阴影与层次:当现实世界照进UI设计
现如今UI设计正向着移除不必要元素并聚焦核心功能的方向发展着。核心功能成为当之无愧的UI设计焦点,视觉和细节的设计的重要性也日渐凸显,新时期里的视觉设计不仅要面对精简专注之后的需求,还需要提升功能的可用性。
今天的文章当,我们我们就专注于探讨诸如阴影这样的视觉元素是如何帮助界面为用户呈现信息的。
立体化的特效和拟物化设计,让界面产生了有纵深的感觉。
用户界面是平的,但是设计师和开发者投入了巨量的精力和无数的灵感来试图将一个3D的世界带给用户。重新审视GUI 刚刚兴起的80和90年代,你会发现这个时候设计师们就已经开始伪3D效果(阴影、渐变、高光)来帮助用户更轻松理解界面,这些效果让用户在视觉上让GUI同现实世界中的元素产生关联,使得交互和操作更加一目了然。这些3D特效所营造的假象让界面看起来似乎拥有了深度和高度,不同的元素构建成不同的视觉层次,加上源自现实世界的隐喻,用户自然而然开始明白界面的交互方式:
·看起来凸起的元素让人觉得应该是可以按下去的,这种设计常用于按钮的设计。
·看起来凹陷的元素让人觉得应该是可以被填充的,而输入框常常会采用这样的设计。
Windows 95 的这个对话框的设计就很好的说明了阴影和高光会带来怎样的效果:

不仅仅是Windows,其实整个90年代的UI设计大都保持着这样的思路。被划归为Old World 的 MacOS 8是这样的:

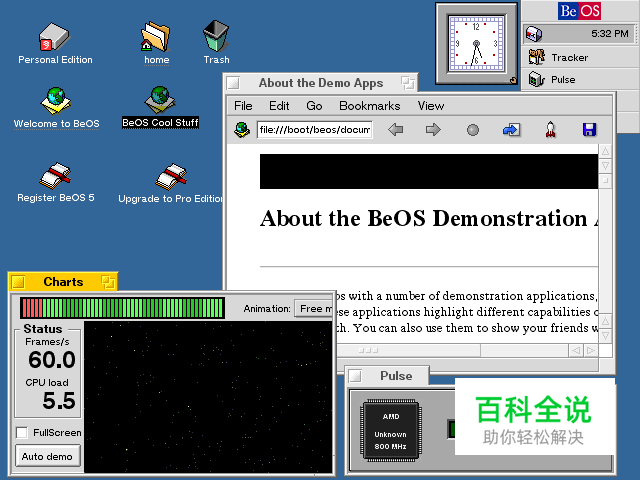
而将多媒体操作系统设计思路推动到机制的BeOS 也是如此,伪3D风格的图标设计至今都是经典:

注意按钮和输入框都是怎样呈现的
拟物化设计则是上述理念的进一步深化的产物,UI中每一个元素都以数字化的形式模拟现实生活中的物体的细节与质感,它近乎是一整套完整的视觉语言。当我们谈及拟物化的时候,它很大程度上是iOS7以前苹果的UI设计风格的代名词,而iOS7之前的iOS系统,乃至稍早一些的MacOSX的UI设计都拟物化的绝佳示例。

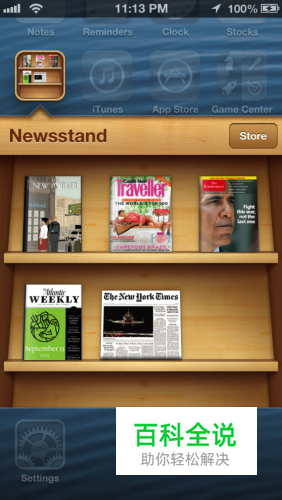
iOS 中的 Newsstand 界面。其中的阴影和纹理均是现实世界中对应物体的真实反映。
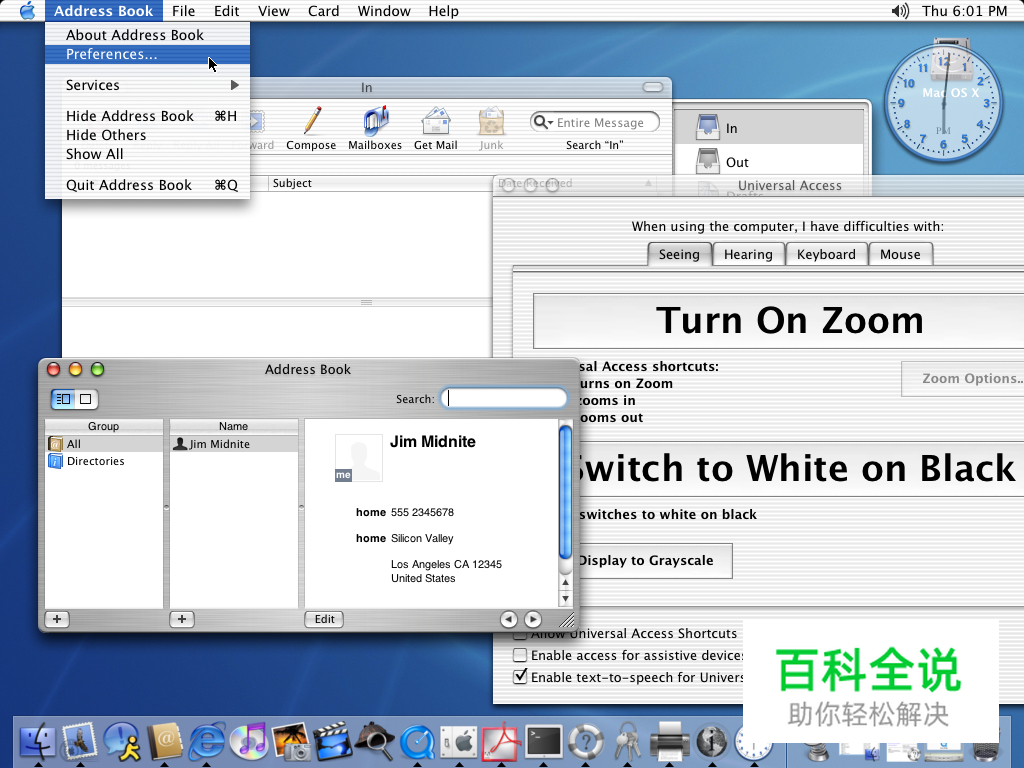
02年的MacOSX 10.2 Jaguar的界面长的是下面这样,界面中的元素比起拟物化全盛时期用的还要重:

不过,早期的伪3D GUI 和拟物化设计常常会让界面显得过于“厚重”——过重的视觉设计更容易让人分心。
每一个改变都会带来相应的影响。扁平化设计和拟物化设计自然有着巨大的差异。考虑到屏幕上所呈现的信息本身并不是3D的,那么为什么不将装饰去掉,专注功能呢?
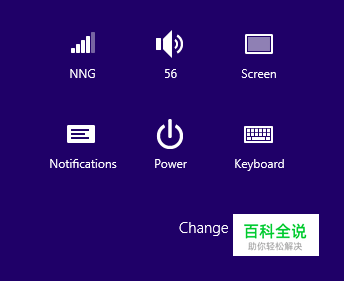
同三维设计和拟物化不同,最初的扁平化完全不考虑物理世界的特征和界面之间的联系,它就是纯粹意义上的扁平。这样的设计中没有微妙的阴影和渐变来为你暗示输入框和按钮,看看Windows 8时代的Metro 设计你就能明白:

Windows 8 的Metro UI 就是纯粹扁平化设计的一个典型。界面中每一个元素看起来都不具有明确的交互引导性,整个设置界面仿佛是一组带有标签名称的图标而已。这样的组件给用户的感知度很差,很容易让用户曲解甚至忽略。
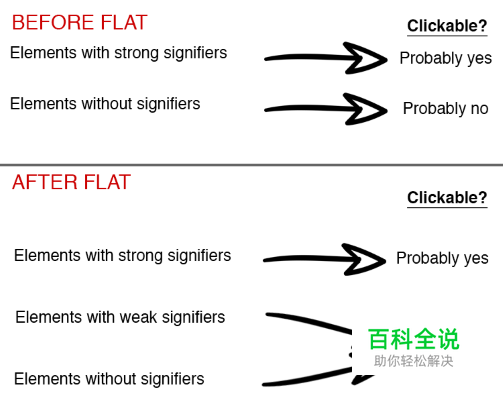
为了改善这一点,UI设计让特定的元素看起来细节更丰富,或者带有明显的可交互性(比如光泽,带有凸起或者凹陷感知的微妙渐变和阴影)。虽然能指(图标、文字、图像所要表达的含义)在不同的应用中呈现方式有差异,但是它们依然能够清楚的给用户传递指向性的信息,要做到这一点是基于两个假设:
·有强烈能指的元素极有可能是可点击的
·没有强烈能指的元素有可能是不可点击的

因此,将视觉引导和线索完全移除、没有能指的纯粹扁平化设计是极端而不人性化的设计。用户需要可感知、能理解的界面帮他们学习和了解整个界面的交互,而阴影、渐变这样的设计能够让住人类的大脑理解界面元素的意义。
随着大家对于扁平化设计的反思和优化,近两年的整个设计风向显得理智而合理了许多。更加平衡而合乎情理的新的扁平化设计诞生了。这个新的方案得到了绝大多数的设计师的认可,这种“近乎扁平”的设计更多被大家称为“扁平化设计2.0”。扁平化2.0 整体上依然是扁平的,但是其中的诸多设计元素沿用了微妙的阴影、高光和层级来打造有深度的UI。
Google 的Material Design就是扁平化2.0 设计风格中的佼佼者。整套设计借用了“纸”的隐喻和物理规则,在视觉层次和交互性上有着明显的提升。它赋予界面以简约的视觉,又不牺牲UI的能指。

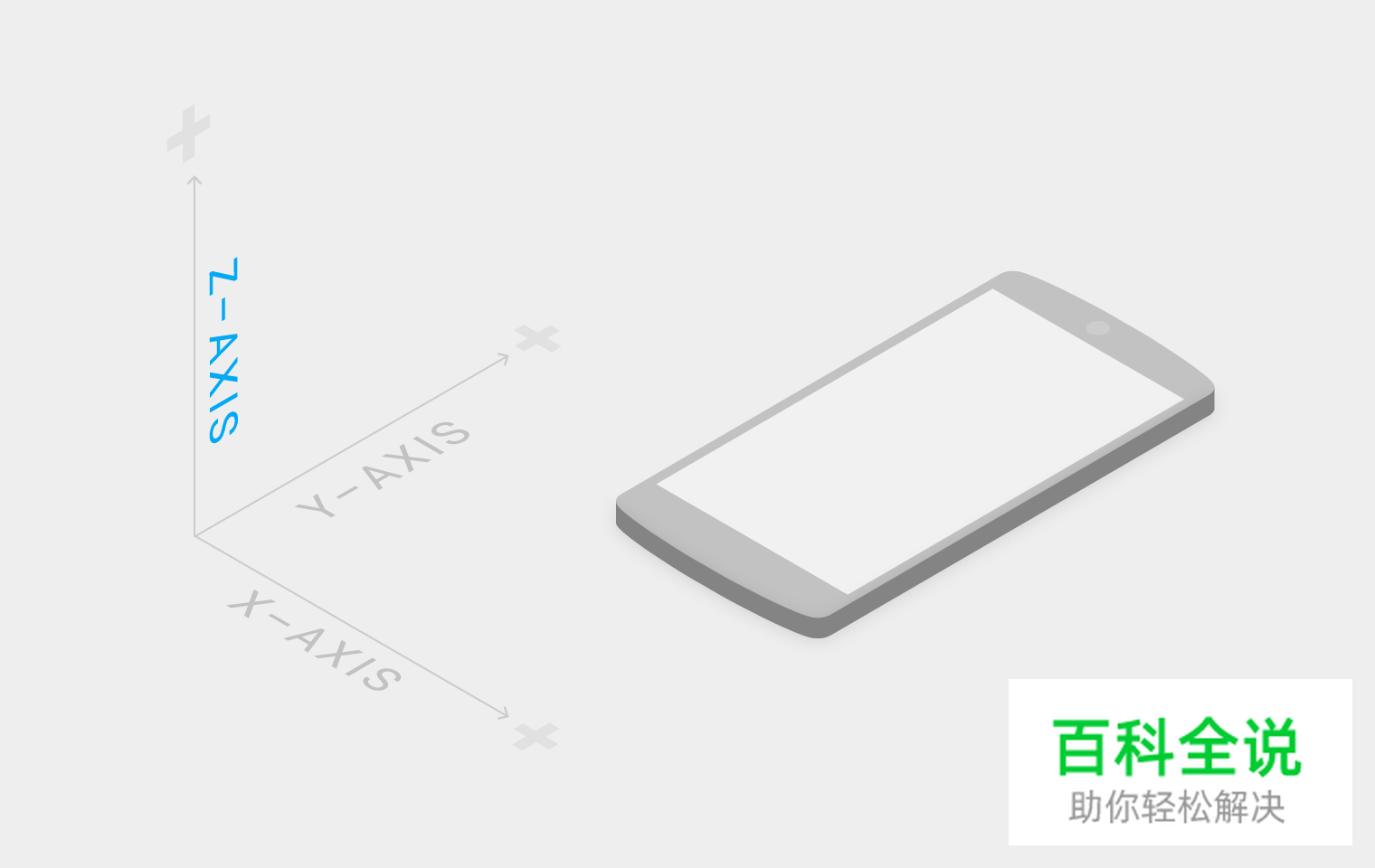
拥有Z轴的Android GUI
现代如今的UI设计之所以有层次感,很大程度上是因为Z轴,或者说是因为高度的存在。不同的层占据Z座标轴上不同的位置,“高度”的差异让它们看起来有先后的层次之分。

阴影是让图片和其他元素从背景中“弹出”并拥有深度的重要手段。微妙合理的阴影设计不会让用户感到分心,同时能让用户更轻松的理解界面:
1、阴影会暗示用户某个元素其实是可点击的。

2、阴影可以让用户理解元素的层次,让他们理解两个对象并不在同一高度,不是同一个层级。

如果没有阴影,用户无法将红色的按钮和背景的层级清楚的区分开来
3、阴影为定向运动提供了重要的视觉线索。

随着控件高度的提升,元素在视觉上离用户更近,显得更大,而阴影变则变得柔和并扩散开来,当控件下降之后,视觉上会变的更小,而阴影也紧贴到元素周围,并显得更加紧实。
阴影肯定会随着高度的变化而变化的。高度和深度有着明显的关联,两个元素在Z轴上的相互距离通过阴影的变化来表现。

当用户无法确定控件或者元素是否可以点击,或者是否已经被点击了,他们就越是需要点击之后的反馈给予心理安慰。一个元素的高度变化应该带来相应的阴影变化:


说了这么多,最后还是要多说一句:阴影对于扁平化的UI设计而言一样重要,但是不要过度依赖重阴影、极端渐变和复杂的光照效果,它们太过于分散用户注意力了。真正有价值的是那些微妙而实用的阴影,那些符合物理规则的过渡效果。人是视觉动物没错,但是用户最终还是更喜欢简单干净、符合自然感知的设计。看看近些年交互上最成功的设计,赢家大都是反馈迅速,逻辑完整,简约讲道理的产品。
uxplanet
译文地址:优设
作者:Nick Babich
优设译者:@陈子木
