界面原型创建工具Axure使用教程之一:基本操作
Axure Pro 是专门用来制作界面原型的工具。
我们在跟用户进行软件系统需求沟通时,如果使用文字,一般的最终用户是很难理解与想象你未来产品模样的。因此通常我们会设计界面原型,界面原型表达软件系统能做什么,也就是系统的功能性需求,因为是原型,并不是真正的系统,但又可以达到与系统真正运行起来相同的效果。
通过界面原型与用户沟通,让其能提前看到未来系统是什么样子的,这样用户才能告诉我们其真正的需求是什么,制作界面原型是需求获取的必要条件,通过界面原型与用户沟通,可以起到事半功倍的效果。
制作界面原型的方法很多(我掌握的):
1)使用网页制作软件创建:可以直接操作HTML文件,更接近真实。缺点,你需要掌握HTML语法,掌握复杂的网页制作工具。操作复杂性高。
2)visio,可以快速的创建单个页面,也可以用创建,缺点:最多只能做到页面直接的关联,按钮,链接上无法创建事件,死板。无法作出接近真实的效果,无法生成HTML文件。
3)Axure,Axure可以以所见即所得的方式创建界面原型,优点:操作者无须懂的HTML语法,无须懂得控制人机交互的事件处理,例如页面跳转时、命令按钮按下时系统响应 程序脚本(JAVA Script)。因此很适合业务需求分析人员使用。生成的页面,串接在一起,可以进行操作,模拟场景,让系统“动”起来。
本节通过一个简单页面的创建,讲解Axure的基本操作。下一节讲解人机交互事件处理。
步骤/方法
- 01
启动Auxre。成功后如图: 首次启动,打开了所有的工具栏及相关视图。界面可以分为9个部分: (1) 菜单栏,所有应用程序(C/S模式)都有的内容。File菜单包括了关于文件的操作,例如保存,另存为,最近打开设计,退出等。Edit菜单,重做,撤销,复制,粘贴,剪贴,查找与替换。View菜单:设置界面中工具栏的出现,隐藏,各种视图③、⑤、⑥、⑦、⑧、⑨的出现与隐藏。默认全部出现;Wireframe菜单:全局性系统设置菜单;object菜单:页面中对象的对齐,分组,转换等;Generate菜单:生成原型与说明书功能。Share菜单:配置管理相关功能(团队设计时使用)。Help菜单:在线帮助、版权信息。 (2) 工具按钮栏:工具按钮栏中按钮组是否出现,通过View菜单控制。View->toolbars 进行设置。 (3) 页面地图栏:此栏显示你设计的页面及页面之间的树状关系,页面的上下文菜单可以删除页面,改名等。 (4) 页面工作区:页面设计区,可以打开多个页面,点击页面标签,右键上下文菜单包括了打开关闭页面的操作。双击页面地图栏的页面,工作区打开该页面。 (5) 页面属性栏:输入页面注释,设置页面事件,页面属性。 (6) 控件栏:构成页面的元素,各种控件,拖动到页面上需要的位置。 (7) 控件属性栏:每个控件的属性设置栏,包括三项:A:控件说明B: 事件设置 C控件属性:包括位置、字体、对齐、分组。 (8) 模板栏:在整个系统界面的设计中,有一些内容可能会在多个页面中重复出现,这些内容可以被组织成一个Master,Master可以通过包组织管理。拖动Master到页面中,master中的控件一起作为一个整体出现在页面中。简单说Master就是为了重用。另外修改master内容后,使用了master的页面内容也被修改(从生成原型的效果上来看)。 (9) 动态面板管理栏:动态面板是Axure的核心概念,使用好可以做出很好的效果。动态面板包括多个状态,每个状态里边可以放置不同的内容,通过事件切换状态,使页面表现不同状态的内容。我的一篇经验中讲解了如何使用动态面板制作TABPAGE效果。这只是一种用法,陆续会介绍一些其他用法。 页面中的view等,右上角的叉,点击可关闭,在view菜单上可以再打开(页面除外)。 View之间及view与页面设计工作区之间的上下,左右分割线,都可以点击拖动,调整区域的大小。左右分割线上的小三角可以隐藏区域,再点可打开,试试就知道。

- 02
系统默认建立4个页面:Home及其下级页面page1、page2、page3,联系比较紧密的页面可以分层组织在一起,例如一个功能模块。点击页面、右键可以修改页面的名字,改成你满意的名称。可以删除,复制(duplicate),移动页面(向上,向下,移出,移入:自己试试效果)
- 03
点击保存按钮,保存为设计文档,后缀为.rp。
- 04
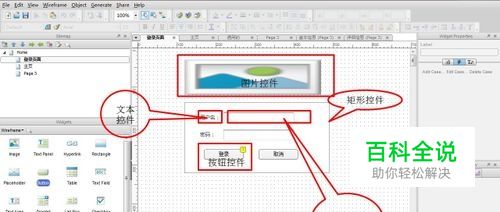
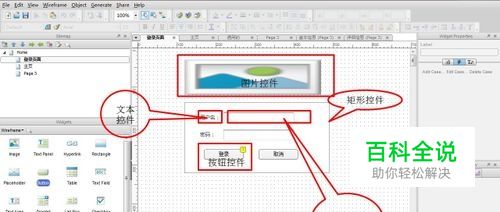
如图我在页面上放置了5种控件: (1)文本(text panel)控件:如图所使用的,作为静态文本显示。 (2)图片控件:image,在页面上,右键选择 Edit image-->Import image可以插入具体的图片。 (3)矩形控件:通常用来进行界面分割,但也可以很多其他用法,比如tab页面的标签,总之当你想画个框框,就可以使用它。 (4)文本框:需要输入内容的文本框,最常用的一个控件; (5)按钮:系统中需要执行某些命令时使用,例如提交内容,计算等。途中右上角黄色的1表示这个按钮上有一个事件(我加上的)。

- 05
控件直接的对齐,你可要通过输入控件的位置数据来控制,也可以把多个控件选中,然后点击工具栏上的对齐命令(按钮),对齐控件。如图: 根据图标基本可以看出其功能:从左到右为:选中的控件以上边第一个为准右对齐;水平居中对齐;向右对齐;向上对齐(控件有可能积压在一块,如果在垂直方向不重叠则不会);垂直居中,向下对齐;平均分配控件间垂直间距;平均分配水平间距。
- 06
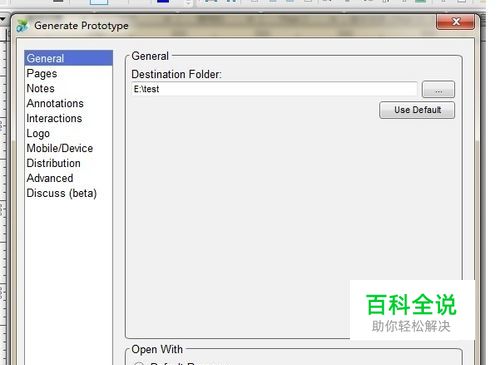
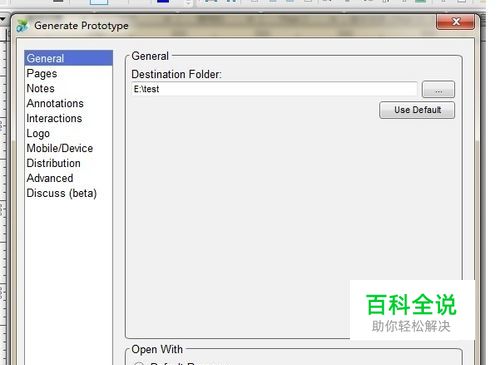
完成这个简单的页面后,可以生产HTML页面了,点击Generate-->prototype,打开对话框如图: 左边选择默认,选择生成页面的目录,点击Generate按钮,生成HTML页面,并打开使用IE打开第一页(你也可以根据需要决定是否打开以及你的系统默认的浏览器打开)

- 07
效果如图:

- 08
保存原型,点击Exit退出Axure。 本节讲解Axure的基本操作,后续会讲解一事件,master等高级应用。