一起制作Alphabear图标[AI教程]


@张泡泡教你制作Alphabear图标,主要运用AI渐变,形状叠加来呈现,还是有很多不足,看完记得练习哟!

首先对AI文件进行设置,【编辑 > 首选项 > 单位】
- 常规:像素
- 描边:像素
- 文字:点


新建文档,参数如下:
- 宽度:500px
- 高度:500px
- 单位:像素。


a.用圆角矩形工具(M) , 创建一个280*330像素,圆角半径26的圆角矩形 , 填充颜色#FAD9A3。

b.再复制(Ctrl+C)粘贴到后面(Ctrl+B)一个圆角矩形,宽度不变,高度为288px,填充渐变颜色#F2D190到#F5D59C到#F2D190。

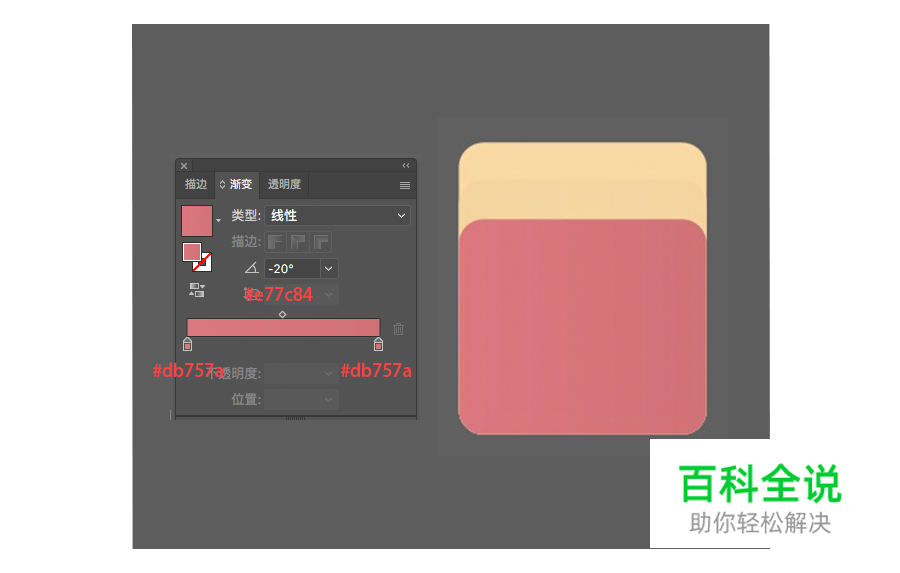
c.复制粘贴第三个圆角矩形,宽度不变,高度为242px,填充渐变颜色#db757a到#e77c84到#db757a。

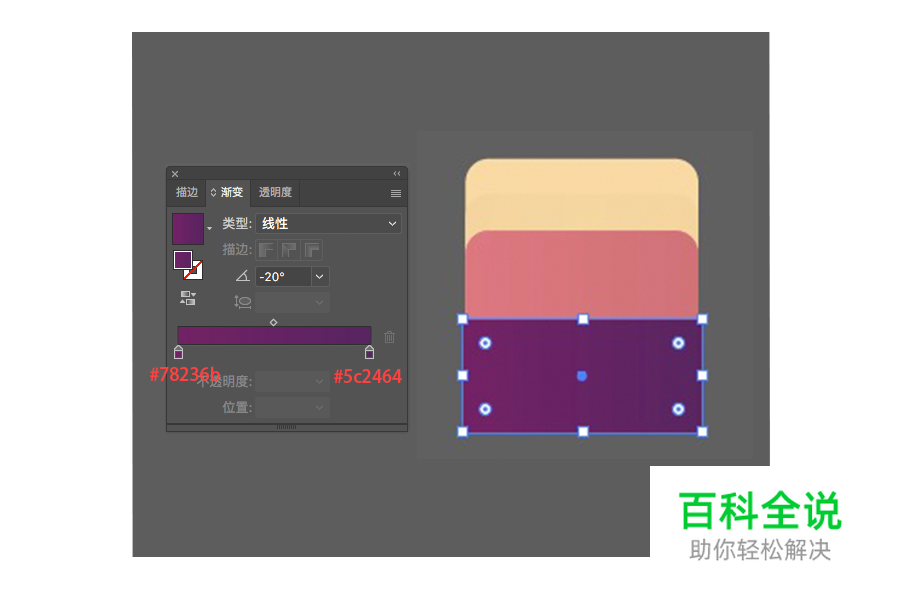
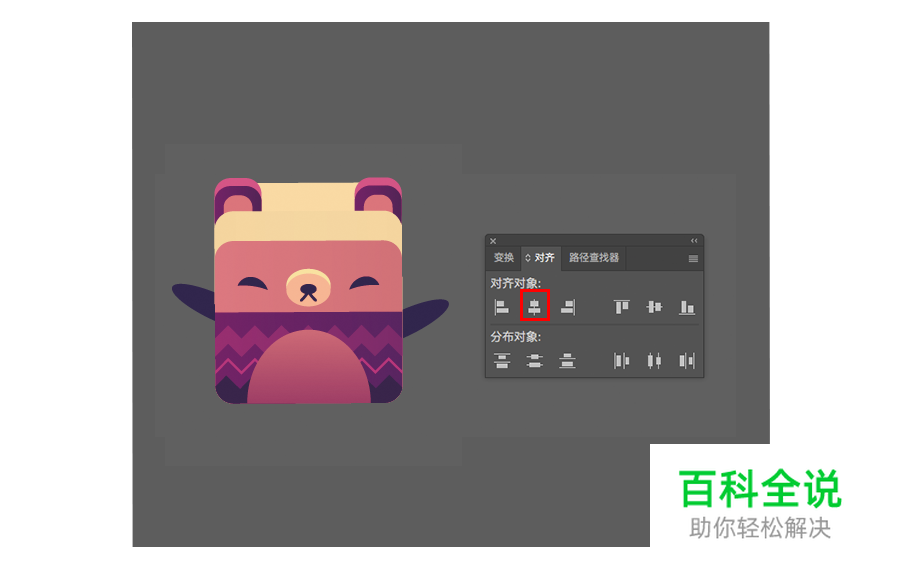
d.新建一个矩形,宽度为290px,高度为136px,与后面三个圆角矩形居中对齐,填充渐变颜色#78236b和#5c2464。

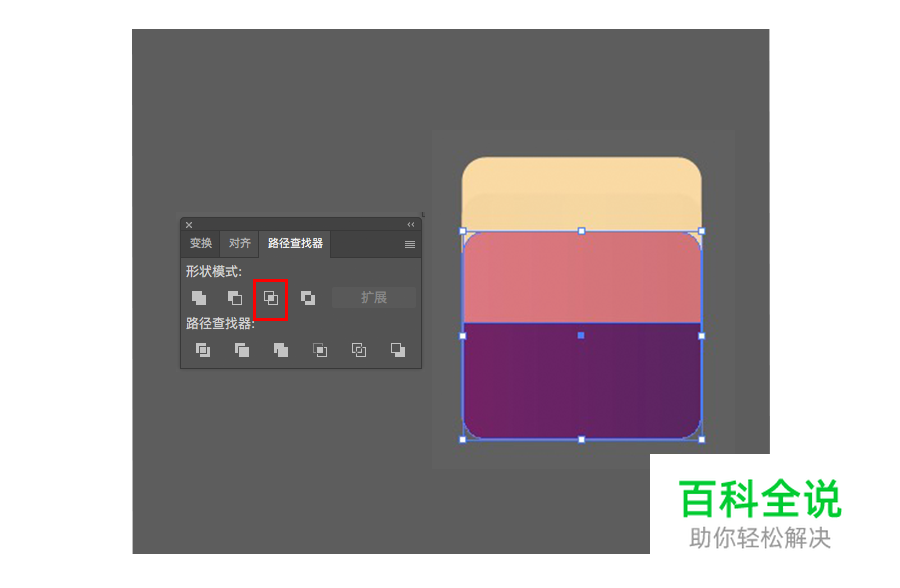
e.将第三层粉色矩形复制,将紫色和粉色矩形同时选中,选择路径查找器>交集选项。

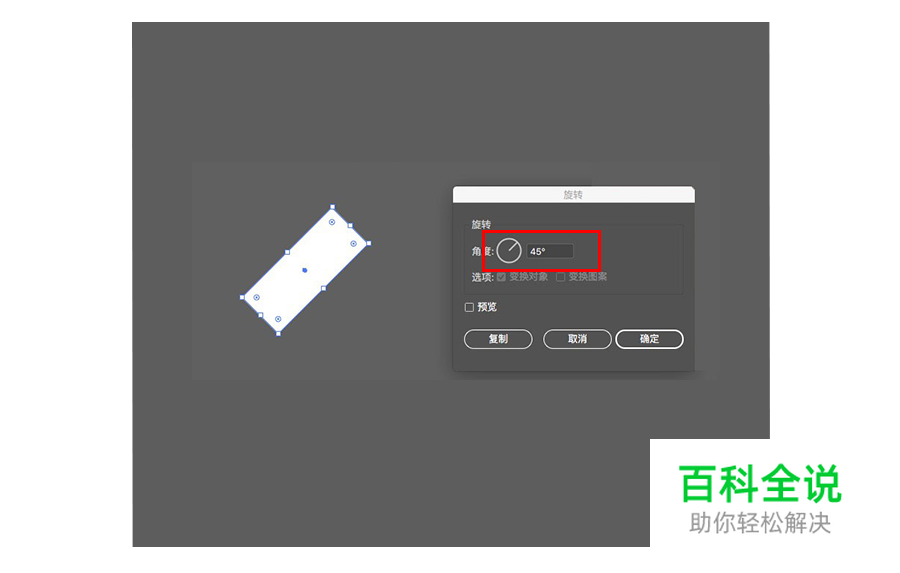
f.开始制作中间的花纹,建立一个43 * 18px的矩形,顺时针旋转45度。

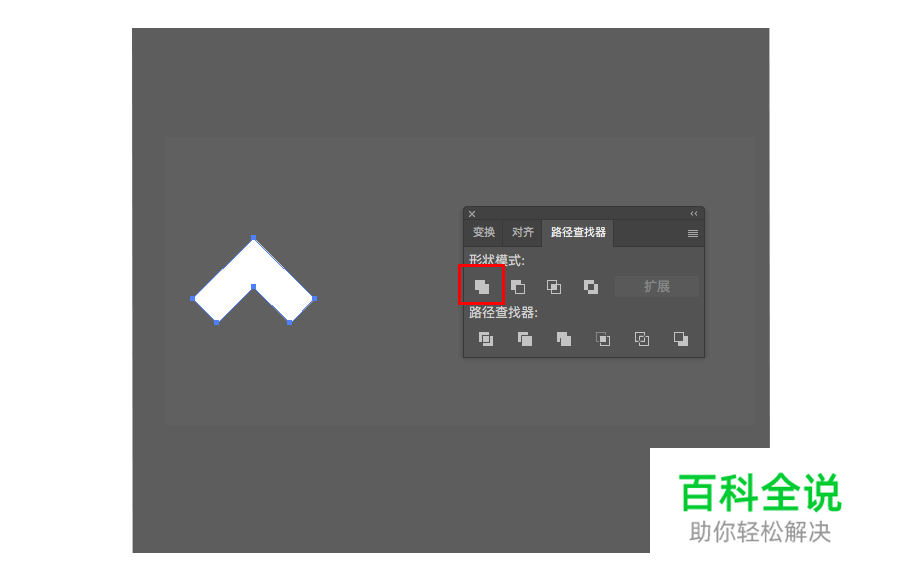
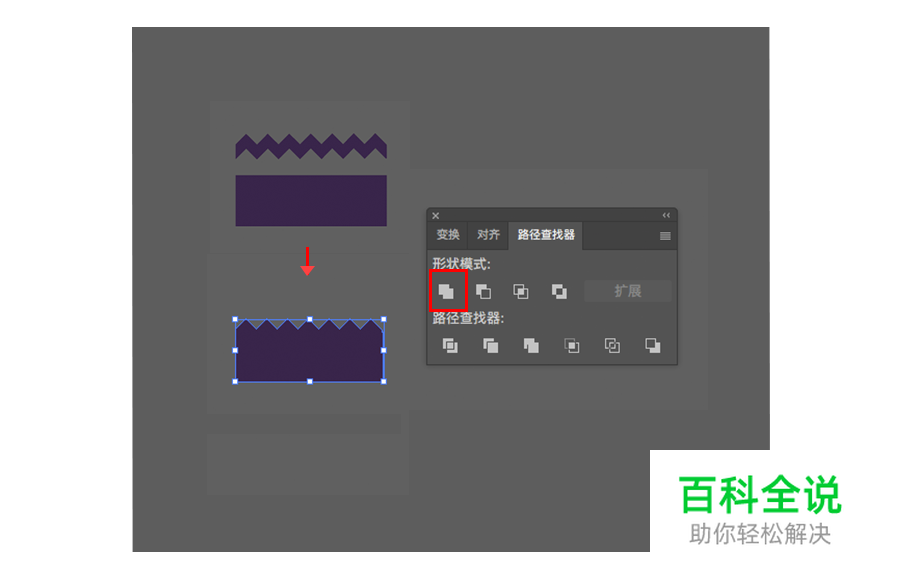
g.复制(Ctrl+C)粘贴(Ctrl+V)一个矩形,点左键选择对称。打开路径查找器>联集模式。

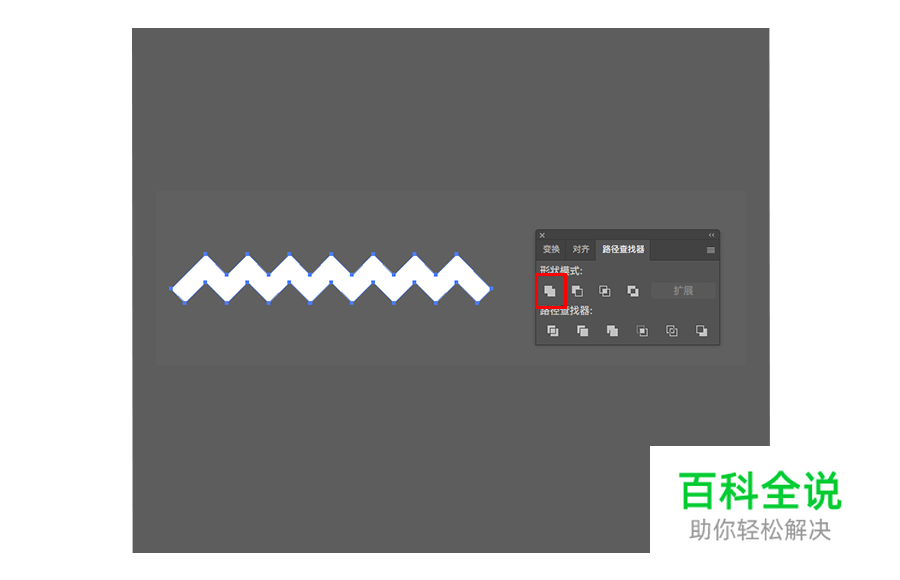
h.按住Alt键拖动复制一个,再Ctrl+D重复复制五个。打开路径查找器>联集模式。

i.填充渐变色#a13076和#812c6e。

j.建立一个30px * 3px的矩形,用同样的步骤再建立一个直角曲线的形状。填充颜色#b8387b。

k.复制第一个直角曲线,再建立一个与其相同长度的矩形,将两个形状对其合并,并填充颜色#38254a。

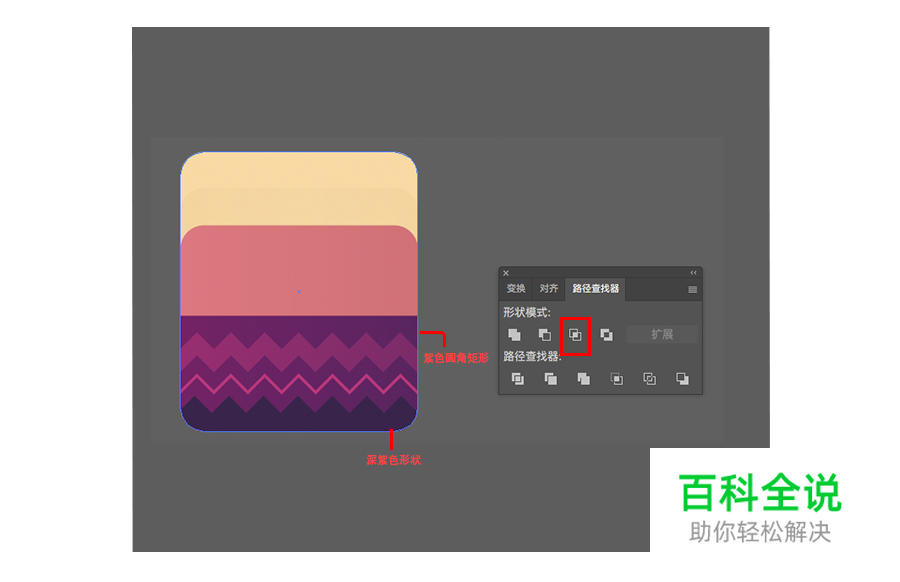
l.和底部紫色圆角矩形居中对齐,将深紫色形状和底层紫色圆角矩形同时选中,打开路径查找器>交集(第三个形状模式)。


a.创建70px * 76px , 圆角为24的圆角矩形 , 渐变颜色填充#732266和#582460, 再复制粘贴一个圆角矩形 , 颜色填充为#d35585。

b.复制紫色圆角矩形 , Ctrl+Alt居中缩小 , 填充颜色#db757a,群组后(Ctrl+G) , 再复制粘贴。


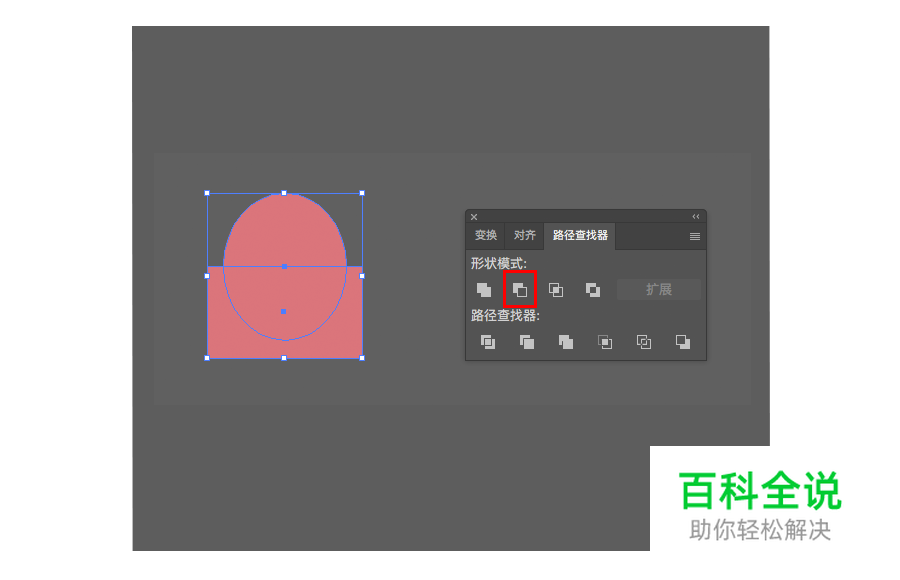
a.建立185px * 220px的椭圆 , 沿中线创建一个矩形 , 点击路径查找器>减去顶层(形状模式第二个)。

b.填充渐变颜色#cd6a76和#a54069, 并居中对齐。


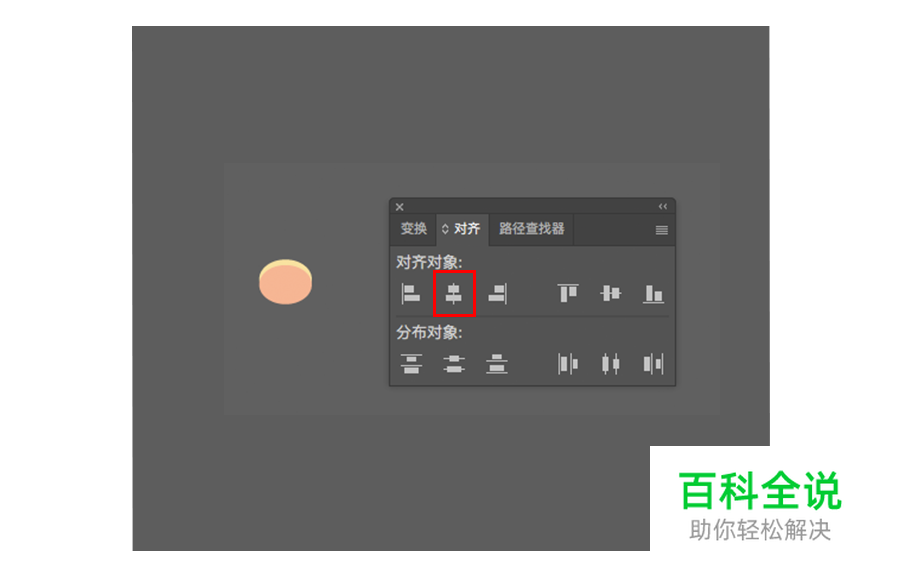
a.建立一个67px * 49px的椭圆形 , 填充颜色#f6b594, 再复制粘贴到后面(Ctrl+D) , 并填充颜色#f8e1a1, 选中两个形状居中对齐。

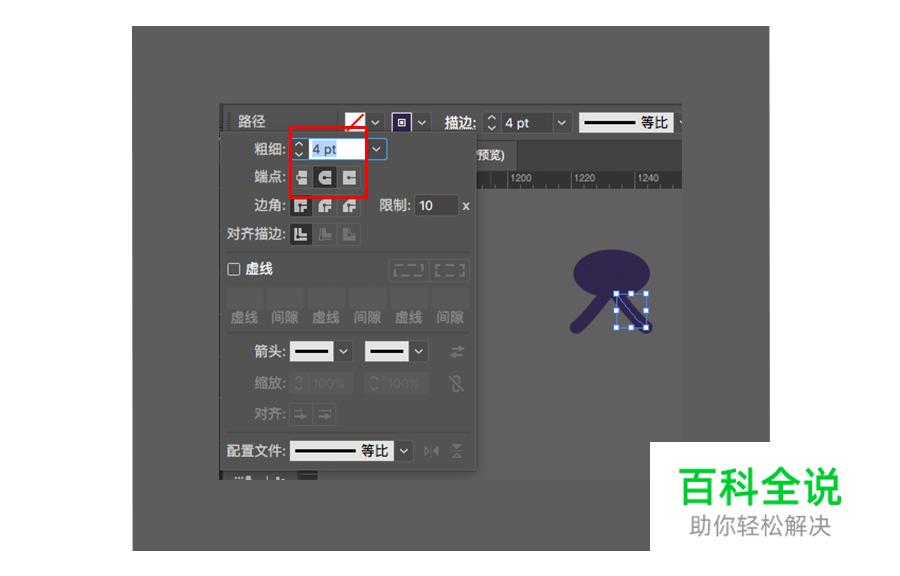
b.建立一个24px * 15px的椭圆形 , 填充颜色#30254c, 再选择钢笔工具画一条弧线 , 描边4px , 端点为圆角。

c.完成后群组(Ctrl+G) , 与鼻子居中对齐 , 移动到大部队上。

d.下面绘制眼睛 , 新建两个椭圆 , 一个稍微宽一些 , 一个窄一些 , 路径查找器>减去顶层(形状模式第二个) , 减出一个笑眼的形状。

e.复制粘贴后 , 对称另一只眼睛 , 群组(Ctrl+G)后 , 和大部队居中对齐。

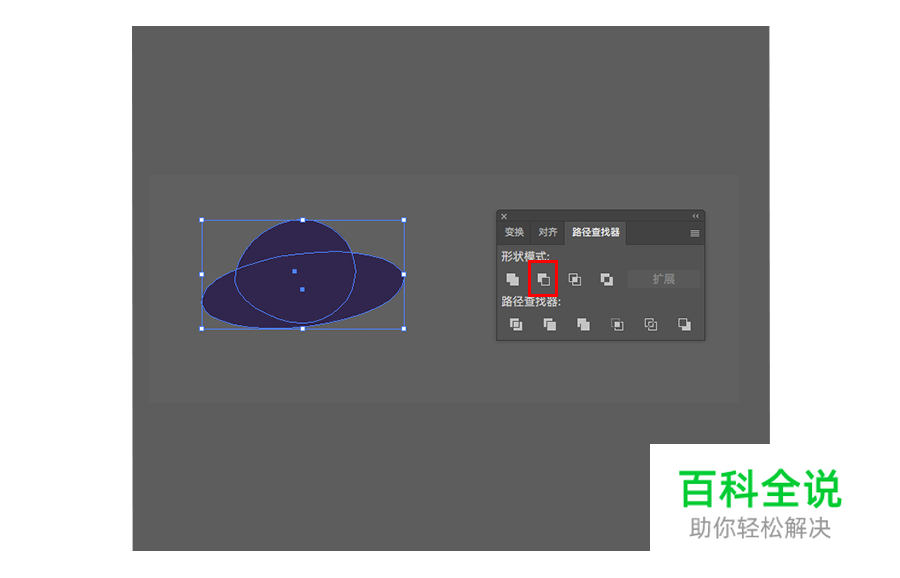
f.新建一个152px *40px的椭圆形 , 旋转45度 , 复制粘贴后再对称 , 将两个椭圆形群组后 , 与大部队居中对齐 , 两个胳膊完成。

g.新建一个34px *58px的圆角矩形 , 填充渐变颜色#622366到#2e254b到#622366, 旋转45度。

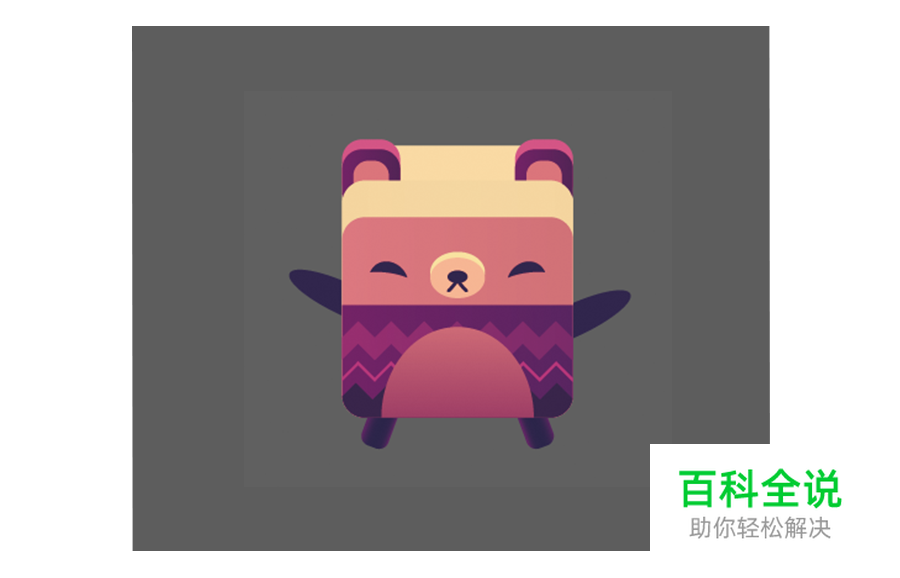
h.旋转30度后复制粘贴出另一只腿 , 群组后与大部队居中对齐 , 我们的卡通形象就完成啦。

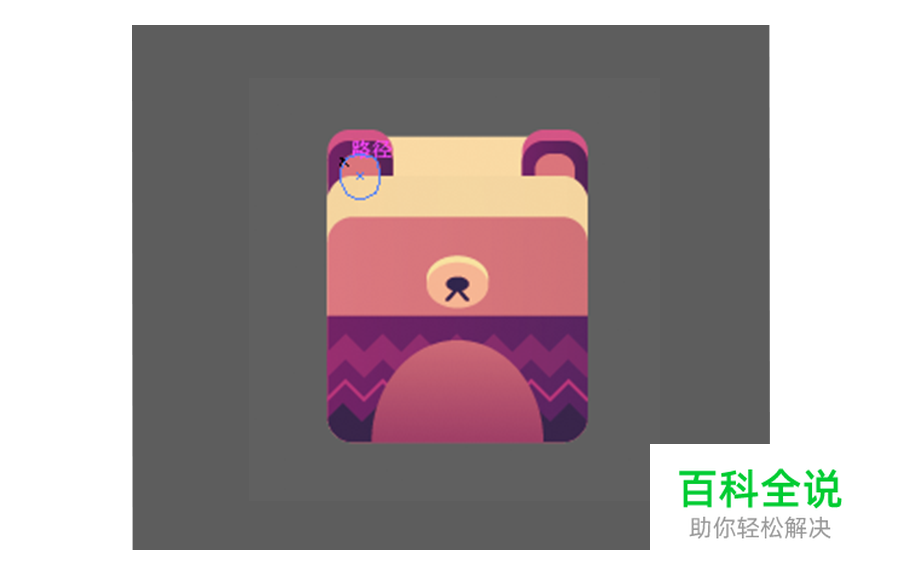
i.最后在加上渐变背景和投影 , 这个icon就完成了(撒花~)


看完教程咱们交作业咯!点我直达作业提交页面~~
