如何创建太阳系行星图标包【AI教程】

小编:@4FIRE今天我们有一个特别的任务,将太阳系的行星以图标的形式重新创建,我们将使用强大的Illustrator,在今天的教程里你可以学到一些新的技能。文章有点长,步骤非常细致,根据以下步骤,相信你可以学到新的东西。
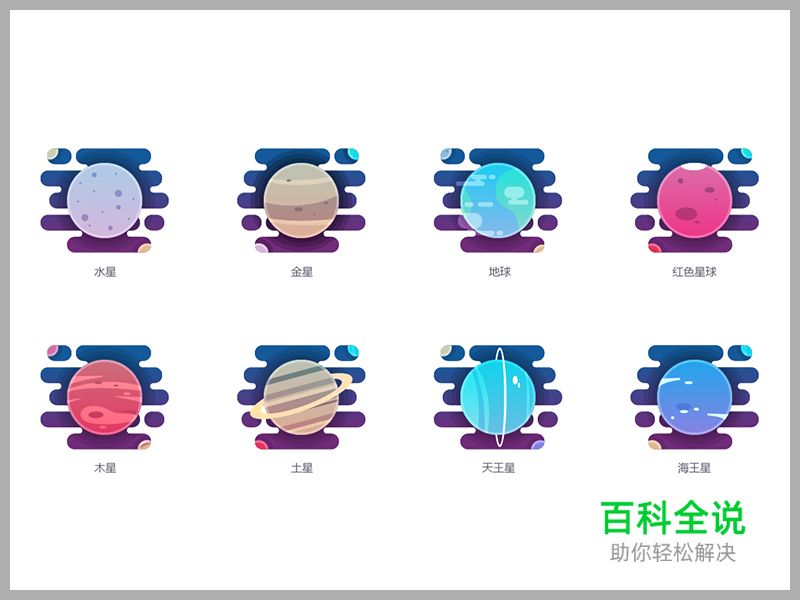
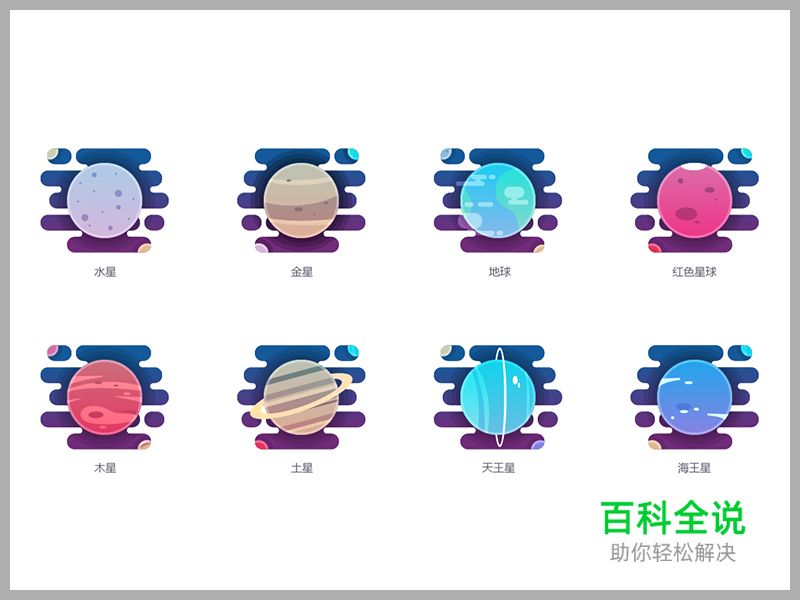
我们先来看看最终的效果:

嗯,分析一下子:
- 1.漂亮的色彩,很梦幻,真实的太空代入感;
- 2.插画风格的图标;
- 3.八个图标的形式很相似(废话,谁都看得出啊);
OK,接下来我们开始动手制作:
首先,新建一个文档,命名宇宙行星,800*600像素,颜色模式为RGB,分辨率为72ppi。

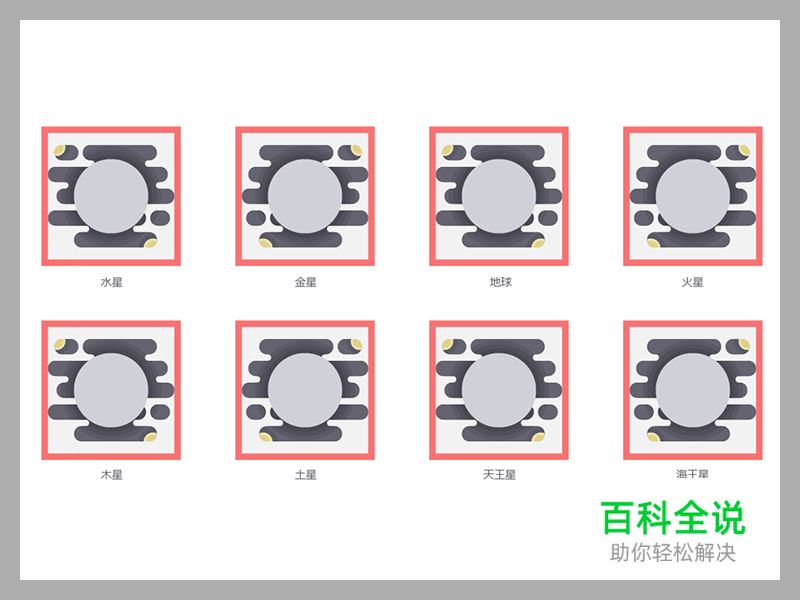
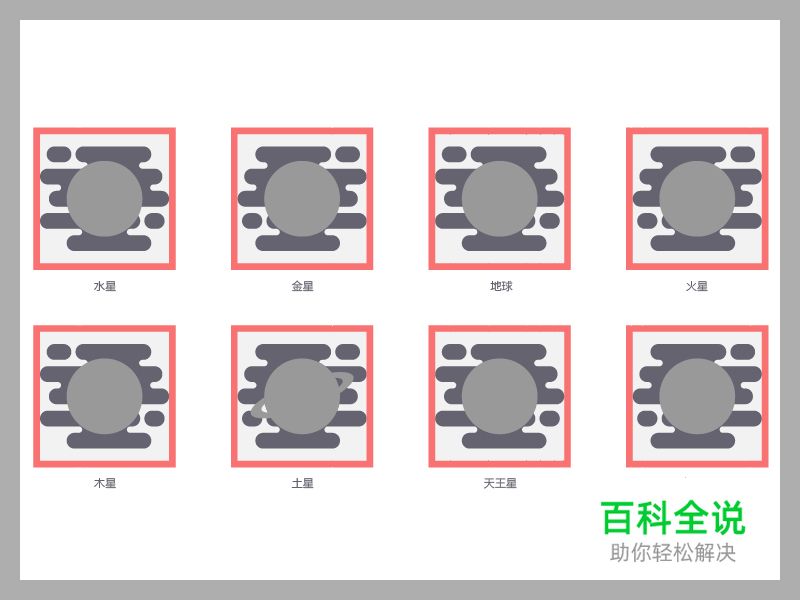
STEP1创建默认的“空白”图标
(1)选择矩形工具(M),绘制一个128 x 128像素的红(116 x 116像素(

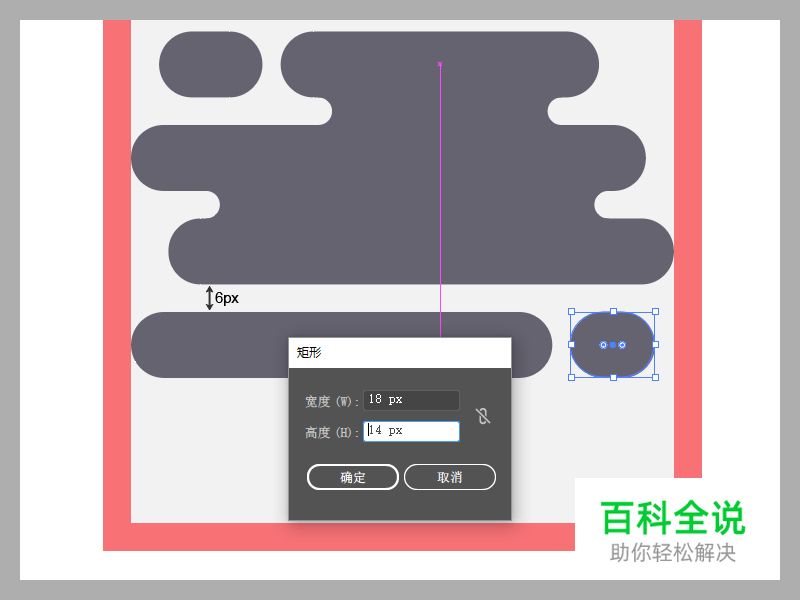
(2)选择矩形工具(M),创建一个22 x 14像素的矩形圆角为7像素圆角半径,颜色为(6像素间距,从顶部留下11像素间距 。

创建一个68 x 14像素圆角矩形(7像素角半径,并将其放置在先前创建的形状的右侧,保留4像素的间距。

(3)绘制一个58 x 6像素的圆角矩形,圆角半径为3像素。在两边创建两个6×6像素的圆(窗口>路径查找器,在弹出的面板中,选择减去顶部 。

(4)将调整后的形状置于先前创建的形状的底部,并使用“对齐”框对齐“水平中心”。

(5)创建一个110 x 14像素的圆角矩形,圆角半径为7像素(

(6)添加另一个86像素×6像素圆角矩形(除去两个大小为6×6像素的圆)和放在前面的形状下方位置,留下到右侧14像素的距离。

(7)使用圆角矩形工具(M),创建一个108 x 14像素的形状,圆角半径为7像素(

(8)留一个空的间隙6像素,然后添加90×14像素圆角矩形(7像素。接着添加一个18×14像素圆角矩形(7像素。两个矩形间距为4像素,然后将其与可绘制区域的左侧对齐。

温馨提示:如果你想知道为什么空6像素的间距,因为我们会把星球放在它的中心,这意味着它最终将被掩盖,所以不要担心它。
(9)创建一个52 x 6像素的圆角矩形3像素。放在我们先前创建的宽圆角矩形的右侧,这样就可以得到与可绘制区域右侧间距为32像素。

(10)创建一个76 x 14像素圆角矩形(7像素,放在上个圆角矩形下方,与右侧区域间距为16像素。

背景的整体形状绘制完成,现在选择所有的形状并将它们组合在一起(Control+G),这样可减少我们的误操作。

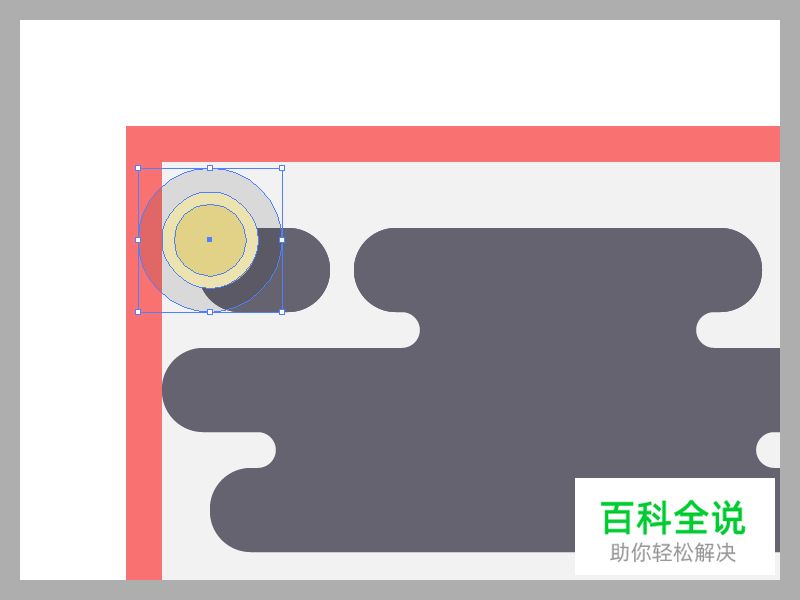
(11)使用椭圆工具(L),创建一个16 x 16像素的圆(5像素。

(12)添加一个微妙的亮点,复制(Control+C>Control+F)一个我们刚刚创建的圆形,然后应用一个-2像素的偏移量(对象>路径>偏移路径>-2像素),选择生成的形状和复制的圆形,减去顶层(路径查找器>减去顶层),将其颜色变为白色(混合模式更改为柔光,将其不透明度更改为80%。

(13)添加高亮部分后,通过使用4像素偏移量(选择黄色形状对象>路径>偏移路径> 4像素),将圆形投射到外部阴影。(不透明度降低到10%。
完成后,选择所有三种形状(阴影,黄色和高亮),使用Control+G键盘快捷键对其进行分组。

(14)直接选择工具(A)选择左上角的圆角矩形,复制一个副本(Control+C),将其移动到顶层(Control+Shift+])。
选中副本和圆形组合,鼠标右键单击建立剪切蒙版。

(15)选择底部的圆角矩形,并创建一个圆24 x 24像素(

(16)使用椭圆工具(L),创建一个“空白”伪行星,绘制一个68 x 68像素的圆(

(17)选中空白伪行星,通过三次连续的4像素偏移量得到圆,将其颜色设置为黑色(不透明度降低到10%,将三个透明的圆组合(Control+G)。

(18)选择后面的所有圆角矩形,复制副本置于顶层,双击删除里面的圆。全选副本圆角矩形,然后转到对象>复合路径>建立(Control+8),然后按住Shift加选不透明圆组合,鼠标右键单击建立剪切蒙版。

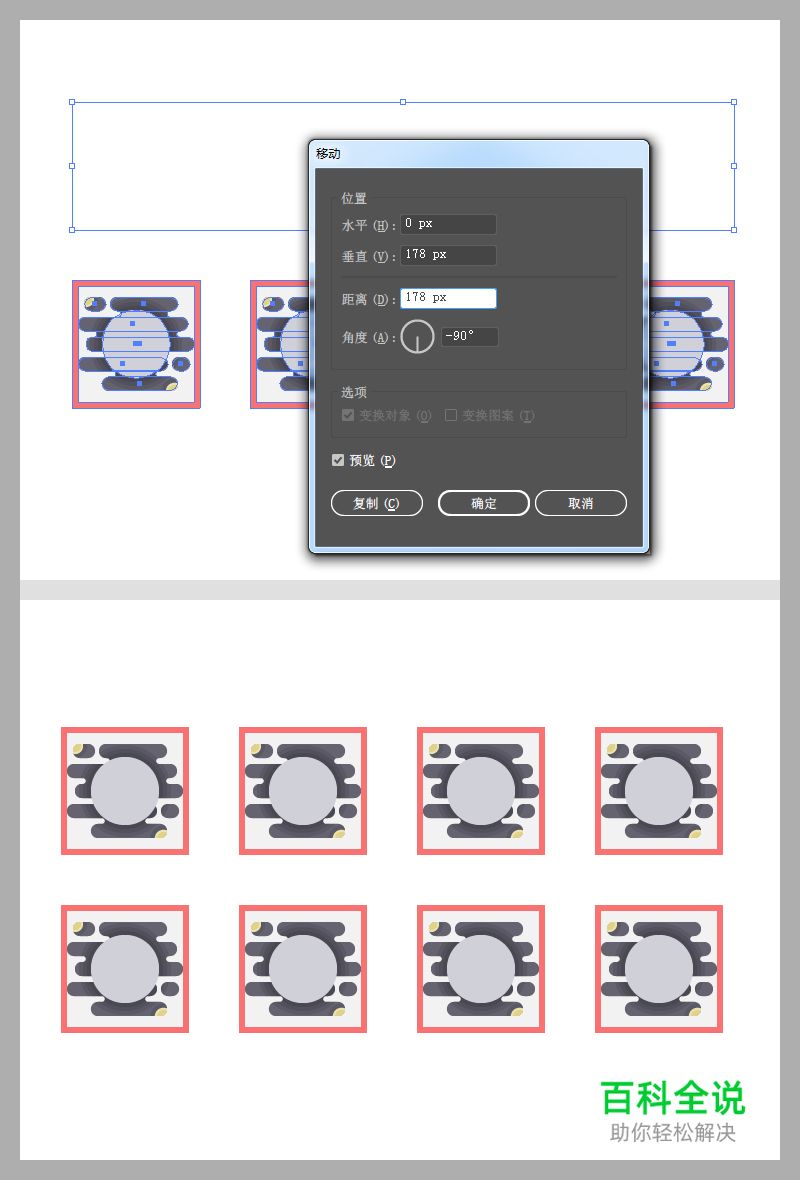
(19)选中所有形状,鼠标右键变换>移动,(水平:178像素、垂直:0像素、角度:0°,点击复制按钮)。再按两次(Control+D)得到水平四个空白伪行星。
选中四个行星,鼠标右键变换>移动,(水平:0像素、垂直:178像素、角度:0°,点击复制按钮)。再按两次(Control+D)得到垂直四个空白伪行星。

温馨提示:可以在每个行星下面加上名字,以便继续我们的工作。
我们将重命名如下:
- 水星
- 金星
- 地球
- 火星
- 木星
- 土星
- 天王星
- 海王星
(20)由于我们不希望所有的图标看起来都是一样的,所以我们可以选择第二个,第四个,第六个和第八个,并且水平翻转(鼠标右键单击>变换> 对称>垂直>确定),这样画面更真实丰富。

我们终于完成了创建空白图标,这意味着我们现在可以继续添加其中每一个的细节。
STEP2创建行星图标细节
创建水星图标
(1)由于水星的表面具有大量的陨石坑,我们可以通过创建一堆可变尺寸的圆圈来轻松地反映在我们的图标中,我们将使用稍微较暗的灰色(

(2)接下来,我们将创建一个戒指般的亮点给水星。
首先,选择主灰色并创建一个副本(Control-C> Control-F),然后对该副本应用-2像素偏移量(对象> 路径>偏移路径)。
选择所得到的偏移量和副本,鼠标右键建立剪切蒙版(混合模式为柔光,将其不透明度降至70%。

完成后,选择所有图标的元素使用Control+G键盘快捷键编组。
创建金星图标
金星上可谓火山密布,表面反映了它的暴力历史;金星是一个有趣的星球,因为它的云层主要是由二氧化硫和硫酸组成,完全覆盖整个进行表面,这给它带来了有趣的纹理。这让我们的图标脱颖而出,只需要几个细节。
(1)选中第二个空白行星,讲圆形的颜色从灰色改变为泥泞的黄色(

(2)使用钢笔工具(P),创造性地绘制一个稍微弯曲的部分,朝向行星的中心,我们将使用它来进行着色(

(3)使用钢笔工具(P),再画出两条弯曲的线条,一条朝向顶端,另一条弯曲的线条正好在我们之前创建的较大的线条上(

(4)复制(Control+C>Control+F)黄色的圆置于顶层,加选前面钢笔绘制的形状,鼠标右键建立剪切蒙版。

(5)使用椭圆工具(L),向行星表面的中心和顶部添加几个细长形状,颜色为(

(6)添加相同的2像素厚的环状在行星的表面上,就像我们与水星一样。

(7)选中背景,鼠标右键隔离选中的剪切蒙版或鼠标左键双击两下,选择左下角黄色内圆设置颜色(

完成后,选择所有图标的元素使用Control+G键盘快捷键编组。
创建地球图标
与所有其他行星相比,地球是特别的,地球外部有水圈、大气圈以及磁场。而且目前它也是唯一已知存在生命的星球。地球表面的独特性永远烙在我们的头脑深处,这使得这个图标真的很有趣,很容易创建。
(1)与以前的图标一样,将“空白”行星的颜色设置为(

(2)选择钢笔工具(P),绘制一些“地球”大陆,我们将使用颜色(建立剪切蒙版。

(3)复制金星图标的高光圆环,或者使用与之前相同的过程新创建的一个高光圆环。

(4)按照与背景相同的过程添加一堆云,颜色(柔光。

(5)选中背景,鼠标右键隔离选中的剪切蒙版或鼠标左键双击两下,选择黄色内圆设置颜色(2 x 2像素的撞击坑(

完成后,选择所有图标的元素使用Control+G键盘快捷键编组。
创建火星图标
地球上的邻居是“火星”,这个星球几千年来一直引发人类的想象,因为许多人仍然希望再次星球上发现类似于地球能承载生命迹象。
现在,这个星球大多覆盖着与其他天体的撞击造成的峡谷和火山口,这使得它很容易被重新创建为一个图标。
(1)选择黄色的圆,将其颜色改变为(

(2)使用椭圆工具(L),设置颜色(

(3)在顶部添加一个椭圆18 x 6像素(建立剪切蒙版。

(4)复制地球图标的高光圆环,或者使用与之前相同的过程新创建一个高光圆环。

(5)选中背景,鼠标右键隔离选中的剪切蒙版或鼠标左键双击两下,选择左下角黄色内圆设置颜色(。(给它一个细节小圆

完成后,选择所有图标的元素使用Control+G键盘快捷键编组。
创建木星图标
我们现在已经到了我们的第二行行星,木星是一个没有实体表面气态巨行星。
与所有其他行星相比,木星可能是我们的小太阳系最美丽有趣的行星之一,也是最可怕的行星之一(大气压力等于1MPa(10bar)),因为强大的风暴正在不断塑造。
(1)选择灰色圆,将颜色变为(

(2)使用钢笔工具(P),绘制几条更亮的线条细节线,(建立剪切蒙版。

(3)使用椭圆工具(L),使用与上一步相同的颜色,在行星表面添加一些椭圆形状。

(4)复制上面图标的高光圆环,或者使用与之前相同的过程新创建一个高光圆环。

(5)通选中背景,鼠标右键隔离选中的剪切蒙版或鼠标左键双击两下,选择左上角黄色内圆设置颜色(

完成后,选择所有图标的元素使用Control+G键盘快捷键编组。
创建土星图标
土星是太阳的第六颗行星,也是少数几个在它周围有冰块和岩石的地球之一,给它一个独特的形状。
与木星类似,天体是由大气覆盖,它赋予它有趣的纹理,使它更容易重现为一个图标。
(1)选择较大的圆,颜色变为(

(2)使用矩形工具(M),创建一些高度不等的水平矩形,较浅的水平矩形(

(3)复制木星图标的高光圆环,或者使用与之前相同的过程新创建一个高光圆环。

(4)创建一个98 x 26像素的椭圆(78 x 18像素椭圆(建立剪切蒙版。旋转24°(右键单击>变换>旋转> 24),并置于顶层。

(5)复制黄色大圆至于皮带后面,加选行星皮带(路径查找器>分割),取消编组删除多余形状,保留有用的形状,(路径查找器>联集)。

(6)通选中背景,鼠标右键隔离选中的剪切蒙版或鼠标左键双击两下,选择左下角黄色内圆设置颜色(

完成后,选择所有图标的元素使用Control+G键盘快捷键编组。
创建天王星图标
太阳系中的第三大行星,天王星是一个特别有趣的行星,由于其有趣的轨道和颜色。这是我们地球附近最冷的星球,这使得它很容易描绘,正如我们将在以下时刻看到的。
(1)选择大圆将颜色改变为(

(2)使用钢笔工具(P),绘制三个垂直线段(

(3)使用椭圆工具(L),创建两个垂直细长的椭圆形状,颜色为(

(4)复制土星图标的高光圆环,或者使用与之前相同的过程新创建一个高光圆环。

(5)接下来,我们需要添加一个垂直带,通过创建一个12 x 90像素的椭圆(8 x 86像素的椭圆((路径查找器>减去顶层)。置于顶层。

(6)复制蓝色大圆至于垂直带后面,加选行星皮带(路径查找器>分割),取消编组删除多余形状,保留有用的形状,(路径查找器>联集)。

(7)选中背景,鼠标右键隔离选中的剪切蒙版或鼠标左键双击两下,选择左上角黄色内圆设置颜色(Control+G键盘快捷键编组。

创建海王星图标
这是一个漫长的旅程,但我们现在在海王星附近,看到美丽鲜艳的海之蓝。
太阳系最远的已知行星,最密集的行星,其气氛主要由氢和氦组成,赋予其特征的蓝色。
(1)将较大圆的颜色更改为(

(2)使用钢笔工具(P),绘制两个高度可变形状(建立剪切蒙版。

(3)选择椭圆工具(L),在海王星表面创建一些浅色斑点(

(4)复制天王星图标的高光圆环,或者使用与之前相同的过程新创建一个高光圆环。

(5)通过从土星图标抓取一个正确的天体的副本来完成图标,并替换我们目前的天体。
并且,一如往常,不要忘记选择所有图标的元素使用Control+G键盘快捷键编组。

STEP3 制作彩色渐变
在这一点上,我们需要添加的是平滑的“糖果”渐变,这将使图标更具视觉吸引力。
(1)对于每个图标,识别主要的构图形状,并创建它们的副本(Control+C>Control+F),将其置于顶层。我们正在谈论的形状是空间背景,代表行星较大圆,以及行星后面的圆角矩形组合的形状。
对于每个副本,转到(对象>复合路径>创建/Control+8),使形状作为一个整体。

(2)选择副本,对它们应用线性渐变,紫色(90°。

(3)继续选中渐变色形状,打开(窗口>外观)面板,将混合模式设置为叠加,不透明度降低到80%。
完成后,选中单个行星和对应的渐变色形状分组(Control+G),以使它们不会被错误地分开。

最后删除所有红色和灰色矩形

你拥有了一个漂亮的图标包,准备用于任何任务,无论是在这里还是超出空间的深度。
我希望你能够跟上这些步骤,最重要的是在途中学到新的东西。
看完教程咱们交作业咯!点我直达作业提交页面>>
tutsplus
作者:Andrei Stefan
译者:学UI网翻译社-4FIRE
