图文组合适配案例分析
最近完成一个项目,我发现对UI页面适配有了新的理解。之前在标注时,总会纠结使用什么样的方式使页面合理适配。而现在能根据设计稿在脑海中罗列出所有的适配方案,并选择最合理的使用。这得益于在项目中,我对于这几种适配方式的研究,更深入的了解适配方式对于最终页面效果呈现的影响。今天我想和大家分享一下学习的成果。

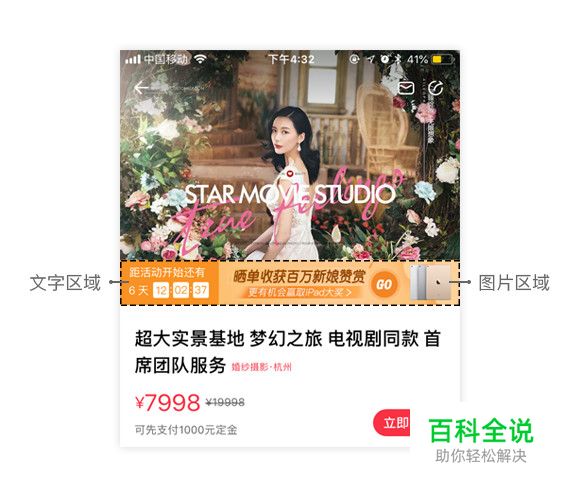
我以工作的一个界面为例,图中的营销广告位由文字活动倒计时和活动banner图两部分组成。我们最常想到的适配方式是什么?应该是高度固定,图片等比例缩放后,宽度不够,文字区域弹性适配(即文字不变,文字区域背景横向填充)。

然而这部分的适配方式不止这么一种。我将给大家介绍一下其他的几种方法。它们分别是:等比例适配,固定高度适配,固定宽度适配,元素之间等比四种。
1.等比例适配
先说最简单的一种适配方式,就是等比例适配。把营销信息看成一个整体,所有元素(文字,图片以及背景)根据屏幕比例变化而改变。

图片等比例的方式我们经常看到,文字等比例的运用其实也是有的。
用法:
使用这种方式,我们需要给到开发工程师:
(1)营销信息块宽高比例;
(2)文字区域、图片区域和屏幕的比例;
(3)文字区域内字号和屏幕的比例;

分析:
(1)这种方式下,采用文字跟图片按照750屏幕宽度的比例进行缩放,上传时可以提供一张比例固定的运营广告图。也可以上传一张带有左边活动倒计时背景的通栏图,这样连文字区域、图片区域和屏幕的比例也不需要提供了。
(2)这种方式的缺点也是非常明显,当在750屏幕宽度下页面元素合理摆放,在Plus机型下元素也相对合理,但是在6.4寸、6.5寸及以上的手机上适配,图片和文字会呈现过大趋势,显得不协调。
推荐指数:☆☆
2.固定高度适配
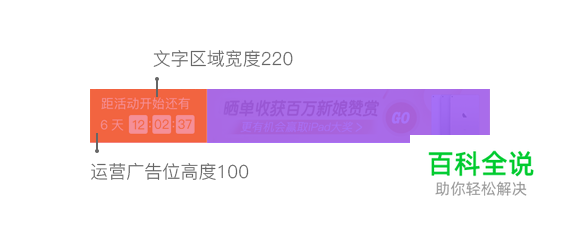
第二种方式要说的是,固定文字、图片区域高度,通过标注图片比例和文字区域宽度进行的两种适配方式,也是我们最经常使用的。
1)固定图片比例
通过固定高度和图片比例的方式,可以推导图片区域宽度以及文字区域的宽度,就是前言中提到的适配方式。

用法:
使用这种方式,我们需要给到开发工程师:
(1)图片区域、文字区域高度;
(2)图片比例;

分析:
(1)根据上图我们发现,当图片根据高度等比例缩放之后,文字区域的留白大于适配前的宽度,这时候我们就需要针对文字区域进行横向适配,将文字设置居中位置。
(2)使用这种方式,其实和等比例适配一样,只需要提供一张比例固定的运营广告图即可。这种方式相比等比例适配的优点是,图片和文字不会显得很大。
推荐指数:☆☆☆
2)固定文字宽度
通过固定高度和文字区域宽度的方式,可以推导图片区域宽度以及图片比例。

用法:
使用这种方式,我们需要给到开发工程师:
(1)图片区域、文字区域高度;
(2)图片比例;

分析:
(1)根据上图我们发现,当高度和文字区域固定之后,图片区域的留白大于适配前的宽度,由于营销广告位采用的是后台poster传图的方式,不能采用横向适配的方式。所以这里需要提供一张宽图,图片根据屏幕宽度进行左右裁剪以保证效果。
(2)在屏幕差异化的今天,最大屏幕和最小屏幕之间的宽度相差越来越大,如果以最小屏幕为参考,在6.4寸、6.5寸及以上手机适配,两边的无信息区域也会显得过大。
推荐指数:☆☆☆
3.固定宽度适配
第三种方式要说的是,固定图片区域宽度、文字区域宽度,通过配合图片比例的两种适配方式。
1)固定图片宽度
通过固定图片区域宽度和图片比例的方式,可以推导图片区域高度以及文字区域宽度。

用法:
使用这种方式,我们需要给到开发工程师(以上图为例):
(1)图片区域宽度;
(2)图片比例;

分析:
(1)其实这种方式和固定高度的第一种方式的结果一致,因为图片比例相同,不管已知图片高度还是宽度,得到的结果都不会改变。
(2)使用这种方式,也只需要提供一张比例固定的运营广告图即可。
推荐指数:☆☆☆
2)固定文字宽度
通过固定文字区域宽度和图片比例的方式,可以推导图片区域高度以及文字区域高度。

用法:
使用这种方式,我们需要给到开发工程师:
(1)文字区域宽度;
(2)图片区域长宽比例;

分析:
(1)根据上图我们发现,当固定文字区域宽度和图片比例之后,我们可以得到图片区域的高度,但是我们看到当同一机型下,这种适配方式高度甚至超过了等比例的高度,同时还占用了过多的屏幕资源。
(2)使用这种方式,虽然只需要提供一张比例固定的运营广告图。但是相比于其他,图片会显得比较大。
推荐指数:☆☆
4.目前完美适配方案
最后要说的是目前最完美的适配方案,固定高度,文字区域宽度和图片区域宽度成比例关系。

用法:
使用这种方式,我们需要给到开发工程师:
(1)文字、图片区域高度;
(2)文字区域和图片区域比例;

分析:
(1)之前第2点,固定高度适配中我们已经了解到,不管使用图片等比例还是文字区域宽度,都会存在留白,需要横向弹性适配的情况。而且在大屏的情况下,留白会越来越多,如果仅靠文字区域或者图片区域适配,已经是不够的了。这时候可以使用文字区域和图片区域共同分担留白的方法——文字区域和图片区域成等比。
(2)由于高度固定,文字区域和图片区域成等比关系,图片本身便不是等比例缩放,所以仍需要提供一张信息居中的长图进行左右裁剪。
推荐指数:☆☆☆☆
5.总结
我们可以通过四种方式来进行页面适配,它们分别是:等比例适配、固定高度适配,固定宽度适配,元素之间等比四种。
1. 等比例适配是最简单的方式同时也是效果最不好的方式,仅依靠屏幕宽度作为等比例依据,当最大屏幕与最小屏幕之间的差异越来越大,大屏下图片和文字呈现过大趋势,显得不协调。未来不排除我们会使用6寸的手机作为设计基础,从而向上向下进行等比例适配。
2. 固定高度适配可以分成两种来进行适配,这种适配方式在 iPhone 6/7/8适配 iPhone 6/7/8 Plus的时候会由于宽度不够,产生留白,需要通过文字区域横向适配和和一张宽图左右裁剪实现。
3. 固定宽度适配也可以分成两种适配,一种需要文字区域横向适配,另一种通过增加运营广告位的高度来保证图片的比例,上下会有间距,其实不管是哪种方式,当屏幕宽度过大的时候都会显得留白越来越大。
4. 在大屏的情况下,留白会越来越多,如果仅靠文字区域或者图片区域适配,已经是不够的了。这时候可以使用文字区域和图片区域共同分担留白的方法——文字区域和图片区域成等比,第四种方式是目前相对而言最完美的方式了。
海盐社(公众号)
作者:颜川

