如何通过缓动曲线形成自身动效风格?
接触过动效的朋友们,应该对“缓动曲线”这个词并不陌生。想要物体运动自然,需要给物体加缓动曲线。但是怎样通过缓动曲线形成自身的动效风格呢?
感受下大神的动效风格
首先,我们看下三位追波大神作品不同的缓动曲线特点。

风格:快切转场、干脆利落



风格:先快后慢、有力量感、收尾干脆



风格:柔和、流水般、结尾有微弹感

什么是缓动曲线?
缓动会使物体的运动看起来更自然。为了使动画看起来不机械化,会给物体运动增加一些加速或者减速运动。
举例:加缓动与不加缓动的区别。

上面蓝色球的动效是由慢变快,再变慢的一个过程。物体由静态转化为动态,再转化为静态,整个符合自然规律。
下面红色球没有加缓动,一直做着匀速运动,看起来很机械化。
缓动曲线的种类
常见的缓动有三种:加速运动、减速运动、先加速后减速运动。
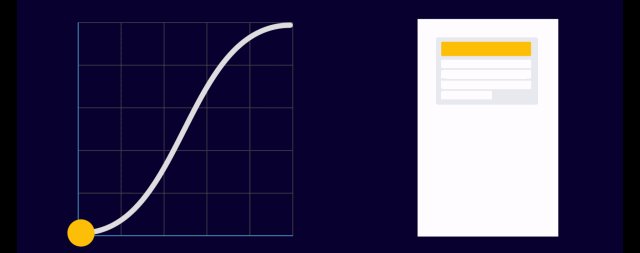
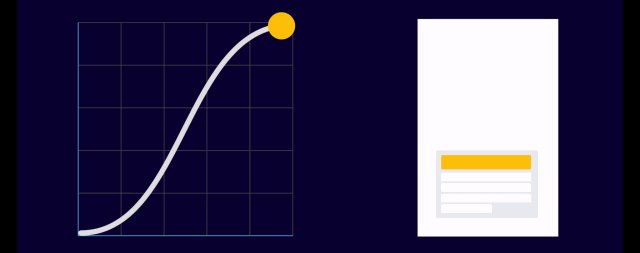
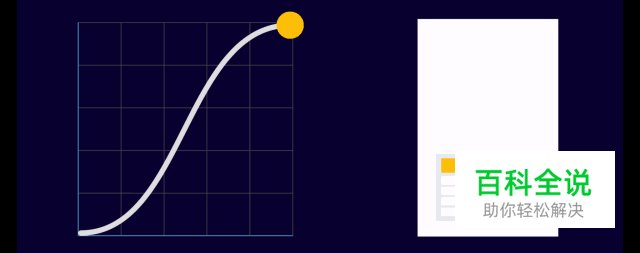
Ease in 缓入
加速运动,由慢变快。一般用于元素离开屏幕时。

举个栗子:点击按钮时,当前页面离开,新页面出来的过程。
在点击的那一刻,用户更加的是当前页面给的反馈,所以这个时候页面速度就不能很快,不然用户感受不到是自己点了按钮页面起的变化,还是页面自己跳转的。所以一开始的时候速度是慢的。
点击之后,用户是希望新页面马上出来,所以当前页面需要快速离开。这时候做的就是加速运动。所以在元素离开屏幕的时候,会用到加速运动。
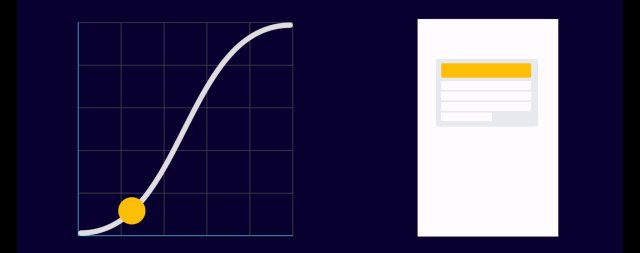
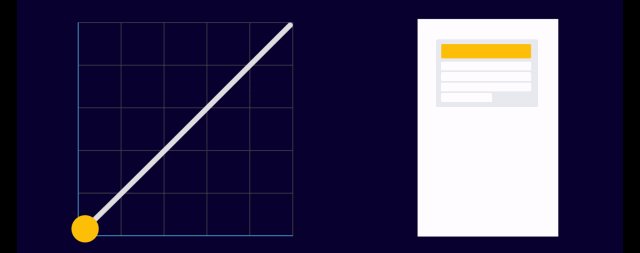
Ease out 缓出
减速运动,由快变慢。一般用于元素进入屏幕时。

与加速运动相反,是用于元素进入屏幕时。
延续上面那个案例,新页面进入屏幕的时候,用户是希望新页面能快速进入,所以一开始的速度是快的。
当新页面快要到达的时候,用户的点是新页面的形态,这时候,需要减速到达,让用户感受到形态的变化。
Ease in 与Ease out 的关系
加速运动与减速运动我们都能理解,但是ease in 和ease out我们很容易搞反。我刚接触动效的时候,一直弄不懂他们。从字面上理解,缓入是进入屏幕,缓出是离开屏幕。其实这么理解是错误的。
实际上,ease是缓动的、缓慢的意思。ease in 是开始的时候是慢的,然后慢慢变快。ease out是结束的时候是慢的。所以,ease in 用于离开屏幕的时候,ease out 用于进入屏幕的时候。
Ease both 缓入缓出
也称为对称曲线,加速减速时间相同。

一般用于不需要过于瞩目的动画,比如元素从屏幕一端移到另一端。也可以用于元素大小及其他属性改变时。抽屉导航就可以用ease both。
Default 标准曲线
也称为非对称曲线,加速时间比减速时间更短。

相比较对称曲线,运动看起来更自然、更逼真。用户更加物体运动的结尾,从而物体的新状态。Default是principle默认的缓动曲线。
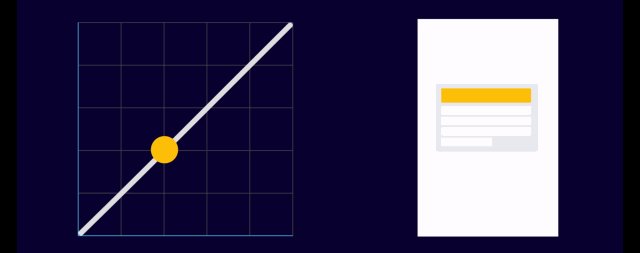
Linear 线性运动
也可以简单的理解为匀速运动。

线性运动很少使用,一般只会用在物体颜色或者透明度的变化。
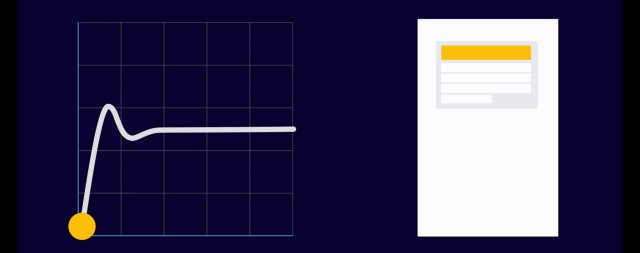
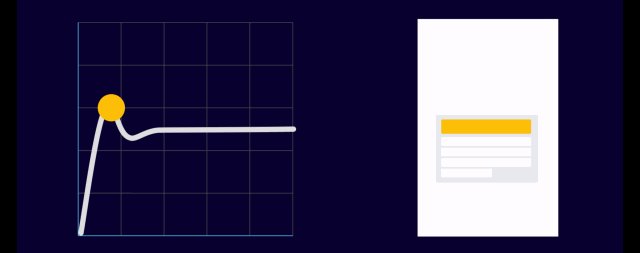
Spring 弹性运动
模拟自然规律的惯性运动。一般用于放大出现或快速移动。

从字面上可以理解是像弹簧一样的效果,一般可以用在弹窗出来的时候。弹窗一开始为0,放大到原始大小的时候,它不能马上停住,会继续放大。然后再缩小回原始大小。整个过程就有点Q弹的感觉。
建立自己的缓动曲线
接下来我给大家展示一下我的部分动效作品,可以看看我是怎么一步步建立自己的缓动曲线的。
1、用到touch这个知识点做的动效。

可以看到我这个时候用的缓动曲线是principle默认的标准曲线。
卡片拖拽结束后,下面的卡片上移的动效,用的是默认曲线。这个动效的亮点是,拖拽卡片下移时,删除按钮出现,并且垃圾桶盖子打开,拖拽结束后盖子盖回去。模拟了平时丢垃圾的场景。但是这个动效的缓动曲线就缺少自己的特色。
2、用到组件知识点做的动效。

这个组件类似sketch里的symbol。点赞功能占整个界面比例小,所以点赞的时候,将整个界面放大,让人看清点赞细节,结束后就缩小回去。这里我用到的缓动曲线也是标准曲线。
3、用到了auto知识点做的动效。

刷新动画,这个时候我已经开始注意缓动曲线了,这里我有稍微调整了缓动曲线。可以感觉到刷新结束卡片出来的动效变得缓和了。
4、用到了拖拽知识点做的动效。

这里调整的缓动曲线是,卡片拖拽结束后,下面的卡片依次顶上来这个动效,可以感觉到顶上来的动效很柔和流畅。
5、这是我参考了leo lueng大神作品做的作品。

这是我花时间最久的一个作品。这时候我的缓动曲线很受leo的影响,整个动效给人感觉很柔和、流畅。我自己也很喜欢这种柔和的风格。
6、这个作品延续了上一个作品的缓动曲线。

这个时候我的缓动曲线风格已经初步建立了,还得到了UI movement的推荐。
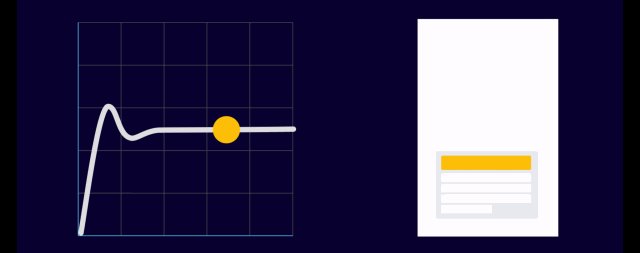
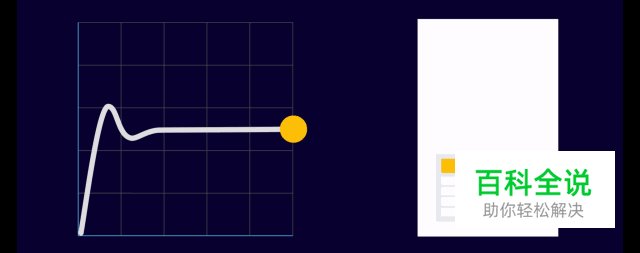
对比不同缓动曲线效果

左边是用默认的缓动曲线。右边是用我自定义的缓动曲线。可以感受到右边的动效更加柔和,让人有记忆点。
如何调整缓动曲线
以下是我在principle里如何调整缓动曲线的操作流程。
1、打开软件,中间就是画板,动效都在这里面完成。

2、画一个简单的界面,做一个点击按钮,页面消失的动效。选择蓝色按钮。

3、点击右侧闪电图标,出现触发条件框,选择tap(点击)。出现蓝色箭头,指向画板自己。

4、出现了新的画板,动效跳转到这个页面。

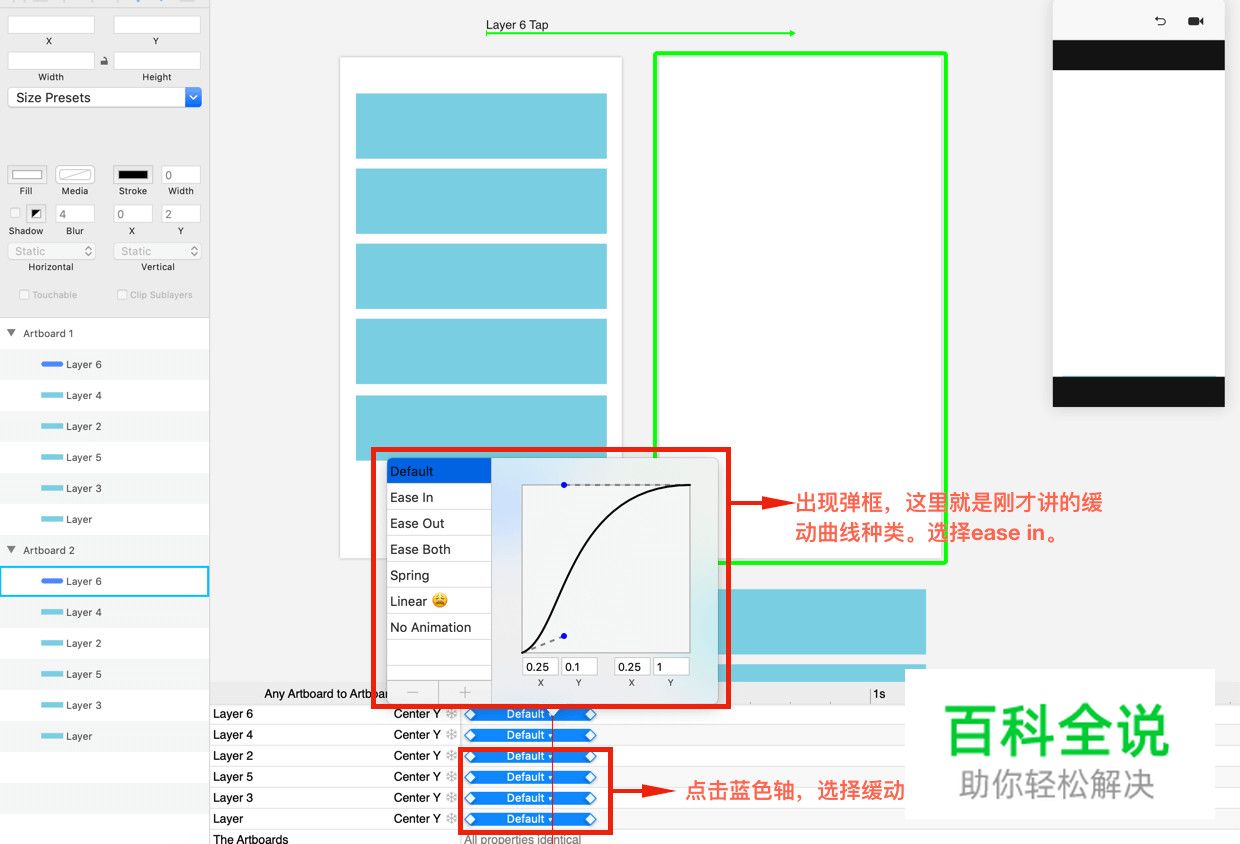
5、调整新页面里面的元素,将它们向下移出画板。两个页面间出现了一个黑色箭头,点击箭头,调出缓动曲线面板。

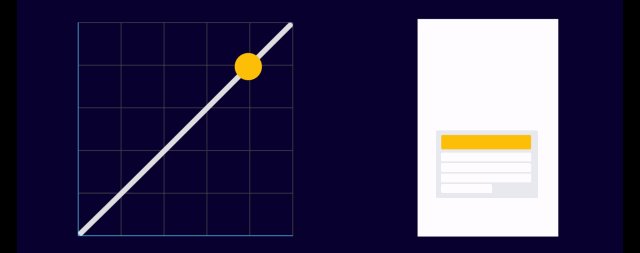
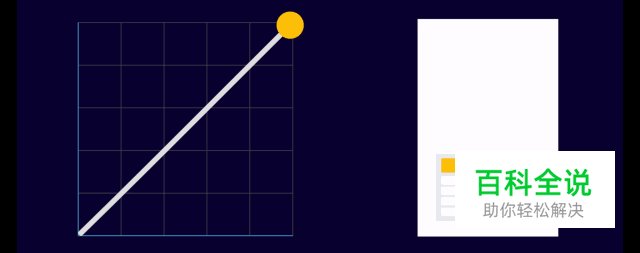
6、点击蓝色轴,弹出缓动曲线种类弹框。选择ease in。

7、左右拖动贝兹杆,调整出自己的缓动曲线。

大家可以尝试一下不同类型的缓动曲线,找到自己最喜欢的效果。我自己比较习惯用Spring(弹性)来调整数值,做出属于自己的缓动曲线。
今天的就到这里了,希望可以对刚接触动效的小伙伴有所帮助。因微信传图片大小受限,有些作品看着不清晰,如果对我的作品感兴趣,可以我的追波(追波名是X.2.P)。也可以公众号阅读原文查看我的Dribbble作品额!
原文地址:Dreamotion(公众号)
作者:DRM 二萍

转载请注明:学UI网»如何通过缓动曲线形成自身动效风格?

