微信扫一扫不能用怎么回事(微信扫一扫怎么用)
这是我第一次公众号开发,本以为看着微信官方文档直接复制粘贴就好了,没想到是我天真了,爬过一个坑又入一个坑!就这么一个简单的事,竟然搞了一下午,所以写了这篇文章,希望可以帮到大家!
第一步:引入 weixin-js-sdk
- 方式1:静态 html 引入
直接在 html 文件内,使用 script 引入:
- 方式二:vue 单页面
// 可以在主入口文件 index.html 内引入// 使用页面通过 window.wx 方式访问 wx 模块
或者
// 安装 npm install weixin-js-sdk //引入 import wx from 'weixin-js-sdk'
第二步:权限验证配置
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: 'xxxx', // 必填,公众号的唯一标识
timestamp: 'xx', // 必填,生成签名的时间戳
nonceStr: 'xx', // 必填,生成签名的随机串
signature: 'xx',// 必填,签名
jsApiList: ['scanQRCode'] // 必填,需要使用的JS接口列表
});timestamp,nonceStr,signature 重要信息请根据自己的公众号信息去获取。需要注意的是 debug 调试的时候,设置为 true ,会自动弹出配置成功或失败信息,调试时可以借助它。
第三步:调用扫一扫接口
我们在需要的按钮处,点击事件处开始调用扫码接口,如:
scaneMethod() {
var ua = navigator.userAgent.toLowerCase()
var isWeixin = ua.indexOf('micromessenger') !== -1
if (!isWeixin) {
alert('请用微信打开连接,才可使用扫一扫')
}
window.wx.scanQRCode({
needResult: 1, // 默认为0,扫描结果由微信处理,1则直接返回扫描结果,
scanType: ['qrCode', 'barCode'], // 可以指定扫二维码还是一维码,默认二者都有
success: function (res) {
// 扫码成功,跳转到二维码指定页面(res.resultStr为扫码返回的结果)
// location.href = res.resultStr;
var scan = res.resultStr
alert(scan)
}
},
error: function (res) {
if (res.errMsg.indexOf('function_not_exist') > 0) {
alert('当前版本过低,请进行升级')
}
},
})
}做了一个判断处理,检查只有微信浏览器,其他浏览器不可以调用:
var isWeixin = ua.indexOf('micromessenger') !== -1
if (!isWeixin) {
alert('请用微信打开连接,才可使用扫一扫')
}第四步:真机测试
先声明一下,我的项目是 vue 单页面。
真机测试的时候,一直在提示:
errMsg:config:invalid signature
中文叫做签名无效。
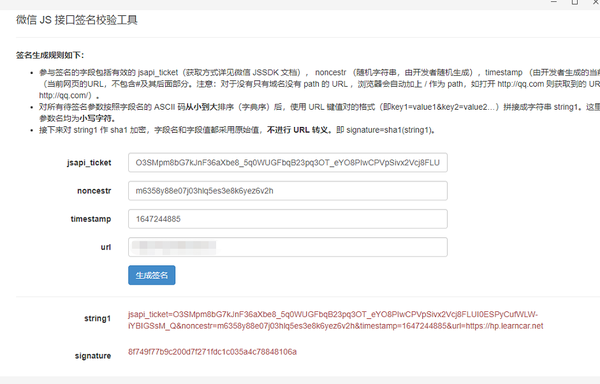
查找原因是因为我的签名获取来和官方 微信 js 接口签名校验工具获取来的数据不一样,很明显获取的签名有问题,是因为我的 url 配置和前端调起接口的 url 不一致造成的。
第五步:苹果手机测试
苹果手机真机测试,提示错误信息为:
the permission value is offline verifying
翻译为中文:权限值正在脱机验证
这个错误原因是 config 没有正确执行。
又继续去检查签名的问题,最后发现是后台接口字段写错了,欲哭无泪,总之还是签名信息错误。
第六步:安卓正常,苹果点击无反应
用安卓测试的时候,竟然好了,完美展示扫码结果,以为要好了。使用 ios 测试的时候,竟然发现点击的时候没有任何反应。
找了半天原因,是因为 window.location.href 不同造成的。
alert(window.location.href)
测试结果:
安卓:https://hp.******.net/
IOS:https://hp.******.net//
IOS 手机就是因为 url 与签名配置处的 url 不同,所以导致 config 执行失败。究其原因是因为我的 vue-router 是 hash 模式。
解决方案:把我的 hash 模式换成 history 模式。记得后台也需要配置 nginx 。
第七步:IOS 扫码无反应
当 IOS 能调起接口的那一刻,我以为要成功了,哪知道它就是要与 安卓 与众不同,扫码之后没有任何反应,但是如果你快速地连续多扫几次就会出现结果。
你就说要命不?网上查找了半天,看见有的人说有延时,最后想干脆加个延时算了。
let isAndriod = ua.indexOf('andriod') !== -1
window.wx.scanQRCode({
needResult: 1, // 默认为0,扫描结果由微信处理,1则直接返回扫描结果,
scanType: ['qrCode', 'barCode'], // 可以指定扫二维码还是一维码,默认二者都有
success: function (res) {
// 扫码成功,跳转到二维码指定页面(res.resultStr为扫码返回的结果)
// location.href = res.resultStr;
var scan = res.resultStr
if (isAndriod) {
_this.$router.push({ path: '/exam_car', query: { id: scan } })
} else {
setTimeout(() => {
_this.$router.push({ path: '/exam_car', query: { id: scan } })
}, 500)
}
},
error: function (res) {
if (res.errMsg.indexOf('function_not_exist') > 0) {
alert('当前版本过低,请进行升级')
}
},
})果然加了延时之后就好了。
第八步:扫码结果处理
可能存在问题:
1、iOS设备扫码正常,Android设备扫码后没反应
2、Android设备扫码正常,iOS设备扫码后没反应
原因:微信开发文档并没有说清楚,其实在微信后台可能是维护了2个接口, 或者是对设备类型进行了区别,总之在回调函数中返回的结果封装对象并不是同一个, 所以这要求我们也进行相应的处理, 不然就会出现上面这种默认奇妙的问题。
IOS 返回结果:
{
err_Info: 'success',
resaultStr: 'XX',
errMsg: 'scanQRCode:ok'
}Android 结果:
{
resaultStr: 'XX',
errMsg: 'scanQRCode:ok'
}第九步:修改路由
本以为 苹果安卓手机都能够正常扫码,没问题了。但是领导换需求了,之前是扫码放到外边,可以匿名扫。现在要修改成登录之后才可以扫码。
我就把路由修改了一下,先在登录页登录成功之后,再进入扫码页,后台也同步修改了 url 地址,修改完测试发现:
安卓的一切正常。
苹果手机坏了!
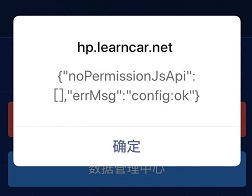
奔溃了,看看错误提示:noPermissionJsApi:[],errMsg:"config:ok"。
确定之后有一个错误提示。
errMsg:scanQRCode:the perssion value is offline verifying
一顿百度猛如虎,半天原地打转转!
有前边一次经验教训,我就又去找地址的原因。最后发现是竟然 $router.push 的跳转影响了我的 url ,在 IOS 上的 push 跳转不能写入浏览器的地址栏,但是安卓可以,导致安卓和 ios 跳转之后的地址不同,所以 ios 失败了。
解决办法:
$router.push('/i')
//修改成了
window.location = window.location.protocol '//' window.location.host '/i'此时就正常运行了。这下满足项目要求了,不会再出什么幺蛾子了!
微信官方开发文档:
https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/JS-SDK.html#4