从3个分类出发,深入研究App加载动画
加载动画远不止我们看到的形式,背后还有关于加载性能的考虑。

数据是软件的血液,数据只有不断加载更新,软件才有生命力。数据加载是用户的经常性操作,因此是提升用户体验的重要方面,也是产品、设计、开发都要考虑的重要点。加载动画远不止我们看到的形式,背后还有关于加载性能的考虑。
我花了大量时间分析归纳,这里我以下3个分类出发,目的是为了尽量全面地描述加载动画。
按场景分类
从操作的场景出发来,让我们来详细了解哪些操作会触发加载动画。
1. 下拉刷新
这是我们常用的下拉操作来刷新页面数据。
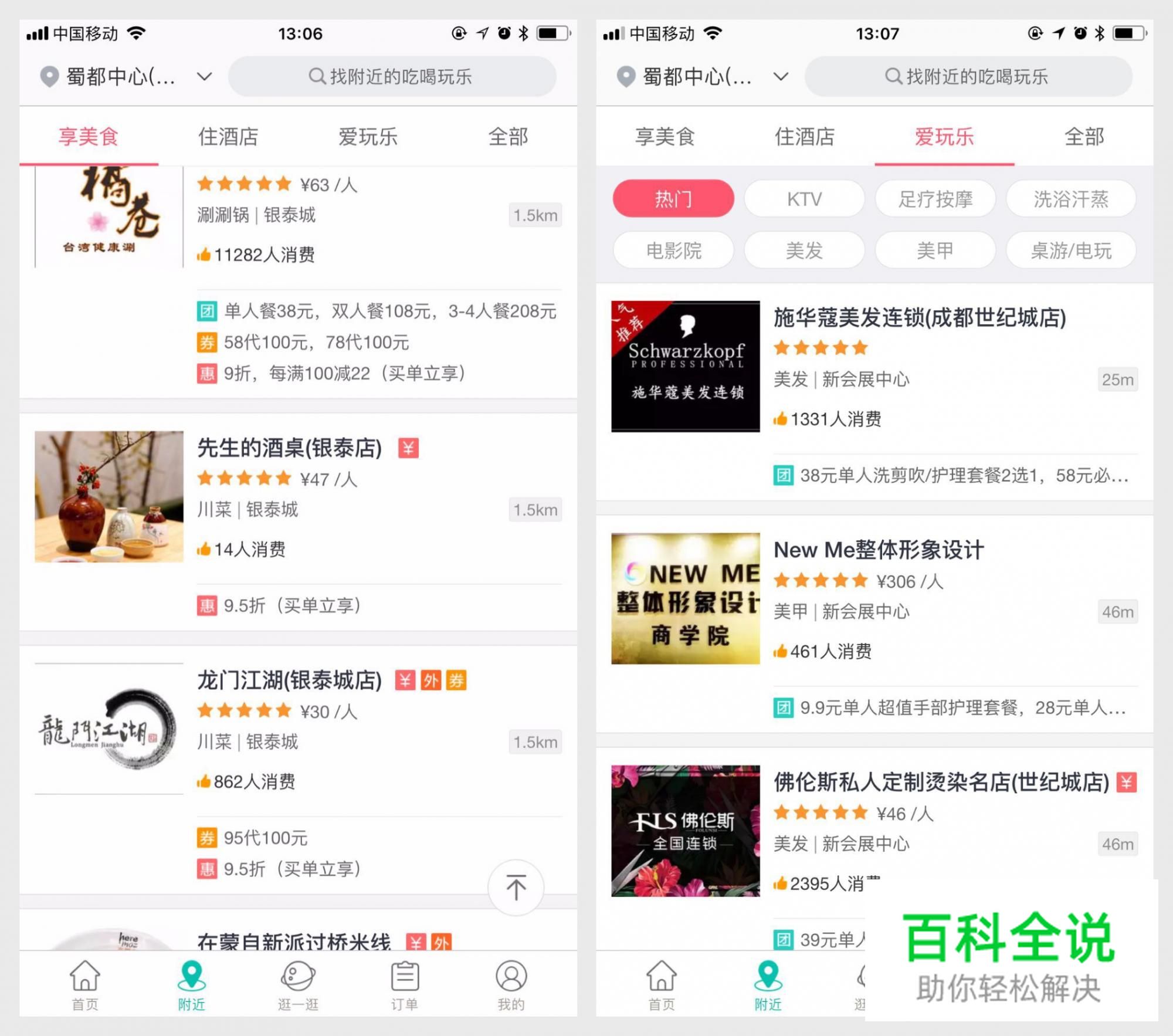
常见两种样式:动画 文字,纯动画。例如:今日头条,美团。
对于新闻阅读类APP,列表条目的刷新动画,最好有这么3种状态,用户体验会更好。
- 状态1:下拉时,提示文字“松开刷新”。
- 状态2:松开时,提示文字“刷新中”。
- 状态3:显示结果,提示文字“更新数据条数/更新时间/刷新失败”。
大家可以参考今日头条。

2. 上拉加载更多
当用户手动向上拉动页面时加载更多数据。
常采用简单的转圈样式。

3. 页面内的图片视频加载
当我们切换到新页面时,为了减少用户等待时间,会优先加载文本信息,后加载图片和视频。
图片和视频用默认图占位。默认图常见样式有:品牌 LOGO,相关图标,或提取图片、logo的主色调来显示。

4. 提交表单,登录注册
当点击提交或登录按钮后,在当前页提示正在加载并处理,成功后进入下一页面。
常见形式有:toast加载(下面会讲)和控件加载。

5. 跳转新页面
点击列表、卡片模块或者标签栏图标,跳转至下一页面并加载内容。绝大部分app采用这种加载方式,极大的增强了流畅感。
样式可分为:
- toast动画加载;
- 导航进度条加载;
- 白屏加;
- 下拉刷新。

6. 启动页
用户打开app时,后台加载数据,会有一段等待时间,设计启动页加载动画可以缓解用户等待情绪。
从形式上分为:品牌展示,活动页面,广告页面,情怀页面。
- 品牌展示:展示信息包括LOGO,品牌名称,slogan等。
- 活动页面(可跳过):活动上线,或者一些隐藏功能,起到告知用户的作用。
- 广告页面(可跳过):最好配一些高大上的,有逼格的广告图。
- 充满情怀页面:如微信。

按性能分类
提前规划好加载规则,可以极大地提升用户体验。
1. 预加载
通过预判,猜测用户下一步的操作,提前加载好内容,不需要用户手动操作。需要设置一次加载的数据量,避免浪费流量。
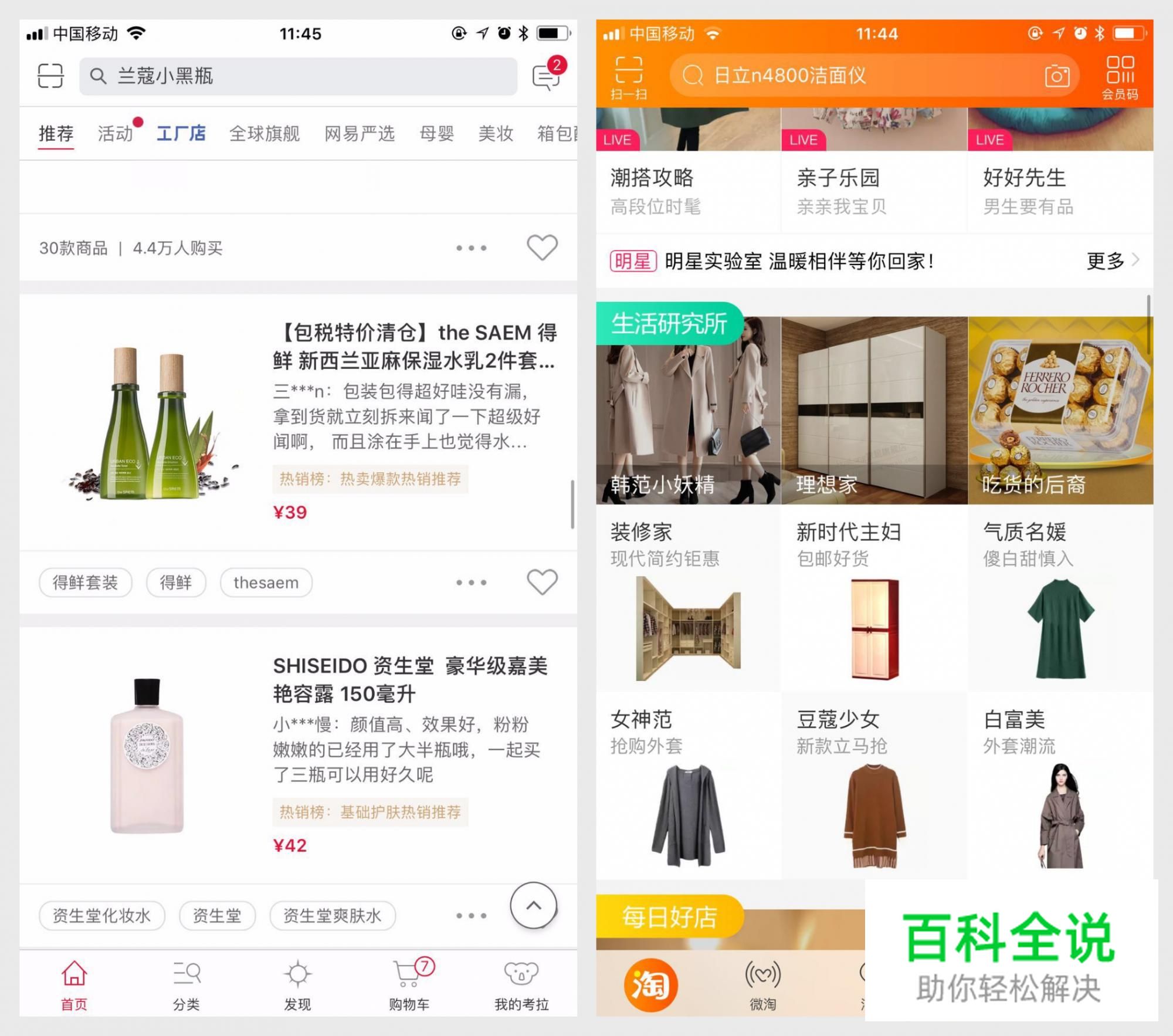
比如淘宝和考拉的首页。
- 特点:有侧边滑块,方便用户判断位置。预加载一般用在操作上拉加载更多,适用于瀑布流、长列表、商品列表等页面。
- 优点:无缝的使用体验。
- 缺点:没有尽头,用户容易迷失浏览位置。耗流量,要结合网络情况和加载内容综合考虑,可以只加载文字信息或关键信息。建议在WiFi网络环境下采取预加载,而在蜂窝网络状态下则采用手动加载。

2. 同级加载
在一个页面内加载完成所有tab的内容。
优点:同级页面间切换时会很流畅。

3. 离线加载
网络好的情况下加载一部分内容,防止信号不好时不可用。
这种离线缓存的功能,适用于小说阅读、新闻阅读、视频类APP。
- 优点:解决了没网获取数据的问题,保证了流畅性。
- 缺点:占用本地存储空间,而且有时候加载的内容没有用到。
4. 异步处理
用户不用等待服务器反馈,可以进行其他操作。
比如,微信发布朋友圈时,点击上传后,不用刷新数据,就能看到发出的内容,微信会在后台自行将文字图片上传到服务器,用户不用等待上传结果。
5. 优先加载
切换页面时,由于页面内容多,为了减少用户等待时间,采用优先加载文字信息,后加载图片和视屏。
图片和视频用默认图占位。默认图可用LOGO,相关图标,或提取图片、logo的主色调来显示。
- 优点:能提前预期所呈现的内容,品牌感知能力强,用户记忆强。
- 缺点:适配麻烦,不同样式图片都需要切图,增加APP包大小,安卓还需要单独切点九图片来适配。
- 简单处理方式:提供默认灰色图,灰色值采用#F2F2F2,画面干净,适配简单。
注意:重要信息不能全部放在头图上,重要操作也不能用图片按钮,否则会有操作显示不出来的风险。

6. 框架加载
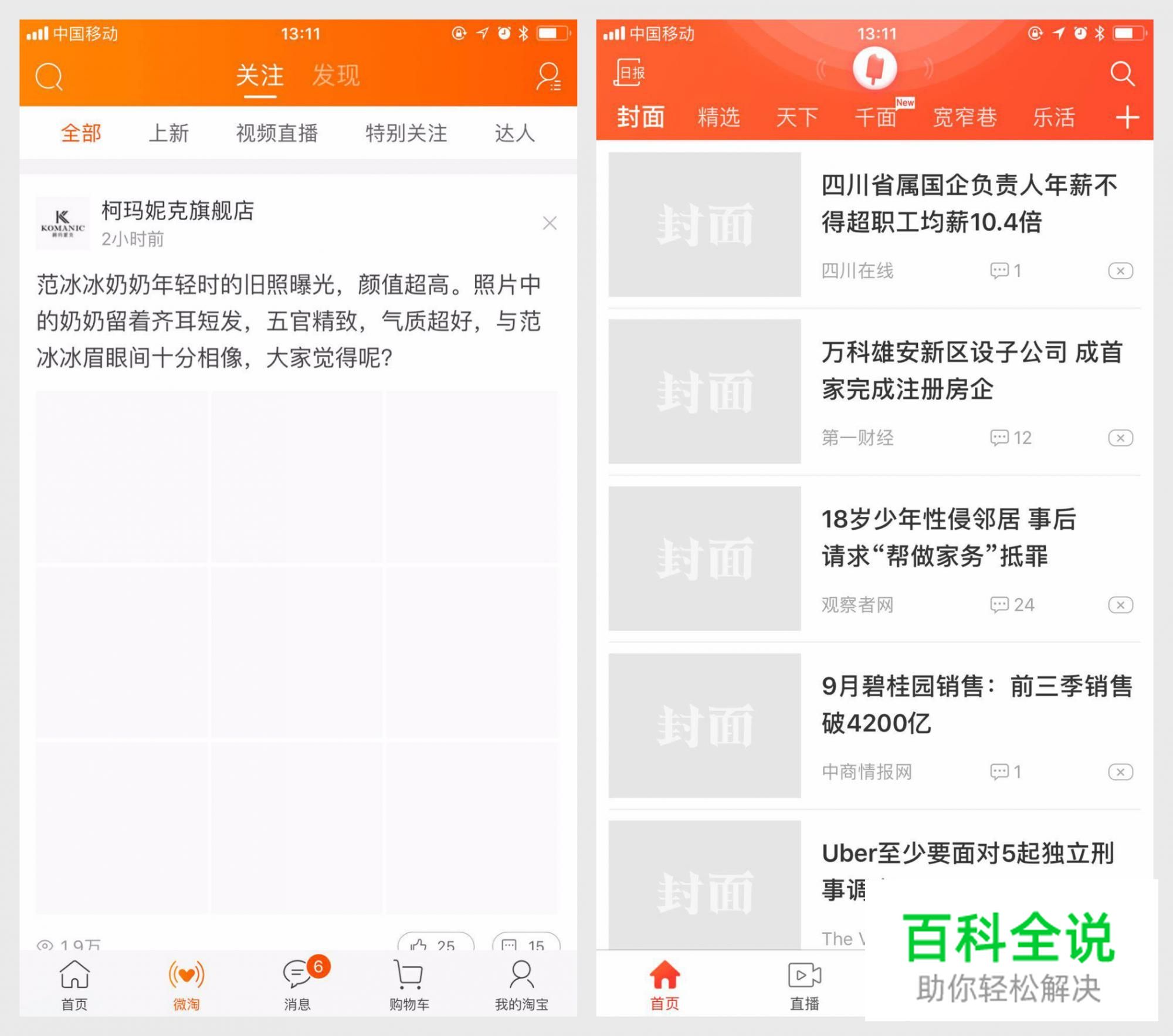
先加载框架,文字用矩形条代替。
一般用于页面元素比较多,框架比较固定,且内容不为空的情况。配合优先加载的方式,效果更佳。
优点:实现简单,适配简单。

7. 智能加载
根据网络环境自适应加载小图或者无图模式,视频和动画直接用一个占位符标识即可。
当网络切换到GPRS或3G的时候,需要提醒用户网络变化。适用于有大量图片或视频的APP,如电商类或在线视频类APP。
- 优点:根据具体场景来控件流量和加载速度。
- 缺点:不一定真实有效地命中用户需求。
按样式分类
这种分类角度很适合设计师设计加载动画。
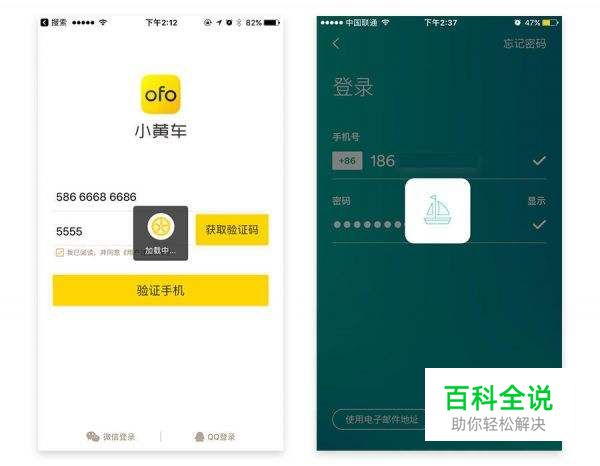
1. toast加载
即挡在页面前的加载弹框,不能进行其他操作,只能点击取消加载。
- 形式:动画 文字
- 缺点:会打断用户操作,增加等待感,一般不建议用这种方式。一定要加上“取消”的操作,同时在安卓中的后退按钮能关闭加载。

2. 导航栏loading
将导航栏标题临时变成加载信息文字提示,配合转圈动画。
一般用在消息列表页面,比如微信的聊天列表。
优点:不打断用户操作,属于自动刷新功能。

3. 控件加载
常见点击登录按钮,加载更多按钮。
对某个控件进行操作后,控件变为加载状态,此时控件不能重复操作,当加载完毕后,控件再作为显示加载结果的状态。这种加载方式是控件的自身状态,不影响其他操作,请求失败后可配合提示告知用户失败的原因。

4. 启动页加载
上面讲过,这里不累述。
5. 顶部进度条加载
大多数不支持下拉刷新的页面,在页面切换操作时采用顶部进度条加载。
多出现在H5页面中,特点是一次性加载完所有数据。若加载失败,页面为空。
设置为先慢后快有更好的体验。

6. 白屏加载/全屏加载
未加载出的数据是空白,配合加载动画让等待不枯燥。
- 优点:能保证内容的整体性,全部加载完才能够系统化的阅读。
- 缺点:有非常强烈的等待感,3s以上会产生焦躁情绪。
多用在文章详情页,查看图片,大部分跳转页面都是这种形式。

7. 状态栏加载
状态栏转圈加载。是ios系统默认加载样式。

总结
- 刷新最好有加载结果提示;
- 假如加载失败,需要给用户提示;
- 尽量使用非模态的加载方式,即避免使用toast加载方式,让用户可以进行其他操作;
- 即使一定要用模态加载,也要给一个取消加载的选项;
- 情趣化设计加载动画,让用户等待不枯燥。
讲完了加载动画,下面讲一下设计师需要了解的知识。
(1)了解代码是怎样实现加载动画的
- iOS系统的默认样式是一个菊花,安卓系统的是一个转圈的圆线。
- 原生系统是不支持gif控件的,iOS需调取网页的gif,安卓需调取播放器才能实现gif动画,如果不是特殊场景,不推荐用gif来实现动画。启动页可用gif动画。
- 让前端写动画,需要设计师做示范动画,并标注动画的运动规则。
(2)示范动画的制作规范
把动画规则写出来,交给开发。包含状态描述,时间间隔,颜色,大小,与页面的关系。多和开发沟通,会事半功倍。
(3)注意事项
- 遵循简单实用的原则,不过度设计。
- 开发的时间单位是毫秒(1秒等于1000毫秒),没有动画里“帧”的概念。
- 需考虑加载成功的反馈与加载失败的反馈,并注明在规范中。
作者:五月的太阳

