如何设计挥毫泼溅感毛笔字[AI教程]
前言
对于毛笔的各种书体,虽然在网络里有许多书法类字体资源,但是试过后都会发现其效果并不十分理想。主要是由于东方书法的韵味有其自身运笔的独特性和它本身的不可复制性。如果我们能写出这样的字体当然是好事,但需要很长时间的精进 磨砺。因此,今天我们就分享用AI设计挥毫泼溅感的毛笔字体的方法。
我会用视频的方式给大家展示设计的小过程,在原有图文基础上,以便让小伙伴们更清晰地了解如何操作运用。
灵感来源
一个HK的设计师的分享视频,他提供了很多好的设计毛笔字体的方法,我在其中精选一些优秀的技巧,适当做了增删。
字形准备
STEP 01
书法的写法首先需要有一定的字形骨架。字形骨架有很多种搭建方式,在很多字体设计中都有介绍,我这里就不累述。毛笔的字形比较特殊,因此可以借助网络里的字体资源,选择比较适合的字体来开始,也可以从一些古代大书法家的作品里进行筛选。
我在这里选择的是明朝书法家文徽明的“行草《前后赤壁赋》”中的两个字“宇宙”来表现整个创作过程。他的书体造型生动,而且比较温婉有致。这里对于书体的选择,直接影响接下的设计。所以,如何开始即是个源头。

STEP 02
在新建的文档中将截选的这两个字拖入其中,并新建一个图层,锁定下方的图层。在新建图层上用钢笔工具描绘出字体的外形轮廓线。为了看得更清楚,这里可以关闭填充,只保留描边。

我的操作小过程:
笔画的再变形
STEP 03
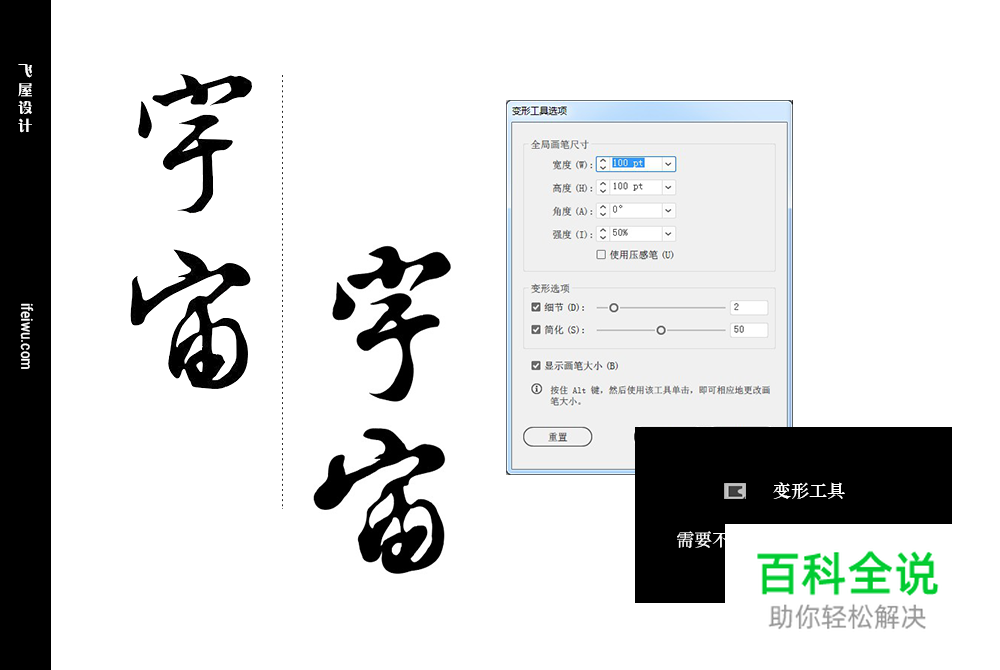
将字体的基本形状确定后,就可以将描边关闭,开启填充。开始对这个字形进行创作式的处理。第一个我们要使用的工具是“变形工具”,变形工具可以改变路径对象的形状,根据你的操作来改变字体的外观。
这里的处理可以任意发挥,双击变形工具的小图标,将弹出出现变形工具选项的面板,对各种操作参数进行设置。这里最常用的是细节和简化。同时按住键盘上的ALT键使用鼠标的左右上下移动就可以改变工具大小,也可以在面板中进行参数调整。

这个过程让笔画可以稍微“圆润”一些。
我的操作小过程:
STEP 04
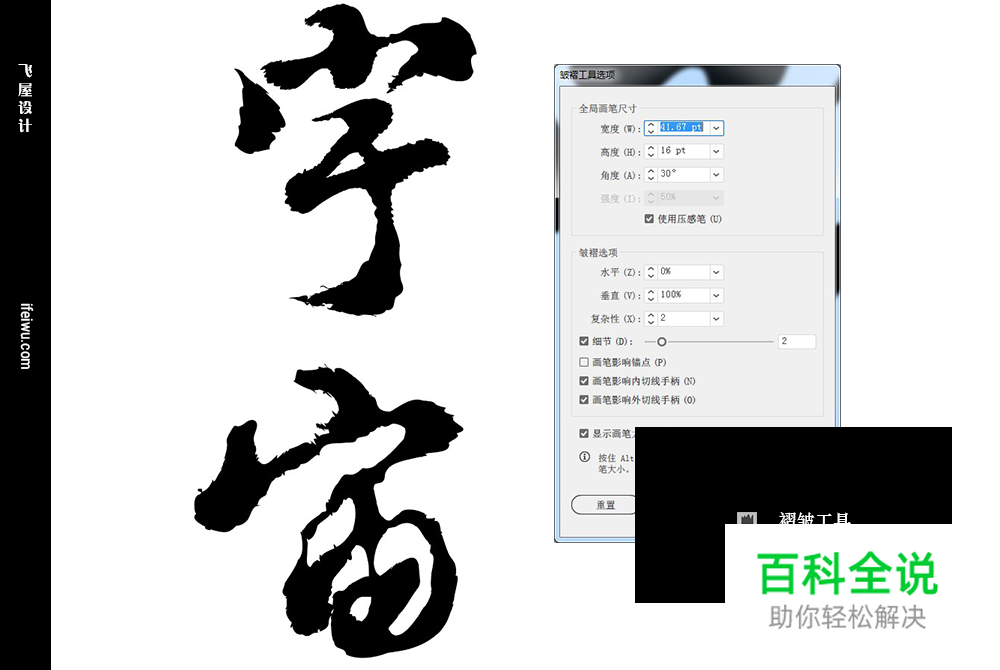
我们将要使用“褶皱工具”对现有的笔画进行进一步处理,这一步将锋利平滑的笔画边缘调整为类似墨水浸润到宣纸上的那种泼溅质感。“褶皱工具”的使用最重要有两点,其一就是褶皱工具的大小,其二是褶皱工具的方向。也需要你在创作过程中不断更换这些属性,以便根据实际情况作出调整。
虽然是变形处理,但也要遵循书法本身的书写规律,这必定需要设计师对毛笔的运笔有一些了解。(广泛涉猎,没有坏处~)

我的操作小过程:
STEP 05
对于目前的字体仍然不满意,可以继续采用褶皱工具和变形工具一起处理。这里如果对褶皱工具和变形工具进一步做“夸张”的调整。如果在方向上不好把握,还可以通过调整字体的方向来让操作变得更容易。
在字体的位置和大小也可以进行一定的改变,以适应我们的造型布局。

我的操作小过程:
润色造型
为了让字形显得更为个性,增强其魅力,还可以做以下的处理。
STEP 06
为笔画增加一些毛笔的“飞白”,这里可以用上“橡皮擦”工具。橡皮擦大小可以根据字体进行调整,目的是在这里制造一些空白,然后再用褶皱工具和变形工具改变这些空白的造型,使其变得更为自然生动。

我的操作小过程:
STEP 07
对于字形里的某些笔画,还可以采用画笔工具“画”出这些笔画特殊造型。这里的画笔需要打开画笔面板右上角的图标,【打开画笔库>矢量包>颓废画笔矢量包】,在这个画笔库里有很多可选择的能用来修饰笔画的艺术画笔。

你还可以调整画笔的粗细大小以适应你的整体结构需要。一个笔画可以利用宽度工具对不同的笔画进行调整。

我的操作小过程:
STEP 08
最后将上一步所添加的笔画进行扩展外观,并和原有的笔画进行合并。这里需要注意的是,扩展外观后的笔画会留有空白的边框,这个边框也是一个路径对象,这里需要将它选中并删除,才能和原有笔画进行合并。
此外为字体继续添加一些墨点,以还原得更加真实。仍然采用画笔,打开画笔库中的【油墨】艺术画笔。能胜任墨点的有哪些笔刷,我们一目了然。在完成墨点造型后,将这些墨点进一步扩展并填充与字体一样的颜色,因为这些油墨的艺术画笔本身的色彩并不完全是纯黑。

我的操作小过程:
最终效果
这里我采用渐变叠加,展示最终的效果。
不一定要做匠人,要做自己
匠人精神应该是这几年被消费最多的词汇之一,所有和手工艺有关的一切都从尘埃中捡起来放到展览视野中。但换到眼下现实生活中,我们还是仍然有一种“被逼着做一些不得不做的无用功”的倒退感,而且有越演越烈之势。单从这个完全相反的现象共存就可以说明,这种上下剧烈的起伏,正是一个机会。以往可能我们需要搭个梯子才能抵达的地方,现在只要踮起脚尖就能够到。因为天平两端都在你的生活中出现,你要做的不是追逐什么,而仅仅是做个简单的选择。
我并不是鼓励设计师都要埋头做个精工细作的匠人,什么样的设计师都有,这才是多样化的生态系统。每个人找到自己心之所向,这一点尤为重要。当站在这个十字路口无法解决的问题,走到下一个十字路口依然会茫然无措。问题也就只是个问题而已,问题甚至不需要解决,问题也没有答案,问题就不再是问题了。用这样的态度前行,才能过六关斩六将,活成小金刚。
拿我自己做比方,我喜欢各种美的事物,但是我对美本身的好奇不如对如何产生美为何会有美丑这样的问题比较有好奇心。而与此同时有的人也就愿意只欣赏美,不问出处,这也没有任何不妥。我喜欢拿笔记录下创造的过程,不管是自己的,还是别人的,我都有兴趣。
有些人留言问我关于何去何从的困惑,我的解答听起来也是废话,当然要问你自己啦。我不是为了贪快捷来敷衍任何问题,我很喜欢你们把问题分享给我,也同时让我思考很多。
回到做的层面,那就是把自己先看清楚了,外面的路也就清楚了。我真心希望每个人的这条自我认知的路都可以缩短,瞬间打通奇经八脉。今天谈的也许和哲学更有关系,不过我承认,我确实很爱哲学,只是没写这个介绍而已。
ifeiwu
作者:飞屋睿
