智能电视用户体验设计分享之焦点篇
编者按:智能电视作为新兴行业,国内相关的用户体验知识少得可怜。今天有请负责智能电视APP设计一年半的卜卜胡萝卜1992 给大家分享一些实用的设计,科普电视用户体验的基础知识。
入智能电视行业一年半,先后在传统电视品牌和互联网电视新秀品牌的用户体验部门工作,具体工作是电视端App,Launcher的交互和视觉设计,手机端电视相关App设计。
两年前作为电视UI的新人,开始入手学习时发现关于电视的交互和UI教程甚少,相关文章也是少之又少。两年快过去啦,各大设计网站上搜一搜智能电视UI,竟然还是少的可怜的那一点点东西。各大做电视端的师哥师姐们,你们咋那么吝惜笔墨腻?能不能写写教程教教偶们新入行的小鲜肉?好啦,不废话啦,如今我已然不再是什么小鲜肉,只希望能把工作两年来学到的东西都记录下来,如果哪天被某个想入行电视UI的鲜肉看见了,希望能有所帮助。
这篇文章先讲一下电视用户体验第一元素:焦点,程序里面叫Focus。
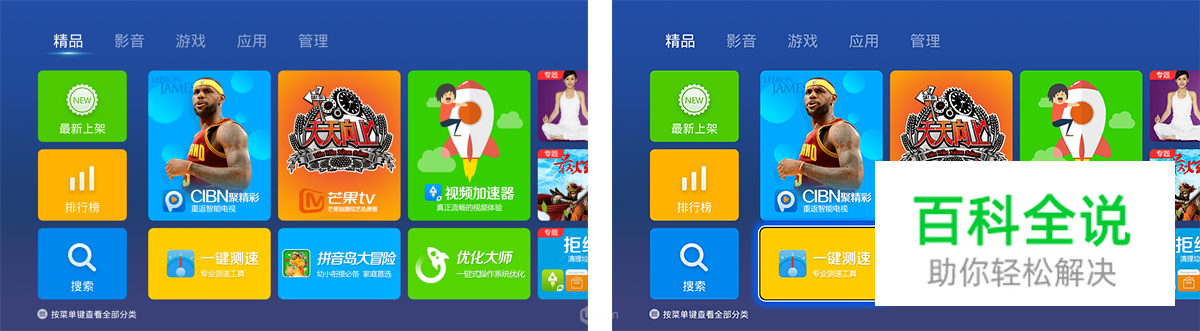
移动端页面有可点击内容和不可点击内容,相应的,到电视上,我们有“可获取焦点内容”和“不可获取焦点内容”。(一般电视上的内容都是可以获取焦点的,只有部分提示性文字没有焦点属性)先来看两张图

这是电视圈儿内大名鼎鼎的当贝市场的首页,顶部标签焦点和内容焦点的样式,这也是当前大部分电视端App焦点的样式。这种焦点简单,美观,醒目。
下面我们说一下电视焦点视觉设计第一个要注意的问题:焦点在哪儿?
设计原则:焦点要醒目
建议方法:使用描边,外发光,放大,或其他动画来加强焦点视觉效果。当然也不是越夸张越好,要拿捏得当,适合的才最好。
电视屏幕上的焦点也是用户的视觉落点,用户找了满屏也不知道自己在哪儿的感觉是很崩溃的。不知道焦点在哪儿,就没法预知自己按下遥控器后会怎样。我们来看一张焦点很微弱的图:

自从小米首先在电视上使用时尚画报做屏保后,一批批屏保图片类电视app出现,上图为一款叫风迷style的app首次使用设置界面。左图,深色和浅色的按钮,哪个是焦点?假设焦点在“跳过”上,而用户却以为焦点是全选,按下遥控器跳过了此界面,用户肯定会很吃惊“诶,我按了什么啊!?”如果下一页不支持返回重新编辑,那用户会是十分崩溃的。这个app的焦点都不太明显,看右图,没有放大也没有外发光也没有动态辅助,不过还好,还是可以分辨的清的。
第二个要注意的问题:焦点的样式要统一么?
设计原则:样式尽量统一,这样才感觉都是一家人嘛~
建议方法:外发光选框焦点,替换颜色焦点尽量不要混着使用。动画焦点也不要有很多动画样式,尽量统一。
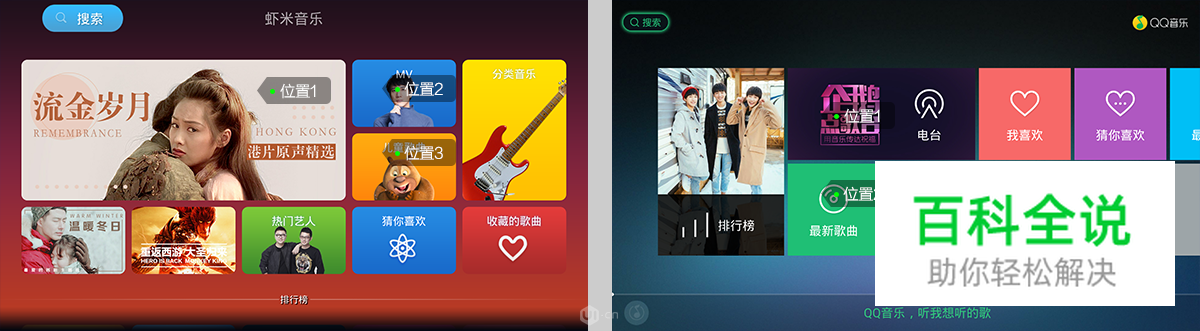
看上上图,色块卡片是当前最流行的电视UI形式,如果焦点样式也是色块,难免会造成视觉混淆,下图我再举个例子。

虾米音乐的搜索按钮焦点样式,和QQ音乐的搜索按钮焦点样式,哪个更直接明了一些?显然是QQ音乐啦,看来鹅厂对电视App的焦点也是研究过的啊,哈哈。另外我要说一下互联网电视新秀暴风TV里面一个页面的焦点

找到焦点了嘛?没错,焦点在左下角的“未登录”那里,这是一个动画效果,暴风TV的UI使用了很多柔和的微动画,营造了不错的氛围感。小米电视UI上也有很多拿捏到位动画,乐视就不要提了,乐视刚出来时候在那个年代真的挺好看的,可是这几年怎么就没有设计创新呢,感觉它的UI都被时代抛弃了。
第三个要注意的问题:焦点路径的记忆
这个问题用纯文字比较难表达清楚,先看下图:

再拿多米音乐和QQ音乐举个例子。多米音乐中,首次使用app时,焦点在位置1按遥控器右键,焦点会落到位置2,在位置2按下键,焦点落到位置3,在位置3按左键,焦点会回到位置1,此时再在位置一按右键,焦点会落在位置3,而不是首次使用时的位置2啦。
QQ音乐的方式则不同,不管是不是第一次使用,焦点在位置1时按下键,则焦点始终落在焦点2。QQ的方式是先上后下,先左后右的顺序。而虾米则会记住焦点上一步所在的位置,完全遵从着“从哪儿来,回哪儿去”的原则。虾米音乐在这点做的要比QQ音乐好,因为记住用户上一步的操作总是体贴的。
设计原则:从哪儿来,回哪儿去
建议方法:记住用户上一步的操作(即上一步焦点所在位置),再次执行同一动作的时候使用上次记住的方式。
这个方法不仅仅适用于焦点移动,也适用于页面切换。在A界面上的位置1进入到B界面,那从B界面回到A界面时,焦点还应该在位置1。可能你会觉得,一个小小焦点位置,有必要纠结那么多嘛?对于电视交互,还真的需要考虑这么多,你不写清楚,程序员就不知道该怎么做,有的会乱搞,或直接忽视这个问题,造成差的用户体验。当然有的程序员哥哥是会自动完善你的交互稿的,这些程序员哥哥还经常提出交互中的不完善之处,简直就是交互小帮手。当然作为交互设计师,咱不能指望程序员哥哥啊,万一他也是个菜鸟级的鲜肉肿么办!
第四个要注意的问题:获取焦点即执行 VS 获取焦点后按确认键再执行
电视上的元素应该有五个状态:1.正常状态 2.焦点状态 3.按下状态 4.标记状态 5.半选中状态。
其中“半选中状态”是一个交互状态,在视觉上与“焦点状态”是相同的,半选中即焦点移动到相应内容但并不执行动作,需要再次按确认键才响应操作。这种状态常见于视频播放或音频播放界面的设置菜单里,所选内容要对当前界面执行更改的情况。比如爱奇艺电视端视频播放界面按“菜单键”调出选集菜单(下图左),暴风TV影视库里面按“菜单键”调出设置菜单(下图右)

图左和图右均有明显标记状态和半选中状态,这两个状态从来都是成对出现。半选中状态是用户即将进行的更改按钮,而标记状态,要对当前模式进行标记。
半选中状态在智能电视刚诞生的时候非常流行,各大厂商的Launcher界面上的顶部tab都采用半选中状态,因为那时候技术限制,电视刷新频率比较慢,若是移动焦点则更改画面,卡顿现象非常严重,所以电视界出现了一个“半选中状态”,用户随便移动焦点却不执行操作(实际上很多用户无聊的时候会移动焦点玩儿),要到想要的位置按确定再执行操作。这种用户体验是十分不流畅的,所以现在的互联网电视,好一点的app,都是遵循所见即所得原则,焦点移过去就执行更改(实际上是有200ms的延迟的哦,程序员哥哥说200ms也不会被用户察觉,是程序界通用的延迟执行时间)。
也有一些情况,是必须执行半选中状态的,比如选择剧集

这种场景,你肯定不希望焦点每动一次画面都跟着切换,那样简直太不流畅了,要是网速不好,简直是要崩溃的体验。
其实半选中状态和选中状态也没有绝对的区分,只是我觉得这样描述在工作中和人沟通起来比较容易,如果严格追求字面意思我这么说是不严谨的。主要大家知道电视存在这么一种特殊状态就好,类似于电脑上的鼠标悬停效果吧,在移动端上我并没想到对应效果。关于获取焦点即执行还是获取焦点按确定后再执行,真的是要具体情况具体分析,主要是东西跑在电视上,操作得流畅啊!所以这里就不写设计原则和建议方法,笔者能力有限也怕写不明白。有时间我会以案例为单位单独分析。
刚刚把设置菜单这个东西引出来了,那菜单掉出来了要怎么收回去?是按返回键还是按确定键?要不要保存当前更改?遵循“从哪儿来回哪儿去”这个原则的时候,是回到上一个半选中状态还是标记状态?这就引出了下一个大问题:遥控器的常用按键应该有的合理功能。
原作者:卜卜胡萝卜1992
优设网
