微信小程序开发如何在wxml文件中添加block标签
微信小程序开发是现在非常流行的一项开发工作,有些用户想知道如何在wxml文件中添加block标签,接下来小编就给大家介绍一下具体的操作步骤。
具体如下:
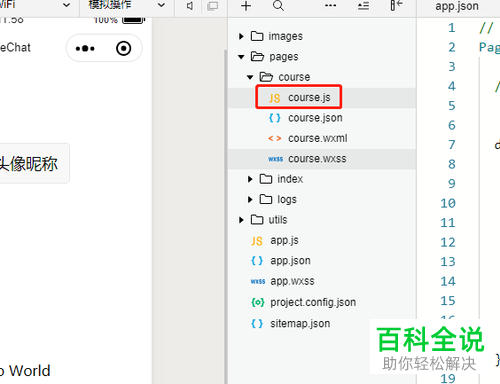
1. 首先第一步打开微信小程序项目,根据下图所示,点击任意js文件。

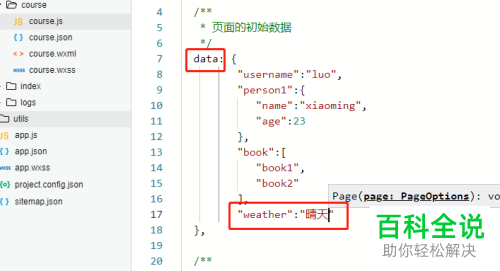
2. 第二步根据下图所示,在js文件的【data】中添加代码【"weather":"晴天"】。

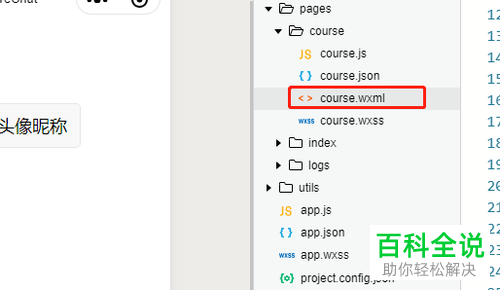
3. 第三步根据下图所示,打开js文件对应的wxml文件。

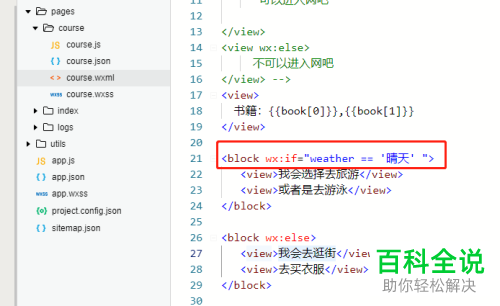
4. 第四步根据下图所示,在文件中添加代码【block wx:if="weather == '晴天'">】。

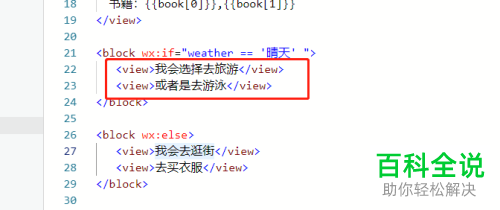
5. 第五步按照需求添加block标签内容。根据下图所示,小编以【我会选择去旅游、或者是去游泳】为例。

6. 第六步根据下图所示,还可以新建block标签,并使用【else】来判断条件。

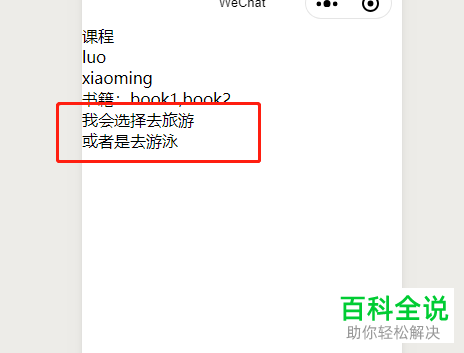
7. 最后进入预览页面,根据下图所示,即可显示block标签内容。

以上就是微信小程序开发如何在wxml文件中添加block标签的方法。
赞 (0)

