学不会的配色?不如利用配色中的网格系统搞定
不多说了,进入我们这期的主题——配色,其实配色这个话题可以说是老生常谈了,但是想完全熟练的掌握确实没那么简单,所以推出色技巧系列,希望能帮到需要帮助的朋友!不至于每次进行色彩搭配时手足无措。(配色一)里已经说了很多种不同的配色方式,本期较上期更加细化了,通过网格系统分析配色技巧,艾克申!
同色相搭配




 只是这种搭配方式更加直观、方便,也相对简单一些,可变性较低!
只是这种搭配方式更加直观、方便,也相对简单一些,可变性较低!不同色相搭配


(图1)

(图2)
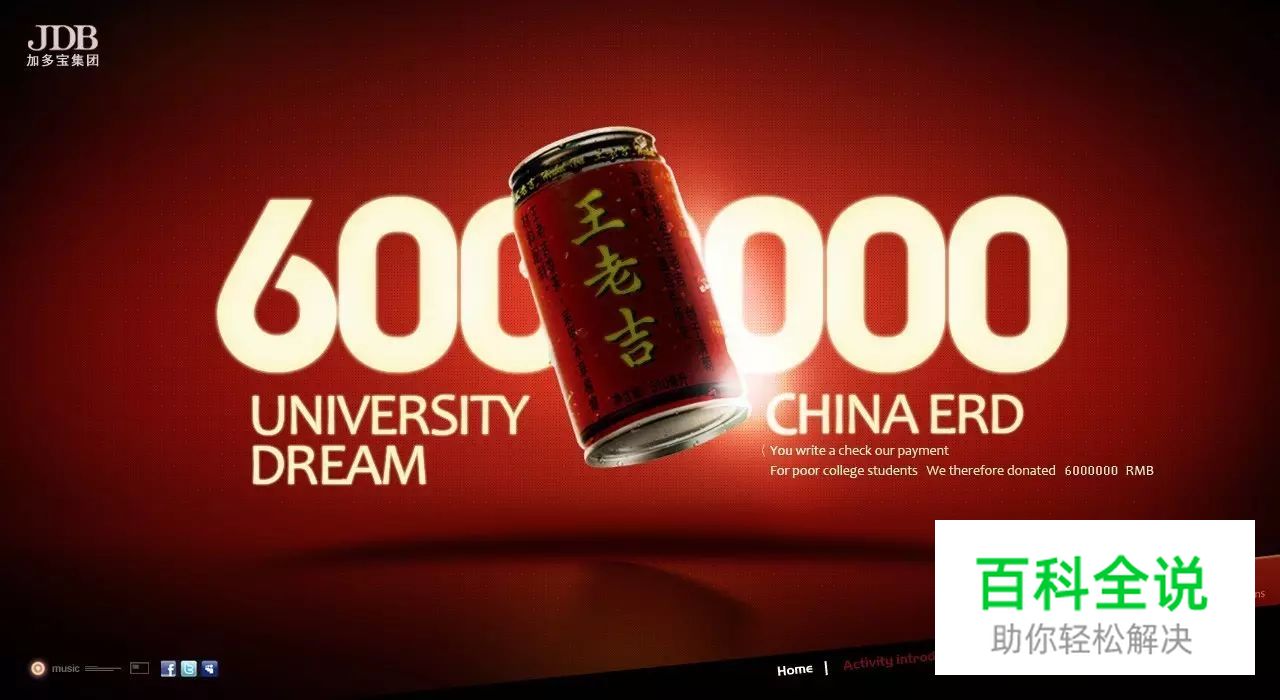
这两张图我们对比着看,首先只看两张图的A标记处:橙色搭配青色,很明显的间隔色搭配方式;其次看两张图的B标记处:图1的颜色属性是H=33、S=75、B=99,图2的颜色属性是H=184、S=100、B=68,色相前面分析了,现在看饱和度和明度,这张海报里的橙色属于高饱和度,高明度的颜色,青色属于高饱和度,偏高明度的颜色,下面我们把青色的颜色属性稍微改动一下,再看下效果:

继续在拾色器上看颜色属性

(图3)
色相和饱和度基本没变,只是提高了明度,但是整体感觉较之前更加青春活力了一点,对比性也有所增强,我们继续调整:


(图4)
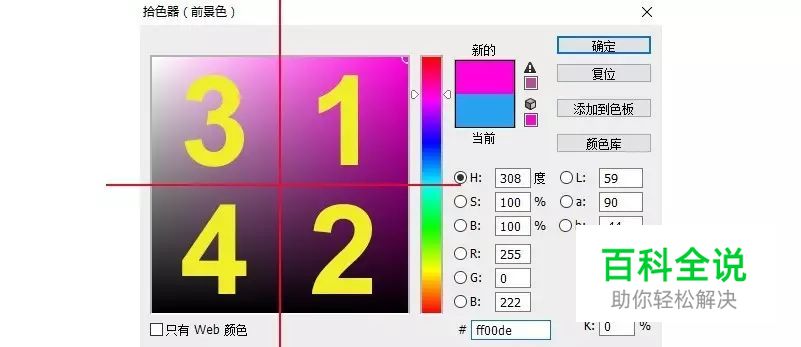
我们现在还是不考虑产品,只考虑配色,这次较前面两次对比更加强烈,而且依然是青春活力、运动的感觉;图4中B标记处的颜色属性,除了色相之外,S和B很接近橙色的颜色属性,下面如果我们把拾色器4等分来看:

(图5)
其实从图1开始一直到图4的改变,这两种主色一直是在拾色器1的范围内变动,其实这些并不是必然,但也不是偶然,我们再做一下改变,看一下:


(图6)
色相上依然没有太大变化,只改变了明度,配色依然是间隔色的配色方式,但是给人的感觉反而有点压抑,所以说相邻色、间隔色、互补色的配色方式只是提供一个方向,但是具体的细节还要琢磨。说了这么多,我们先总结一下:掌握了大体方向之后,合理的配色保持在拾色器的一个区间内或者相邻区间的临近位置(见图5);换句话来说:色相关系确定以后,明度和饱和度相似或者接近的配色容易呈现最佳效果!(这是一种快速配色的方法,不能当做1 1=2的公式来记),再看一个案例:

粉红色和浅蓝色,间隔色的配色方式,从颜色属性的在拾色器上的位置上来看距离很近,也就是饱和度和明度很接近,整体搭配青春活力,偏小清新的感觉!
下面我们看几个“区间1”配色的案例:

主色黄色,红和蓝为辅助色,两两成间隔色,而且颜色属性的位置都在“区间1”偏右上方,给你的感觉怎么样?(后面再做详细分析)

还是前面的一个案例,间隔色的搭配方式,颜色属性在拾色器上的位置依然是“区间1”,而且位置临近,在追求运动,对比效果的同时,颜色的选择也很合理。

这个我相信很多人都有印象,这是天猫国际的配色,阿里的设计师教你如何配色!
这是相邻色的搭配方式,在拾色器上的位置基本无差别,也是在“区间1”的位置,而且蓝紫色给人的感觉就是很高贵、优雅,同时也完全遵循了前面所说的:“色相关系确定以后,明度和饱和度相似或者接近的配色容易呈现最佳效果!
总结
问题
封面作者:Attitude
文章来源:美工美邦(公众号)
作者:张家彬

