教你绘制一只小老虎[AI教程]
小编:今天@Ethan为大家带来一篇插画教程,在本教程中,你将学习如何创建一幅可爱的老虎插图,我们使用基本的形状和变形效果。过程比较简单,大家跟着操作,可以轻松完成。如果感兴趣,还可以自己创新尝试画一些别的小动物。

1.如何创建虎头
步骤1
创建一个850×850像素的新文档(文件>新建)。
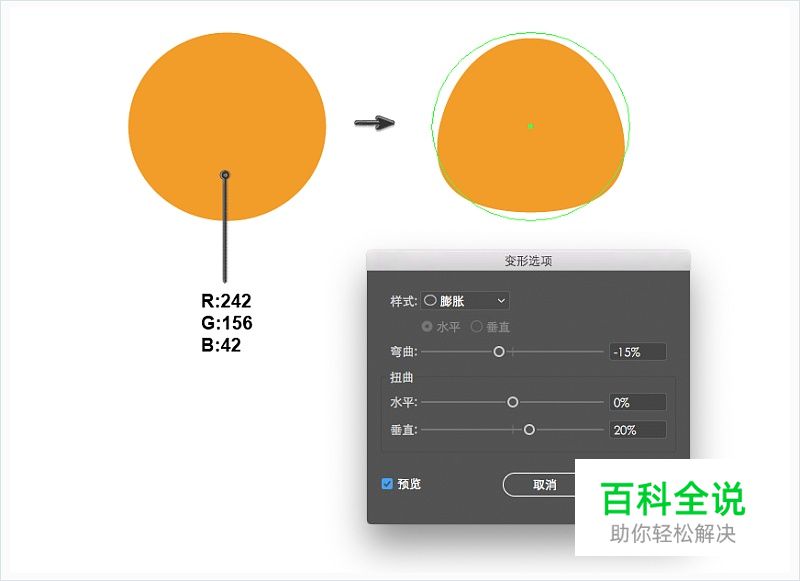
我们从头部开始吧。用椭圆工具(L)创建一个橙色的近似正圆的椭圆,我们为椭圆添加膨胀效果(效果>变形>膨胀),输入你在下面看到的选项,扩展此形状(对象>扩展外观)。

步骤2
让我们给头部增加一些深度。复制这个形状并粘贴到后面(Control+C,Control+B),将其向下移动一点。把下层的椭圆稍微放大一些,然后更改颜色为米色。再复制一份并粘贴到最后面(Control+B),将其向下移动一点,然后将颜色更改为深米色。

步骤3
耳朵部分,我们先画一个椭圆,填充和头部一样的颜色[先选中椭圆,然后选择吸管工具(I),点击虎头]。
使用直接选择工具(A),将耳朵的左右锚点向下移动。复制这个形状,把颜色改为稍暗一点然后缩小一些,放在较大的形状中。

步骤4
将耳朵放在头部的左侧,向左旋转一点。使用镜像工具(O)(在按住Alt键的同时单击额头中轴线),在出现的对话窗中,选择“ 垂直”轴,角度为90度,然后点击“ 复制”。 现在老虎的头上应该有两只耳朵了。

步骤5
眼睛部分,首先,创建一个棕色的正圆,然后在棕色圆的后面创建一个白色椭圆,并稍微向左旋转。
在下面的图片中,这个白色的椭圆形有一个黑色的描边,目的是用于教程(为了更好的可见性),所以你不需要这个描边。复制这个椭圆置于后方,稍微放大一点,将其向上移动并将颜色更改为棕色(与瞳孔填充的颜色相同)。
最后为眼睛画一个小白圆作为高光,把整个眼睛编组(右键- >编组)。

步骤6
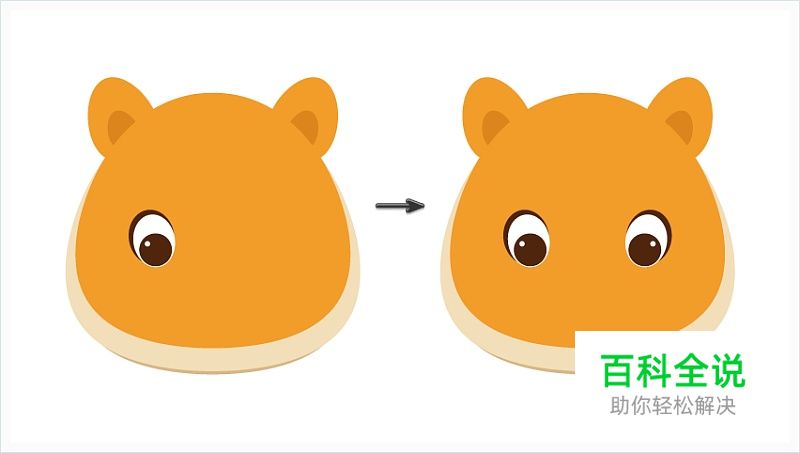
把眼睛放在头上,使用镜像工具做出右眼睛(方法如步骤4中制作右耳朵)。

步骤7
我们在老虎上添加一些老虎的特征。在头部左侧绘制一个椭圆,使用直接选择工具移动锚点的手柄,作成你在下面第二张图像中看到的结果,然后将其放在左眼后方。现在,将这个形状垂直镜像复制放在右眼后方。

步骤8
鼻子部分,创建一个深棕色椭圆(与瞳孔填充的颜色相同),使用锚点工具(Shift+C)点击底部的锚点制作一个尖锐的底部。
口鼻部分,创建一个米色椭圆置于鼻子后方。复制这个椭圆将其放置如下图所示的位置。现在为这两个米色椭圆制作阴影:把这两个椭圆复制一份放置于后方(Control+C,Control+B),尺寸稍微放大一些,颜色加深并向下移动一点。最后,在下面添加一个大的浅棕色椭圆。

步骤9
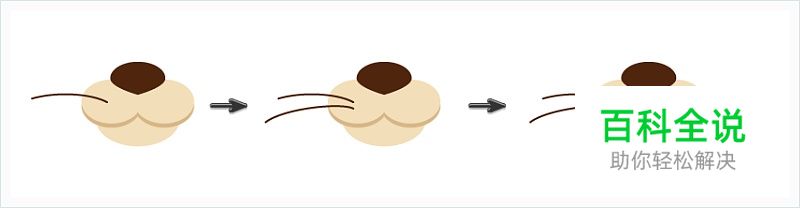
接下来我们使用弧形工具绘制胡须部分。首先,关闭填色并把描边设置为棕色。在口鼻的左侧画两根胡须。保持胡须是被选中状态然后点击镜像工具,垂直镜像复制出右边胡须。

把口鼻放在我们的老虎头上。

2.如何创造老虎的身体
步骤1
我们来创造胸部。使用椭圆工具绘制一个椭圆,用直接选择工具移动锚点的手柄做成倒立的梨的形状。将胸部置于头部下方(Control+X,Control+B)。

步骤2
我们用一个橙色椭圆作身体,使用直接选择工具改变此椭圆形状 ,把它放在胸膛后面。

步骤3
画腿部。首先,画一个大的垂直的橙色椭圆形,然后画一个较小的水平的米色椭圆。用直接选择工具选择较小椭圆的左右锚点,将其向下移动。接下来,移动橙色椭圆形的锚点创建一个类似于下图的形状。

步骤4
现在让我们做一个爪子。复制米色椭圆置于后方,加深颜色并向右移动一点。复制米色和后方深色的形状并向右移动,然后复制米色椭圆并向右移动,结果你会得到一个类似于下面的图像的爪子。

步骤5
给老虎加上这条腿。然后复制三个副本,位置放置好。为了将身体与爪子分隔开,我们复制身体部分放在下一层,然后将其向下移动。最后,将填充颜色更改为较深的橙色(填充与耳朵内部相同的颜色)。

步骤6
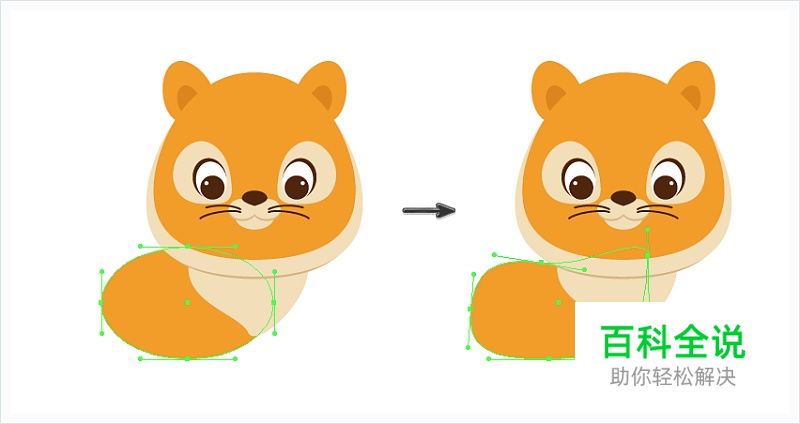
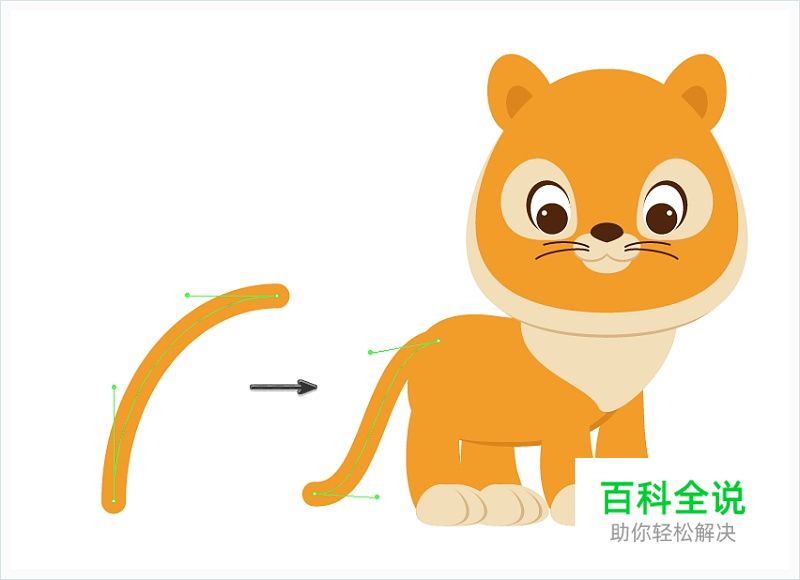
尾巴部分。我们将再次使用弧形工具,不要忘记关闭填充颜色,设置橙色描边颜色,并在描边面板上设置圆头端点。画一条线,通过调整手柄来改变它的形状。将尾巴连接到老虎上。
如果你满意尾巴的形状,就扩展它(对象>扩展)。

3.如何创建虎纹
步骤1
接下来,我们将为老虎的身体添加条纹。
画一个细的垂直椭圆,保持被选中同时,按住Alt键和 Shift键,将椭圆向右拖动,你会看到复制了一个与原来一样的椭圆形。然后按几次Control+D重复上一次操作。选中所有条纹,选择效果>变形>弧形,输入你在下图中看到的选项,然后编组(右键>编组)。

之后,对此组条纹添加另一个效果:效果>变形>下弧形并输入下图中的选项,扩展条纹(对象>扩展外观),把所有条纹编组。你可以复制几份条纹,因为我们稍后会将其用于身体、尾巴、腿部和头部。

步骤2
我们把这些条纹放在身上。复制橙色身体部分(Control+C,Control+F),然后将其剪切放在所有对象的前面(Control+X,Control+F)。
这里有一点需要解释下:当你复制橙色身体部分时,此复制层将显示在原始形状的上一层,而不是我们创建的条纹前面。所以,我们需要剪切复制层并将其粘贴在所有层的前面。保持复制层和条纹层被选择状态,在路径查找器面板中点击裁减(窗口>路径查找器)。

步骤3
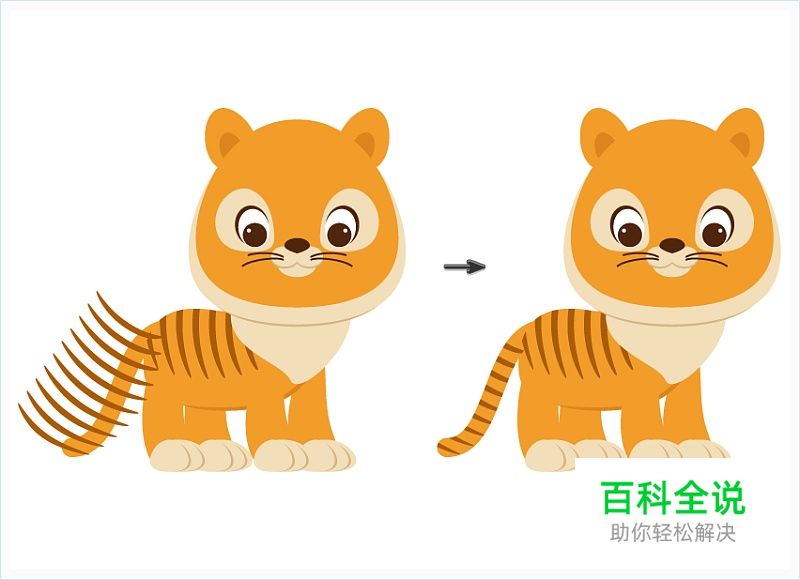
现在我们将条纹放在尾部上,只要重复与制作身体条纹时相同的动作。

步骤4
同样,将条纹裁剪进四条腿中。

步骤5
现在从创建的条纹中只需选择三条条纹。为了只选择其中三条,首先你需要取消编组设置(右键>取消编组),选择其中三条,然后将其编组。在头部的每一侧放置三条条纹,重复相同的操作(就像对身体、尾巴和腿部所做的那样)。

步骤6
让我们继续给我们的老虎做更多的条纹。再取三条条纹,并调整其尺寸,并按照下图所示位置进行摆放。
接下来,对条纹垂直镜像复制,将复制层向右移动,直到它们相切。

将这些条纹放在额头上,我们的老虎做好了!

4.如何创建背景
步骤1
由于我们的捕食者喜欢在晚上狩猎,所以让我们给它一个黑暗的背景。在老虎背后创建一个偏灰的紫罗兰色的圆,宽高均为 850 px。

步骤2
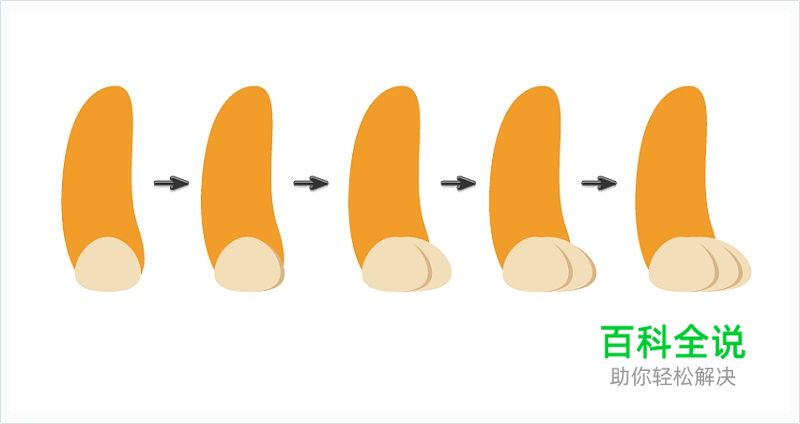
我们添加一些森林里的叶子。首先,添加一个颜色比背景深的椭圆。想将这个椭圆形变成叶子,我们需要使用橡皮擦工具(Shift+E),双击橡皮擦工具进行设置:角度为0度、圆度100% 、大小10pt,然后点击确定。
现在开始从侧面到中间擦除部分椭圆,如下图中的箭头所示,擦除的形状不必是完全对称的。完成后,应用圆角效果:效果>风格化>圆角,然后选择大概10像素的半径值,最后扩展叶子。

步骤3
多复制几份叶子,把它们朝不同的方向旋转,并把它们调整成大小不一。将这些叶子放在老虎和背景中间。

结论
现在我们的捕食者准备狩猎了!你做得很棒!你认为你可以把这只老虎变成狮子吗?或者一只猫?为什么不试试呢?玩得开心!
tutsplus
作者:Nataliya Dolotko
译者:学UI网翻译社-Ethan

