“功能性与使用性取舍”原则在界面中的应用
在以往大部分时间里,我们都关心怎样设计出让人明白又好用的产品,但为什么市面上有些产品就是无法兼顾好用又实用呢?
我们打个简单的比方,比如说微波炉,现在市面上大部分的微波炉功能都很强大,十几种功能排在一起,但是实际上我们真正使用的其实只有一种功能,就是加热。而这种情况也存在于很多手机产品中,所以今天就是来跟大家一起来分享,在界面中的功能性与使用性中如何做取舍。
目录
一、什么是功能性与使用性?
二、在UI设计中的应用
三、如何取舍
四、总结
什么是功能性与使用性?
功能性」就是按照产品定位的初步要求,在对用户需求及现有产品进行功能调查分析的基础上,对所定位产品应具备的目标功能系统进行概念性构建的创造活动。如下图所示:

微信 1.0 版本的最初定位是做一款移动即时通讯软件,当时只有最基本的社交功能,支持发送文字消息,分享照片给好友,对方输入信息状态。
「使用性」是在以用户为中心的宗旨下,进行产品的设计,以使产品满足功能需要、符合用户的行为习惯和认知,同时能高效愉悦的完成任务和工作,达到预期的目的。如下图所示:

在微信 2.0 增加了语音对讲功能,这个功能包容了更多的用户群体,降低了聊天的门槛,即使是不擅长打字的人也能够轻松的使用微信聊天,特别是针对中年用户群体。
在UI设计中的应用
《腾讯产品法》书中提到一个概念“产品强度=体验-成本,成本是阻碍用户需求形成的最核心因素”,而功能性设计需要在设计复杂性、使用性、时间及成本上都要付出很大代价,因此功能性设计会降低用户对产品的需求,但站在产品经理的角度上来说,产品的复杂性就会导致某些页面的成本增加。
选择功能性还是使用性呢?根据产品的实际情况,我总结了一下四点:
1、根据产品的定位
手机现在作为传递信息的主流,同时处于信息大爆炸的时代,需要承载和传递的信息越来越多了,因此在选择功能性还是使用性时,首先需要思考一下产品的定位。
案例结合:一般认为设计的功能性越强大越好,但是在产品上来说功能性越强成本就越高,不利于用户体验,所以只有在用户对页面没有明确要求的时候,功能性才会发挥其作用。如下图所示:

蚂蚁金服和京东金融,同样都是金融类APP,但两者的首页就大不相同,蚂蚁金服以使用性为主,京东以功能性为主,为什么会产生这样的差异呢?
根据数据显示,79.4%的理财用户会更换产品是因为新产品更有吸引力,投资汇报率高,而京东金融首页的金刚区就是来满足没有明确目的的新用户,总资产的卡片区则是满足需要经常查看资产和收益的老用户,所以它的首页用的是功能性,能够满足一切已知和未知的需求。
而蚂蚁财富作为一款站在支付宝肩膀上的一款产品,用户基础已经很稳定了,大多数用户能在支付宝里就查看收益和资产,因此使用蚂蚁财富的用户目标是很明确的:想要查看且购买基金,所以蚂蚁财富的首页偏向于使用性,提高用户体验,让用户对自己的需求一目了然。
2、根据不同的目标人群
界面的设计是信息交流的平台,而界面上的功能则是展示的信息能够正确的被用户认知及理解,而选择功能性还是使用性也是根据不同的用户对象而有不同的展现形式。
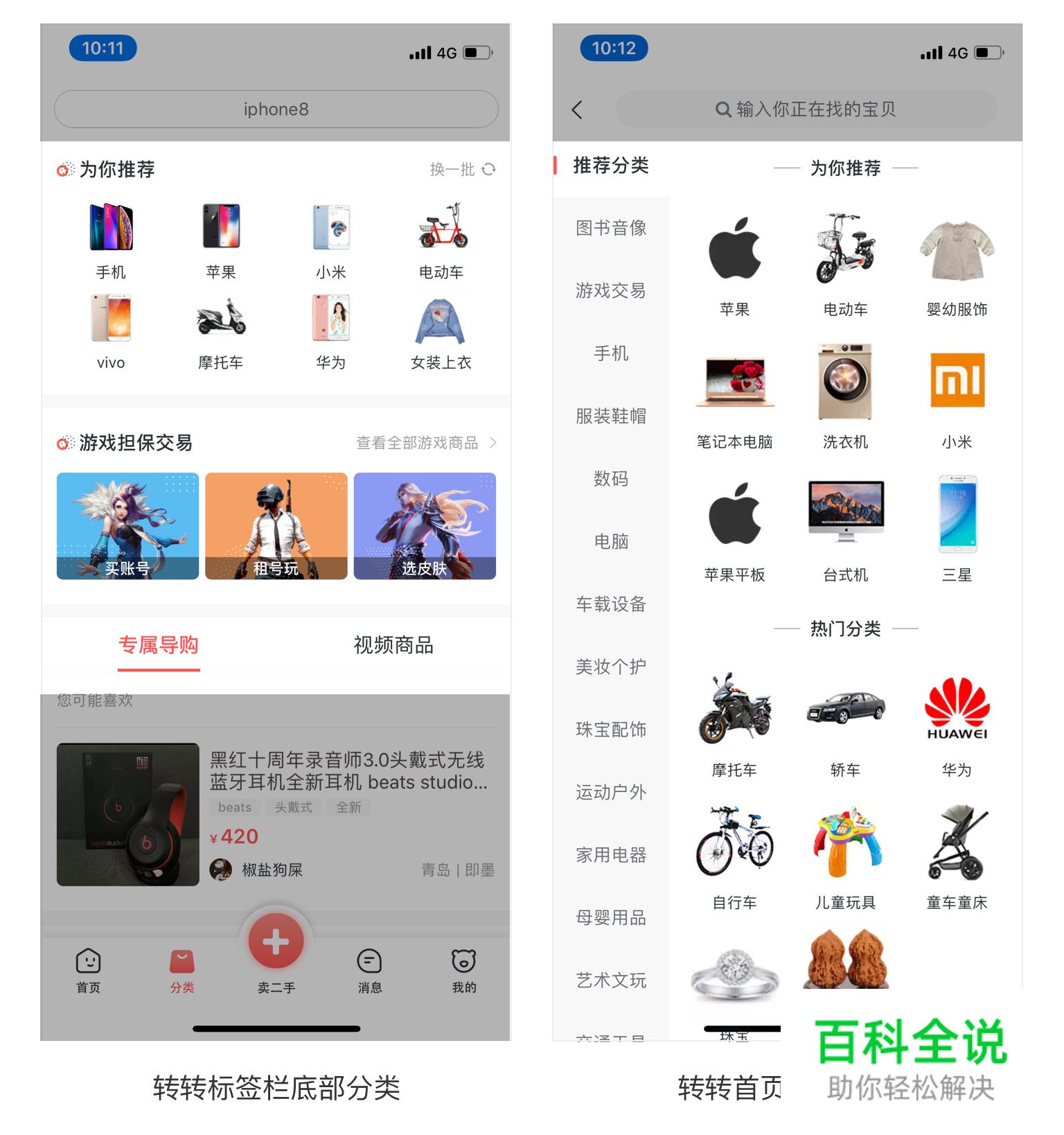
案例结合:相同的产品针对不同的用户群体,其表现形式也会有所不同,尤其是在比较复杂且功能比较多的页面最为明显。如下图所示:

上图分别为转转底部标签栏的分类和首页点击全部进入的分类页面,同一种产品的分类,但是展现形式是不一样的,底部的分类偏向于功能性,而首页的分类偏向于功能性。
全部分类是从首页金刚区点击进来的,金刚区的分类很细,从金刚区进入的用户说明是目标比较明确人群,因此使用侧边栏的布局模式,突出使用性,提高用户查找效率,从而提升用户体验。
底部操作栏的分类则是使用平铺的布局,推荐模块用的是随机模式,这个页面针对的是模糊用户的群体,因此以功能性为主,让用户自己做选择。
3、突出核心信息
页面所有的设计都是为核心任务服务的,隐藏不必要的信息能够凸显核心信息,给用户一定的使用指引。
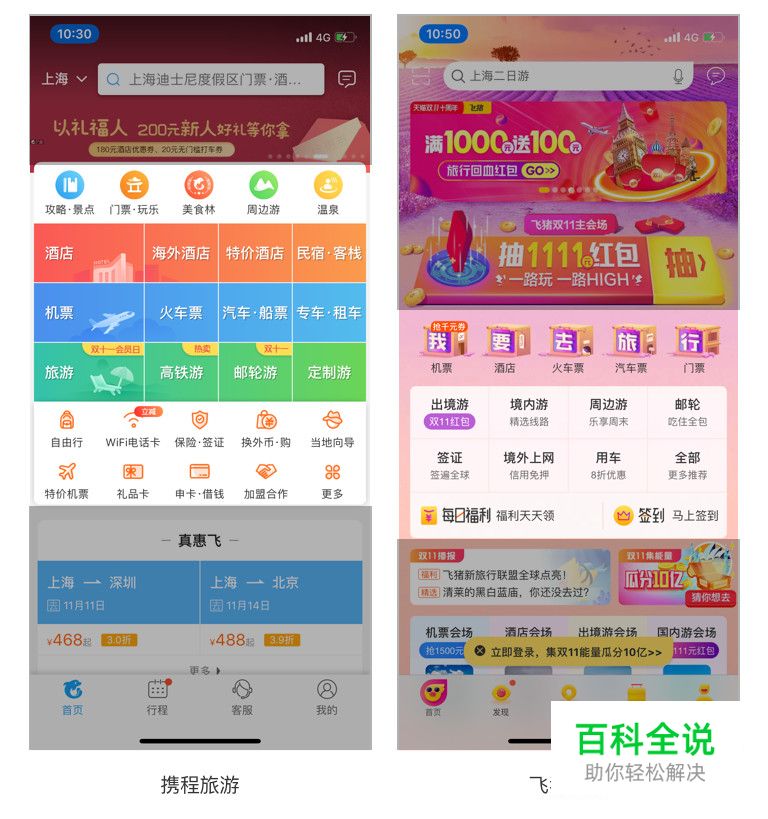
案例结合:很多人可能觉得功能放的越多越好,那么这么做是对的吗?我们需要思考的是如何在不影响功能性的同时提高产品的使用性呢?如下图所示:

携程旅游的首页功能按钮分类很细,基本把核心信息都放在了首页当中,这主要是因为针对的有明确目标的用户,让他们的精准需求在首页就基本能够满足,因此它的页面以使用性为主,减少用户的停留时间,提高用户体验。
飞猪旅游相比于携程,它的层级结构少,大多都是平行模块,因为它针对的是没有明确目标的用户,承载的都是比较宽泛的内容和信息,结合用户模糊和闲逛的需求,所以它的首页以功能性为主,来应付在用户模糊和闲逛中最大可能范围的需求。
4、提高用户体验
适时的出现一些特别的功能,在用户真正需要的时候给与他们,这样的设计能与用户产生互动,并且瞬间记住。
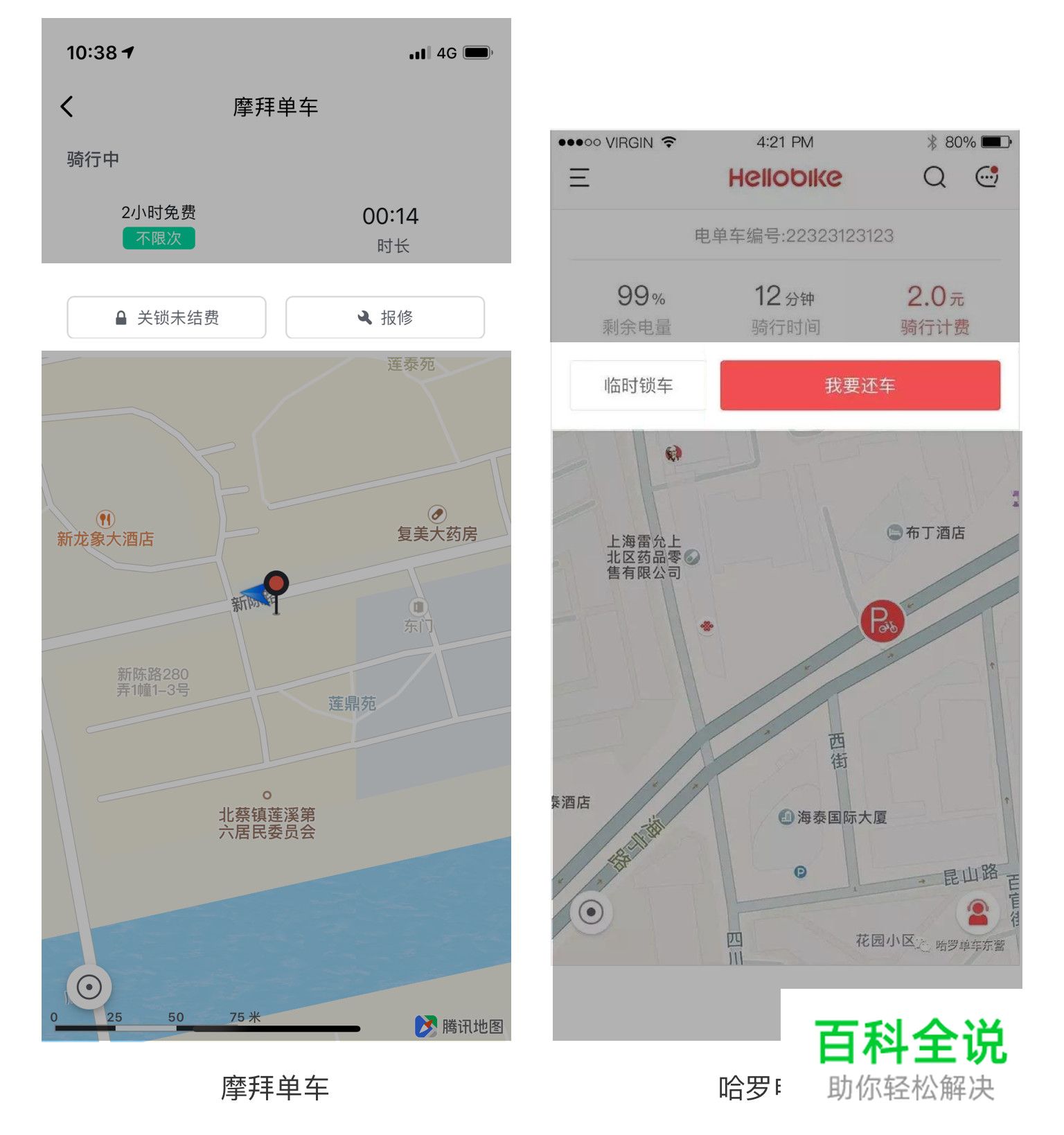
案例结合:有的时候做出一些超出用户预期的功能,能够极大的提高用户体验,从而提升对产品的好感。如下图所示:

图中分别展示了摩拜和哈罗电单车,哈罗电单车相比于膜拜在开车后的会有一个临时锁车的功能按钮,这就是超出了用户预期值的功能,属于兴奋需求,不提供用户满意度不会降低,但是提供了用户满意度会有极大的提升。
因此虽然摩拜和哈罗界面都只有两个按钮,但明显哈罗的用户体验会比摩拜高,很大的提高了界面的使用性和体验感。
总结
我们在设计产品的时候经常都会以为功能性越强大越好,经常有人反馈体验不好,就会在上面加按钮,其实功能越多,对设计而言使用性、复杂性、时间和成本都要付出特别大的代价。通常只有在用户对产品没有明确的预期时,多功能性才会起作用并且发挥一定的优势。
那功能性和使用性之间要如何做取舍呢?
1、当用户目标明确的时候,我们用使用性,做出符合用户行为习惯和认知的界面,减少用户的停留时间,提高用户体验;
2、当用户目标不明确的时候,我们用功能性,用模糊和闲逛的诉求来满足用户的需求,应付未来需求的最大可能范围。
参考链接:
http://blog.sina.com.cn/s/blog_91554da50102wufv.html《设计法则第50招:功能性与实用性取舍》
https://www.uisdc.com/design-rules-hierarchy-of-needs《那些很熟悉但又叫不出名字的设计法则:需求的等级》
http://www.luoxiao123.cn/6371.html《UI设计:需要时显示——论App中的功能可见性》
海盐社(公众号)
作者:潘团子

