视觉层面的思考:6个为新手用户设计的策略
之前的文章里探讨过界面的易操作性,提到的主要是视觉层面的思考,今天这篇想总结一下对于新手用户,可以通过哪些设计策略来帮助他们进行操作。
引导页
引导页的使用在PC端常见于安装软件的过程中,在安装时,可以在进度条的上方看见滚动播放的产品介绍,每一页都会针对某一个产品的特性进行宣传,让用户在使用产品前,对产品的功能有一个大致的了解。
如今移动端的设计,同样运用了这个方式,但作用不仅限于产品的介绍,同时还涉及了品牌文化的宣传、烘托氛围以及鼓励用户打开相关配置的作用。比如产品的介绍, 设计这种引导页时,因为导览页面的数量不能太多,挑选的特性应该是这个产品的核心特点。能使用图片说明的情况下,优先使用图片,因为图片能够涵盖的信息量是要比文字大很多的。
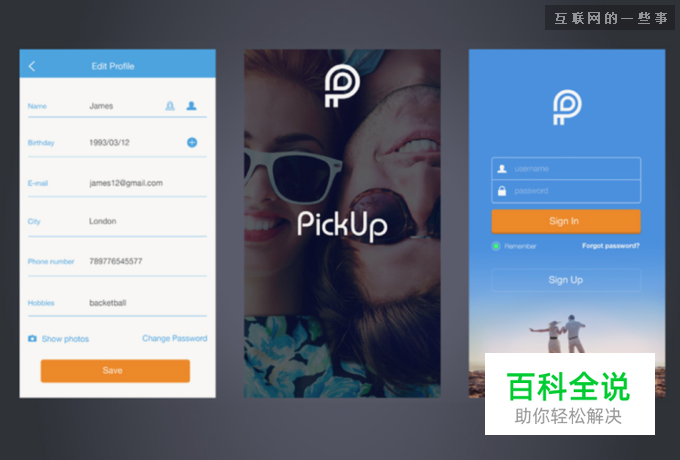
曾看过一位设计师总结这类引导页的设计方法,方法还算通用,称为3X3法,就是用三个页面解释三个问题:what、why以及how。
What — 你的产品是干什么的?
Why — 你的产品能带给用户什么?
How — 是怎么来达到这个目标的?

上图中的例子就来自于这位设计师文中列举的案例。
而烘托氛围的比如airbnb的这个例子,让用户体会到温馨的感觉,对于这个产品有了更多感性的认识。

最后一点鼓励用户打开相关配置的作用,这个在工具类产品中使用比较多,因为对于很多工具类产品,是否获得通知提醒或则定位的权限对于这个产品的体验有非常大的影响。比如之前看过一篇hopper设计师写的思考,hopper是一款实时分析机票价格、告诉用户何时购票最为划算的软件。所以通知对于观望功能极其重要,如果用户不允许Hopper发送通知,他们就无法在价格达到低价区间时收到购票建议信息,观望功能就会失去使用价值。因此设计师将引导页设计成了如下的样式,用户打开通知功能的几率大大增加。

如果想要查找更多关于引导页的设计,可以在dribble或则pinterest上搜索walkthrough。
覆盖层和提示窗口
覆盖层式的设计是专门针对于移动端而产生的,如下图

移动端的屏幕空间十分宝贵,所以采用覆盖层的方式可以节约空间,在用户第一次使用某个界面时,通过覆盖层展示关键的几个工具的使用说明,帮助用户快速的上手使用。
这种方式需要注意解释的功能数量不能过多,以免用户因为信息过载而导致事半功倍。同时给予用户随时跳出的权利,一般的做法是点击任意位置即可跳出。
而提示窗口的使用其实和覆盖层类似,当用户第一次打开了某个页面或则某个功能时,弹出提示窗口,告诉用户当前页面的使用方法。比如enlight,这是一款非常强大的照片处理软件,提供的功能很多,所以提供适当的帮助是十分重要的。如下图所示,enlight在用户第一次使用某个功能时会弹出提示窗口,通过gif图片的形式告知用户这个功能可以达成怎样的效果。

模板
模板就好比服装店里的塑胶模特们,店员们将精心搭配好的服装穿在模特身上,展示给购物者看,不知道如何搭配的购物者,可以通过这些搭配的模板来选购。当然对于早已有着自己的搭配风格的购物者而言,这些模板是可以忽略的,这就好比高级用户,他们早已知道如何使用你的产品,并且还能将产品的功能利用到很多不常见的地方。
模板的案例比如我们经常使用的word,新建一个文档时,word会提供很多模板。

还有像clear这类效率类软件,为了让用户更快的了解到产品可以做些什么,在刚使用的时候也提供了很多例子,如下图所示。

输入或操作区域提示
除了上面说的各种一次性的帮助方式以外,这一条的特点是具有持续性,伴随着各种输入和操作过程中。在PC端中,有一种形式十分常见,就是当鼠标移动到相应的控件上时,悬停后会出现相关的解释性文字,但在移动端由于交互方式的限制这种方式无法实现。所以采用的是静止的文字提示,提示用户操作当前区域需要注意的地方。比如下面的例子中的搜索框以及评价框中的提示性文字,当输入了文字以后,提示性文字就消失。

操作区域的提示,典型的例子比如ios中的系统设置,如下图,在每一个操作区域旁边都用提示性文字解释了这项操作将会导致什么样的结果,给不熟悉的用户可以预知操作的后果。

向导
向导(wizard)是微软发明的一个习惯用法,在PC端就十分的常见,通过一系列的对话框逐步引导用户了解产品。移植到移动端,向导的使用变得更加有针对性,比如社交产品中,为了用户与用户之间更好的了解,引导用户填写完整个人信息,如下图。

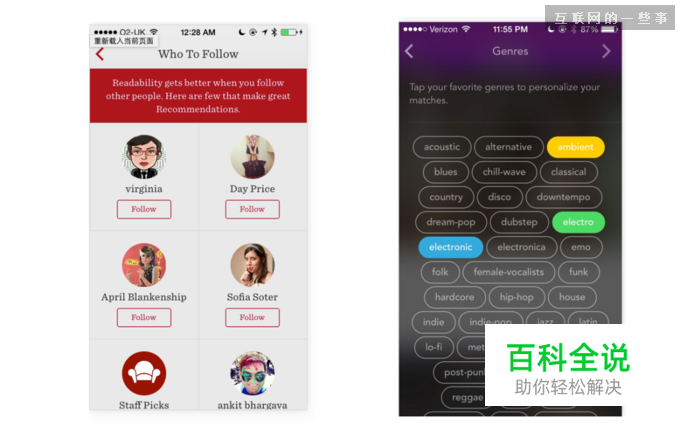
而像有的内容类产品中,为了针对于不同用户的个性化需求,在第一次使用产品时会引导用户不同类型的人物或则标签。让用户可以更快的融入到产品中,发现更多好玩有趣的东西,而不会因为初次进入因为没有内容源而失望离去。

帮助与反馈
帮助与反馈在PC端的软件中,往往都会提供一个帮助手册,里面详细的介绍了相关的问题和解决方法,当然也可以通过搜索的方式找到合适的解决办法。而移动端的产品通常没有PC端的那么复杂,一般不会提供详细的帮助手册,但会提供一个反馈的通道,用户可以通过反馈通道快速的反映相关的问题。比如知乎就做的比较深入,不仅提供文字反馈,而且可以通过摇一摇的方式,截屏发送反馈,方便开发团队更好的改进产品。如下图。

文章来源:产品经理
作者:@Thor(微信公众号:thor_datou)
