如何配置小程序接入及来源追踪?
一、授权接入方式
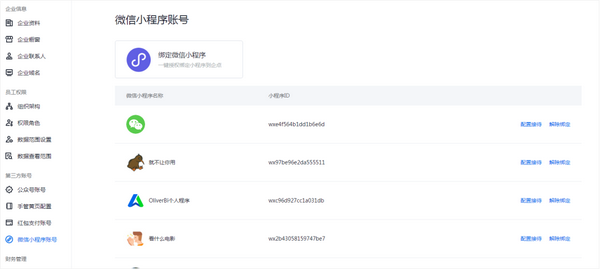
在企点账户中心「企业管理」-「微信小程序账号」中,可以通过扫码指定权限的方式授权接入小程序。
01.小程序中添加客服入口
为了正常获取到访客的基本信息,推荐在小程序中使用以下代码添加入口,并获取小程序用户的昵称、头像、性别、所在地信息,入口样式可以根据微信官方规则进行调整。
session-from="nickName={{userInfo.nickName}}|avatarUrl={{userInfo.avatarUrl}}|gender={{userInfo.gender}}|country={{userInfo.country}}|province={{userInfo.province}}|city={{userInfo.city}}"
>联系客服
目前支持了小程序自定义传参能力,使用如下代码添加自定义参数qidiantest
session-from="userdef=qidiantest"
>联系客服
并且通过企点openapi拉取微信小程序通路C客户自定义传参,参考https://api.qidian.qq.com/wiki/p-51
02.自定义客服分配
企点目前支持将小程序访客分配给指定的接待分组或者单人接待,在企点账户中心「接待配置」-「微信小程序接入」中配置。
二、小程序行为轨迹
【小程序SDK配置说明】
01.获取和引入小程序SDK
下载 SDK ,将获取到的 QDTracker.js 文件放到小程序 utils 目录下,然后在 app.js 第一行通过 import 引入。
SDK 初始化配置(必须)
// 在 app.js 第一行引入SDK
import QDTracker from './utils/QDTracker';
// SDK 初始化配置
QDTracker.init({
appid: 'wxc96d927cc1a031db',
kfuin: '2852199126',
});
在其他的 Page 里设置页面的标题:
Page({
data: {
qdt: {
title: '首页'
}
}
});
02.配置小程序域名
登录公众号平台,在[开发]-[开发设置]-[服务器域名]中增加企点域名:
https://admin.qidian.qq.com
03.页面访问轨迹
小程序 SDK 已经自动追踪了微信小程序中页面的 onShow 事件,在每次打开页面时都会调用一次,自动上报用户的页面访问轨迹。
04.点击客服按钮行为轨迹
在小程序SDK初始化成功后,可以通过 QDTracker.click() 记录用户的点击客服按钮行为,开发者需要在用户点击客户按钮的事件处理函数中添加如下代码:
var app = getApp();
Page({
data: {},
onOpenContact: function () {
app.QDTracker.click();
}
});
注:若按以上步骤操作后仍无法获取到客户轨迹,请核对第一步:获取和引入小程序SDK中SDK初始化配置的kfuin(企业主号,并非400/800号码)。若您不清楚您的企业主号,可咨询您购买软件时的销售人员。