子,这里与大家分享一个简化文本表述的技巧,即图标+文案的形式。如:“您在京东购买的物品的物流进展到了快递员配送中”。精简后是一个京东特有的物流运输车的图标+“快递员出发”的文案。

放大字体的尺寸。Watch硬件本身为了便于携带,屏幕尺寸都较小。适当放大文字尺寸来保证用户瞥一眼手腕就能明白。
使用合理的图片。图片相较文字更形象直观,通过添加图片用户能更容易的理解。如:用户在购买商品后查询物流,想知道什么东西到哪儿了。表达“什么东西”这一信息时,可以用一张商品图片来代替一个商品列表。
简单的交互,在Watch上的操作使用大手势。在查询功能中,订单与订单的切换,订单的操作,我们采用大手势的交互方式,保证用户在任何场景都能轻易的看到他想了解的内容。(大手势:不是像点击一个小按钮一样的精准的操作)

在涉及订单详情时,不可避免地需要引入一些更复杂的交互,强迫用户必须在可穿戴平台上完成这些操作当然是不合适的。我们将用户引导到与之相匹配的手持设备之上,在这里他们能够通过大尺寸屏幕完成这项任务,而后再返回可穿戴设备获取操作结果。点触操作按钮会启动用户匹配智能手机上的相关应用页面,用户将在手机上完成的具体交互。

视觉风格
如何在这寸土寸金的区域设计?且沿袭两家平台的设计原则还要突出京东自身品牌?这给我们视觉设计师带来了不小的问题。
我们保留京东红,Apple Watch在设计上配搭了黑色使页面较为沉稳与平台设计相呼应;Android Wear则使用的白底使页面年轻与平台衔接更流畅。

打磨细节
从最初的产品信息构架,交互草稿,初稿,可操作Demo,我们都在琢磨用户模型与操作逻辑的关系,斟酌界面元素的摆放。

在项目中,我们通过用手绘草稿和纸面原型来和产品、开发快速沟通设计思路,为了最真实地反应我们在设计中存在的问题,在项目中我们还联合开发同学制作了高保真可操作的Demo(在手表上的原型工具还是空白),将整个应用信息框架,交互行为都完整地呈现出来。

在Apple watch尚未开售的情况下,由于没有真机,我们想出了一个很原始的办法来模拟手表上的视觉感受:用1:1彩色打印制作纸质模型戴在手腕上。在设计Android Wear时虽然有了测试机,但是视觉还原还是存在一些差异,例如icon虽然按照规范大小设计,但在手表上呈现效果不理想,我们用尺子量,寻找视觉偏差,经过不断的打磨,最终高保真地还原了视觉效果,将最优的视觉体验呈现给用户。

产品迭代
京东JD Watch V1.0只实现了初步的触达功能,在将来的迭代中会逐渐完善和优化。希望我们的诚意,能够得到京东用户的肯定,我们也将时刻保持为用户带来完美体验的这颗初心,产出更多的优秀产品。

作者:@京东设计中心
文章来源:优设
