小白入门交互设计成长指南
想入门交互设计,又感到手足无措?对于0基础,又对交互设计感兴趣的新人来说,给大家对交互设计进行一些简单的梳理,希望能给你在学习交互设计的路上指明方向。
交互设计(英文Interaction Design, 缩写IXD),是定义、设计人造系统的行为的设计领域,它定义了两个或多个互动的个体之间交流的内容和结构,使之互相配合,共同达成某种目的。交互设计努力去创造和建立的是人与产品及服务之间有意义的关系,以“在充满社会复杂性的物质世界中嵌入信息技术”为中心。交互系统设计的目标可以从“可用性”和”用户体验“两个层面上进行分析,以人为本的用户需求。
到底什么是交互设计?
想成为一名合格的交互设计师,交互设计的本质不得不知。这个问题学术界目前没有一个统一的定义,我们先来看看美国交互设计师协会(IxDA)对交互设计的解释:“交互设计(IxDA)定义了交互系统的结构和行为。随着时代的发展,不管是从计算机到移动设备,再到电器亦或其他,交互设计师都在努力地在人、产品以及他们使用的服务之间创造某种有意义的关系。”
当然,对于交互设计的理解,可谓是仁者见仁智者见智,小编我自己的看法是:交互设计是交互设计师对用户在使用产品的行为进行不断的优化,以达到“能用,易用及想用”的目的。如果大家有更好的理解,欢迎大家与我沟通交流。
交互设计工作流程?
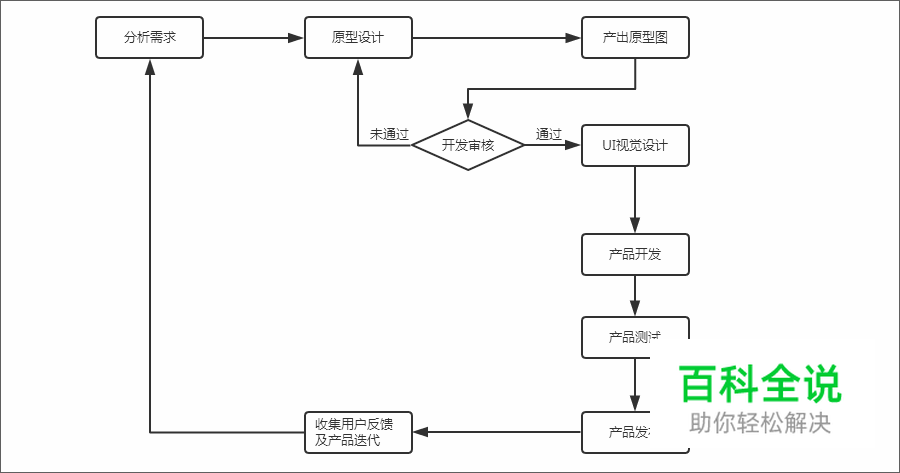
想必这是大家非常关心的一个问题,成为交互设计师后,我的工作流程是什么呢?以小编的,目前主要是分以下几步:分析需求、产出交互原型图、UI视觉设计、产品开发、产品测试、产品发布、收集用户反馈及产品迭代。

①分析需求
产品经理将需求文档交给交互设计师后,交互设计师对其进行需求分析。对其中逻辑不合理或需求表达不清楚的地方需及时和PM进行沟通。
②产出交互原型图
前期准备好后,我们就需要将产品的抽象概念以能够让人理解的方式表达出来,也就是我们常说的的原型图。原型图是我们交互设计师日常工作中的可交付成果,你可以选择手绘,当然个人更建议借助一些简单、快速、便捷的原型工具。
③UI视觉设计
交互原型图通过开发人员审核无误(需确认功能和交互动效能否实现)后,就可以交给UI设计师进行视觉设计。如LOGO、图标设计,字号、字体、颜色、阴影等的标注说明。当然,UI设计师可以先借助一些设计系统(如摹客设计系统)制定设计规范,这样交互设计师就可以根据规范文档制作原型图,可以大大提升团队工作效率。
④产品开发
这一阶段交互设计师主要是对开发进度进行跟进,尤其是交互方面,很多开发会偷懒。
⑤产品测试
开发结束后,我们需要对开发成果进行测试,对于不符合预期的,或是存在的其它问题,都需要及时改进。
⑥产品发布
完成测试后,就可以发布产品。
⑦收集用户反馈及产品迭代
发布产品后,我们需要通过不同方式收集一些用户反馈,此时,交互设计师可能需要对原型进行修改,然后交由开发进行更新迭代。
原型交互设计工具
手绘原型存在诸多弊端,在此不赘述。今天主要是给大家介绍一款小编常用的原型工具-国产Mockplus。它也是小编迄今为止,使用后感觉是市场上最好的原型工具。其内置常见的交互组件及海量素材图标,强大的团队协作及共享功能。拖拽式交互,可视化强,一键导出分享等。轻轻松松助你快速完成交互设计稿。

如何准备交互设计作品集?
作品集是交互设计师在求职面试准备过程中不可或缺的一项,它能很好的展示我们个人能力,可以帮助我们更大几率的获得公司offer。

小编认可的作品集要素:实战项目、作品数量、设计方法及思路。
①实战项目
说到这里,有小白要站出来了,没有实战项目该怎么办?事实上没有实战项目也没事,我们可以收集一些自己的实习作品或者平时的课堂作业亦或是相关设计大赛作品都是可行的。当然,有了实战项目,肯定会让你锦上添花。
②作品数量
在此,重点说明一下,作品数量并非越多越好。小编建议挑选2个即可。
③设计方法及思路
这是面试官最的点,对于自己的作品,你解决了什么问题。针对这些问题,你是如何设计解决的,解决的方法和思路是什么….当然,到了最后,你可以展示自己的完整设计图稿。
如何进阶成长?

有了工作,我们该如何不断成长呢?小编的建议是:在日常的工作中不断总结,多向公司前辈学习。在业余时间,可以看看交互设计类书籍,如:《破茧成蝶:用户体验设计师的成长之路》、《用户心理学》、《设计界面》、《点石成金》等。
小结
想在交互设计领域里有所建树,我们还有很长的路要走。没有捷径,只有踏踏实实。希望这篇文章能给进入交互设计领域的你有所帮助。
摹客设计系统
作者:摹客
