App Stroe的10年设计进化之路
回顾App Store里最经典的10款应用的设计演变,带你横向的看待设计趋势变化之路。网络上每年都会有大量设计趋势分析,但是很多时候只能看到一些表层,难以深入。趋势,几乎每一年都在变,如何透过现象看本质?我觉得方法之一是可以尝试把时间线拉长,从一个更高的维度来看待趋势演变,通过对自身产品的定位以及品牌来分析是否需要跟随趋势去设计。
苹果公司的设计一直是设计领域的风向标,本文通过回顾App Store里最经典的10款应用的设计演变,带你横向的看待设计趋势变化之路。
一篇简短的博客帖子()在Apple官网上发布后,标志着近段历史上最重要的设计机会之一来临了。史蒂夫乔布斯在这篇博文中写道,“我想说的是:我们希望在iPhone上有原生的第三方应用,并计划在二月份让开发人员拿到SDK”。短短不到一年,在一个安静的周四上午,App Store 向iPhone用户开放了超过500个应用。
几乎没有什么现代创新比iPhone应用更能改变我们的生活和与周围世界的互动方式。在发布会上发布的首批500个应用的开发者们有了一个特殊的机会,可以塑造自那以后创建的数百万个应用的设计方向和交互方法。
为了庆祝App Store成立10周年,让我们一起来研究下10个App Store应用的视觉演变。

一、应用
就本文而言,我所聚焦的点是在于应用的显著视觉变化上,这些应用在第一天就可以下载,直到今天仍在保持更新。虽然其中许多应用也有iPad版本,但本文主要讲的是iPhone版本上的一些变化。
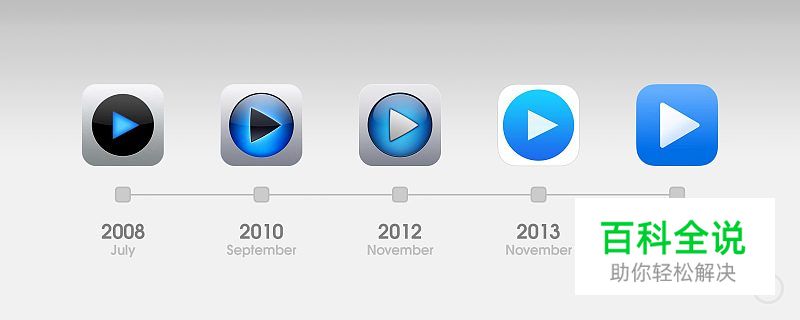
iTunes Remote

Apple通过在App Store上发布一些自己的软件,为其他开发人员树立了标杆。最初开发的两个应用是Texas Hold’em和Remote,这是一个简单的应用,用于通过Wi-Fi控制Mac或Apple TV的iTunes库的播放。2011年,Texas Hold’em应用下架了,但是Remote仍然在保持更新。
从一开始,Remote的设计就很受iPhone 版iPod应用(现在叫做Music)的外观和感觉的影响。事实上,和现在的播放图标在外观上本质上是相同的。2.0版带来了由Louie Mantia 重新设计的图标。这两个应用开始在iOS 6上出现了分歧,当时音乐应用完全重新设计并设置了一个音量滑块,可以动态响应你在iPhone上的移动操作。Remote保持了更保守的外观,图标也再次更新以匹配Mac上iTunes 11的风格。

Remote的第一次重大改版是在iOS 7上完成的。与音乐应用的纯白色主题形成对比的是Remote的深色模糊背景,并以专辑作品的颜色来配色。2016年,Apple发布了针对第4代Apple TV 的Apple TV Remote 应用,这是一个合乎逻辑的迭代,似乎取代了Remote。不久之后,Remote被重命名为iTunes Remote。虽然这款应用仍然能下载,但此后很长时间,它几乎都没有更新。直到今年6月,才做了一次全新设计并对iPhone X做了适配。
iTunes Remote的这次更新重新回归到更具保守的视觉外观,让人联想到iOS 11音乐应用,但放弃了大标题和卡片的设计,转而支持传统导航。iTunes Remote使用蓝色来匹配更新的图标,而不是再是原来的深色色系。

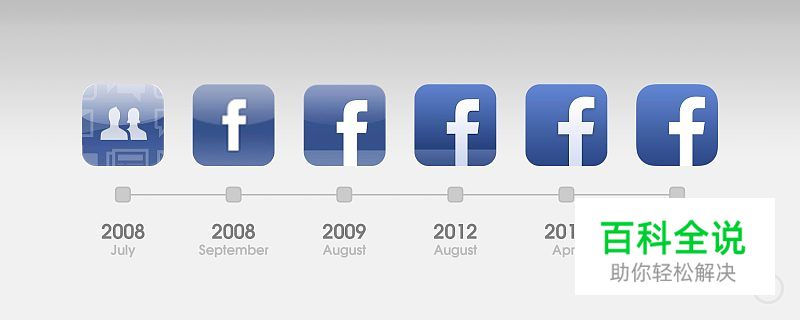
与iTunes Remote的温和变化形成鲜明对比的是,Facebook应用在过去十年中不断进行重新设计,而且频率越来越高。如果想要完全展现Facebook的视觉更新历史可能会写满一整本书,所以我在这里选取了8个最重要的更新。
Facebook在iPhone上的更新实际上在App Store存在之前就已经开始了。这款应用最初是作为iPhone 2007年10月推出的首批网络应用之一。除了标志性的蓝色导航条外,App Store中的1.0版本现在几乎认不出Facebook了。即使是图标也缺少白色标志性签名“f”。应用的消息流本质上是一个带有五个标签栏并装饰好的表格视图:主页,个人资料,朋友,聊天和收件箱。2.0版本也是基于同样的概念,只是在主标题栏下新增了两层导航。
Facebook在2009年7月的3.0版本中,第一次引入了一个3×3网格图标来帮助解决应用程序不断膨胀的导航。早期的截图显示了这种图标,但是这个设计从来没有在公开版本中发布过。

2011年10月,Facebook 4.0率先采用了导航“汉堡菜单”。在接下来的几年里,这款应用的普及加速了各种应用和网站在设计元素上的创新。在第4.0版之后,Facebook的设计时间表变得更加具有挑战性。Facebook的外观开始迭代得更快,并且经常是逐步推出,而不是一次性在主版本中全面铺开。
2013年4月,Facebook在iOS应用中尝试了“Chat Heads(浮动聊天头像)”,头像可以单独提出并能移动,在点击时能直接打开聊天窗口(译者注:youtube上有一段视频是介绍这个功能的,感兴趣的可以看看(https://9to5mac.com/2013/04/16/facebook-for-ios-to-gain-chatheads-ipad-app-redesign-today-brichter-working-on-home/)。iOS 7的新风格要求重新设计导航栏。标签栏图标在更新之间仍有规律地重新定位和设计。
Facebook的一些设计挑战来自其运营规模。 与许多小应用不同,Facebook必须在大量平台上为其客户提供一致的体验,而不仅仅是在ios上。 2017年8月的更新,是在尝试统一iOS,Android和Web上的信息流设计,其评论风格看起来更像是Messenger对话。
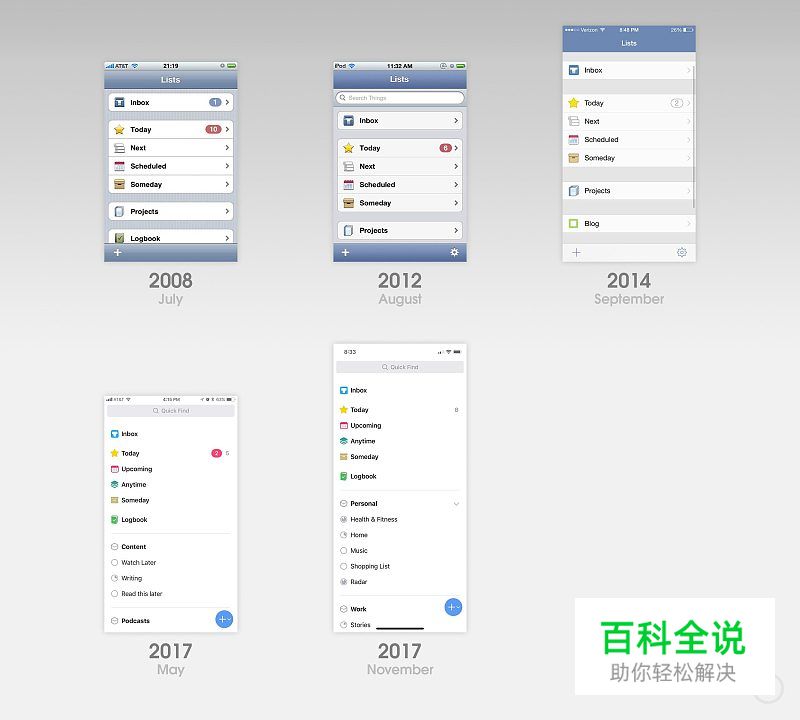
Things

Things 一开始是作为一个mac端的任务管理工具开发的,但是最后的1.0版本却是在ios上发布的。开发这款应用的作者Culture Code在发布会上指出,最初的版本在一个月时间内完成——是在一个听起来似乎完不成的时间内完成的。
1.0版本与Mac版本两个关键问题是没有办法同步并且不能使用标签。尽管开始有压力,但这款应用的基本架构一直延续到今天。一款优秀的Flickr相册记录了应用的早期设计阶段。第一次主要的更新是在2012年8月2.0版本的发布,有了一个全新的外观和一些个性的图标设计。

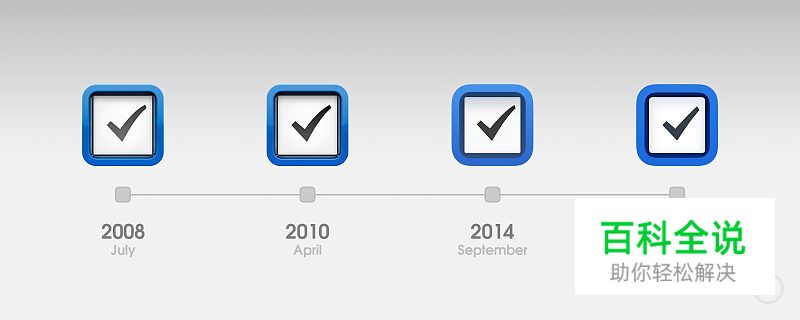
2014年9月,Things 2.5版本再次更新了UI,使其外观更加扁平,配色更浅。最初计划对Things 3版本进行重新设计,但开发花费的时间比预期的要长。2017年5月发布的Things 3是这款应用迄今为止最重大的一次改版。几乎每个图标和UI元素都被重新设计,同时保留底层布局。在更新的发布视频中,Cultured Code特别强调了如何使用动画为应用提供全新的感觉。在2017年,重新设计的Things获得了苹果设计大奖。
OmniFocus

即使在它的初期,App Store也已经有非常多的任务管理应用。 来自The Omni Group公司的Things和OmniFocus两款应用从App Store上线第一天就有了。 虽然这两款应用提供类似的功能,但在过去的十年中,它们都有各自独特的设计方向。
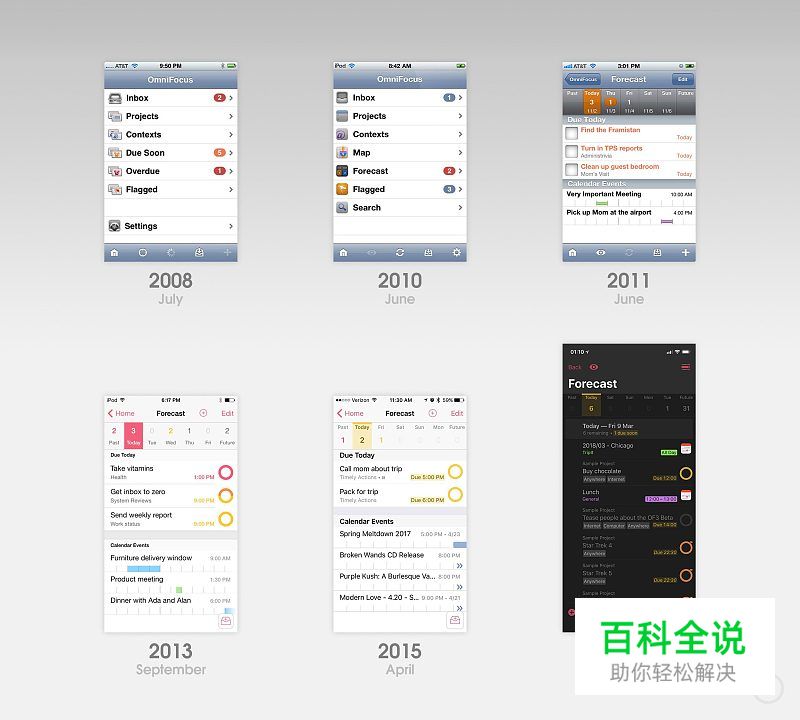
OmniFocus 的iPhone版本最初采用简单的表格视图和自定义图标导航,获得了2008年的苹果设计大奖。2010年6月,为了支持iPhone4 的视网膜屏幕,Omni集团重新设计了界面和应用图标。这款应用最大的变化之一是在2011年6月增加了预测模式。导航条下方光滑的日期选择器成为了一个定义用户界面的元素,直到2013年为了ios7而重新设计并放弃了光泽质感。新的扁平界面很大程度上依赖于文本颜色来感知层级关系。

2015年春季的更新给Thines的iPhone版本更新了一个深色的应用图标,图标中的图形拐角也变得更加柔和。自2012年以来,每个图标都包含一个复活节彩蛋,即使是老用户也可能不知道。把图标放大,才会注意到原来图标中的纹理实际上是由微小重复的Omni标志组成的。
最近一次重大更新是在5月份发布的OmniFocus 3.0。虽然许多更改都与功能逻辑相关,但大标题和对iPhone X的优化仍然使得UI焕然一新。
Evernote

Evernote的风格迭代完美地展现了2008年以来的许多主要软件的设计趋势。在App Store推出之前,这款笔记记录和组织工具最初是作为桌面应用开发的,在iPhone上发布之前,它已经用上了其标志性的的大象logo。
与许多早期的iPhone应用一样,Evernote 1.0非常依赖于iPhone的UIKit和写实的图标。2011年的版本重新设计了标签栏,并将按时间顺序对“所有笔记”视图进行了优化。当Evernote在2012年增加对iPhone 5更大屏幕的支持时,应用仍然使用默认的iOS UI元素。导航条和按钮自动读取ios6的UI组件。

2012年11月,Evernote 5发布。这款应用从头开始重新设计,是那个时代典型的纹理丰富、主题鲜明的设计范例。浮雕图标,纸张纹理和阴影赋予了应用的空间感。应用的图标去掉了过时的光泽质感,但保留了金属光泽。
在一篇博文中,Evernote说:“我们通常不会进行全盘的重新设计。事实上,至少每隔几年才会发生一次。”虽然他们当时并不知道,仅在一年后的2013年WWDC上发布了iOS7时,Evernote就在重新设计了。之后的Evernote 5也获得了苹果设计大奖。
Evernote完全拥抱iOS 7的设计趋势。每个纹理、阴影和斜角都被替换。一个亮色的从左到右的渐变条在应用在导航条上,与新的文本图标上使用的颜色相匹配。2017年早些时候的一次更新使设计更加柔和,有了一个更柔和的图标、浅色导航条、带有微妙阴影的便签卡和一个黑色的标签条。字体和标签栏图标的也同步进行了更新。
eBay

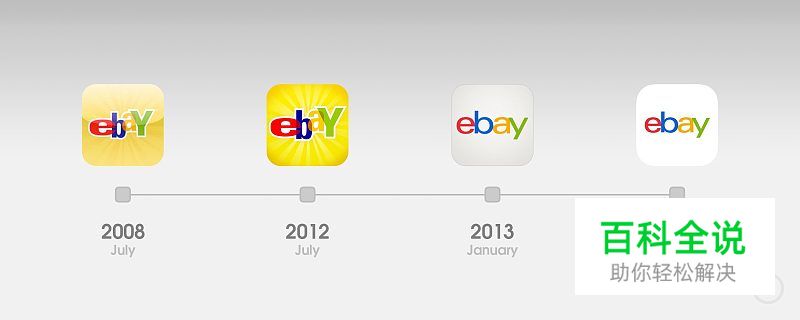
eBay的设计可以说是这篇文章10个应用程序中最引人注目的一个。 尽管苹果公司在WWDC 2008大会上强调了它,但与今天的精致体验相比,原始版本的eBay for iPhone是做的非常粗糙的。 到2009年11月,整个应用已经重新考虑了更加一致的灰色用户界面。
一年后的eBay 2.0为未来几年如何设计这款应用奠定了基础。尽管eBay此前曾推出过一款独立的销售应用,但现在这一功能已经融入了主流体验。这款应用的主界面也得到了更新,最终让人觉得它是一个真正的iOS设计。

在2013年的几次更新中,eBay在保持基本用户体验的同时,也创造了新的用户体验。每一个变化都反映了这个时代快速发展的软件设计品味。这一持续不断的迭代意味着,在为iOS 7重新设计该应用时,eBay的面貌发生了相当平稳的转变。使用熟悉的配色和导航层次结构有助于保存用户的记忆。
2015年9月,eBay 4.0打破了固有设计模式。应用的大部分功能都放在汉堡菜单里,在最上面只剩下三个标签:“活动、购物、销售”。这个设计没有持续太长时间。到2016年5月,eBay几乎完全恢复了应用的组织结构,如今的布局与2010年推出的设计更接近了。
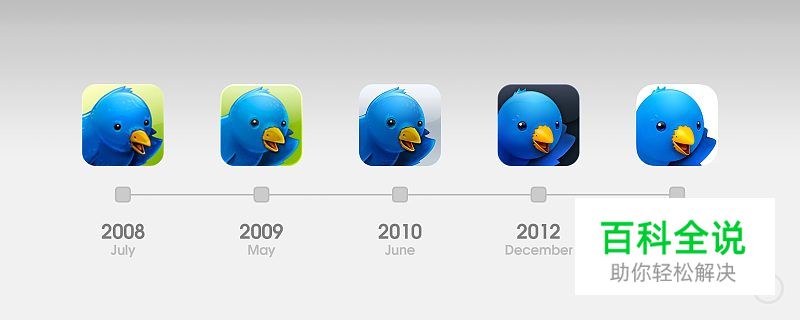
Twitterrific

在App Store发布之前,Craig Hockenberry和The Iconfactory就已经为iPhone构建了第一个Twitter客户端。 得益于苹果发烧友社区开发的越狱软件,开发者们在苹果提供官方工具的时候就已经有了几个月的应用编写。
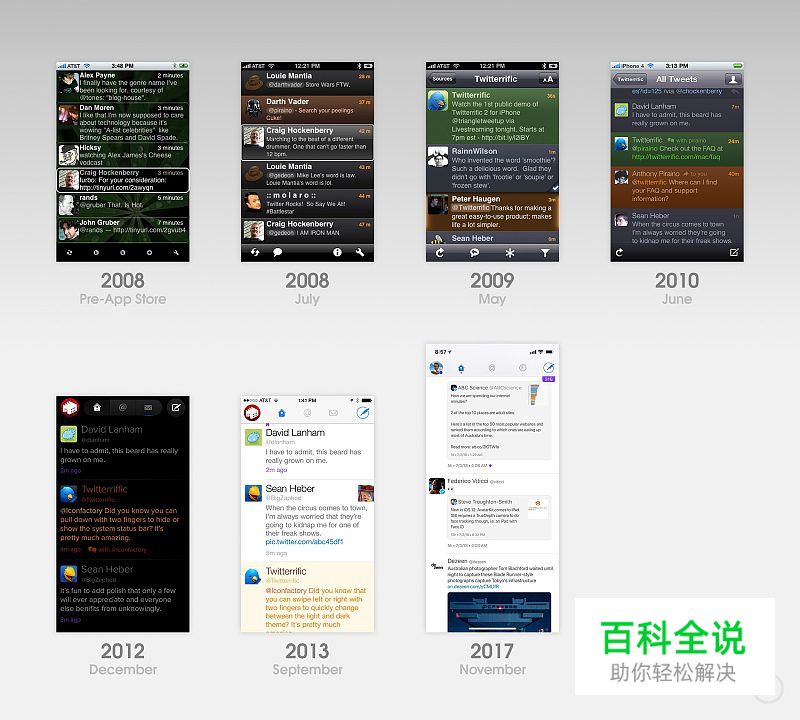
Twitterrific 1.0从越狱版本借鉴了不少设计元素,从普通用户看来,它非常光彩照人。它在2008年获得了苹果设计奖,Twitterrific也是首批使用深色主题的应用之一,这种风格在今天看来也很受欢迎。但Twitterrific的设计迭代更多地反映了Twitter作为一种服务的历史,而并非设计趋势,每次更新都反映了Twitter平台的特性和功能的变化。在早期,这些特征通常是需要第三方自己去创新的。

2012年,Twitterrific 5.0将所有导航都移动到界面顶部,并使用完全定制的UI元素,类似的布局一直延续到今天。就像这款应用的设计一样吸引人的是它的图标。除了是第一个使用鸟类图标的Twitter应用之外,Twitterrific也是为数不多的几个iOS应用之一,这些应用在保留了丰富细节图标的同时看起来也更现代。这款应用的吉祥物奥利(Ollie)在升级到iOS 7的过程中几乎没怎么变过,现在看起来还是和2012年一样新鲜。
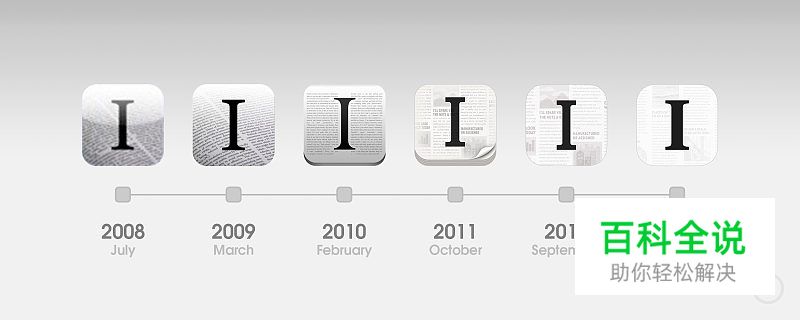
Instapaper

一款专为阅读而设计的应用将内容置于chrome之上,因此Instapaper的设计从一开始就很自然地受到限制。事实上,一些最明显的视觉变化来自iOS本身的改变。iOS 6和7都改变了导航条和按钮样式,给了应用两个“免费”的视觉更新。
当然,要说这款应用没有进化,也是不大准确的。Instapaper最初是在应用商店作为免费下载开始的。不久之后,一个名为Instapaper Pro的付费版本发布了。2011年秋季推出了由Dribbble联合创始人Dan Cedarholm设计的一个新图标,大大改善了阅读体验和更深层次的UI元素。这个图标后来出现在WWDC的一个关于伟大图片的PPT上。

2013年4月,Betaworks从创始人Marco Arment手中收购Instapaper,让这款应用走上了一条不同的道路。 Betaworks指导下的第一次重大更新于2013年9月发布,恰逢iOS 7更新。 Pinterest于2016年8月收购了Instapaper,当时该公司承诺这款应用将继续更新。 在目前的所有权下,即使在支持iPhone X的超级视网膜屏的更新后,Instapaper也保持了相当一致的视觉效果。
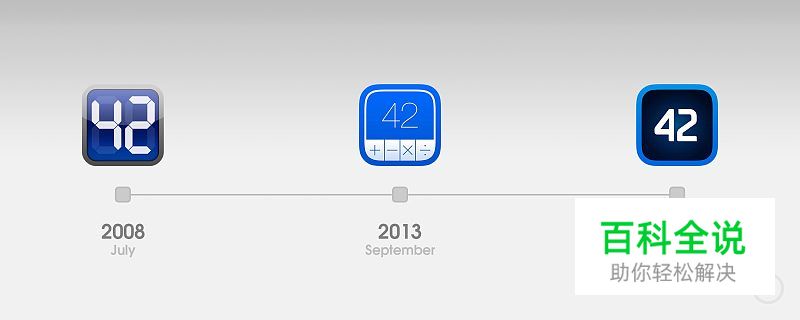
PCalc

PCalc的故事开始于应用商店推出前的十多年。开发者James Thomson在1992年发布了Mac的初始版本,它的发展一直延续到今天。PCalc从一开始就在iOS上推出了一个完全定制的界面,提供了越来越多的主题选择和定制选项。这里有太多能强调的地方,所以我打算只选择几个里程碑来说明。
iPhone的第一个PCalc版本是从Mac dashboard的一个小部件移植过来的,但是与经典的iPhone UI能很好地结合在了一起。带高光的按钮和深蓝色的LCD面板与应用的图标相匹配。2008年12月,一个名为Twilight的热门主题被添加进了PCalc中,有点类似于iOS默认的计算器应用。直到现在,它仍然是应用程序中的一个选项。

PCalc采用了名为“Samurai”的新默认主题和匹配图标,适应了iOS 7的扁平风格。 应用程序设置中仍然提供一些比较经典的主题。 PCalc的图标在2016年3月再次更新。自iOS 10.3发布以来,Apple已允许第三方应用程序动态更改其应用程序图标,而无需向商店提交新版本。 PCalc于2017年5月开始充分利用该功能,推出了各种各样的备用图标供您选择, 在后续更新中也添加了更多内容。
经过10年的发展,PCalc已经突破了iPhone计算器应用的实际限制,最近的更新已经享受到了一些具有创新性的自由,比如AR计算器模式。支持iPhone X的展示给Samurai主题增添了圆角。
Yelp

和Facebook一样,Yelp的iPhone版本界面多年来也发生了很大的变化,但由于使用了一致的导航栏颜色,它的品牌标识仍然可以辨认。由于与苹果地图的深度融合,这款应用越来越受欢迎。

2009年8月,Yelp将一个基本的增强现实界面应用在iPhone版本中,用于定位周围的企业。 虽然它当时只是一个新奇的东西,但鉴于ARKit应用程序的兴起,这一功能在今天看来是具有先见之明的。
2010年1月,在新的Yelp主页上推出了9宫格形式的快捷图标。同样的基本界面在风格上得到了完善,直到整个应用在2013年10月进行了重新设计,使得外观更扁平,也更突出“附近”标签。
Yelp的最新更新通过显示与你相关的内容,丰富了简单基于位置的结果。 这种通过综合处理信息发现的方法是用户体验设计的趋势,在iOS 11重新设计的App Store中取得了巨大成功。

二、图标
对比所有10个重点提到的应用图标迭代,揭示了各自选择的独特的现代化路径。在过去的十年里,一些图标保持了相当的一致性,只有微小的改变,而另一些则每隔几年重新设计一次。从时间线上来看,全行业的都在紧跟设计趋势变得愈发明显。
在App Store刚推出时,有光泽质感的图标统治着这片土地。图标在默认情况下就应用了光泽,开发人员必须在Xcode中专门禁用该效果才能将其删除。 随着iOS应用的成熟,大多数应用最终去掉了光泽并采用了非常明确的个性化设计。
众所周知,iOS 7重新定义了一个好图标的标准。与苹果的新图标集一起,高质感和3D渲染的作品通常看起来不太合适,有些与更新后的圆角半径发生了冲突。随着设计师和开发人员逐渐为图标设计制定新的规范,细节和更加克制的颜色慢慢地回到了许多图标中。

三、个性
早期的iPhone应用一头扎进一个未知的世界。 除了苹果公司自己的内置应用外,应用的外观和工作方式没有既定的规范,设计师和开发人员可以完全自由地进行实验。
尽管如此,当用户和开发人员手把手地学习最佳实践时,许多早期的应用看上去和感觉上都非常相似。早期的反馈、尝试和错误迅速塑造了每个应用的发展过程。几年之内,大多数应用程序都找到了自己的定位,并发展出了独特的风格和个性。随着硬件性能的提高,设计差异化逐渐从静态图形转向动态图形和动态界面。
在iOS 7引入的同质化界面指导原则让设计师和开发人员从头开始设计,许多应用开始重视用户体验,而不仅是视觉。周到的信息综合处理和预测性信息设计通常被用来帮助展示新的和有趣的内容,否则这些内容可能会被忽视。智能工作流简化了常见的操作,帮助减少完成任务的时间。优秀设计的重要性超越了视觉层面,这导致了近年来用户体验设计的盛行。
四、下一个10年
在2008年,那时还无法准确预测App Store的发展方式。改革源于创新,iPhone用户的品味和习惯塑造了开发者选择开发的应用类型。同样的道理也适用于未来,即将发布的iphone和iOS新版本肯定会以不可预见的方式改变应用的格局。一种新的设计趋势明天可能席卷全球。即使是在10年后,未来仍然是令人兴奋的。
本文翻译已获得作者的正式授权

授权截图
本文由 @彩云Sky 发布于公众号:彩云译设计。未经许可,。
9to5mac
译文地址:站酷
作者:Michael Steeber
译者:彩云Sky


