设计沉思录|另辟蹊径,看运营设计带你玩转双11
每到11月,便迎来了一个举国狂欢的日子,这是一种流传于年轻人的娱乐性节日,11月11日光棍节。几家欢乐几家愁,小情侣们花前月下,你侬我侬,着实让人心动眼馋;光棍们一边向情侣宣告单身的自由与快乐,一边寻找心里的共鸣群体,以解苦闷与烦恼。在此大环境下,我们期望上线一款游戏,让大家抒发节日情绪,《光棍节你怎么过》应运而生。游戏的玩法是以拼图的方式,让用户组合出自己的节日状态,配以趣味文案,引发话题。
风格探索
由于游戏将上线于双11前后,如何能让大家在购物之余抽出时间体验游戏,变成了我们首要的设计目标。与此同时,游戏还肩负着推广58租房,为租房小程序导流的使命。基于以上两点思考,我们在项目前期做了大量的探索。这次希望拓展更多新运营模式,通过趣味互动的方式来策划一次活动。

如何更好的表现趣味互动的理念,我们决定用“描边插画”这种表现形式作为游戏的设计风格,这里主要有一下几点思考:
1.更利于夸大人物动作、表情,描述各种奇怪人物姿势;场景的可定制性强,满足多场景需求。
2.将普通插画图形加以描边约束,避免了三个设计师设计出三款游戏的尴尬;在操作中,也保证了所有组件都是单独的个体,绝不生产连体婴。
3.时间上,在短时间内,要完成28套人物组件,另外还包括场景、宠物、节日组件等等,描边插画,谁用谁知道。
4.性能上,描边插画更轻量化,让用户在H5上也能获得良好的游戏体验。
与此同时,我们还尝试把设计流程标准化,提高设计效率。
设计执行
确定了设计风格和流程后,接下来需要考虑的问题是:如何在短短8天时间内,保证执行的效率和一致性?为此,我们做了100多件事,为了精简重点我这里就先谈2点:
· 内容形式标准化
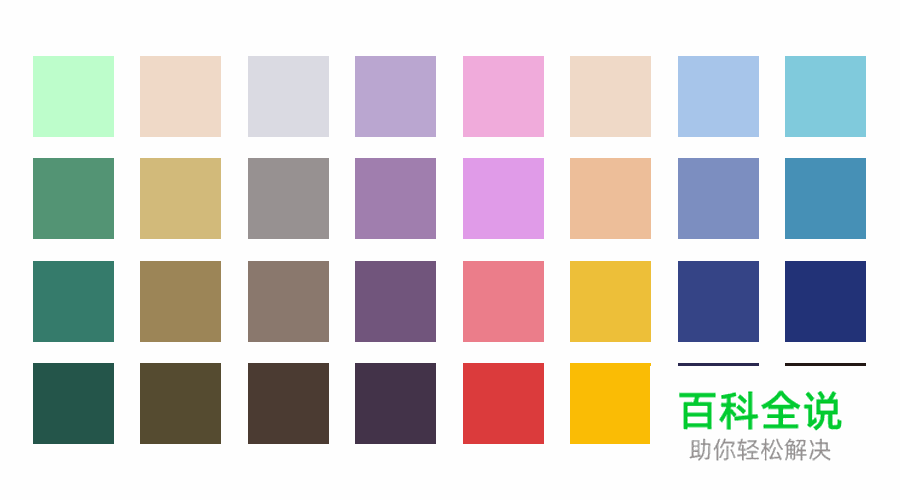
定义了一套可快速执行的组合规范。这套规范包括了2个方面:低饱和颜色和人物尺寸。

因为用户使用游戏时间较长,我们将颜色规定为饱和度较低的色系,这样观看更为舒适,以上是参考颜色展示。

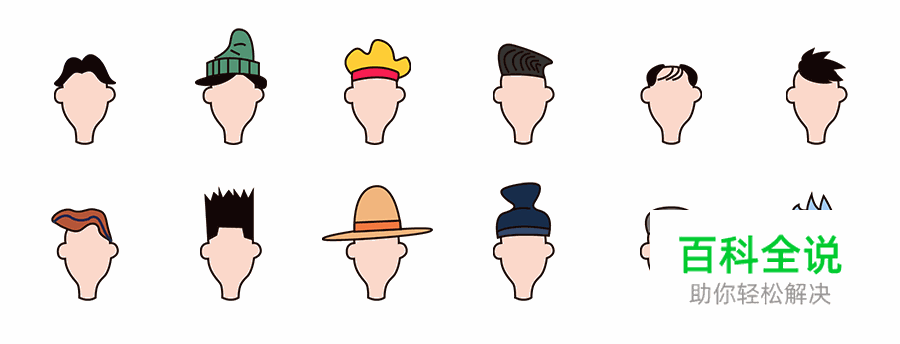
我们将人物分为表情、发型、上半身、下半身四个可活动部分制作,制作了详细的规范,确保了组件之间的良好衔接。规范搞得好,裂变才能随便搞。
· 协作方式独立化
每位设计独立负责某个类别的元素设计,保证效率和统一。

△ 男发型设计

△ 女发型设计

△ 节日物品设计

△ 宠物设计

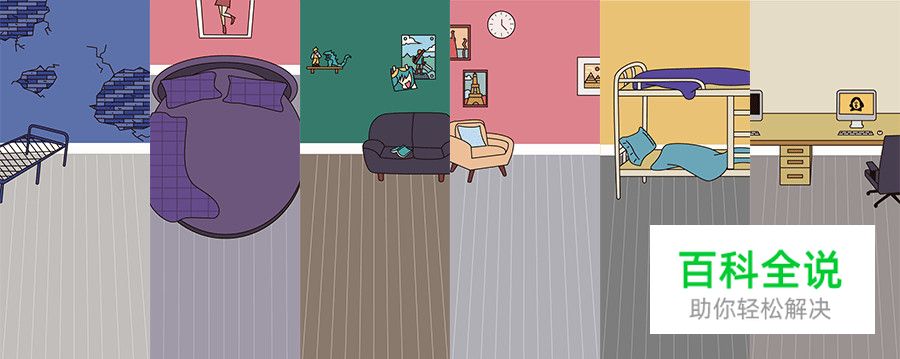
除了将复杂的活动如何细分拆解,保证了效率与一致性外。我们对每一个出现的组件也是精心推敲,以达到与节日的完美融合,这里我拿场景举例,在设计之初,本着满足更多用户对场景的需求去设定,既要做到人物属性的区分,还不能有太多的物件制约了用户的创造力。根据这些情况,我们设计了单身狗的凄惨陋室,高富帅的主题酒店,爱游戏的宅男小窝,爱旅游的萌妹子之家,学生党的宿舍,加班族的公司等一系列主题鲜明,人物性格强烈的场景以求与用户达成共鸣。
最终效果

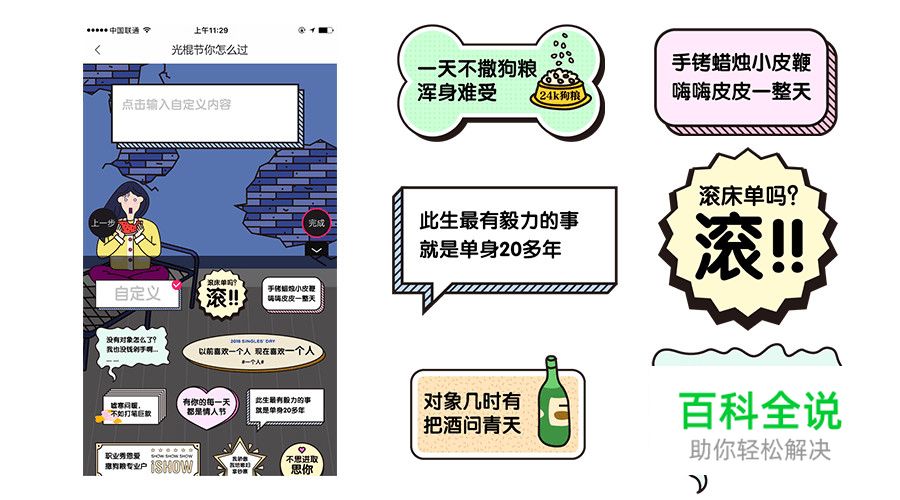
首页:H5首页,作为游戏入口载体,起到统合整体活动视觉DNA的作用,我们决定用动画的形式,更生动的刺激用户点击。将人物角色固定,更换服装的同时变换背景,真正做到了想开房就开房,想加班就加班的随心所欲,光棍节你怎么过,主题不言而喻。

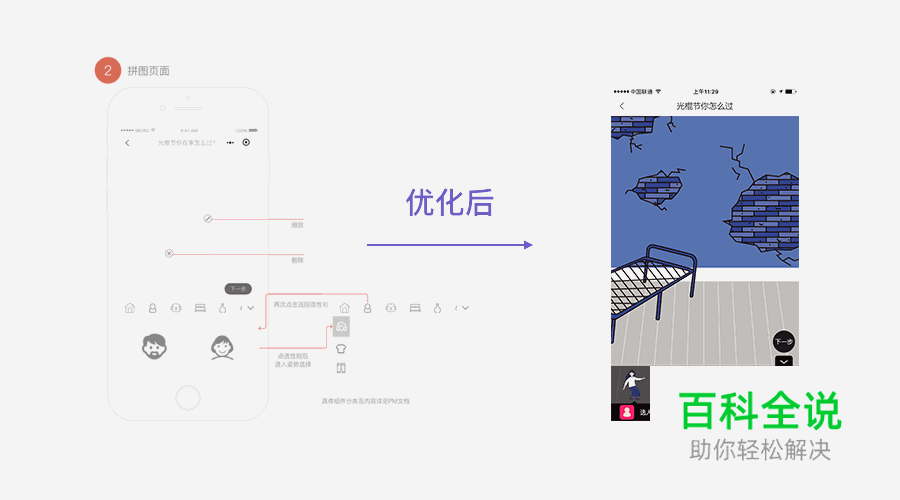
操作页:我们最初的设定为先横滑选择类目,点选类目后出现细分款式,但是后来发现这样用户可操作区域太小,影响游戏体验;于是我们将类目和细分款式制作成一个共用的横滑条放在底部,这样做使得操作区域扩展至最大。如果用户越过类目直接点选了细分款式(如:没有选择初始人物性别,直接点选发型),展示栏将会出现文字提示用户先选择类目,以达到游戏体验最佳状态。

在用户拼图完成后我们有一个趣味文案选择功能,内置30条光棍节网络名句,并设有自定义功能,用户想怎么秀就怎么秀,你不秀都不行。

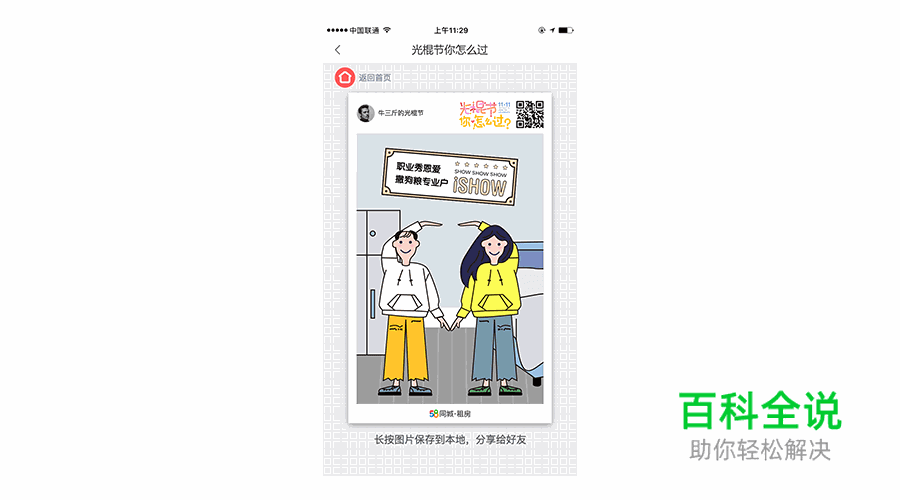
结束页:快速生成自己的专属海报,来过一个有滋有味的光棍节吧!
用户反馈
游戏一经上线,朋友圈沸腾了,锣鼓喧天,鞭炮齐鸣,花样繁多。游戏完成率和各环节转化率一直居高不下,我们也观察到参与的用户更多的是以年轻用户为主,可见活动可玩性强深受到年轻用户的喜爱。不少用户提到的关键词有:好玩、互动性强、脑洞大开,而这些感觉正是我们想要给用户所传达的情感。来自用户的好评那就是对项目最大的肯定,我们也借此机会狠狠给了楼下餐馆一顿肯定,双11活动也在欢乐祥和地肯定中渐渐落幕了。
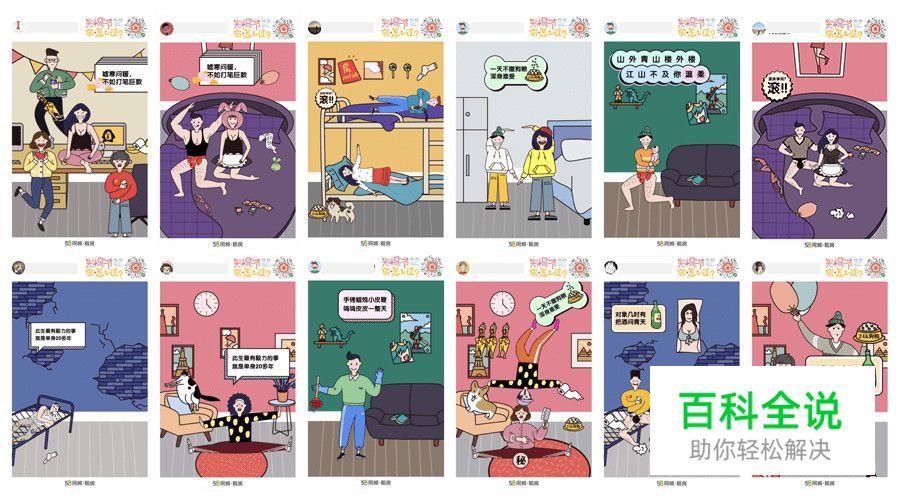
以下是用户作品截图:

项目总结
初次探索新运营模式游戏,虽然遇到了不少困难,但也算是收获满满。大多数时候设计、开发和测试验证都需要并行。该项目极大地考验了设计师们的高速创作及协作能力,设计师们加班加点,在有限的时间内不断雕琢、优化视觉效果,力争在电商横行的双11找到一席之地。当然也踩了不少坑,用户不习惯跨平台参与活动,在小程序首页不容易找到活动入口,对于这些问题我们在今后还任重而道远。
这次尝试的趣味互动游戏玩法也给未来类似活动运营提供了不错的参考思路,相信在未来的运营活动中,我们将尝试更多有趣的运营模式,用更开阔的设计思维迎接未来的挑战。

△ 官方推图设计
58UXD(公众号)
作者:环铁艺术家 魏哲

