开发协作-切图类别与规范
切图标注作为连接UI设计到技术开发两者的工作模块,缺其不可。合格的、严谨的切图可以大大减少技术人员开发返工率。
一个互联网产品从构思到落地,大致分为以下环节:
发现商机 – 市场调研 – 头脑风暴 – 产品策划/功能设计 – 原型绘制 – 交互设计 – 项目立项 – 流向图绘制 – UI设计 –切图标注– 技术开发 – 产品测试 – 项目上线
切图是指在设计稿里整理出技术开发所需要的素材或图片。
合格的、严谨的切图可以大大减少技术人员开发返工率,减少技术人员的开发工期,提升开发流畅度,从而减少项目人力成本,最终开发出有利于交互,拥有良好视觉感的产品。
切图标注作为连接UI设计到技术开发两者的工作模块,缺其不可。熟悉工具使用、理解设计尺寸与切图倍数的关系,设计师才能在切图时进行判断:目前的设计稿尺寸与切图单位是否正确匹配。
一、切图标注
如今,设计切图插件能够将设计稿里所选中的图层、图层组按不同开发规范宽度,倍数、进行合并裁剪切片。与传统切图方法“调整图像尺寸-选中切图图层/图层组-调整画布尺寸-导出web所用格式”相比,这一系列“动作”被进行了一键化处理,只需要在插件中选择好开发语言、保持文件夹位置便可一键标记或导出,极大地减缩了对每一个切图素材都需要进行一系列繁琐流程的操作。
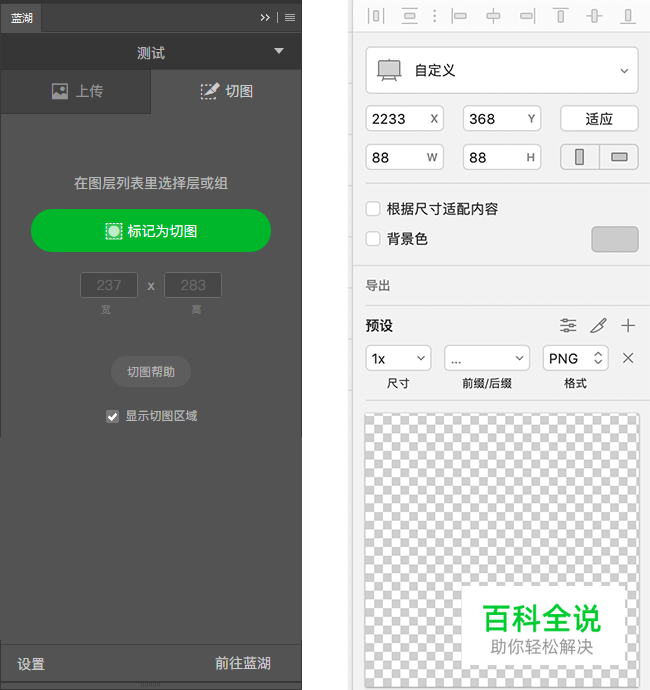
二、Lanhu插件
蓝湖插件在设计稿做切片标记,上传至平台的画板便带有切图下载。

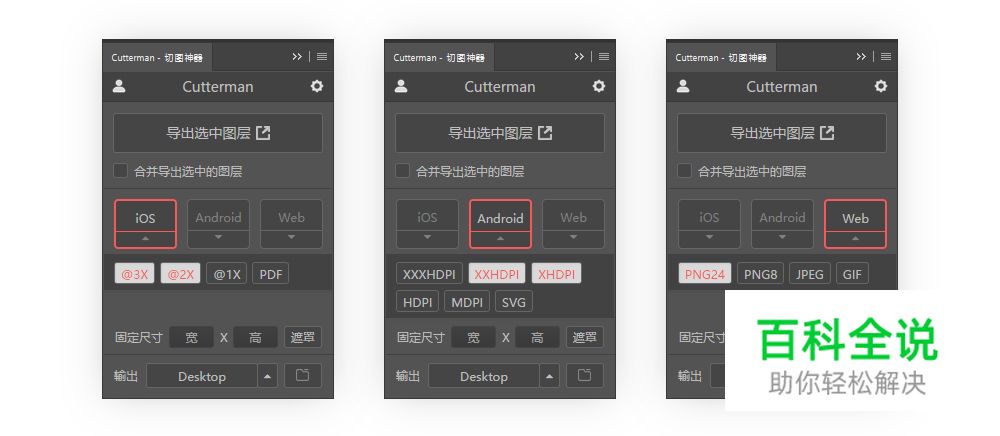
三、Cutterman插件

3种开发语言(iOS,Android,Web):根据不同的项目选择不同的开发语言,下方小箭头可进行素材输出“倍数”选择。
倍数:插件在导出选中图层时以“@2x”和“XHDPI”为标准进行对设计稿进行等比放大缩小,如750px宽度的设计稿导出“@3x”和“@1x”时,导出切图时会分别放大1.5倍和缩放至0.5倍,然后进行图层导出。
导出选中图层:插件根据已选语言、倍数,对已选中的所有图层、图层组进行合并裁剪然后导出。裁剪大小为所有图层合并后总宽度高度。
固定尺寸:插件在导出选中图层时对已选中的所有图层、图层组进行合并后,再调画布或者图像至固定尺寸大小,然后进行图层导出。已选图层大小〉固定尺寸设定,则被调整图像,素材被压缩。已选图层大小〈固定尺寸设定,则被调整画布,图层素材大小不变,素材尺寸变为固定尺寸大小。
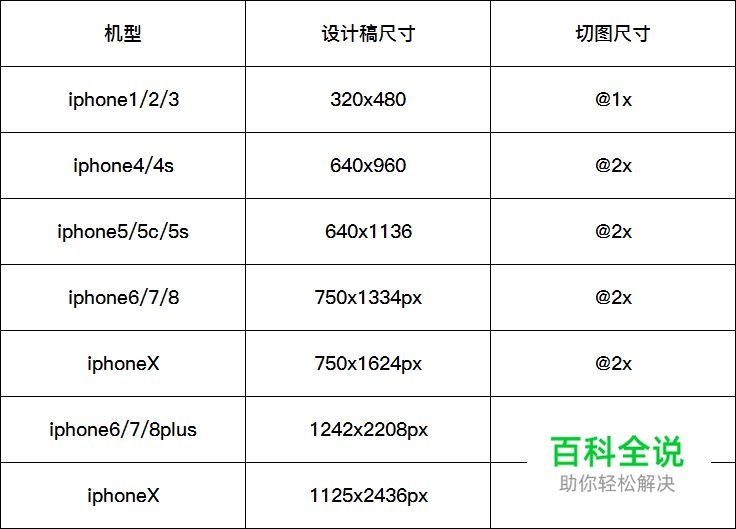
四、设计稿尺寸与切图倍数
UI设计师需要在正确的设计稿尺寸下进行切图,切图素材才能正常供给开发人员使用。否则产品开发落地后会出现图标变形,像素低下等情况。
手机端常用的设计尺寸与它们对应的切图倍数:
APP-iOS端:采用750×1334的来设计,@2x切图直接适配750×1334 分辨率的机型,并向上向下适配主流分辨率(@2x/@3x)
设计稿750x1334px——切图倍数iOS@2x,iOS@3x
APP-Android端:采用720 x 1280来设计,XHDPI切图直接适配720 x 1280分辨率的机型,并向上向下适配主流分辨率(XHDPI/XXHDPI)
设计稿720x1080px——切图倍数XHDPI,XXHDPI
微信小程序(它的单位都是以i6的750px为划分点)
设计稿750x1334px——切图倍数png24
手机端网页、公众号链接等(与微信小程序统一使用i6,方便做单位转化)
设计稿750x1334px——切图倍数
五、设计搞尺寸与切图倍数对应关系
APP-iOS

APP-Android

微信小程序

手机端网页、公众号链接

注意事项
必须要在正确的画布尺寸上切图,如不能在750px宽度的设计稿上去切XHDPI,XXHDPI图,必须要在720px上处理XHDPI,XXHDPI图。
关于750px设计稿上切@2x,@3x图时,只要所选图层是智能对象或者是矢量图层,就不用担心分辨率问题。
六、切图格式与大小
切图格式常用PNG,这是因为PNG体积小(K值),最大程度减少安装包大小;无损压缩,保持素材清晰度;支持透明效果,只保留图层内容本身。也是由于PNG图片的特点,给切图带来了3个需要注意的知识点:
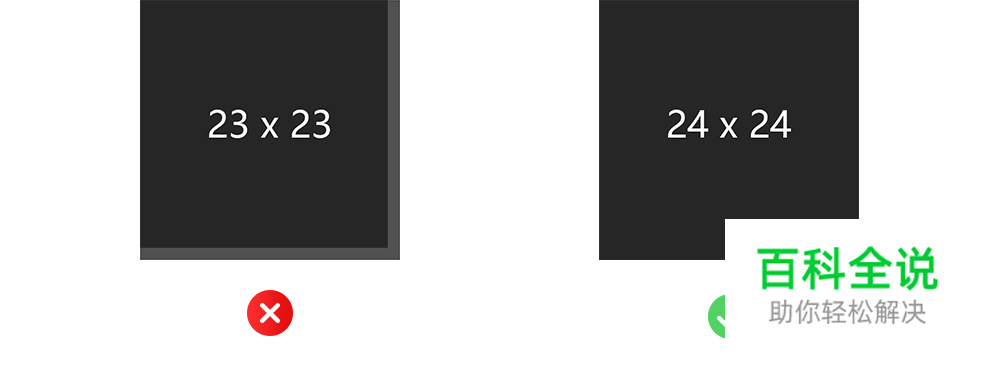
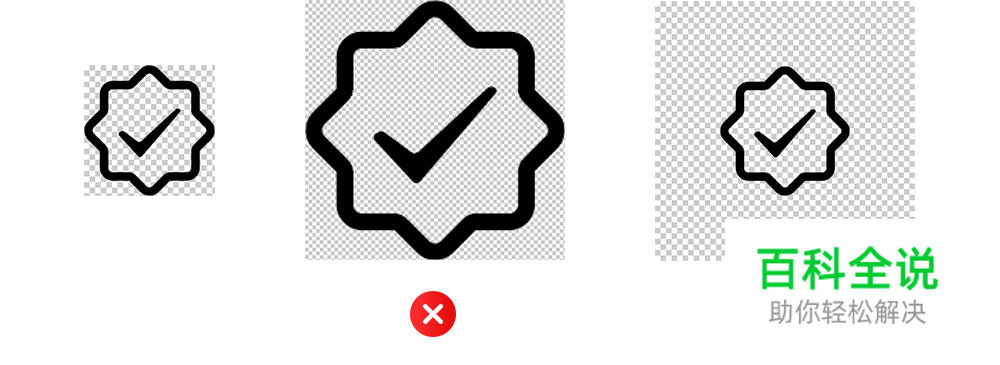
双数像素切图:750x1334px与720x1280px的切图资源大小都必须为双数像素,才能保证开发时素材被高清显示。

实际切图与展示区域(桌面图标):桌面图标/应用icon会被运用在不同的位置,比如手机桌面,产品平台,手机系统列表……因此在输出桌面图标切图素材时,不需要对桌面图标切图进行圆角处理。

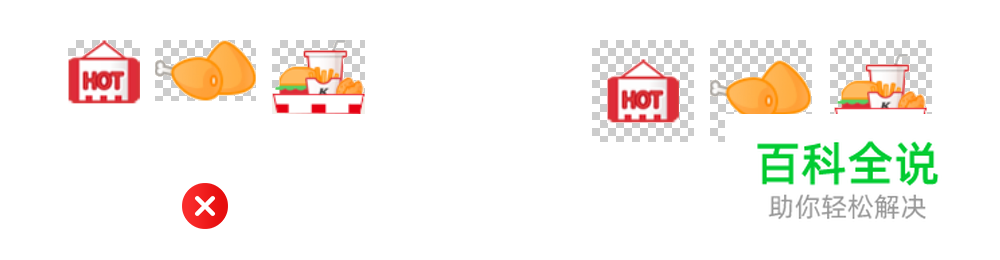
点击区域大小:画布大小≠素材大小,一般情况下素材分两种,装饰素材与可点击素材,装饰素材直接按图层贴边切图,点击素材需要考虑点击区域的位置与大小,适当调整素材的画布,再进行素材切图。

内存大小:为了方便用户再使用产品中快速加载页面,需要对大素材或者图片进行压缩,常用的工具有ppduck、熊猫压图,都是业内较优秀图片压缩工具,压缩出来既保持了清晰度又减小的K值。(切图全靠撸,工具靠)
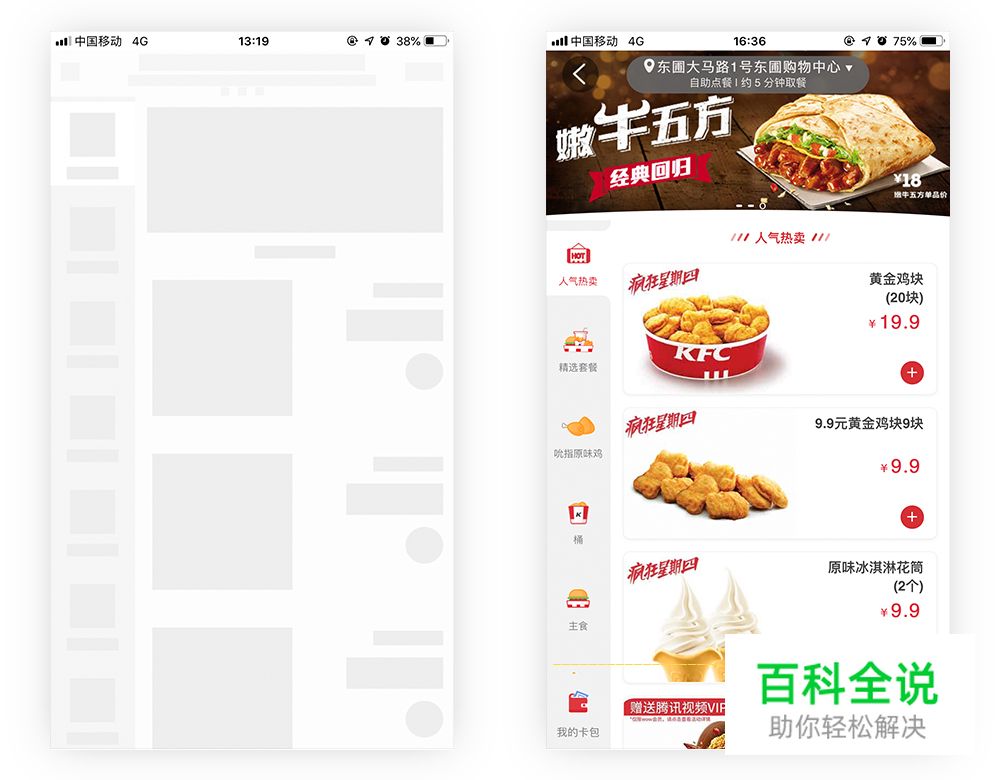
七、切图分类

八、CSS盒子模型——多状态切图
盒子模型是网页开发中经常用到的CSS技术思维模型,模型具有内容(content)、内边距(padding)、边框(border)、外边距(margin)4个属性。所有的控件和信息都需要在每一个盒子里完成多状态展示,所以可以先理解工程师们在搭建页面时先在页面上画一个又一个的格子(盒子),它们都是矩形格子,与我们的切图矩形相匹配,同一种控件的格子大小一摸一样,就像复制粘贴一样。
同一类型的控件与它们所有状态的切图都需要统一尺寸。


九、动效切图-gif
动效实现原理是由若干张图片连续播放,从而形成视觉影像,这若干张图片就是需要提供给工程师实现动效的序列切图。

十、切图命名与分组
命名公式:
位置_类别_描述_状态.png
如:导航_按钮_搜索_默认.png
Example: nav_button_search_default.png
切图命名禁忌
1. 不可出现中文
2. 不可出现英文字母大写
3. 不可出现空格键
4.不可用“-”符合,例如不可button-search。正确为button_search
切图命名英文缩写
1. 较短的单词可通过去掉“元音”形成缩写
2. 较长的单词可取单词的头部几个字母形成缩写,如normal可写成nor
3. 还有一些约定俗成的英文单词缩写,如background可写成bg
类别命名
图标:btn_xxx.png
图标:icon_xxx.png
图片:pic_xxx.png或是img_xxx.png
照片:pho_xxx.png
常用状态
正常:normal
按下:pressed
选中:selected
禁用:disabled
已访问:visited
悬停:hover
切图分组
项目-开发语言-日期
xxxAPP-iOS-2020.20.20
iOS:@2/@3切图一起放
xxxAPP-Android-2020.20.20
Android:每个尺寸分开单独放
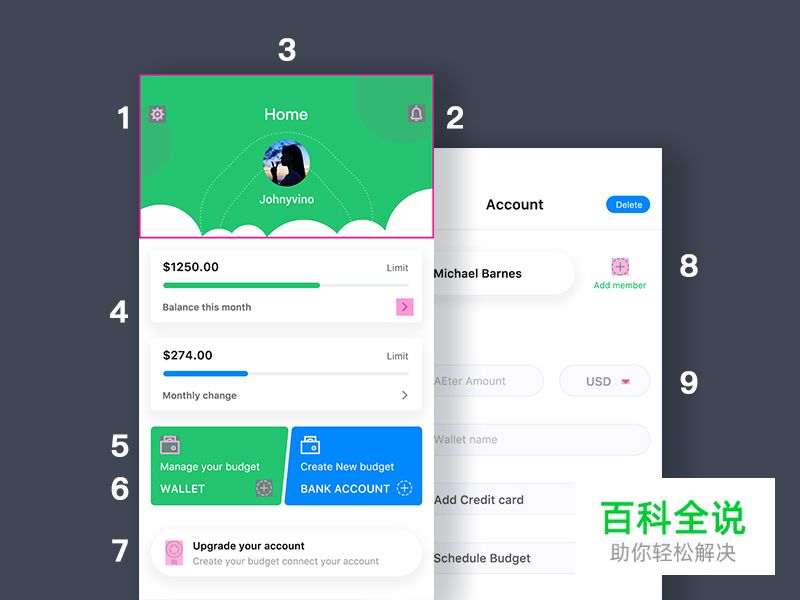
十一、项目切图模拟
案例一

切哪里?(粉红色遮罩为切图标注)

案例二

切哪里?(粉红色遮罩为切图标注)

案例三

切哪里?(粉红色遮罩为切图标注)

站酷
作者:Howieart
