为什么你做的设计不耐看?不合理?
小编:现在的设计这么多,如何才可以与众不同,让人念念不忘。这或许不仅仅是视觉上的问题。作者通过几个作品的点评,从案例的角度出发,清晰的分析并指出了如何修改设计稿,如何做出这点睛之笔的灵魂。我们可以通过比对,了解自身的不足,之后进行更针对性的有效学习或练习。
写在前面
这些年找我点评作品的人不少,但我发现一个现象,很多人做的设计也许从视觉上看是挺好的,但是却很难有让人过目不忘的感觉,总感觉缺少一些灵魂,所以假设用户看到这些设计的时候呢?那么他们是无法在最短的时间内明白你这个设计要表达什么的。
尤其是电商设计,是一定不能够仅仅以视觉层面比如排版啊配色啊好不好看的为主要设计方向的,而是要通过合理的设计手段把老板或运营要展现给用户的诉求表达清楚才最重要的,要权衡他们之间的诉求。所以接下来我继续给大家分析几个电商设计作品,并且会从排版、配色、用户体验、定位、用户心理等各个角度给大家讲解分析指出问题所在,这样大家可以有针对性地去学习。
嗯,下面我们就开始进入正式的点评环节好了,以下所有的作品都是由我的面粉们提供的,感谢。
点评一:Banner图

面条点评:上面这张Banner图大家看第一眼,嗯,整体绿色系配色很舒服,给人清新自然的感觉;再看第二眼,整体左右排版的形式也还行,周围的氛围点缀也不突兀,左边一点右边一点相呼应;再看第三眼,文案特地用颜色和背景色块区分,强调了“母乳”,嗯,没毛病。
但是回头一想,总感觉这张Banner缺少眼前一亮过目不忘的感觉,那么问题出在哪呢?我想问题就出在这个Banner设计的定位错了。
之前我就给大家讲过一个设计的顺序:策划活动的目的决定了文案要怎么去写,而文案的内容又决定了设计的画面应该怎么去把握,这个是一环扣一环的才对,顺序别搞反了。所以一般我们通过文案就最容易明白这个活动的目的是什么了,并且通过文案就可以去检验这个设计合不合适。
那我们看一下这个Banner的文案“母乳般湿润呵护”,母乳般意味着安心、健康、天然、柔滑之类的,湿润呵护意味着保湿滋润呵护宝宝的肌肤,总而言之就是要表达这款沐浴露用了可以给宝宝安全舒适感,妈妈买了放心。
这是一种情绪上的感受,你得通过设计去传达出来才对,但是这个Banner设计除了颜色是绿色可以给人健康纯天然的感觉以外,其他情绪是完全感受不到的,是干瘪瘪的,就像一些缺少气质或内涵的美女,好看是好看,但就是让人爱不起来。
并且如果我将这里产品替换成任何其他东西,只要颜色类似,好像都是可以的,你会发现它就像个模版一样的存在。
我给大家举几个例子,看看什么叫通过设计画面一眼就可以让人感受到那种情绪和灵魂,足以波动用户的心弦~
比如在画面加入模特笑容:因为任何人都抵抗不了迷人的笑容的吸引力的,你针对的是什么人群的用户,你就用那个人群的迷人笑容,我这里找的图只是给大家举例哈~


天喏,这笑起来,我作为妹子都完全把把持不住啊。。。。(其实很多母婴产品喜欢用妈妈或宝宝的笑容,不是没有道理的,非常有感染力)
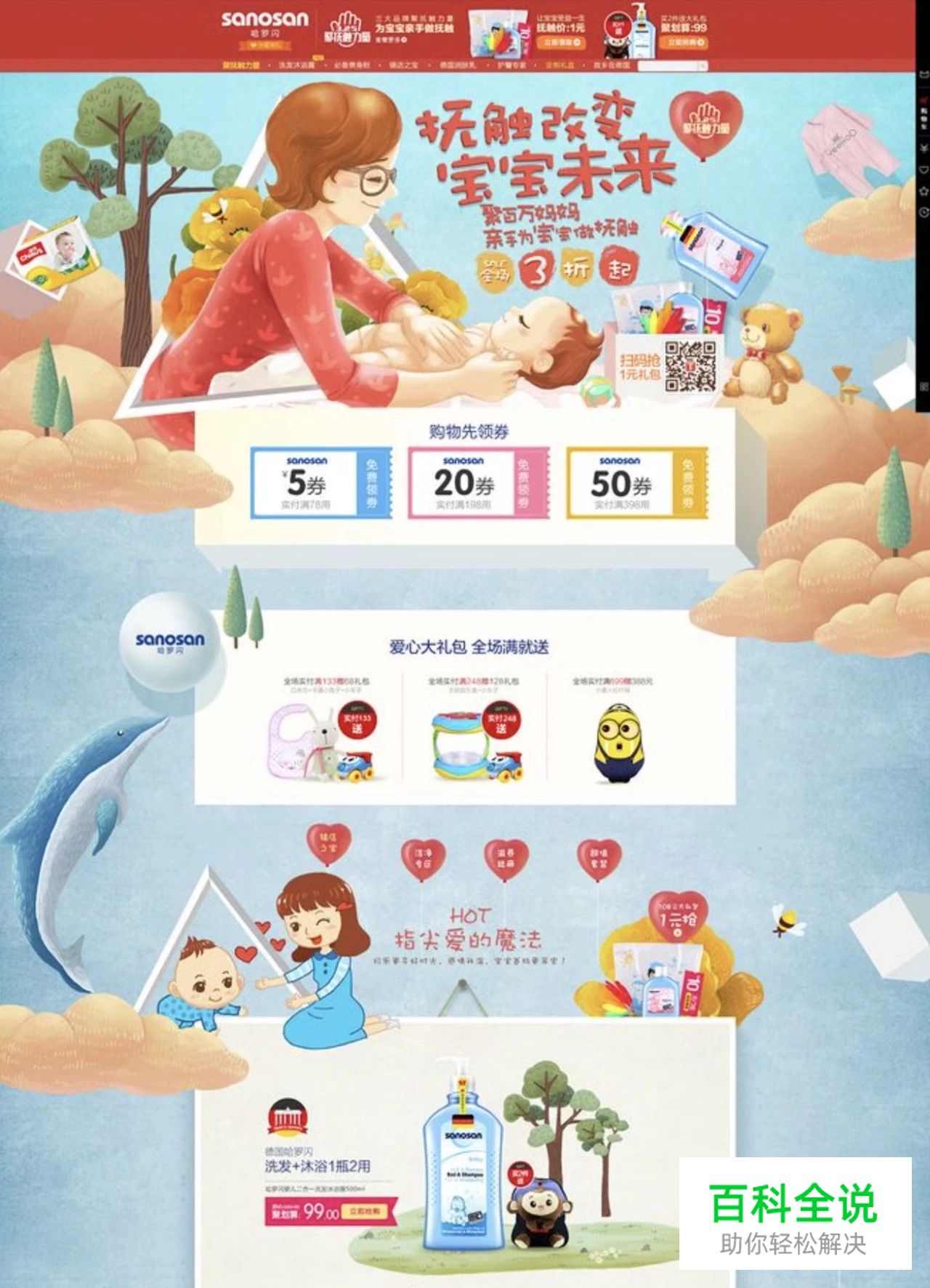
比如构建一个有趣的或者让人快乐舒适的场景:一般都是在画面融入一些手绘元素是比较省事的做法。
可以是全手绘~


可以是半手绘~

比如让产品喷洒出来活跃下气氛:这里一般也会加入一些手绘和合成的手法,不管你的产品是液态、固态还是粉末烟雾,其实都是适用的。

啊,如果我们在里面融入一些小小的手绘元素,那就更打动人了,感觉特别无害系列~宝宝产品、生活百货品类都适用~


其实我之前设计的几张手机照片海报系列作品,也是同样的道理啊,这样的设计很容易打动人,总可以给人会心一笑的感觉:


那么,我们再回头看看这张Banner,你可以跟上面那些富有情感的有亲和力的设计对比一下,哪个让你更有购买的欲望?

因为这个定位的方向本就应该是亲和力+安全方向的,所以对于这种路线的Banner设计来说,我想大部分人都应该会被那种可以让人会心一笑的设计而打动而吸引吧。
做合适的设计,而不要局限于只是玩玩排版就够啊同志们。
点评二:海报

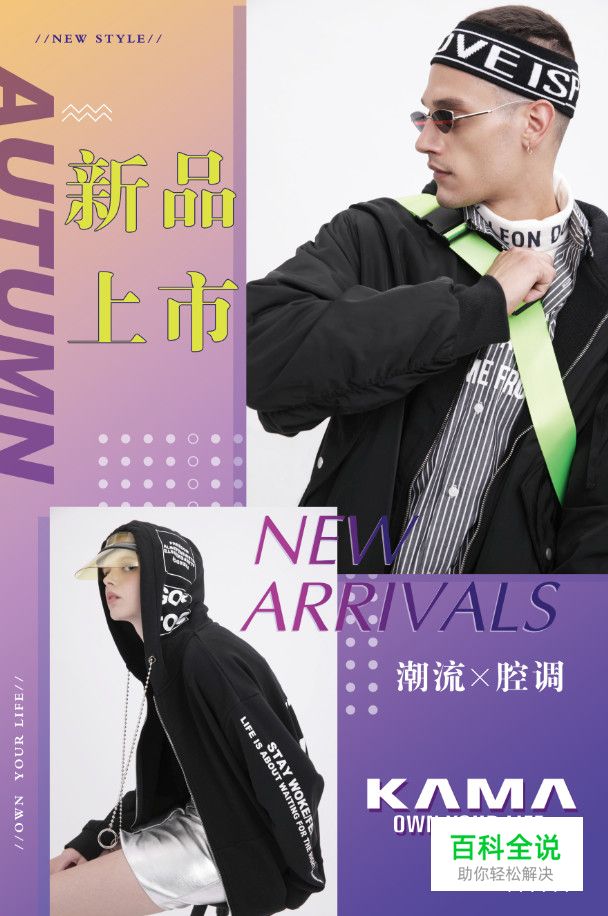
面条点评:我们分析作品之前,可以先有个大概的概念,确立他是什么风格的,然后再对比看看他的文案,就可以知道这是不是一个合适的设计了。
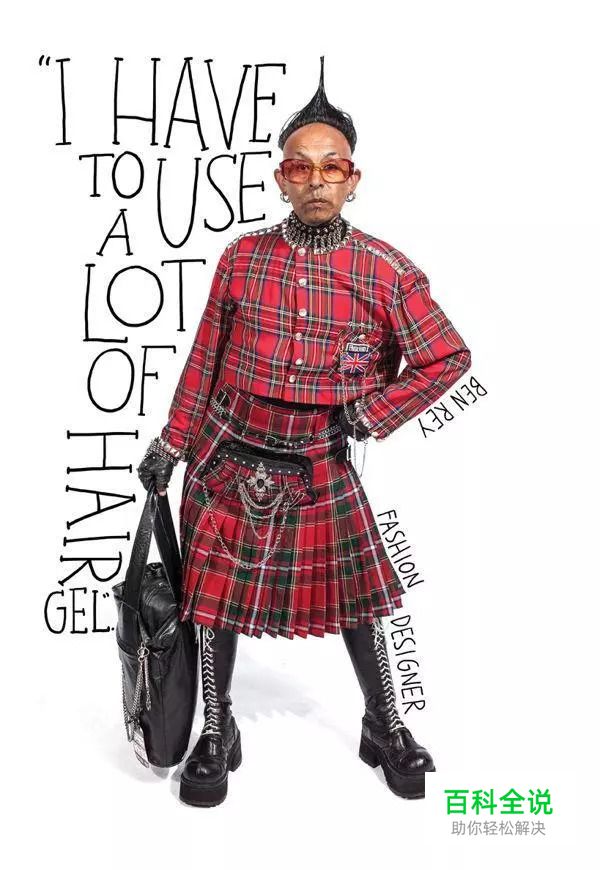
在这里我们可以看到,这个海报的文案是“潮流X强调”,嗯这个海报要走潮流个性有情调的路线,那么大家看,这个设计合适嘛?
我的感觉是,这里模特是合适的,设计师要走的设计方向也是合适的,但就是设计师的思维有点局限,然后执行起来有点不到位罢了,主要是排版、配色、细节方面的问题,比如配色和那些字体阴影和浮雕都感觉有点脏,右上角的模特切割的位置不合适,模特完全可以破出这个框架的等问题。
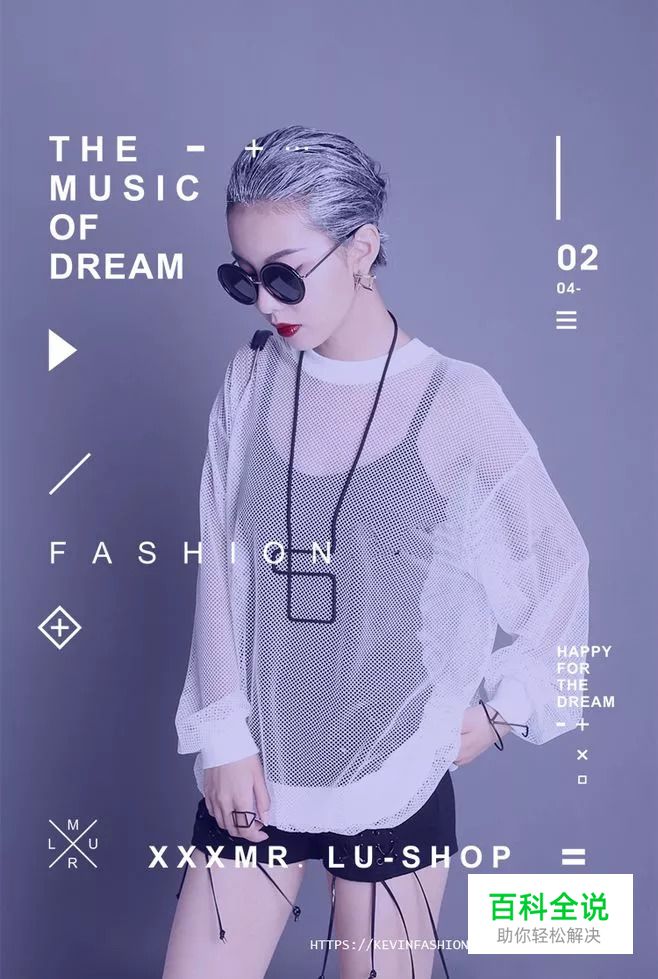
那么针对这种情况和设计问题,当然就是应该多看多练习啊,我也是可以给大家一些参考方向,你可以看看人家的表现形式和排版配色等等,总之就是到潮、high、带感就对了~
说到潮这方面,有货yoho和淘宝可都是一把好手~
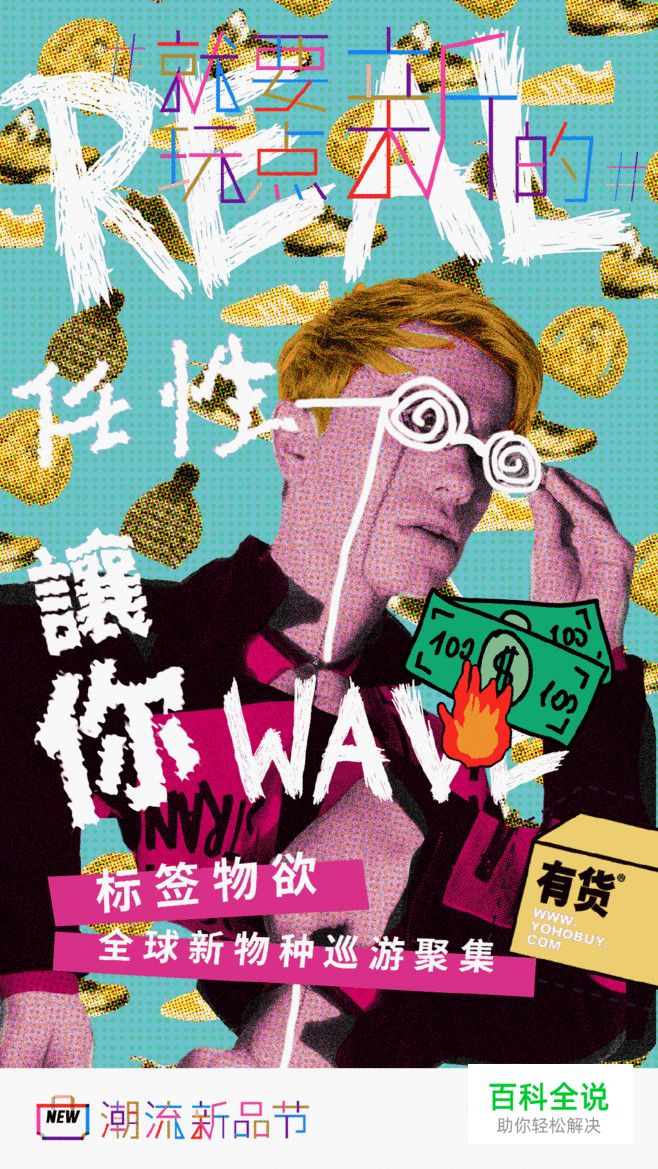
比如有货潮流新品节的潮:



我给大家总结了一下,大家抓住这些规律:
英文要够潇洒,
颜色要够亮瞎,
文字要够大大….大,
大小粗细对比都用起来,
粗糙的黑色描边是潮流设计师最爱,
看他模特夸张或玩世不恭的表情,
再整点复古玩意儿做装饰品,
什么拼接风或达达主义一样都来点儿,
有什么不敢造的呢?
就怕你玩的不够嗨啊!~
好了,我总结完了,大家嗨了吗?
再比如2018年淘宝新势力的潮:



不过关于这个新势力周的设计分析我之前写过了,我就不继续分析了,想看的请点击这篇:《搞定页面视觉风格统一性,看这篇文章就够了!~》
当然了,在我看来潮并不是一个固定的设计形式,因为每个人对于潮的理解不一样,但潮的人一定是都是敢于表现真我,愿意展现自己的那一类人,并且不喜欢一些条条框框束缚住自己,所以你的设计如果想要潮起来,就最好是能打破常规,千万不要呆板小气吧啦的~
关键词:打破规则、文字或模特要大、模特穿着或表情要酷




啊,就写这么多吧~
点评三:中秋海报


面条点评:这2张海报如果非要让我选的话,我肯定会选第一张,至少画面看起来干净一点,构图也还行,但是也可以看出来设计师的执行力差了点,比如中间的月球处理的比较粗糙,居然使用了木质纹理代替月球表面的纹理细节,但因为空出那么大一块,这些粗糙的质感就会特别显眼,然后旁边的月饼感觉悬浮了,其他元素之间也感觉衔接的不是很自然,这都是细节问题执行力方面的问题。
执行方面的问题反应的都是基本功不扎实和练习太少看的太少的问题,自己私下需要多花时间去提升,没有别的法子,这里我就不做过多解释了。
另外,我们既然提到了中秋节,中秋节也马上就来了,我们干脆就讲一讲中秋节主题的设计可以怎么去玩。
关于中秋节相关的设计,目前大家最常用的方法就是联想法,所联想法就是发散思维,去想与中秋相关的关键词,比如中秋节我们会想到:玉兔、月球、月亮、嫦娥等等,然后中秋按习俗我们一般会吃月饼,并且这时候很多人会选择送礼,送螃蟹等等。
那么关于中秋节的设计其实跟平时的设计没啥大的差别,唯一就是要体现这是中秋节相关的设计,所以需要通过中秋相关的配色、中秋相关的元素、中秋相关的场景搭建等形式,来营造中秋的感觉。
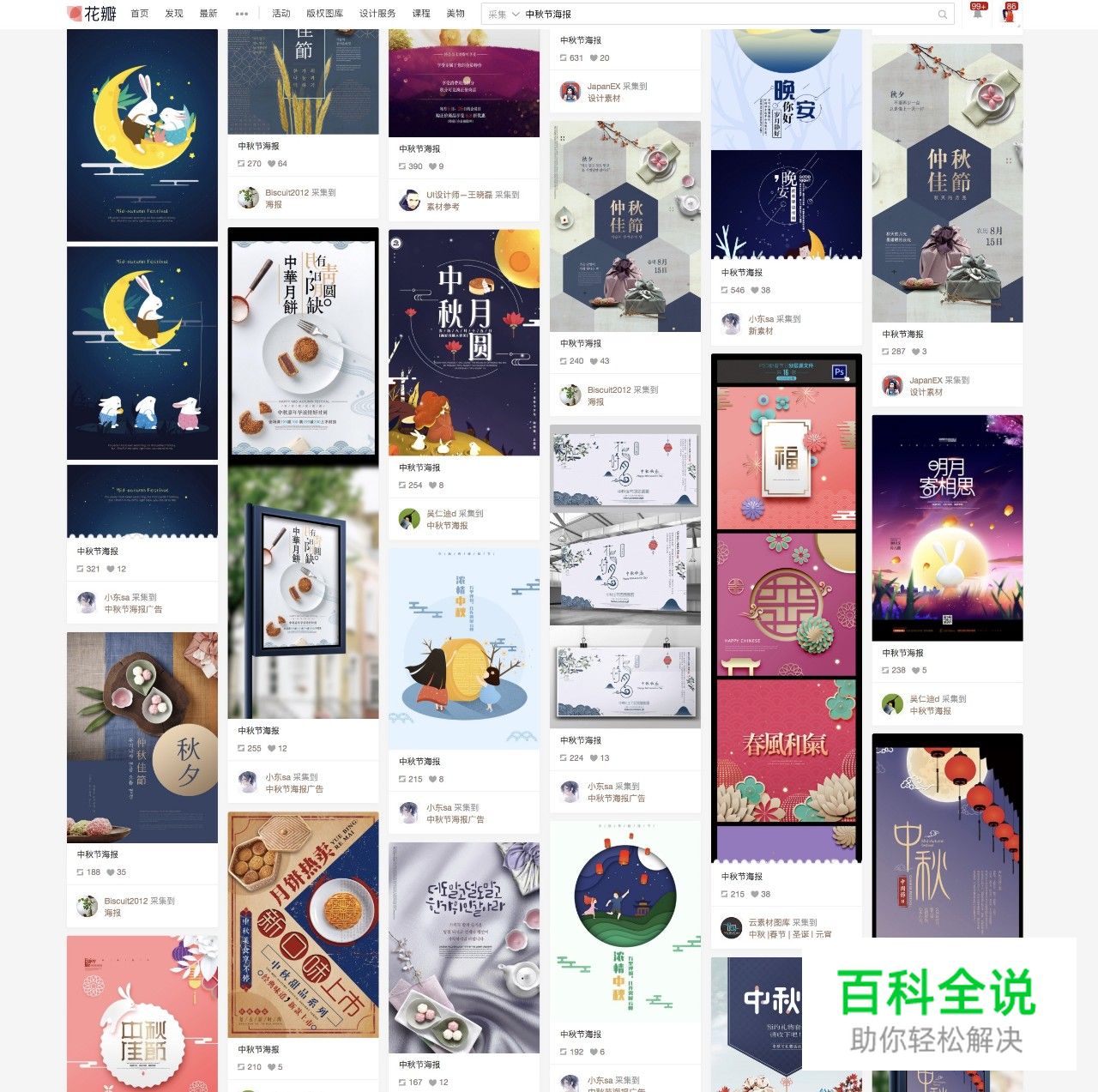
大家可以自己去花瓣搜索“中秋节海报”找参考咯~

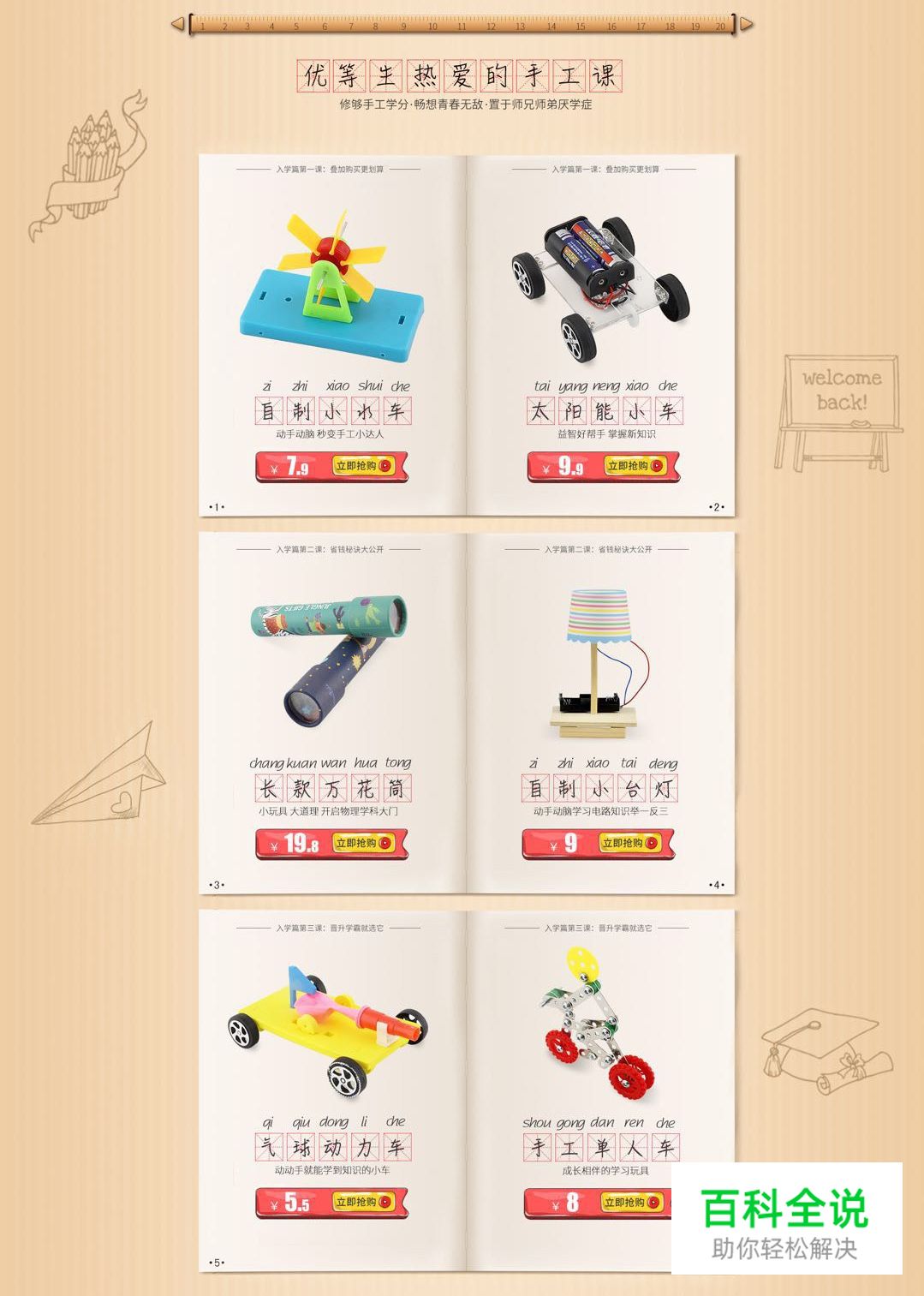
点评四:开学季专题页




面条解答:这个开学季的页面细节非常丰富,可以看得出来是花了些心思的,但同时也存在着一些问题,我给大家捋一捋这些问题分别在哪里。
我们从上往下看,首先是头图部分:
因为是开学季主题的页面,所以设计师打造了一个教师的场景,其实是可以的,但是整个教室的比例和构图却感觉不太合适,因为感觉是站在很远的地方去看一样,距离太远了,所有的商品、文案全都堆积在了一起,小小的,这就给人的感觉不太好了。
你说我买个东西,还要隔那么远去买?望成莫及的感觉,我难受啊。
所以这里的视线距离和商品比例肯定是需要调整的,我找了个构图和比例更合适的设计参考给大家看看:

这里参考页面有楼层作前景、中间商品作中景,后面黑板报做远景,信息层级分明用户看着就不累,商品和文案都很显眼,然后整个教室场景很真实的感觉,再加点手绘人物和元素做氛围点缀,整体的反映出来的气质是适合开学季这个主题的的。
再往下看,看楼层部分:这里设计师将每个标题部分加入了尺子元素,但是这里太拟物化了,你会发现尺子作为点缀元素居然比楼层标题和要售卖的商品还要突出显眼,这个重要顺序是不合理的,标题应该是主角才对,所以要么弱化尺子,要么突出标题文字。
当然尺子最好也不要拟物化的手绘形式,统一用简笔画的手绘形式更合适。

这个页面其他方面的问题倒还好,不过多看几眼会感觉页面细节过多了,页面略空,思维局限了,其实有很多其他形式的开学季啊,大家可以看看。
比如视角可以是俯视不一定是正视:

比如配色也可以多彩一些啊:

比如可以完全抛弃黑板报这种元素和教室这种场景啊:


好了,时间不早了,就点评到这里吧。
另外,我第一眼看这个页面就感觉有我工作第2年的影子,然后和这位设计师聊了一下,发现其实他是半路转行的,做设计果然已经是2年了,巧了,这说明大家其实都是这样过来的。



下面这个页面就是我在2012年的时候设计的,那时候是我刚刚从UI设计转型做了电商设计,是我工作的第2个年头,那会儿我也是喜欢用这种手绘简笔画+虚线做背景氛围点缀。。。现在看这种虚线的运用其实是感觉有点过时了。

写在最后
因为我经常回答大家的问题,经常点评设计的缘故,所以当我看到一个人的设计稿我就差不多可以看出ta的性格、工作时长、基础扎不扎实了,比如上面那位面粉,我可以看出她思维比较局限,然后果然她性格也是这样的,做很多事情都是畏畏缩缩的,不敢放开步子大胆去干。
所以如果你也感觉自己的设计遇到瓶颈了,没有想法了,或者做出来的设计总感觉特别小家子气,那很有可能你是需要改变一下自己的内心了,放开一点,大胆去尝试新鲜的事物(非违法的就行),你可能会有意想不到的收获。
因为有趣的人做出来的设计往往也会是有趣的,但你很难让一个无趣的人做出有趣的设计,因为它很可能理解不了什么叫有趣啊。
作家一般为了写作需要会去体验很多种生活寻找灵感,设计师何尝不是呢?多出去走走看看,不要局限了自己啊。
高不高于生活我不知道,反正我是深深地感受到设计是来源于生活的。
做设计的面条(公众号)
作者:做设计的面条

